Android ImageView scaleType使用
目录
一、src设置图片资源
二、scaleType设置图片缩放类型
三、scaleType具体表现
matrix:
fitXY:
fitStart:
fitCenter:
fitEnd:
Center:
centerCrop:
centerInside:
控制ImageView和图片的大小保持一致
maxHeight最大高度
maxWidth最大宽度
adjustViewBounds调整View的界限
四、自定义imageview
一、src设置图片资源
在drawable文件夹中导入图片资源

二、scaleType设置图片缩放类型
通过上面的图片可以看到,我导入的图片并没有占满整个ImageView控件,上下都有空白。这时可以通过scaleType来控制图片的缩放。
查看scaleType的源码,可以看到scaleType有很多值。
<attr name="scaleType"><!-- matrix:不改变原图大小,将图片放在ImageView的左上角 --><enum name="matrix" value="0" /><!-- fitXY 不按比例缩放图片,使得图片填充整个 ImageView,可能会导致图片拉伸变形 --><enum name="fitXY" value="1" /><!-- fitStart:保持图片的宽高比不变,直到较长的边与ImageView控件的边长相等,缩放完成后将图片放置于ImageView的左上角--><enum name="fitStart" value="2" /><!-- fitCenter:按比例缩放图片,使得图片完全显示在 ImageView 中,且居中显示,可能会留有空白 --><enum name="fitCenter" value="3" /><!-- fitEnd:按比例缩放图片,使得图片完全显示在 ImageView 中,且靠右下角显示,可能会留有空白 --><enum name="fitEnd" value="4" /><!-- center:将图片居中显示,不进行缩放。不改变原图大小。如果原图小于ImageView的大小,则保持原图大小,显示在ImageView的中心,当原图大于ImageView的大小时,只保留原图片中间的部分,其他部分裁剪掉 --><enum name="center" value="5" /><!--centerCrop:保持图片宽高比不变,缩放图片,直到完全覆盖ImageView,图片要在ImageView中居中。可能会出现图片显示不完整 --><enum name="centerCrop" value="6" /><!-- centerInside:按比例缩放图片,使得整个图片完全显示在 ImageView 中,可能会留有空白 --><enum name="centerInside" value="7" />
</attr>三、scaleType具体表现
现在准备两张图片,RC.jpg(图片比ImageView大很多),RC2.jpg(图片比ImageView小)


matrix:


fitXY:
fitXY会改变原图片的宽高比,然后通过缩放使整个图片都显示在ImageView中


fitStart:

fitCenter:

fitEnd:

Center:
当我使用RC.jpg图片时,由于该图片很大,所以ImageView只会显示原图片中间大小为200dp*200dp(也就是ImageView的大小)的范围,也就是图中红色框的部分,其余部分全部裁剪掉。

最终显示的效果如下图:

但是如果我们使用RC2.jpg图片,由于该图片比ImageView小,所以会把RC2.jpg整个图片放在中间的位置,如下图

Center的特点:不改变图片的大小,按照原图片的大小显示在ImageView中间,但会将超出的部分裁剪
centerCrop:
通俗的讲就是以ImageView的宽高比为依据,在图片中间部分按照该比例取最大限度的范围,然后缩放显示在ImageView中。
比如我ImageView的大小设置的是200dp*200dp,也就是1:1大小,那么就在原图片中间部分1:1比例取一个最大的范围,然后缩小(因为我RC.jpg图片很大所以就是缩小,如果使用RC2.jpg那就是放大)显示在ImageView中




centerInside:
如果图片比ImageView大,那就缩小到把整个图片都放到ImageView中,此时类似于fitCenter

如果图片比ImageView小,那就直接将图片原大小放置在ImageView中间,此时类似于Center

控制ImageView和图片的大小保持一致
maxHeight最大高度
maxWidth最大宽度
adjustViewBounds调整View的界限

通过使用maxWidth和maxHeight来控制图片的最大宽度和最大高度,其中adjustViewBounds的值要设置为true才会生效。
当图片大于设置的maxWidth,maxHeight时,根据小的值(maxWidth为200dp,maxHeight为300dp,maxWidth小,所以以宽200dp为依据保持原图比例不变)来等比例缩小。
当图片的大小小于设置的maxWidth,maxHeight时,ImageView的大小就是原图片的大小。

四、自定义imageview
需求:把图片按照宽高、比例扩大,直到铺满手机屏幕宽度,高度按照原图片之前的比例扩大显示,如果刚刚好,不用做任何处理。
<com.widget.CustomFullImageViewandroid:id="@+id/iv_desc_icon"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginTop="10dp"android:src="@drawable/test_icon" />
public class CustomFullImageView extends androidx.appcompat.widget.AppCompatImageView {public CustomFullImageView(Context context) {super(context);}public CustomFullImageView(Context context, AttributeSet attrs) {super(context, attrs);}public CustomFullImageView(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {Drawable drawable = getDrawable();if (drawable != null) {int width = MeasureSpec.getSize(widthMeasureSpec);int imageWidth = drawable.getIntrinsicWidth();int imageHeight = drawable.getIntrinsicHeight();if (imageWidth > 0 && imageHeight > 0) {float scale = (float) width / imageWidth;// 计算按比例扩大后的高度int newHeight = (int) (imageHeight * scale);// 设置测量后的宽高setMeasuredDimension(width, newHeight);} else {super.onMeasure(widthMeasureSpec, heightMeasureSpec);}} else {super.onMeasure(widthMeasureSpec, heightMeasureSpec);}}
}相关文章:

Android ImageView scaleType使用
目录 一、src设置图片资源 二、scaleType设置图片缩放类型 三、scaleType具体表现 matrix: fitXY: fitStart: fitCenter: fitEnd: Center: centerCrop: centerInside: 控制ImageView和图片的大小保持一致…...

【PhpSpreadsheet】ThinkPHP5+PhpSpreadsheet实现批量导出数据
目录 前言 一、安装 二、API使用 三、完整实例 四、效果图 前言 为什么使用PhpSpreadsheet? 由于PHPExcel不再维护,所以建议使用PhpSpreadsheet来导出exlcel,但是PhpSpreadsheet由于是个新的类库,所以只支持PHP7.1及以上的版…...

Python剪辑视频
import os from moviepy.editor import VideoFileClipvideo_dir r"E:\学习\视频剪辑" s_video_file "1.mp4" d_video_file "剪辑片段1.mp4" s_video_path os.path.join(video_dir, s_video_file) # 原视频文件路径 d_video_path os.path…...

LabVIEW提高开发效率技巧----高效文件I/O
在LabVIEW开发中,文件I/O操作常常是性能瓶颈之一,特别是处理大数据时,如何高效地存储和读取数据显得尤为重要。本文将详细介绍如何利用TDMS Streaming来实现高效的文件I/O,并结合具体例子说明在实际开发中的应用技巧。 1. 什么是T…...

影刀RPA接口_查询应用主流程参数结构
影刀接口_查询应用主流程参数结构 链接 import requests from time import sleepaccessKeyId"XXX" accessKeySecret"XXX"#1.获取token def get_access_token():url"https://api.yingdao.com/oapi/token/v2/token/create"headers{"Content…...

2d实时数字人聊天语音对话使用案例,对接大模型
参看: https://github.com/wan-h/awesome-digital-human-live2d 电脑环境: ubuntu 1060ti 下载: git clone https://github.com/wan-h/awesome-digital-human-live2d.gitdocker部署; cd awesome-digital-human-live2d docker-compose -f docker-compose-quickStart.ya…...

LeetCode | 69.x的平方根
这道题很适合用二分来解决,算是二门入门的一个练手题吧思想就是首先设置两个指针,一个是0,一个是x,相当于在数轴上划定一个区域 [ 0 , x ]然后计算数轴中间值和我们想要找的值的大小关系,因为数轴是有序的,…...

使用Windows创建一个MFC应用【带界面】
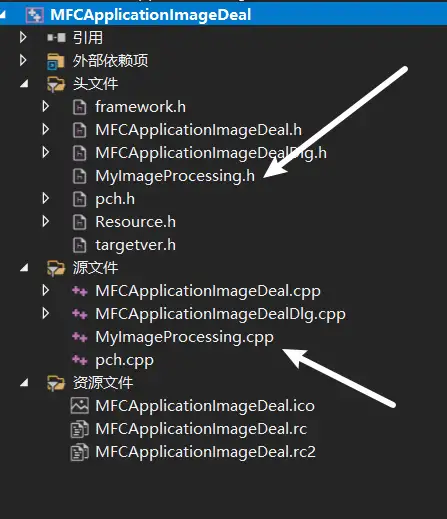
MFC使用教程【对初学者保姆型友好!】 目录 前提条件 1:创建MFC应用程序 2. 项目结构解读 引用 外部依赖项 头文件 源文件 资源文件 文件功能详解 项目的主要流程 步骤2:配置OpenCV 安装OpenCV 包含目录与库文件 步骤3࿱…...

springboot整合lombok
只需要引入lombok依赖 <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.16.18</version></dependency> 然后application.yml配置文件中加上 logging: level: …...

使用Arcgis批量自动出图
操作方法如下: 1 2 3 4 5 6 7 设置好选项,开始打印。 8 生成pdf。 第一步:shp放到数据库中,标注转注记,然后编辑注记,符号样式设置好。准备出图:(转注记时候尽量压盖监测等选最…...

Web Worker加载外部文件实践
概述 在Web Worker 多线程编程一文中介绍了Web Worker的编程思想,碰巧最近工作中某个工程需要加载外部文件,最大的文件大小达到30MB,Web Worker无疑是不错的选择。 编程实现 不用 Web Worker 加载外部文件使用原生的fetch方法读取文件,其核心代码如下: function loadland…...

2024年中国工业大模型行业发展研究报告|附43页PDF文件下载
工业大模型伴随着大模型技术的发展,逐渐渗透至工业,处于萌芽阶段。 就大模型的本质而言,是由一系列参数化的数学函数组成的计算系统,且是一个概率模型,其工作机制是基于概率和统计推动进行的,而非真正的理解…...

99. UE5 GAS RPG 被动技能实现
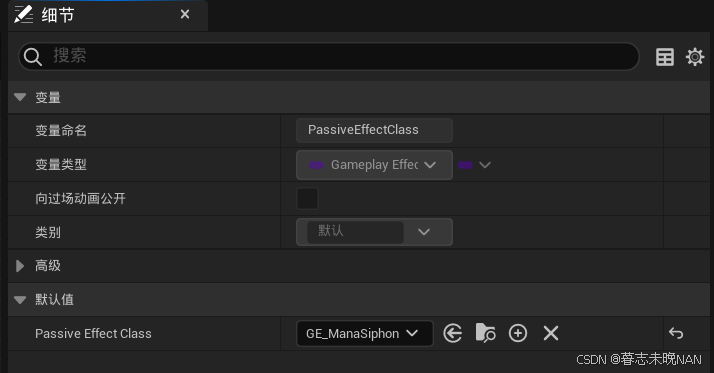
在这一篇,我们在之前打下的基础下,实现一下被动技能。 被动技能需要我们在技能栏上面选择升级解锁技能后,将其设置到技能栏,我们先增加被动技能使用的标签。 FGameplayTag Abilities_Passive_HaloOfProtection; //被动技能-守护光…...

U盘装系统,使用U盘启动,提示需要装驱动
今天装win10系统,用的是U盘启动,但安装过程中出现了找不到驱动程序无法完成安装的问题,逛了许多的论坛,换过两三个iso文件都不顶用,使用了许多种方式,都安装失败,最后在某个论坛看到一种安装方式…...

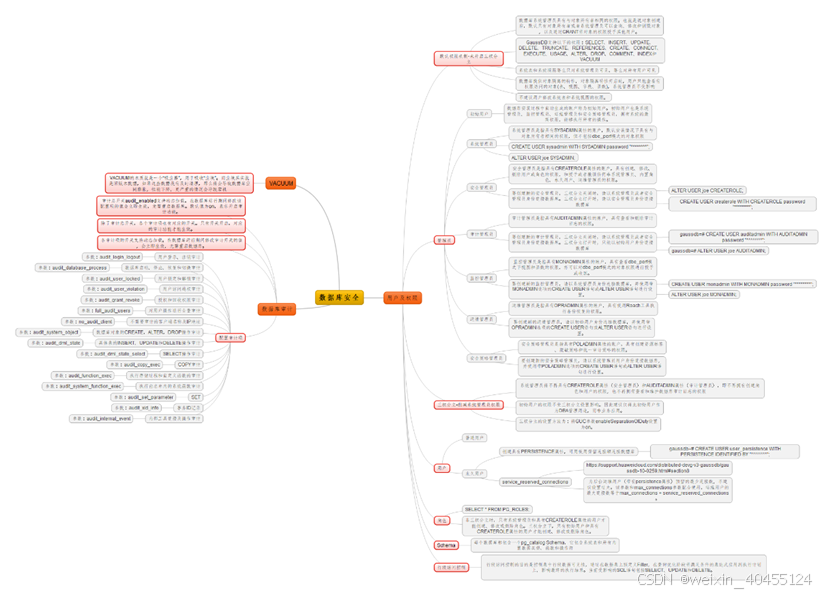
gaussdb 主备 8 数据库安全学习
1 用户及权限 1.1 默认权限机制-未开启三权分立 1.1.1 数据库系统管理员具有与对象所有者相同的权限。也就是说对象创建后,默认只有对象所有者或者系统管理员可以查询、修改和销毁对象,以及通过GRANT将对象的权限授予其他用户。 1.1.2 GaussDB支持以下的…...

React 基础阶段学习计划
React 基础阶段学习计划 目标 能够创建和使用React组件。理解并使用State和Props。掌握事件处理和表单处理。 学习内容 环境搭建 安装Node.js和npm 访问 Node.js官网 下载并安装最新版本的Node.js。打开终端或命令行工具,输入 node -v 和 npm -v 检查是否安装…...

FFmpeg的简单使用【Windows】--- 指定视频的时长
目录 功能描述 效果展示 代码实现 前端代码 后端代码 routers 》users.js routers 》 index.js app.js 功能描述 此案例是在上一个案例【FFmpeg的简单使用【Windows】--- 视频混剪添加背景音乐-CSDN博客】的基础上的进一步完善,可以先去看上一个案例然后再…...

请求参数中字符串的+变成了空格
前端请求 后端接收到的结果 在URL中,某些字符(包括空格、、&、? 等)需要被编码。具体而言,在URL中,空格通常被编码为 或 %20。因此,如果你在请求参数中使用 ,它会被解释为一个空格。 如果…...

前端开发攻略---使用AJAX监控网络请求进度
1、XHR实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title></head&…...

[已解决]DockerTarBuilder永久解决镜像docker拉取异常问题
前阵子发现阿里云的docker加速镜像失效了(甚至连nginx都拉取不了),重新换了并且加多了网络上比较常用的dokcer加速源,可以解决一部分问题,但仍然有一些镜像的某个版本或一些比较冷的镜像就是拉取不了,原因未…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
