React 基础阶段学习计划
React 基础阶段学习计划
目标
- 能够创建和使用React组件。
- 理解并使用State和Props。
- 掌握事件处理和表单处理。
学习内容
环境搭建
安装Node.js和npm
- 访问 Node.js官网 下载并安装最新版本的Node.js。
- 打开终端或命令行工具,输入
node -v和npm -v检查是否安装成功。
使用Create React App搭建项目
- 打开终端,输入以下命令创建一个新的React项目:
npx create-react-app my-app - 进入项目目录:
cd my-app - 启动开发服务器:
npm start
核心概念
JSX语法
- JSX是一种JavaScript的语法扩展,允许你在JavaScript中编写类似HTML的元素。
- 示例:
import React from 'react';function HelloWorld() {return <h1>Hello, World!</h1>; }export default HelloWorld;
组件
- 函数组件:简单的组件,通常用于展示数据。
import React from 'react';function Greeting(props) {return <h1>Hello, {props.name}!</h1>; }export default Greeting; - 类组件:功能更强大的组件,可以管理状态。
import React, { Component } from 'react';class Counter extends Component {constructor(props) {super(props);this.state = { count: 0 };}increment = () => {this.setState({ count: this.state.count + 1 });}render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.increment}>Increment</button></div>);} }export default Counter;
State和Props
- State:组件内部的状态,可以通过
this.setState方法更新。 - Props:父组件传递给子组件的属性。
import React from 'react';// 子组件 function ChildComponent(props) {return <p>{props.message}</p>; }// 父组件 class ParentComponent extends React.Component {constructor(props) {super(props);this.state = { message: 'Hello from Parent' };}render() {return <ChildComponent message={this.state.message} />;} }export default ParentComponent;
事件处理
- 在React中,事件处理函数通常绑定到组件的方法上。
import React, { Component } from 'react';class EventHandling extends Component {handleClick = () => {alert('Button clicked!');}render() {return (<button onClick={this.handleClick}>Click me</button>);} }export default EventHandling;
表单处理
- React中的表单元素默认是受控组件,即它们的值由React组件的状态控制。
import React, { Component } from 'react';class FormExample extends Component {constructor(props) {super(props);this.state = { name: '' };this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({ name: event.target.value });}handleSubmit(event) {alert('A name was submitted: ' + this.state.name);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>Name:<input type="text" value={this.state.name} onChange={this.handleChange} /></label><button type="submit">Submit</button></form>);} }export default FormExample;
组件生命周期
- 生命周期方法:组件在不同阶段会触发不同的生命周期方法。
componentDidMount:组件挂载后调用。componentDidUpdate:组件更新后调用。componentWillUnmount:组件卸载前调用。
import React, { Component } from 'react';class LifecycleExample extends Component {componentDidMount() {console.log('Component did mount');}componentDidUpdate(prevProps, prevState) {console.log('Component did update');}componentWillUnmount() {console.log('Component will unmount');}render() {return <div>Lifecycle Example</div>;} }export default LifecycleExample;
实践项目
个人博客
- 创建项目:
npx create-react-app personal-blog cd personal-blog npm start - 创建组件:
Header.js:头部组件import React from 'react';function Header() {return <header><h1>My Personal Blog</h1></header>; }export default Header;PostList.js:文章列表组件import React from 'react';const posts = [{ id: 1, title: 'First Post', content: 'This is the first post.' },{ id: 2, title: 'Second Post', content: 'This is the second post.' }, ];function PostList() {return (<div>{posts.map(post => (<div key={post.id}><h2>{post.title}</h2><p>{post.content}</p></div>))}</div>); }export default PostList;App.js:主组件import React from 'react'; import Header from './Header'; import PostList from './PostList';function App() {return (<div className="App"><Header /><PostList /></div>); }export default App;
天气应用
- 创建项目:
npx create-react-app weather-app cd weather-app npm start - 安装axios:
npm install axios - 创建组件:
Weather.js:天气组件import React, { useState, useEffect } from 'react'; import axios from 'axios';function Weather() {const [weather, setWeather] = useState(null);const [city, setCity] = useState('');useEffect(() => {if (city) {axios.get(`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=YOUR_API_KEY`).then(response => {setWeather(response.data);}).catch(error => {console.error('Error fetching weather data:', error);});}}, [city]);return (<div><h1>Weather App</h1><inputtype="text"placeholder="Enter city name"value={city}onChange={(e) => setCity(e.target.value)}/>{weather && (<div><p>Temperature: {weather.main.temp} K</p><p>Weather: {weather.weather[0].description}</p></div>)}</div>); }export default Weather;App.js:主组件import React from 'react'; import Weather from './Weather';function App() {return (<div className="App"><Weather /></div>); }export default App;
建议
- 定期回顾:每周花时间回顾本周所学内容,确保知识点牢固掌握。
- 参与社区:加入React相关的论坛、Slack群组或Discord服务器,与其他开发者交流心得。
- 阅读源码:尝试阅读一些简单的React库的源码,提高代码理解和分析能力。
希望这个学习计划能够帮助你系统地学习React基础,并通过实践项目巩固所学知识。祝你学习顺利!
你可以将上述Markdown内容复制到任何支持Markdown的编辑器或平台中,以便于查看和使用。
相关文章:

React 基础阶段学习计划
React 基础阶段学习计划 目标 能够创建和使用React组件。理解并使用State和Props。掌握事件处理和表单处理。 学习内容 环境搭建 安装Node.js和npm 访问 Node.js官网 下载并安装最新版本的Node.js。打开终端或命令行工具,输入 node -v 和 npm -v 检查是否安装…...

FFmpeg的简单使用【Windows】--- 指定视频的时长
目录 功能描述 效果展示 代码实现 前端代码 后端代码 routers 》users.js routers 》 index.js app.js 功能描述 此案例是在上一个案例【FFmpeg的简单使用【Windows】--- 视频混剪添加背景音乐-CSDN博客】的基础上的进一步完善,可以先去看上一个案例然后再…...

请求参数中字符串的+变成了空格
前端请求 后端接收到的结果 在URL中,某些字符(包括空格、、&、? 等)需要被编码。具体而言,在URL中,空格通常被编码为 或 %20。因此,如果你在请求参数中使用 ,它会被解释为一个空格。 如果…...

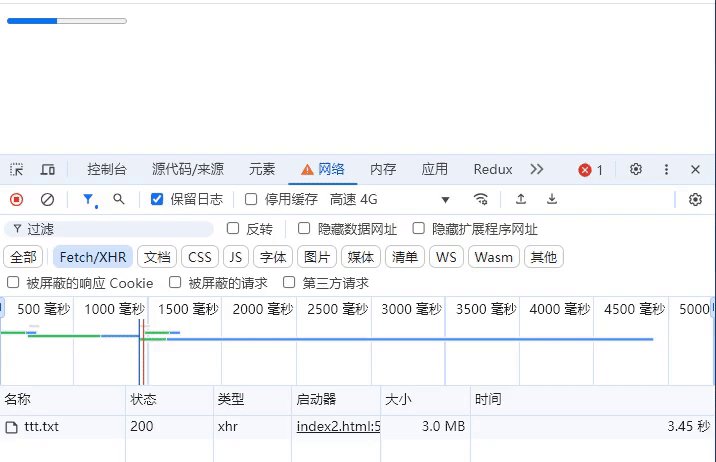
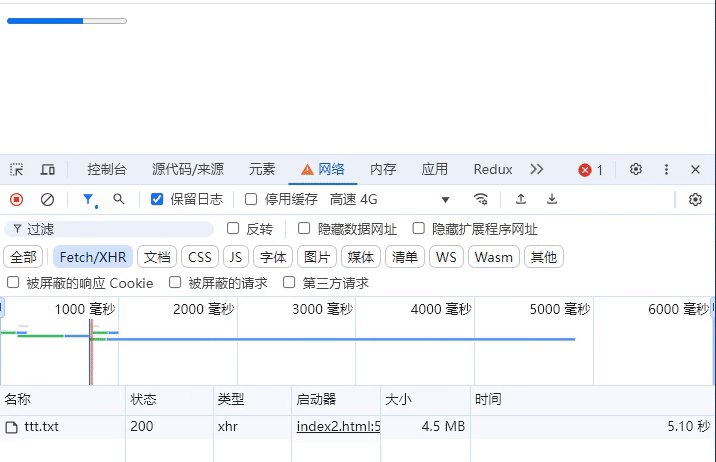
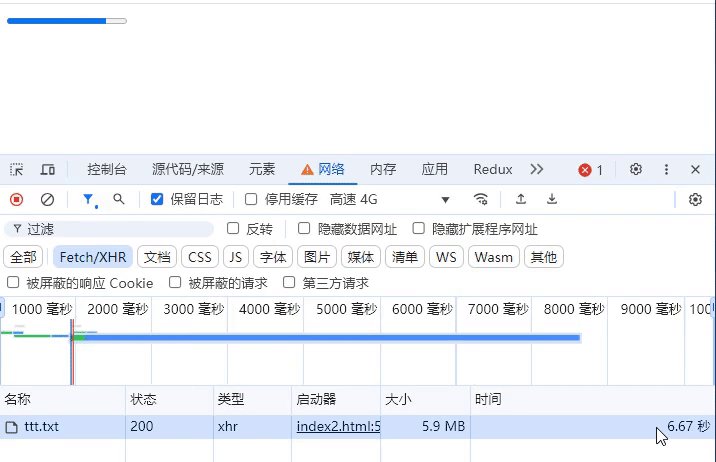
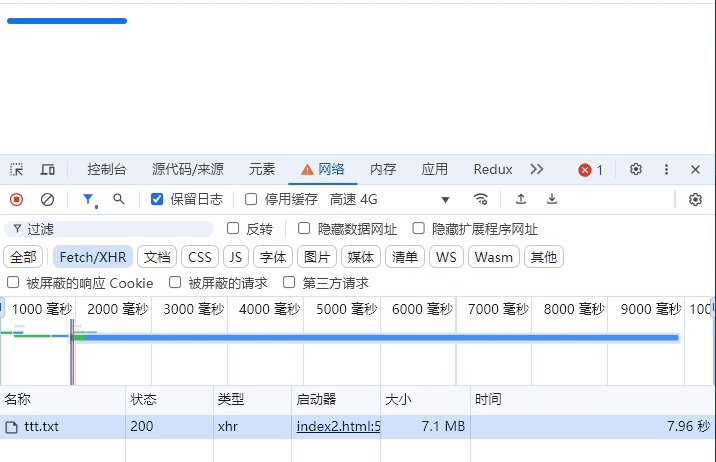
前端开发攻略---使用AJAX监控网络请求进度
1、XHR实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title></head&…...

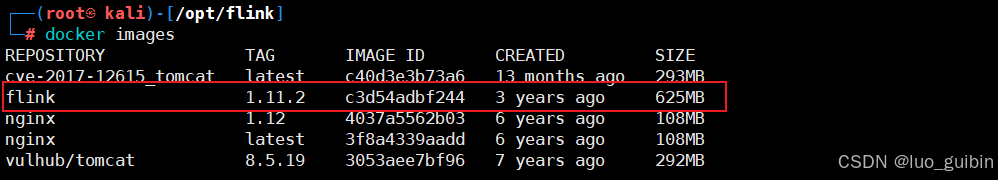
[已解决]DockerTarBuilder永久解决镜像docker拉取异常问题
前阵子发现阿里云的docker加速镜像失效了(甚至连nginx都拉取不了),重新换了并且加多了网络上比较常用的dokcer加速源,可以解决一部分问题,但仍然有一些镜像的某个版本或一些比较冷的镜像就是拉取不了,原因未…...

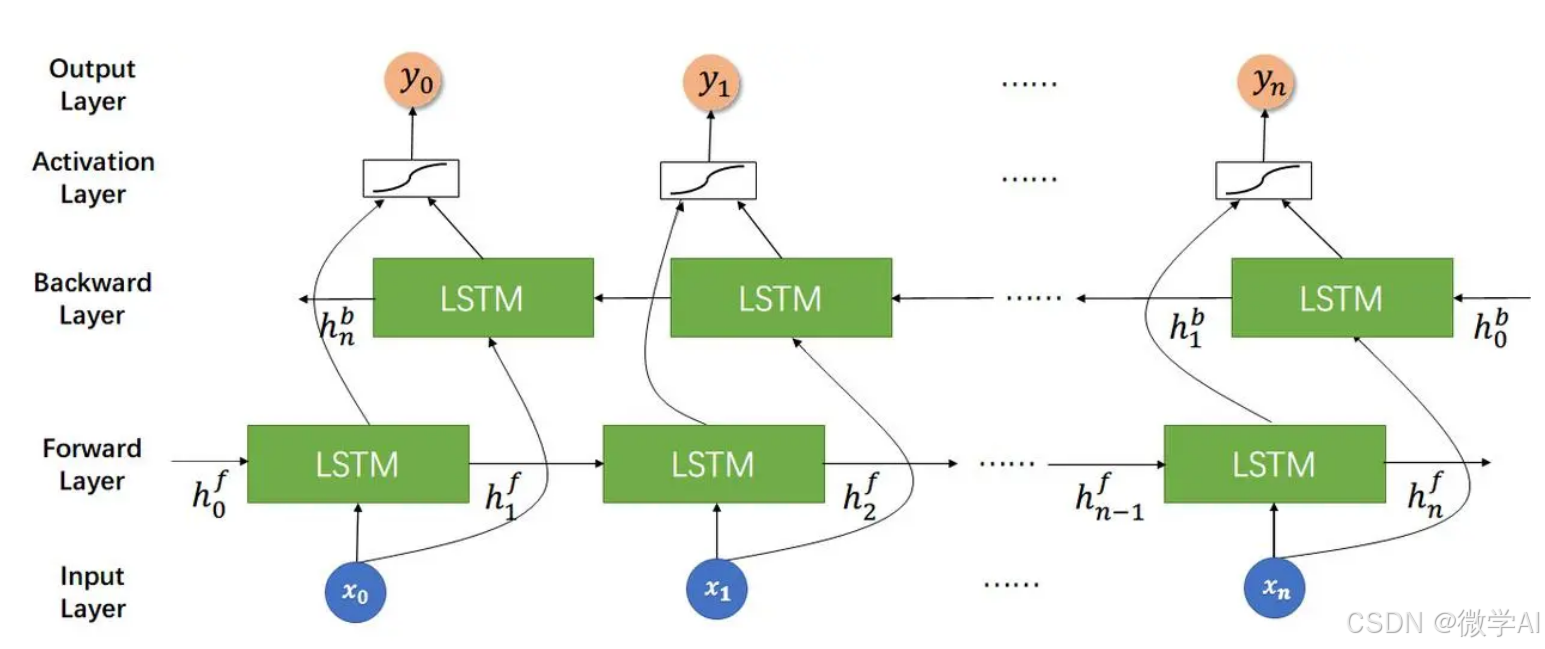
机器学习实战27-基于双向长短期记忆网络 BiLSTM 的黄金价格模型研究
大家好,我是微学AI,今天给大家介绍一下机器学习实战27-基于双向长短期记忆网络 BiLSTM 的黄金价格模型研究。本文针对黄金价格预测问题,展开基于改造后的长短期记忆网络BiLSTM的黄金价格模型研究。文章首先介绍了项目背景,随后详细…...

阿拉伯应用市场的特点
阿拉伯应用程序市场是一个充满活力和快速增长的行业,由年轻、精通技术的人口、高智能手机渗透率和整个地区数字化程度的提高所塑造。作为世界上最大的消费群体之一,阿拉伯语受众为希望扩大影响力的开发商和品牌提供了巨大的潜力。 文化相关性在应用程序…...

音频响度归一化 - python 实现
在处理音频样本时,往往我们的音频样本由于录制设备,环境,人发音的音量大小的不同影响,会造成音频响度不统一,分布在一个不同的响度值域上。为了让语音模型更好的学习音频特征,就有必要对音频的响度进行归一…...

嵌入式硬件设计详解
嵌入式硬件设计详解 嵌入式硬件设计是一个复杂而精细的过程,它涉及将微控制器(MCU)、微处理器(MPU)或数字信号处理器(DSP)等核心芯片与其他外围电子元件(如传感器、执行器、存储器、…...

Linux防火墙与SElinux
文章目录 一、防火墙介绍二、iptables和firewalld的区别操作方式:配置层面:性能和管理: 三、iptables与firewalld的优缺点iptablesfirewalld 四、iptables的工作流程五、firewalld的工作流程六、iptables安装与使用6.1、关闭firewalld服务6.2…...

【MySQL】基本查询(上):创建、读取
1.Create(创建) 语法: INSERT [INTO] table_name [(column [, column] ...)] VALUES (value_list) [, (value_list)] ...value_list: value, [, value] ... 接下来我们用这个下表作为例子: -- 创建一张学生表 CREATE TABLE students ( id INT UNSIGN…...

在线刷题系统测试报告
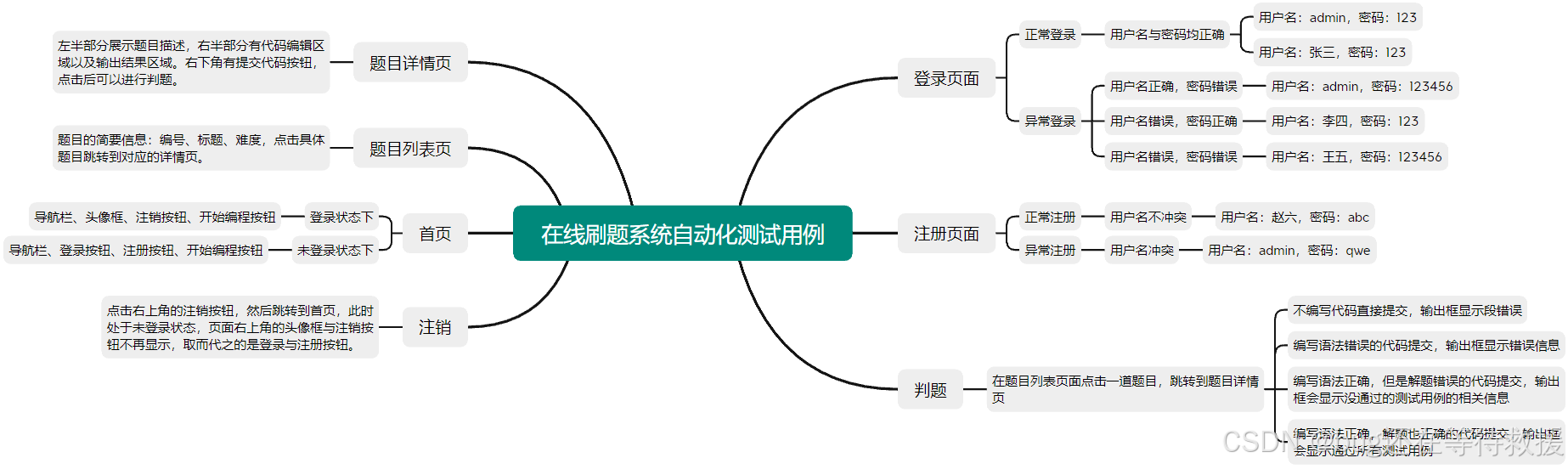
一、项目背景 1. 本项目是一个在线刷题系统,灵感来源于力扣和牛客等刷题平台,旨在锻炼自己的代码能力和剖析系统整体结构与各模块之间关系的能力。系统支持用户注册与登录,查看题目列表与题目详情,在线提交代码并提供反馈。 2. 该…...

即时通讯增加Redis渠道
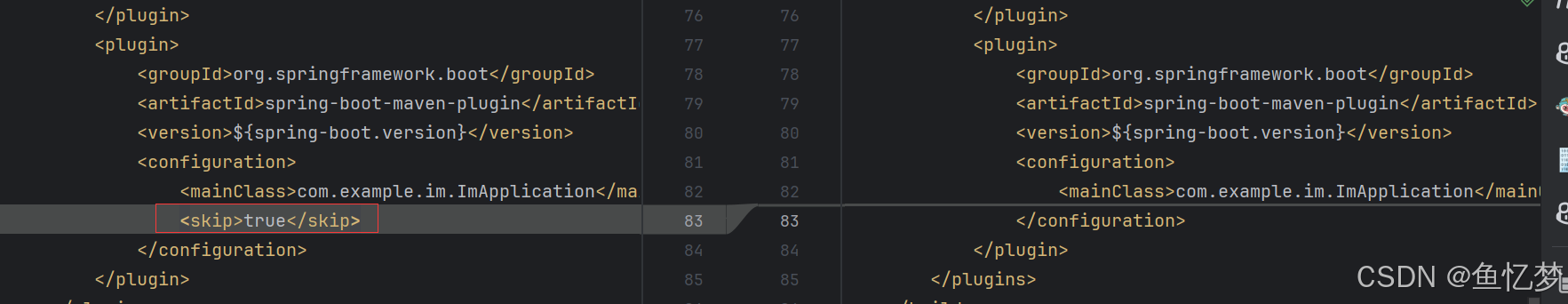
情况说明 在本地和服务器分别启动im服务,当本地发送消息时,会发现服务器上并没有收到消息 初版im只支持单机版,不支持分布式的情况。此次针对该情况对项目进行优化,文档中贴出的代码非完整代码,可自行查看参考资料[2] 代码结构调…...

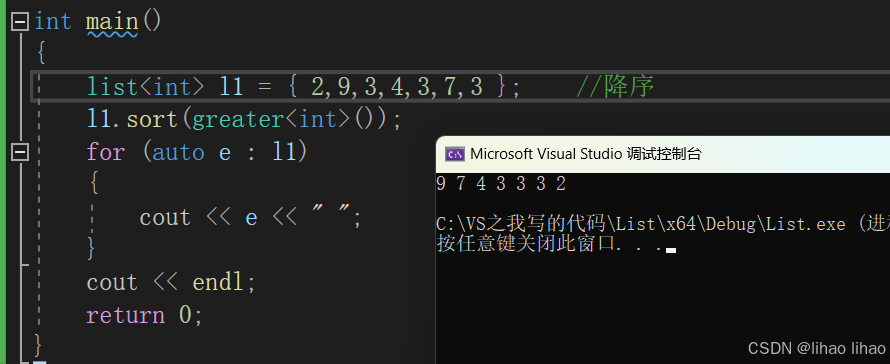
C++list
list简介 list是我们的链表,而且是带头双向循环链表,如下图 我们都知道,链表是由一个一个的节点组成的,它的成员由下面几个部分组成 通过对前面string,vector的学习,其实再来看我们的链表及其成员函数,是…...

设计模式 - 结构型
结构型 适配器模式,代理模式,桥接模式,装饰器模式,外观模式,组合模式,享元模式, 单一职责避免子类爆炸Bridge 模式对象的实现Decorator 模式对对象的职责,不生成子类接口隔离Adapt…...

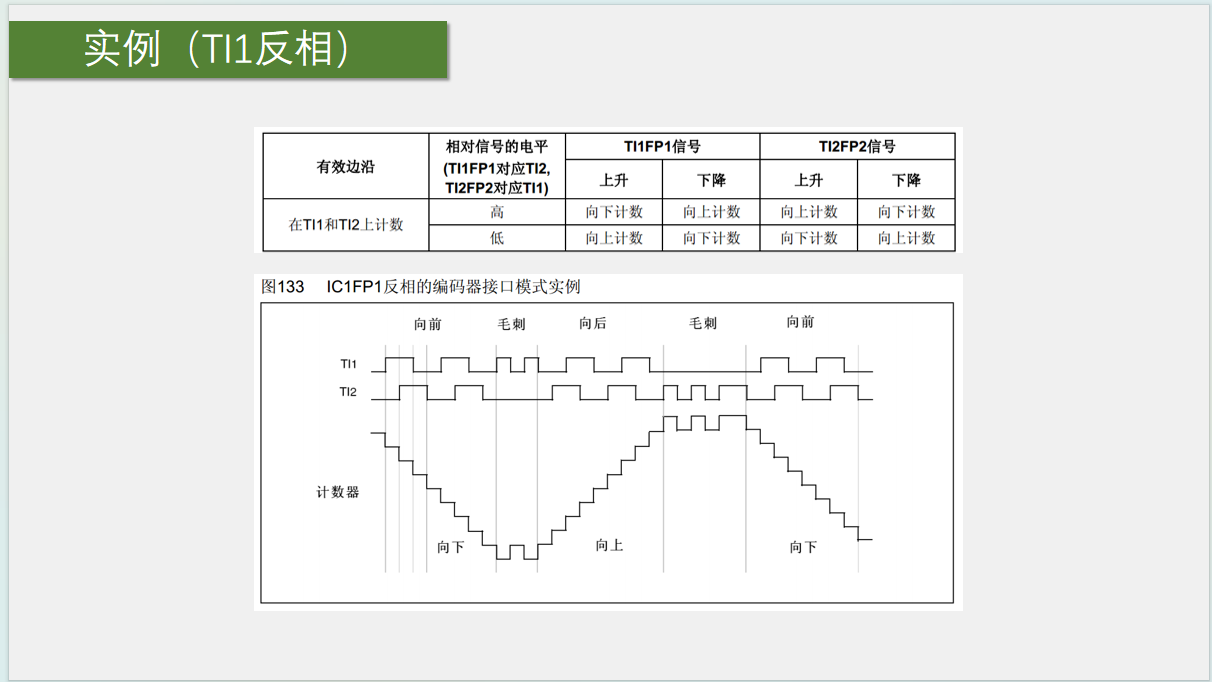
STM32编码器接口
一、概述 1、Encoder Interface 编码器接口概念 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的位置、旋转方向和旋转速度每个高级定时器和通用…...

2024客户世界年度大会开幕,码号卫士赋能数字运营服务新升级
10月15日,2024年客户世界年度的大会在通州北投希尔顿酒店开幕。作为行业内的一个重要活动,本次大会以“数字运营支撑服务产业新升级”为主题,吸引了众多行业专家和企业代表。 据悉,本次大会以“数字运营支撑服务产业新升级”为主题…...

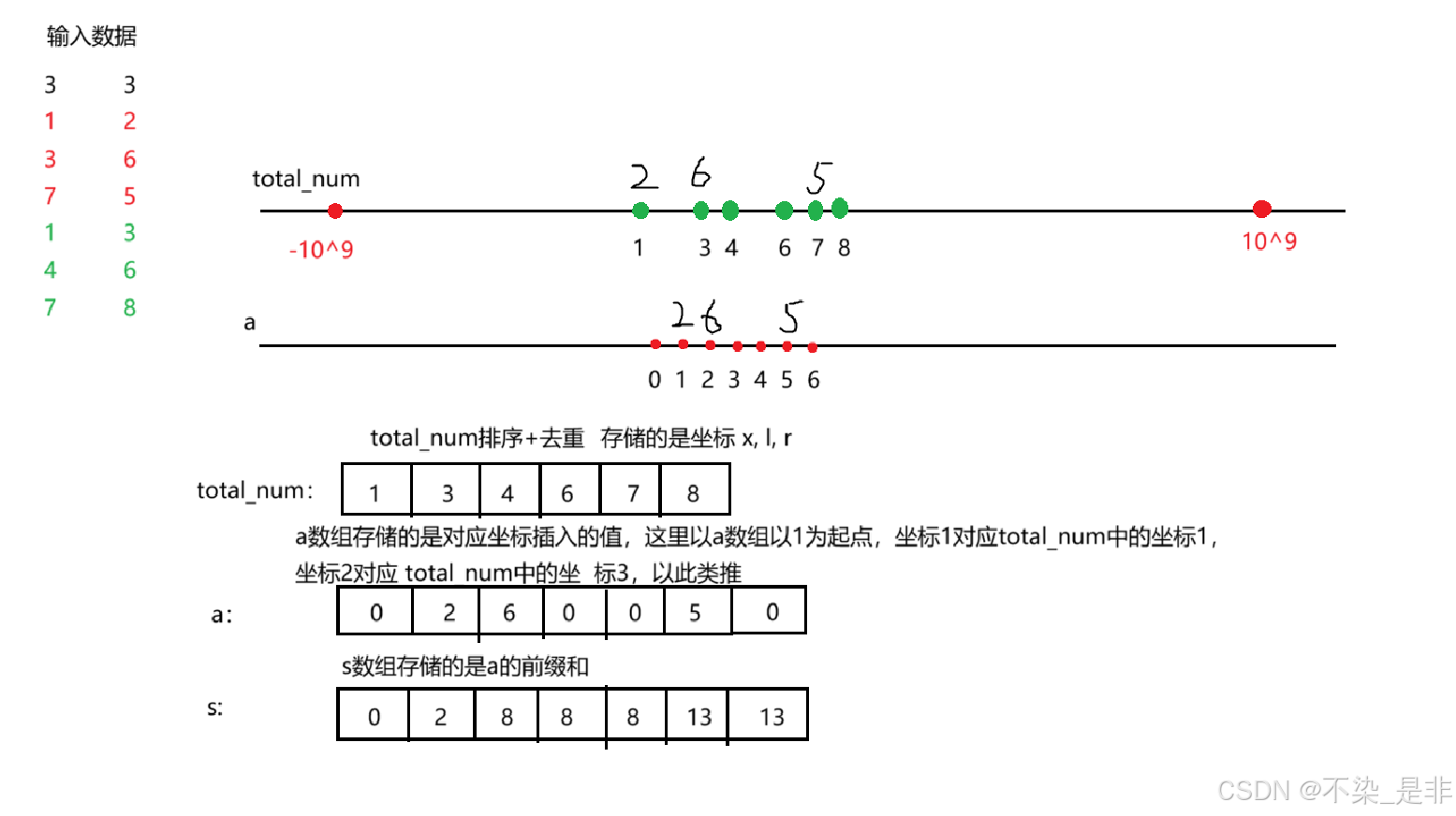
AcWing 802. 区间和(离散化算法,python)
本篇博客详细讲解一下离散化知识点,通过讲解和详细列题带大家掌握离散化。 题目: 原题链接:https://www.acwing.com/problem/content/description/804/ 假定有一个无限长的数轴,数轴上每个坐标上的数都是 0。 现在,…...

【网页设计】CSS 盒子模型
目标 能够准确阐述盒子模型的 4 个组成部分能够利用边框复合写法给元素添加边框能够计算盒子的实际大小能够利用盒子模型布局模块案例能够给盒子设置圆角边框能够给盒子添加阴影能够给文字添加阴影 1. 盒子模型 页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模…...

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
