前端实现下载功能汇总(下载二进制流文件、数组下载成csv、将十六进制下载成pcap、将文件下载成zip)
前言:汇总一下做过的下载功能,持续补充中
一、将后端传过来的二进制流文件下载(需要提取headers里面的文件名)
const { herders,data }=res;
// 创建下载链接元素
const link = document.createElement("a");// 创建 Blob 对象,将服务器响应的数据作为 Blob 的内容
const blob = new Blob([data], { type: "application/vnd.ms-excel" });// 解析服务器响应头中的 Content-Disposition 字段获取文件名
var patt = new RegExp("filename=([^;]+\\.[^\\.;]+);*");
var contentDisposition = decodeURI(headers["content-disposition"]);
var result = patt.exec(contentDisposition);
var fileName = result[1];
fileName = fileName.replace(/\"/g, "");// 隐藏下载链接元素
link.style.display = "none";// 设置下载链接的属性
link.href = URL.createObjectURL(blob);
link.setAttribute("download", fileName);// 将下载链接添加到页面中
document.body.appendChild(link);// 模拟点击下载链接
link.click();// 移除下载链接元素
document.body.removeChild(link);以上代码可以直接copy进你的点击事件,然后根据你和后端约定的稍微改一下就行
需要理解的点:
1、res是后端传给我的数据,data是二进制流文件,headers里面有我需要的文件名,所以我将他们提取出来了;
2、创建blob时的type是用来指定不同的媒体类型(MIME),就是你要下载什么文件,我上面例子写的application/vnd.ms-excel就是微软 Excel 文件,那么就会下载成一个excel文件;
其他常见的MIME类型:
text/plain:纯文本文件,通常用于.txt文件。text/html:HTML 文件,用于网页文档。application/json:JSON 数据,用于传输和存储结构化数据。application/pdf:PDF 文件,用于可移植文档格式。image/jpeg:JPEG 图像文件。image/png:PNG 图像文件。audio/mp3:MP3 音频文件。video/mp4:MP4 视频文件。
这只是一小部分常见的MIME类型,实际上有很多种不同的MIME类型,每种类型对应不同的文件格式或媒体类型,要根据需要来选择。
3、 这些是用正则去卡文件名的操作,需要根据你的需求灵活变动
这些是用正则去卡文件名的操作,需要根据你的需求灵活变动
二、将后端传过来的二进制流文件下载(不需要提取文件名,前端来决定下载下来的文件叫什么
)
//创建 Blob 对象const blob = new Blob([row.traffic_meta], { type: "text/plain" });// 创建下载链接const url = URL.createObjectURL(blob);// 创建下载按钮const downloadLink = document.createElement("a");downloadLink.href = url;downloadLink.download = "example.txt"; // 设置下载文件的文件名// 将按钮添加到页面中document.body.appendChild(downloadLink);// 模拟点击下载链接downloadLink.click();// 移除下载按钮document.body.removeChild(downloadLink);以上代码没有取后端传的文件名,是前端自己定义的,row.traffic_meta是二进制流文件,用的时候记得替换
三、将表格数据(数组)下载成csv文件
1、需求描述:下载一个表格,但是后端不传二进制文件流,而是接口返回给前端的数组。
类似这样的数据:
const tableData=[
{name: '1',value: 1},
{name: '2',value: 2},
{name: '3',value: 3},
{name: '4',value: 4},
{name: '5',value: 5},
{name: '6',value: 6},
{name: '7',value: 7},
]
要下载成一个csv,表头就是name和value
2、在utils创建一个js文件Export2Csv.js:
function processRow(row) {let finalVal = ''for (let j = 0; j < row.length; j++) {let innerValue = row[j] === null ? '' : row[j].toString()if (row[j] instanceof Date) {innerValue = row[j].toLocaleString()}let result = innerValue.replace(/"/g, '""')if (result.search(/("|,|\n)/g) >= 0) { result = '"' + result + '"' }if (j > 0) { finalVal += ',' }finalVal += result}return finalVal + '\n'
}export function exportToCsv(filename, rows) {let csvFile = ''for (let i = 0; i < rows.length; i++) {csvFile += processRow(rows[i])}// 添加\ufeff头,标识excel可以打开UTF8编码的文件const blob = new Blob(['\ufeff', csvFile], { type: 'text/csv;charset=utf-8;' })if (navigator.msSaveBlob) { // IE 10+navigator.msSaveBlob(blob, filename)} else {const link = document.createElement('a')if (link.download !== undefined) { // feature detection// Browsers that support HTML5 download attributeconst url = URL.createObjectURL(blob)link.setAttribute('href', url)link.setAttribute('download', filename)link.style.visibility = 'hidden'document.body.appendChild(link)link.click()document.body.removeChild(link)}}
}export function exportToCsv_zl(filename, rows) {let csvFile = ''for (let i = 0; i < rows.length; i++) {csvFile += processRow(rows[i])}// 添加\ufeff头,标识excel可以打开UTF8编码的文件// const blob= new Blob(['\ufeff', csvFile], { type: 'text/csv;charset=utf-8;' })console.log(csvFile);return csvFile
}export function exportDictArray2csv(data, filename,zl) {const keys = Object.keys(data[0])const rows = []// writer headerrows.push(keys)data.forEach(dict => {const row = []keys.forEach(key => {row.push(dict[key])})rows.push(row)})if(zl){return exportToCsv_zl(filename,rows)}else{exportToCsv(filename, rows)}}export default exportDictArray2csv
3、 导入在需要该功能的页面里使用
import { exportDictArray2csv } from "@/utils/Export2Csv.js";const filename = `data.csv`;
exportDictArray2csv(tableData.value, filename);四、将16进制转化为pcap包并下载
1、方法代码:
// 将十六进制字符串转换为字节数组
function hexToBytes(hex) {const bytes = [];for (let i = 0; i < hex.length; i += 2) {bytes.push(parseInt(hex.substr(i, 2), 16));}return new Uint8Array(bytes);
}// 构建 PCAP 文件头
function createPcapHeader() {const header = new Uint8Array(24);const dataView = new DataView(header.buffer);dataView.setUint32(0, 0xa1b2c3d4, true); // magic numberdataView.setUint16(4, 2, true); // version majordataView.setUint16(6, 4, true); // version minordataView.setUint32(8, 0, true); // timezonedataView.setUint32(12, 0, true); // sigfigsdataView.setUint32(16, 65535, true); // snaplendataView.setUint32(20, 1, true); // linktypereturn header;
}// 创建 PCAP 数据包(这里仅作为示例,你需要根据具体数据填充)
function createPcapPacket(data) {const packetHeader = new Uint8Array(16);const dataView = new DataView(packetHeader.buffer);const timestamp = Math.floor(Date.now() / 1000); // 当前时间戳const microseconds = (Date.now() % 1000) * 1000; // 微秒部分const length = data.length;dataView.setUint32(0, timestamp, true); // secondsdataView.setUint32(4, microseconds, true); // microsecondsdataView.setUint32(8, length, true); // number of octets of packet saved in filedataView.setUint32(12, length, true); // actual length of the packetreturn { header: packetHeader, data };
}// 主函数
function createPcapFile(hexString) {const pcapHeader = createPcapHeader();const packetData = hexToBytes(hexString);const pcapPacket = createPcapPacket(packetData);// 拼接 PCAP 文件内容const pcapFile = new Uint8Array(pcapHeader.length + pcapPacket.header.length + pcapPacket.data.length);pcapFile.set(pcapHeader, 0);pcapFile.set(pcapPacket.header, pcapHeader.length);pcapFile.set(pcapPacket.data, pcapHeader.length + pcapPacket.header.length);return pcapFile;
}2、使用该方法:
const pcapFile = createPcapFile(pkt_data);const blob1 = new Blob([pcapFile], { type: "application/octet-stream" });// 创建下载链接const url = URL.createObjectURL(blob1);// 创建下载按钮const downloadLink = document.createElement("a");downloadLink.href = url;downloadLink.download = "命中流量.pcap"; // 设置下载文件的文件名// 将按钮添加到页面中document.body.appendChild(downloadLink);// 模拟点击下载链接downloadLink.click();// 移除下载按钮document.body.removeChild(downloadLink);五、将两个文件合成zip下载
1、先下载插件
npm i jszip2、导入并使用
import JSZip from "jszip";import { saveAs } from "file-saver";const blob1 = res.data;const blob2 = new Blob(["\ufeff", exportDictArray2csv([row], "filename.csv", true)],{ type: "text/csv;charset=utf-8;" });const zip = new JSZip();// 将 blob 数据添加到 ZIP 文件zip.file(`原始流量.pcap`, blob1);zip.file("告警事件.csv", blob2);// 生成 ZIP 文件const zipBlob = await zip.generateAsync({ type: "blob" });saveAs(zipBlob, "files.zip");以上代码就是将两个bolb传入插件并下载成了一个zip,解压之后就是:

相关文章:

前端实现下载功能汇总(下载二进制流文件、数组下载成csv、将十六进制下载成pcap、将文件下载成zip)
前言:汇总一下做过的下载功能,持续补充中 一、将后端传过来的二进制流文件下载(需要提取headers里面的文件名) const { herders,data }res; // 创建下载链接元素 const link document.createElement("a");// 创建 Bl…...

iLogtail 开源两周年:UC 工程师分享日志查询服务建设实践案例
作者:UC 浏览器后端工程师,梁若羽 传统 ELK 方案 众所周知,ELK 中的 E 指的是 ElasticSearch,L 指的是 Logstash,K 指的是 Kibana。Logstash 是功能强大的数据处理管道,提供了复杂的数据转换、过滤和丰富…...

【MySQL】入门篇—基本数据类型:NULL值的概念
在关系数据库中,NULL值是一个特殊的标记,表示缺失或未知的值。 NULL并不等同于零(0)或空字符串(),它表示一个字段没有任何值。 这一概念在数据库设计和数据管理中至关重要,因为它影…...

Java设计模式10 - 观察者模式
观察者模式 观察者模式也叫作发布-订阅模式,也就是事件监听机制。观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象,这个主题对象在状态上发生变化时,会通知所有观察者对象,使他们能够自…...

LabVIEW示波器通信及应用
基于LabVIEW平台开发的罗德与施瓦茨示波器通信与应用系统实现了示波器的远程控制及波形数据的实时分析,通过TCP/IP或USB接口与计算机通信,利用VISA技术进行指令传输,从而实现高效的数据采集与处理功能。 项目背景 随着现代电子测试需求的日益…...

西门子PLC中Modbus通讯DATA_ADDR通讯起始地址设置以及RTU轮询程序设计。
1 DATA_ADDR通讯起始地址设置 因为西门子PLC保持型寄存器的是40001~49999和400001~465536, 那么什么时候用40001什么时候用400001呢? 当需要的地址超过49999的话就用400001。 比如从站的某个地址是#16 48D518645 4000118645超过了49999 这边因为前…...

趋势(一)利用python绘制折线图
趋势(一)利用python绘制折线图 折线图( Line Chart)简介 折线图用于在连续间隔或时间跨度上显示定量数值,最常用来显示趋势和关系(与其他折线组合起来)。折线图既能直观地显示数量随时间的变化…...

【含文档】基于Springboot+Vue的采购管理系统(含源码+数据库+lw)
1.开发环境 开发系统:Windows10/11 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql5.7或8.0 数据库可视化工具: navicat 服务器: SpringBoot自带 apache tomcat 主要技术: Java,Springboot,mybatis,mysql,vue 2.视频演示地址 3.功能 系统定…...

【C++11入门基础】
我没有那么想你,那只是偶尔醉意会催人提起.......................................................................... 目录 前言 一、【C11的介绍】 二、【C11引入的一些实用语法】 2.1、【统一的列表初始化({ }的初始化)】 2.2、【initi…...

Pytest中fixture的scope详解
pytest作为Python技术栈下最主流的测试框架,功能极为强大和灵活。其中Fixture夹具是它的核心。而且pytest中对Fixture的作用范围也做了不同区分,能为我们利用fixture带来很好地灵活性。 下面我们就来了解下这里不同scope的作用 fixture的scope定义 首…...

Springboot 接入 WebSocket 实战
Springboot 接入 WebSocket 实战 前言: WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。 简单理解: 1,常见开发过程中我们知道 Http协议,客户端…...

数据结构之红黑树的实现
红黑树的实现 1. 红⿊树的概念1.1 红⿊树的规则:1.2 思考⼀下,红⿊树如何确保最⻓路径不超过最短路径的2倍的?1.3 红⿊树的效率: 2. 红⿊树的实现2.1 红⿊树的结构2.2 红⿊树的插⼊2.2.1 红⿊树树插⼊⼀个值的⼤概过程2.2.2 情况1…...
构建的“能力成熟度-时间规模”平面)
智能工厂的设计软件 中的AI操作系统的“三维时间”(历时/共时/等时)构建的“能力成熟度-时间规模”平面
本文要点 “智能工厂的设计软件提出 “三维时间”的一个时间立方体(cube)。 “三维时间”的概念--历时diachronic(一维的)、共时synchronic(二维的)和等时isochronic(三维的)。 即…...

Spring Boot常见错误与解决方法
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主🙏 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主🙏 目录 创建第一个SpringBoot项目 SpringBoot项目各个…...

Mac中安装以及配置adb环境
一、adb介绍 Android 调试桥 (Android Debug Bridge) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令)的访问权限。…...

WebGL着色器语言中各个变量的作用
1、attribute变量 用于接收顶点数据,只能在顶点着色器中声明和使用。 attribute vec3 a_position; 2、uniform变量 用于在JavaScript代码中设置并在着色器程序中保持不变的值,可以在顶点着色器和片元着色器中声明和使用。但是要保证变量名唯一&#…...

Canmv k230 C++案例1——image classify学习笔记 初版
00 简介 用C编写代码的比mircopython要慢很多,需要编译开发环境,同时使用C更接近底层,效率利用率应该也是更高的,就是需要学习更多的内容,因为从零开始因此比较比较耗时。 注:以下为个人角度的理解&#x…...

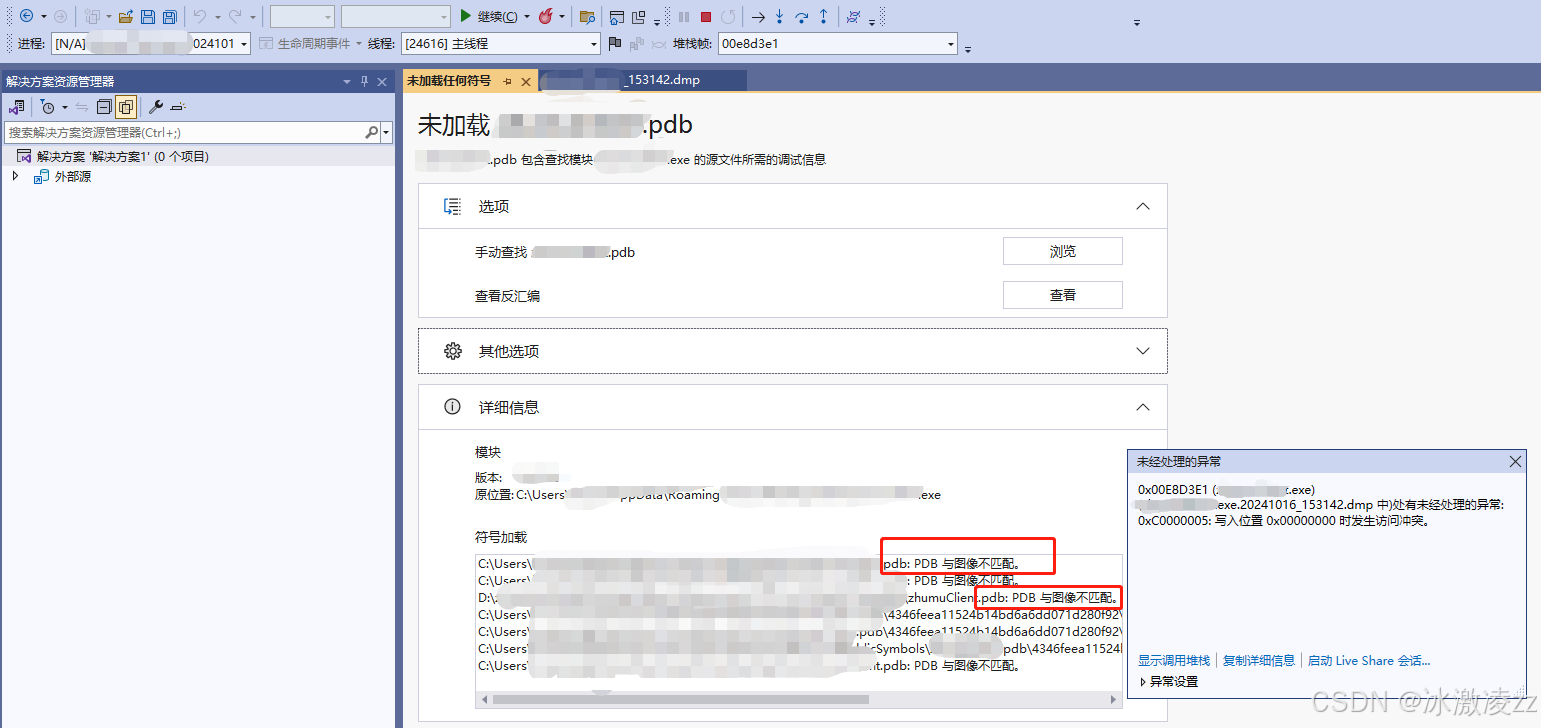
vs2022 dump调试
程序中加入了捕获dump得代码,那么当程序crash时,通常可以捕获到dump文件。当然,也有一些崩溃是捕获不到的。本文就捕获到的dump文件,总结一下调试的流程。 前提:exe,pdb,dump 3者是放在同一目录…...

OpenCV高级图形用户界面(11)检查是否有键盘事件发生而不阻塞当前线程函数pollKey()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 轮询已按下的键。 函数 pollKey 无等待地轮询键盘事件。它返回已按下的键的代码或如果没有键自上次调用以来被按下则返回 -1。若要等待按键被按…...

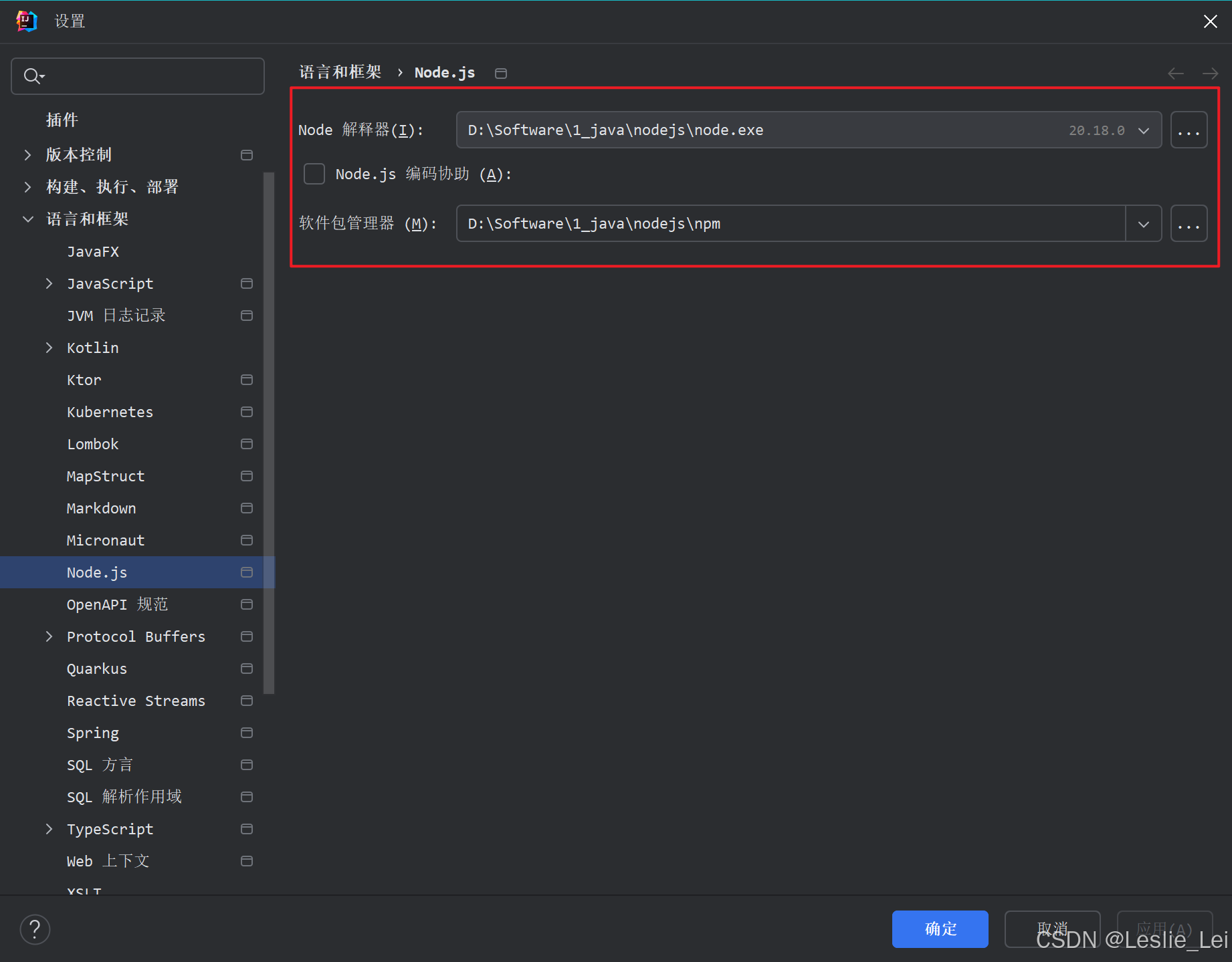
nvm安装,node多版本管理
卸载nodejs win R 输入 appwiz.cpl 删除 node.js查看node.js安装路径是否有残留,有就删除文件夹 删除下列路径文件,一定要检查,没删干净,nvm安装会失败 C:\Program Files (x86)\NodejsC:\Program Files\NodejsC:\Users{User}\…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
