uniapp,获取头部高度
头部自定义时候,设置获取安全区域,可以用 uni.getSystemInfoSync();接口。
<view class="statusBar" :style="{height:statusBarHeight+'px'}">
let SYS=uni.getSystemInfoSync();
let statusBarHeight=ref(SYS.statusBarHeight)
头部胶囊按钮设置:
<view class="titleBar" :style="{height:titleBarheight+'px'}">
let titleBarheight=ref((top-statusBarHeight.value)*2+height)

案例,头部组件
效果:
<template><view><view class="layout"><view class="navbar"><view class="statusBar" :style="{height:statusBarHeight+'px'}"></view><view class="titleBar" :style="{height:titleBarheight+'px'}"><view class="title">标题</view><view class="search"><uni-icons type="search" color="#888" size="18" class="icon"></uni-icons><text class="text">搜索</text></view></view></view><view class="fill" :style="{height:statusBarHeight+titleBarheight+'px'}"></view></view></view>
</template><script setup>import { ref } from 'vue';
let SYS=uni.getSystemInfoSync();
let statusBarHeight=ref(SYS.statusBarHeight);
let {top,height}=uni.getMenuButtonBoundingClientRect();
let titleBarheight=ref((top-statusBarHeight.value)*2+height)
</script><style lang="scss" scoped>
.layout{.navbar{position: fixed;top: 0;left: 0;width: 100%;z-index: 10;background:linear-gradient(to bottom,transparent ,#fff 400rpx),linear-gradient(to right,#beecd8 20%,#f4e2D8);.statusBar{}.titleBar{display: flex;align-items: center;padding: 0 30rpx;border: 1px solid green;.title{font-size: 22px;font-weight: 700;color: #000;}.search{width: 220rpx;height: 50rpx;border-radius: 60rpx;background: rgba(255, 255, 255, 0.4);border: 1px solid #fff;margin-left: 30rpx;color: #999;font-size: 28rpx;display: flex;align-items: center;.icon{margin-left: 5rpx;}.text{padding-left: 10rpx;}}}}
}
</style>优化代码:建立utils文件夹
utils文件夹下建立system.js文件代码
const SYS=uni.getSystemInfoSync();
export const getstatusBarHeight=()=>SYS.statusBarHeight || 0;
export const getTitleBarHeight=()=>{if(uni.getMenuButtonBoundingClientRect){let {top,height}=uni.getMenuButtonBoundingClientRect();return height+(top-getstatusBarHeight())*2}else{return 60;}
}
export const getNavBarHeight=()=>getstatusBarHeight()+getTitleBarHeight()
/* export getLeftIcon=()=>{if(tt.getCustomButtonBoundingClientRect){let {leftIcon:{left,width}}=tt.getCustomButtonBoundingClientRect()return left+parseInt(width)+5}else{return 0;}抖音图标
} */e
// #ifdef MP-TOUTIAO
let {leftIcon:{left,width}}=tt.getCustomButtonBoundingClientRect()return left+parseInt(width)+5
// #endif
// #ifndef MP-TOUTIAO
return 0;
// #endif组件内代码
<template><view><view class="layout"><view class="navbar"><view class="statusBar" :style="{height:getstatusBarHeight()+'px'}"></view><view class="titleBar" :style="{height:getTitleBarHeight() + 'px'}" ><view class="title">标题</view><view class="search"><uni-icons type="search" color="#888" size="18" class="icon"></uni-icons><text class="text">搜索</text></view></view></view><view class="fill" :style="{height:getNavBarHeight()+'px'}"></view></view></view>
</template><script setup>
import { ref } from 'vue';
import { getstatusBarHeight,getTitleBarHeight,getNavBarHeight} from "@/utils/system.js"</script><style lang="scss" scoped>
.layout{.navbar{position: fixed;top: 0;left: 0;width: 100%;z-index: 10;background:linear-gradient(to bottom,transparent ,#fff 400rpx),linear-gradient(to right,#beecd8 20%,#f4e2D8);.statusBar{}.titleBar{display: flex;align-items: center;padding: 0 30rpx;.title{font-size: 22px;font-weight: 700;color: #000;}.search{width: 220rpx;height: 50rpx;border-radius: 60rpx;background: rgba(255, 255, 255, 0.4);/* border: 1px solid #fff; */margin-left: 30rpx;color: #999;font-size: 28rpx;display: flex;align-items: center;.icon{margin-left: 5rpx;}.text{padding-left: 10rpx;}}}}
}
</style>相关文章:

uniapp,获取头部高度
头部自定义时候,设置获取安全区域,可以用 uni.getSystemInfoSync();接口。 <view class"statusBar" :style"{height:statusBarHeightpx}"> let SYSuni.getSystemInfoSync(); let statusBarHeightref(SYS.statusBarHeight) …...

开发面试题-更新中...
探迹科技(腾讯面试官) 1.了不了解循环屏障 2.对于java中的线程冲突有多少了解(我要算1加到1亿) 3.mysql调优怎么调(我跟他讲了explain) 4.type中ref,range,const的区别 5.我有1亿的数据量&…...

【Jmeter】jmeter指定jdk版本启动
背景: 因权限问题,不能修改操作系统的环境变量或者因jmeter启动加载的默认jdk8版本低,需要指定jdk XX版本启动Jmeter 解决办法: 进入jmeter bin目录选择jmeter.bat,记事本编辑jmeter.bat, 在最前面添加 set MINIMAL_…...

数据处理利器:图片识别转Excel表格让数据录入变简单
在现代职场中,手动录入数据是一个耗时且容易出错的过程。无论是纸质文件、照片还是截图,繁琐的输入常常让人感到头疼。如何高效地将这些信息转化为电子表格,是许多职场人士面临的挑战。 为了解决这一问题,我们推出了图片识别转Exc…...

【WPF】中Binding的应用
在 WPF (Windows Presentation Foundation) 中,数据绑定是一种强大的机制,它允许你将用户界面(UI)元素的属性与各种数据源关联起来。这种关联可以是单向的、双向的或一次性的。WPF 的数据绑定支持多种数据源,包括普通对…...
)
华为OD机试2024年真题(基站维修工程师)
基站维修工程师(200分) 小王是一名基站维护工程师,负责某区域的基站维护。 某地方有n个基站(1<n<10),已知各基站之间的距离s(0<s<500),并且基站x到基站y的距离,与基站y到基站x的距离并不一定会…...
)
在MySQL中为啥引入批量键访问(Batch Key Access, BKA)
批量键访问(Batch Key Access, BKA) 是 MySQL 在某些情况下用于优化 JOIN 操作的一种技术,特别是在通过索引进行 JOIN 时,它能有效减少查询的随机 I/O。批量键访问优化通过将一批主键或索引键一次性发送给存储引擎来查找匹配的行&…...
)
912.排序数组(归并排序)
目录 题目解法初始数组1. 分解阶段2. 合并阶段结果 为什么要创建长整型ll mid l ((r - l) >> 1);其中的>>是什么意思 题目 给你一个整数数组 nums,请你将该数组升序排列。 你必须在 不使用任何内置函数 的情况下解决问题,时间复杂度为 O…...

使用 cmake 在 x86 系统中为 arm 系统交叉编译程序
原理: 在 x86 系统里使用交叉编译工具链(arm 版 gcc/g)编译程序,然后放在 arm 系统里运行。 arm 版本 使用 lscpu 查看 cpu 架构 版本说明armv732 bitarmv8/arrch6464 bit 安装交叉编译工具链 # 针对 armv7 sudo apt install…...

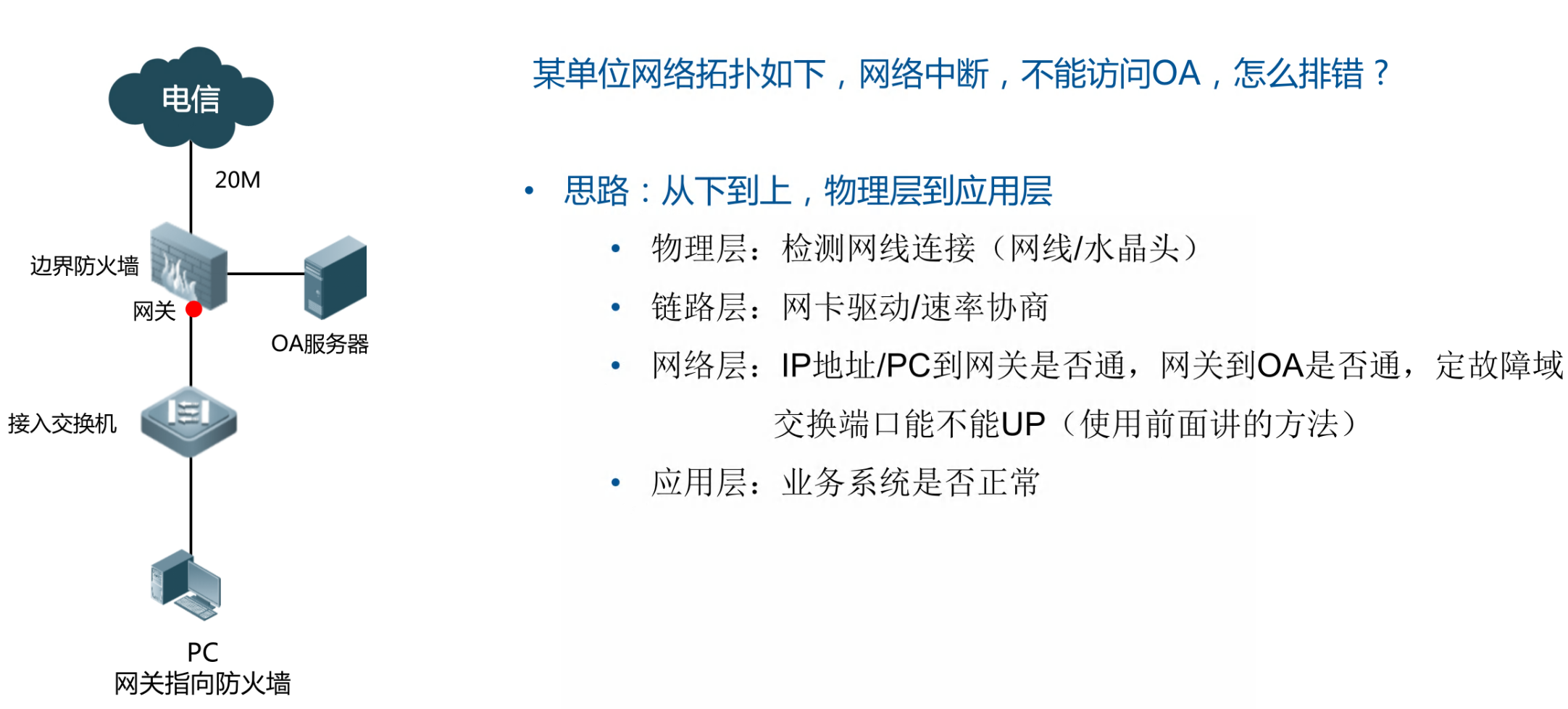
软考(网工)——网络规划设计
文章目录 🕐综合布线1️⃣结构化布线系统2️⃣综合布线六大子系统3️⃣综合布线物理结构图 🕑网络分析与设计1️⃣网络规划设计模型2️⃣网络流量分析3️⃣网络安全技术措施表4️⃣技术评价 🕒网络结构与功能1️⃣局域网结构类型2️⃣三层架构…...

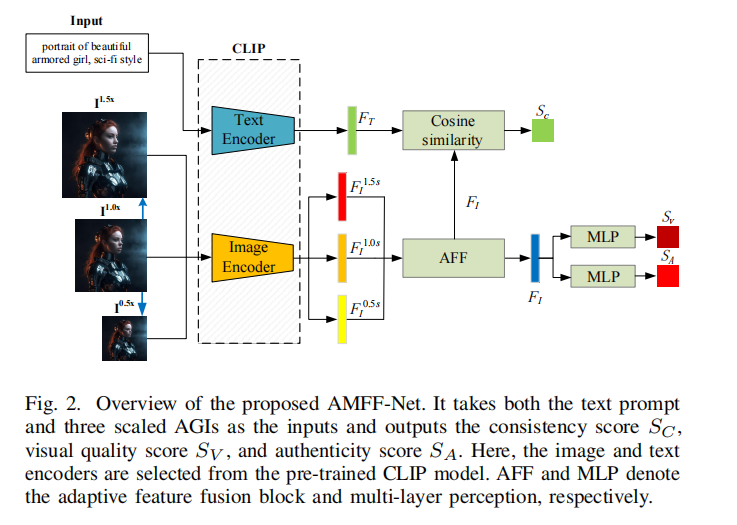
即插即用特征融合模块,即用即涨点!
特征融合(Feature Fusion)是深度学习中的一种重要技术,它可以帮助模型更好地理解数据的内在结构和规律,提高模型的性能和泛化能力。 另外,特征融合还可以提高模型的分类准确率,减少过拟合风险,…...

蓝桥算法双周赛 第 19 场 小白入门赛
打开石门 只要有相连的一样字母就可以消成一个 string s; int ans;void solve() {cin >> s;int len 0;for (int i 0;i < s.size();i ){if (s[i] L) len ;else //遇到Q{ans (len ? 1 : 0); //消除累计的Llen 0;ans ;//遇到Q}}//QLLLL时,最后遇不到Q让累计的L消…...

Cursor零基础小白教程系列「进阶」 - Cursor 智能代码补全详解(Tab)
最适合小白零基础的Cursor教程 网站lookai.top相同作者,最新文章会在网站更新,欢迎收藏书签 Cursor 智能代码补全详解(Tab) 概述 Cursor的智能代码补全,也就是快捷键Tab,是其最强大和独特的AI辅助编程工具之一。本教程将详细介绍…...

数据结构《顺序表》
文章目录 前言一、什么是顺序表?1.1 顺序表的概念1.2 顺序表的建立 二、MyArrayList的实现三、顺序表的方法四、关于顺序表的例子总结 前言 提示:这里涉及到的ArrayList类是一个泛型类,同时后面的很多内容都会涉及到泛型,如果不了…...

视频分享网站毕业设计基于SpringBootSSM框架
目录 1.摘要 2.引言 2.1 研究意义 3 功能描述 3.1功能图展示 3.2非功能需求 4. 需求分析 4.1前端技术 4.2后端技术 4.3视频处理技术 4.4内容分发网络(CDN) 4.5其他关键技术 计算机毕业设计/springboot/javaWEB/J2EE/MYSQL数据库/vue前后…...

Python多进程学习与使用:全面指南
Python多进程学习与使用:全面指南 目录 引言什么是多进程?为什么使用多进程?Python中的多进程模块:multiprocessing创建进程的基本方法进程间通信进程池多进程与多线程的比较常见问题和解决方案最佳实践和性能优化实战项目&…...

HTTP Proxy环境下部署Microsoft Entra Connect和Health Agents
在企业环境中,时常需要通过使用HTTP Proxy访问Internet,在使用HTTP Proxy访问Internet的环境中部署Microsoft Entra Connect和Microsoft Entra Connect Health Agents可能会遇到一些额外的配置步骤,以便这些服务能够正常连接到Internet。 一…...

基于单片机的 OLED 显示终端设计分析与研究
摘要: 我国的经济发展速度正在不断加快,经济体制也在经历着一系列的改革,工业发展也正是受到了它的影响,逐步发生变化。在这样的背景下,传统的 LCD 显示技术,逐渐被显示效果更好,功耗更低的 OLED 代替。本文主要介绍了基于单片机的 OLED 显示终端设计,该设计目前具有很…...

基于Multisim压力报警器电路设计(含仿真和报告)
【全套资料.zip】压力报警器电路设计Multisim仿真设计数字电子技术 文章目录 功能一、Multisim仿真源文件二、原理文档报告资料下载【Multisim仿真报告讲解视频.zip】 功能 压力报警器包括:压力检测、信号放大、声光报警当电路检测到系统压力正常时,不进行声、光报…...

基于Springboot的在线考试与学习交流平台的设计与实现
基于Springboot的在线考试与学习交流平台 开发语言:Java 框架:springboot JDK版本:JDK1.8 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:idea 源码获取:https://download.csdn.net/downlo…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
