《Vue.js 组件开发秘籍:从基础到高级》
Vue.js 组件开发是构建 Vue 应用程序的核心方法之一。以下是对 Vue.js 组件开发的介绍:
一、什么是 Vue.js 组件?
在 Vue.js 中,组件是可复用的 Vue 实例,它们封装了特定的功能和用户界面。每个组件都有自己独立的模板、逻辑和样式,可以在不同的地方重复使用,从而提高开发效率和代码的可维护性。
二、组件的优势
- 封装性:包含自己的 HTML 模板、JavaScript 逻辑和 CSS 样式。
- 可复用性:可以在不同的地方重复使用同一个组件。
- 独立性:组件之间的耦合度低,便于维护和修改。
三、组件的创建
1、单文件组件(.vue 文件)
- 一个单文件组件通常包含三个部分:
<template>、<script>和<style>。 <template>部分用于定义组件的 HTML 结构。<script>部分用于定义组件的 JavaScript 逻辑,包括数据、方法、生命周期钩子等。<style>部分用于定义组件的 CSS 样式。
例如,创建一个名为 MyComponent 的组件:
<template><div><h1>{{ message }}</h1><button @click="increment">Increment</button></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',count: 0};},methods: {increment() {this.count++;}}
};
</script><style scoped>
h1 {color: blue;
}
</style>2、全局注册组件
- 使用
Vue.component()方法可以在全局范围内注册组件。 - 注册后,可以在任何地方使用该组件。
例如:
Vue.component('MyComponent', {// 组件的定义
});3、局部注册组件
- 在另一个组件或模块中,可以通过在
components选项中注册组件,使其仅在特定的范围内可用。
例如:
export default {components: {'MyComponent': {// 组件的定义}}
};四、组件的使用
1、在模板中使用组件
- 可以在 Vue 的模板中使用组件的标签来引用组件,就像使用 HTML 标签一样。
- 可以通过属性绑定和事件绑定来传递数据和处理事件。
例如:
<template><div><MyComponent :message="greeting" @click="handleClick"></MyComponent></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent},data() {return {greeting: 'Welcome!'};},methods: {handleClick() {console.log('Component clicked!');}}
};
</script>2、通过 props 传递数据
- 父组件可以通过 props 向子组件传递数据。
- 子组件在其选项中定义接收的 props,然后在模板中使用这些数据
例如,父组件向子组件传递一个名为 title 的数据:
<template><div><MyComponent :title="pageTitle"></MyComponent></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent},data() {return {pageTitle: 'My Page Title'};}
};
</script>子组件接收 title 数据:
<template><div><h1>{{ title }}</h1></div>
</template><script>
export default {props: ['title']
};
</script>3、通过事件传递数据
- 子组件可以通过触发自定义事件向父组件传递数据。
- 父组件在使用子组件时监听这些事件,并在事件处理函数中接收数据。
例如,子组件触发一个名为 updateTitle 的事件:
<template><div><button @click="updateTitleHandler">Update Title</button></div>
</template><script>
export default {methods: {updateTitleHandler() {this.$emit('updateTitle', 'New Title');}}
};
</script>父组件监听 updateTitle 事件:
<template><div><MyComponent @updateTitle="updatePageTitle"></MyComponent></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent},methods: {updatePageTitle(newTitle) {console.log('Received new title:', newTitle);}}
};
</script>五、常见的 Vue.js 组件
1、基础组件
<Button>:按钮组件,用于触发各种操作。<Input>:输入框组件,用于接收用户输入。<Select>:下拉选择框组件,用于选择选项。
例如,创建一个简单的按钮组件:
<template><button @click="handleClick">{{ label }}</button>
</template><script>
export default {props: ['label'],methods: {handleClick() {this.$emit('click');}}
};
</script>2、布局组件
<Container>:容器组件,用于布局和定位其他组件。<Row>和<Col>:栅格布局组件,用于实现响应式布局。
例如,使用栅格布局组件:
<template><div><Container><Row><Col span="12">Left Column</Col><Col span="12">Right Column</Col></Row></Container></div>
</template><script>
import Container from './Container.vue';
import Row from './Row.vue';
import Col from './Col.vue';export default {components: {Container,Row,Col}
};
</script>3、数据展示组件
<Table>:表格组件,用于展示数据列表。<Card>:卡片组件,用于展示单个数据项的详细信息。
例如,创建一个表格组件:
<template><table><thead><tr><th v-for="column in columns" :key="column">{{ column }}</th></tr></thead><tbody><tr v-for="row in data" :key="row.id"><td v-for="column in columns" :key="column">{{ row[column] }}</td></tr></tbody></table>
</template><script>
export default {props: ['data', 'columns']
};
</script>
4、交互组件
<Modal>:模态框组件,用于显示重要信息或进行交互操作。<Tooltip>:提示框组件,用于显示鼠标悬停时的提示信息。
例如,创建一个模态框组件:
<template><div v-if="visible"><div class="modal-overlay" @click="close"></div><div class="modal-content"><h2>{{ title }}</h2><p>{{ message }}</p><button @click="close">Close</button></div></div>
</template><script>
export default {props: ['title', 'message', 'visible'],methods: {close() {this.$emit('close');}}
};
</script>
六、组件的通信方式
1、父子组件通信
- 通过 props 传递数据:父组件向子组件传递数据。
- 通过事件传递数据:子组件向父组件传递数据
2、兄弟组件通信
- 通过共同的父组件作为中间媒介进行通信。
- 使用 Vuex 等状态管理工具进行通信。
3、跨层级组件通信
- 使用事件总线(Event Bus)进行通信。
- 使用 Vuex 等状态管理工具进行通信。
七、组件的生命周期
Vue.js 组件有一系列的生命周期钩子函数,这些函数在组件的不同阶段被调用。了解组件的生命周期可以在特定的阶段执行特定的操作,如在创建阶段获取数据、在销毁阶段清理资源等。
1、创建阶段:
beforeCreate:在实例初始化之前被调用。created:在实例创建完成后被调用。
2、挂载阶段
beforeMount:在挂载开始之前被调用。mounted:在挂载完成后被调用。
3、更新阶段:
beforeUpdate:在数据更新之前被调用。updated:在数据更新完成后被调用。
4、销毁阶段:
beforeDestroy:在实例销毁之前被调用。destroyed:在实例销毁完成后被调用。
例如,在组件的生命周期钩子函数中打印日志:
<template><div>{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'};},beforeCreate() {console.log('beforeCreate');},created() {console.log('created');},beforeMount() {console.log('beforeMount');},mounted() {console.log('mounted');},beforeUpdate() {console.log('beforeUpdate');},updated() {console.log('updated');},beforeDestroy() {console.log('beforeDestroy');},destroyed() {console.log('destroyed');}
};
</script>八、组件的样式处理
1、作用域样式:
- 在单文件组件中,可以使用
scoped属性为组件的样式添加作用域,确保组件的样式不会影响其他组件。
例如:
<template><div class="my-component"><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'};}
};
</script><style scoped>
.my-component h1 {color: blue;
}
</style>2、CSS 预处理器
- 可以使用 CSS 预处理器如 Sass、Less 等来编写更强大的样式代码,提高开发效率
九、组件的测试
- 为了确保组件的质量和稳定性,可以对组件进行测试。Vue.js 提供了一些测试工具,如
vue-test-utils,可以用于测试组件的功能、行为和外观。
例如,使用 vue-test-utils 测试一个按钮组件:
import { shallowMount } from '@vue/test-utils';
import Button from './Button.vue';describe('Button.vue', () => {it('renders the correct label', () => {const wrapper = shallowMount(Button, {propsData: {label: 'Click me!'}});expect(wrapper.text()).toContain('Click me!');});it('emits a click event when clicked', async () => {const wrapper = shallowMount(Button);await wrapper.find('button').trigger('click');expect(wrapper.emitted('click')).toBeTruthy();});
});总之,Vue.js 组件开发是构建高效、可维护的 Vue 应用程序的关键。通过合理地使用组件,可以提高开发效率、代码质量和可维护性,同时也可以为用户提供更好的用户体验。
相关文章:

《Vue.js 组件开发秘籍:从基础到高级》
Vue.js 组件开发是构建 Vue 应用程序的核心方法之一。以下是对 Vue.js 组件开发的介绍: 一、什么是 Vue.js 组件? 在 Vue.js 中,组件是可复用的 Vue 实例,它们封装了特定的功能和用户界面。每个组件都有自己独立的模板、逻辑和样…...

【Next.js 项目实战系列】03-查看 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】02-创建 Issue 查看 Issue 展示 Issue 本节代码链接 首先使用 prisma 获取所有…...

Android Settings 设置项修改
Settings 设置项 在 Android 系统上,WRITE_SETTINGS 这个权限从 API 1 就已经开始有了。 通过在 app 中设置权限 android.permission.WRITE_SETTINGS 允许 app 读/写 系统设置。 在官方文档的描述中,还有一段注意事项: Note: If the app targets API level 23 or higher,…...

Windows远程桌面到Ubuntu
在Ubuntu系统中,默认情况下root账户是被禁用的,为了安全起见,建议不要直接使用root账户登录图形界面。但是,如果出于特定的管理或维护需求,您可以按照以下步骤启用和使用root账户登录图形界面: 启用root账户…...
)
解释 RESTful API,以及如何使用它构建 web 应用程序(AI)
RESTful API(Representational State Transfer)是一种基于HTTP协议的软件架构风格,用于构建可扩展、可维护和可重用的网络服务。 RESTful API的特点包括: 1. 基于资源:每个API都代表一个或多个资源,这些资…...

NestJs:处理身份验证和授权
使用 Nest.js 开发项目时,处理身份验证和授权是常见的需求,可以采用以下架构和实现方式。 架构 用户认证模块 (Auth Module): 服务 (Service): 处理用户登录逻辑,生成 JWT(JSON Web Token),以及验证 token…...

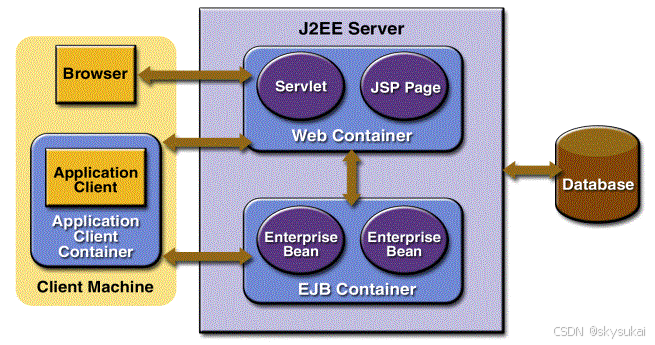
Java EE规范
1、简介 Java EE的全称是Java Platform, Enterprise Edition。早期Java EE也被称为J2EE,即Java 2 Platform Enterprise Edition的缩写。从J2EE1.5以后,就改名成为Java EE。一般来说,企业级应用具备这些特征:1、数据量特别大&…...

Ollama及其Open-WebUI部署更新
目录 1 安装ollama 2 安装Open-WebUI 2.1 不使用容器安装open-webui 2.2 使用Docker安装open-webui 2.3 基于docker升级open-webui 1 安装ollama curl -fsSL https://ollama.com/install.sh | sh启动、关闭ollama systemctl start ollama systemctl stop ollama sys…...

手写 | 设计模式
这里写目录标题 观察者 vs 发布订阅 观察者 vs 发布订阅 参考代码 观察者模式,一对多,两个角色:观察者observer和被观察者/主题Subject。 Subject维护一个数组,记录有哪些Observer;通过调自身的noticefy方法…...

基于深度学习的地形分类与变化检测
基于深度学习的地形分类与变化检测是遥感领域的一个关键应用,利用深度学习技术从卫星、无人机等地球观测平台获取的遥感数据中自动分析地表特征,并识别地形的变化。这一技术被广泛应用于城市规划、环境监测、灾害预警、土地利用变化分析等领域。 1. 地形…...

进程、线程、协程
文章目录 前言一、易混概念1.1 同步vs异步1.2 并发vs并行 二、进程(Process)2.1进程概念2.2 进程三个基本状态2.3多进程方式编程 三、线程(Thread)3.1 线程的引入3.2 线程概念3.3 多线程编程3.4 GIL对多线程的影响3.5 GIL是否意味…...
——元件基础(完整版))
嵌入式工程师成长之路(1)——元件基础(完整版)
系列文章目录 1.元件基础 2.电路设计 3.PCB设计 4.元件焊接 5.板子调试 6.程序设计 7.算法学习 8.编写exe 9.检测标准 10.项目举例 11.职业规划 文章目录 前言一、认识元件①、认识元件②、认识封装二、电阻1.上拉电阻与下拉电阻①、定义②、应用③、阻值选择④、因上下拉电…...

在Ubuntu 20.04 上安装 CoppeliaSim
在 Ubuntu 20.04 上安装 CoppeliaSim Edu V4.6.0 rev18 的步骤如下: 1. 下载安装文件: 首先,确保您已经下载了 CoppeliaSim_Edu_V4_6_0_rev18_Ubuntu20_04.tar.xz 文件。您可以从 Coppelia Robotics 的官方网站下载。 2. 解压缩文件: 打开终端&#…...
)
pulseaudio的相关操作(二)
这篇文章主要介绍pulseaudio playback的相关API,pulseaudio playback的具体实例可以参考[2]。如果用pulseaudio实现playback,简单地说就是创建一个playback stream,然后指定这个stream的sink,再定期的向这个stream中写数据。 mai…...

Selenium自动化测试工具
一 .Selenium简介 是一个用于Web应用程序测试的工具 Selenium的核心功能之一是测试软件在不同浏览器和操作系统上的兼容性,确保软件功能与用户需求的一致性,提升用户体验。 自动化脚本生成与执行 Selenium支持自动录制用户操作并生成多种编程语言的测…...

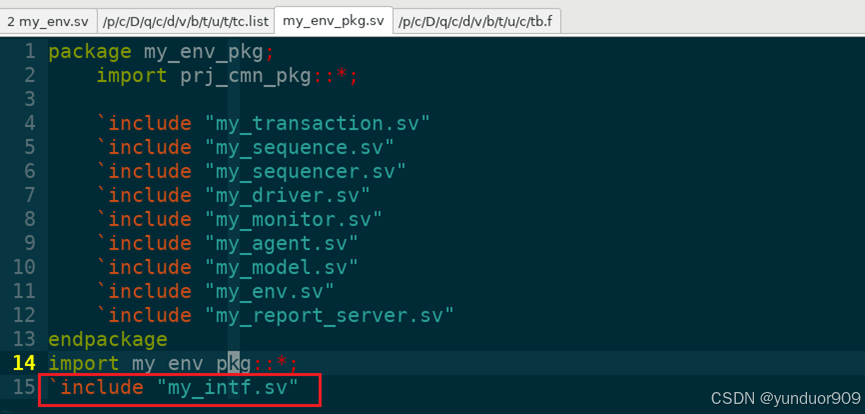
优化UVM环境(九)-将interface文件放在env pkg外面
书接上回: 优化UVM环境(八)-整理project_common_pkg文件 My_env_pkg.sv里不能包含interface,需要将my_intf.sv文件放在pkg之外...

mysql 主从安装
登录看第二篇 WINDOWS系统搭建MYSQL 8.0主从模式_windows mysql8.0.34主从配置-CSDN博客 Windows下MySQL8.0最新版本超详细安装教程_windowsserver安装mysql8.0-CSDN博客 启动两个服务 可执行文件路径一致问题解决: windows,同一台机器安装两个mysq…...

【C++刷题】力扣-#121-买卖股票的最佳时机
题目描述 给定一个数组 prices,其中 prices[i] 表示第 i 天的股票价格。假设你可以在第 i 天买入并在第 j 天卖出股票(i ≤ j),设计一个算法来计算你所能获取的最大利润。注意你只能持有一股股票,并且你不能同时参与多…...

Python量化交易(二):金融市场的基础概念
引言 大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者。本系列文章是我跟随DataWhale 2024年10月学习赛的Python量化交易学习总结文档;在现代社会中,投资已成为个人、机构和政府追求财富增长和资源配置的重要方式。…...

Java方法的递归调用
Java中的方法可以通过调用自身来实现递归调用。 递归调用在解决一些问题时非常有用,特别是那些可以分解为相同结构的子问题的情况。递归调用可以让问题的解决过程更加简洁和优雅。 下面是一个简单的示例,展示了如何使用递归调用来计算一个数字的阶乘&a…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
