嵌入式硬件设计:技术与实践
嵌入式系统是现代技术世界中的重要组成部分,几乎遍布所有领域,从消费电子产品、医疗设备到工业自动化和智能交通系统。嵌入式硬件设计是这一领域的核心,它涉及到对处理器、存储器、接口、传感器等多种硬件元件的选择、集成与优化,使系统能够在特定环境下执行特定任务。本文将深入探讨嵌入式硬件设计的关键技术与实践。
一、嵌入式系统的定义与特点
嵌入式系统是一种针对特定功能的专用计算系统,通常嵌入在更大的设备中,承担控制、监测或处理的任务。嵌入式硬件设计与传统的计算机系统设计不同,主要体现在以下几个方面:
- 特定性:嵌入式系统通常针对特定应用设计,如家用电器、汽车控制系统等,要求设计高度优化以满足性能、功耗、成本等需求。
- 实时性:许多嵌入式系统需要实时响应外部事件,因此设计时要考虑响应速度和时间确定性。
- 资源有限:与桌面计算机不同,嵌入式系统常常受到内存、处理能力、电源等资源的限制,需要有效管理资源以提高效率。
- 可靠性与稳定性:嵌入式系统经常在关键场合运行,如医疗设备或航天器系统,因此设计中必须保证高可靠性和稳定性。
二、嵌入式硬件设计的关键要素
嵌入式硬件设计的核心是选择和集成不同的硬件组件,以满足系统的功能、性能和成本要求
相关文章:

嵌入式硬件设计:技术与实践
嵌入式系统是现代技术世界中的重要组成部分,几乎遍布所有领域,从消费电子产品、医疗设备到工业自动化和智能交通系统。嵌入式硬件设计是这一领域的核心,它涉及到对处理器、存储器、接口、传感器等多种硬件元件的选择、集成与优化,使系统能够在特定环境下执行特定任务。本文…...

vue中使用echarts,导入JSON数据画图
1、将.json文件放置在与index.html同一目录下 2、编写vue界面,在script中加载json文件 3、在script中加载处理json数据 4、用处理后的数据画图 vue界面代码如下: <script> import * as echarts from "echarts" //引入echarts核心模…...

【C++篇】探索STL之美:熟悉使用String类
CSDN 文章目录 前言 💬 欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力! 👍 点赞、收藏与分享:觉得这篇文章对你有帮助吗&…...

ETLCloud搭配MySQL | 让关系型数据库更智能
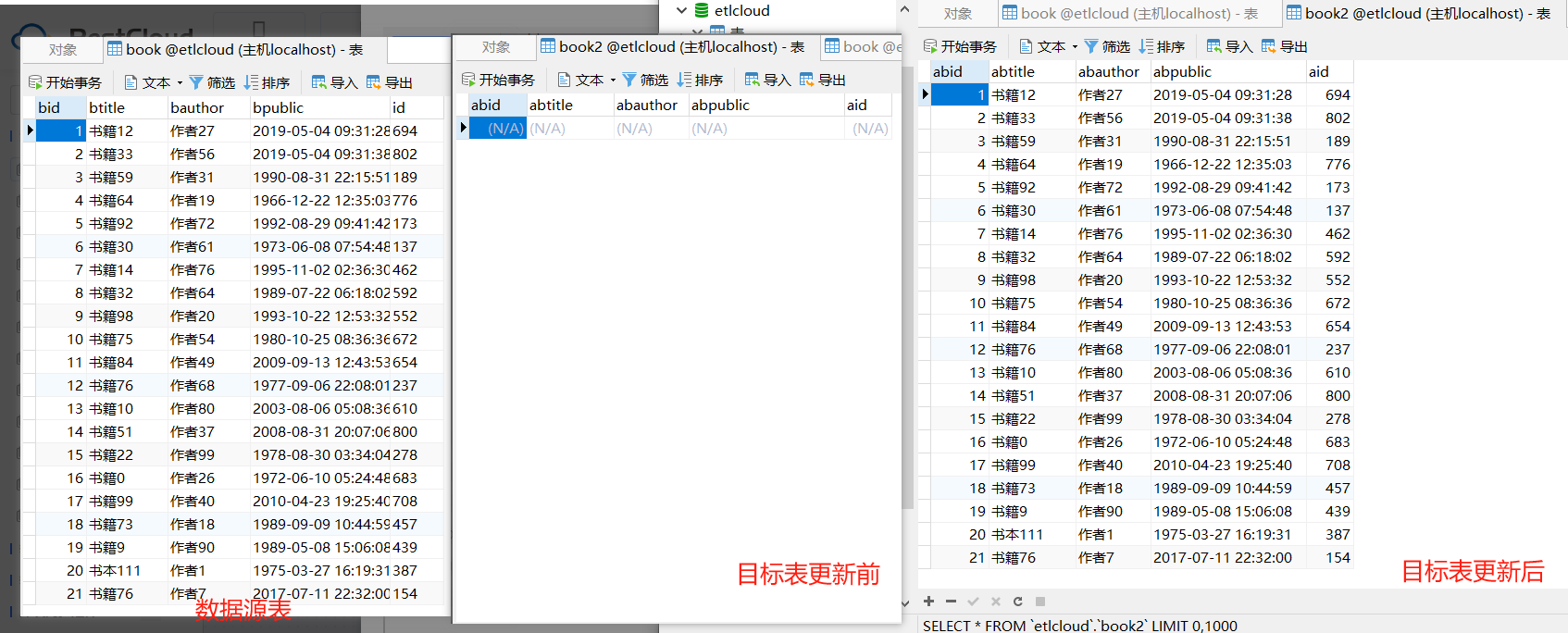
在现代数据处理领域,ETL技术和云服务正迅速成为数据管理的核心。本文将探讨如何将 ETLCloud 与 MySQL 配合使用,将不同来源的表转移到另一张表中,以最大限度地提升关系型数据库的价值和性能。 一、前期准备 环境 首先确保MySQL源数据库能够…...

Java 开发——(上篇)从零开始搭建后端基础项目 Spring Boot 3 + MybatisPlus
一、概述 记录时间 [2024-10-23] 本文是一个基于 Spring Boot 3 MybatisPlus 的项目实战开发,主要涵盖以下几个方面: 从零开始的项目创建IDEA 中开发环境的热部署Maven、Swagger3、MybatisPlus 等的配置路由映射知识静态资源访问文件上传功能实现拦截器…...

Psychophysiology:脑-心交互如何影响个体的情绪体验?
摘要 情绪的主观体验与对身体(例如心脏)活动变化的情境感知和评估相关。情绪唤醒增加与高频心率变异性(HF-HRV)降低、EEG顶枕区α功率降低以及心跳诱发电位(HEP)振幅较高有关。本研究使用沉浸式虚拟现实(VR)技术来研究与情绪唤醒相关的脑心相互作用,以实现自然而可…...

FunASR实时语音识别内网部署 | 无网络环境中的实时语音识别 | 实时语音识别
1. 在有网的电脑上面先下载下面内容 下载模型文件,可以到modelscope中下载 下载项目源码,可以到github中搜索funasr下载 配置环境,这里使用conda虚拟环境,创建并进入虚拟环境 conda create -n funasr python3.8 conda activate …...

【设计模式-状态模式】
状态模式(State Pattern)是一种行为设计模式,它允许一个对象在内部状态改变时改变它的行为。换句话说,这种模式让对象在不同的状态下能够表现出不同的行为,而不需要修改对象的代码。状态模式通过将对象的行为与状态进行…...

【代码随想录Day50】图论Part02
岛屿数量 深搜 题目链接/文章讲解:代码随想录 class Solution {// 计算网格中岛屿的数量public int numIslands(char[][] grid) {int sum 0; // 初始化岛屿数量为0// 遍历整个网格for (int i 0; i < grid.length; i) {for (int j 0; j < grid[0].length…...
)
帝国CMS 内容页调用上一篇下一篇的方法(精华汇总)
帝国cms默认的内容页的上一页&下一页的调用代码是: 上一篇:[!--info.pre--] 下一篇:[!--info.next--] 但是实话实说,如果做个很普通的模版那足够用了,但是如果想个性化一点的话,比如加背景ÿ…...

(7)c++复合数据类型之数组
数组 数组就是可以存储一组相同类型的值,比如int a[10];就是一个存储10个int类型的数组。 数组初始化 数组初始化可以单个初始化,也是使用列表初始化,列表初始化可以全部,或者部分,如下案例: #include &…...

2.1 > Shell 是什么、如何更熟练的使用 Bash Shell
Shell 基础知识 Shell是计算机操作系统中的一个命令行解释器,由C语言编写,用于用户与操作系统之间进行交互。用户可以通过Shell输入命令,操作系统接收到这些命令后执行相应的操作。Shell一般还提供了编程语言的基本功能,允许用户…...

YOLO V3 网络构架解析
YOLO V3(You Only Look Once version 3)是由Joseph Redmon等人于2018年提出的一种基于深度学习的目标检测算法。它在速度和精度上相较于之前的版本有了显著提升,成为计算机视觉领域的一个重要里程碑。本文将详细解析YOLO V3的网络架构&#x…...

【zlm】 webrtc源码讲解(二)
目录 webrtc播放 MultiMediaSourceMuxer里的_ring webrtc播放 > MediaServer.exe!mediakit::WebRtcPlayer::onStartWebRTC() 行 60 CMediaServer.exe!mediakit::WebRtcTransport::OnDtlsTransportConnected(const RTC::DtlsTransport * dtlsTransport, RTC::SrtpSession::…...

5G RedCap工业路由器赋能电力物联网应用
随着5G轻量化技术应用的推进,5G RedCap旨在提供低功耗、低成本、广覆盖等功能特点赋能电力智能化升级。特别适用于工业物联网、低空经济、车联网、消费电子和轻量级5G的需求。 5G RedCap工业路由器的特点 低功耗:5G RedCap工业路由器通过节能技术&#…...

029.浏览器自动化-抓取#document下的内容
一、iframe下的#document是什么 #document 是一个特殊的 HTML 元素,表示 <iframe> 元素内部的文档对象。当你在 HTML 页面中嵌入一个 <iframe> 元素时,浏览器会创建一个新的文档对象来表示 <iframe> 内部的内容。这 个文档对象就是 #…...

2024前端html5,css3面试题总汇
1.XML,HTML,XHTML区别⭐ XML:XML是一个可扩展标记语言,主要是用来存储,传输数据的,并非显示数据,可以用来标记数据,定义数据类型,允许用户对自己的标记语言进行定义&…...

css实现外层不换行,内层换行
css实现上图效果,内容A和B整体不换行,B内容中换行 <div className"description"> <div className"label">{formatMessage({id: description})}</Col> <divclassName"value"> &l…...

word取消自动单词首字母大写
情况说明:在word输入单词后首字母会自动变成大写 (1)点击菜单栏文件 (2)点击“更多”——>“选项” (3)点击“校对”——>“自动更正选项” (4)取消“句首字母大写…...

flex常用固定搭配
flex常用固定搭配 flex简写:flex-grow(项目放大),flex-shrink (项目缩小),flex-basis(项目本身) flex: 1; 全写:flex: 1 1 0%;内容自动放大或缩小占满剩余…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
