给哔哩哔哩bilibili电脑版做个手机遥控器
前言
bilibili电脑版可以在电脑屏幕上观看bilibili视频。然而,电脑版的bilibili不能通过手机控制视频翻页和调节音量,这意味着观看视频时需要一直坐在电脑旁边。那么,有没有办法制作一个手机遥控器来控制bilibili电脑版呢?
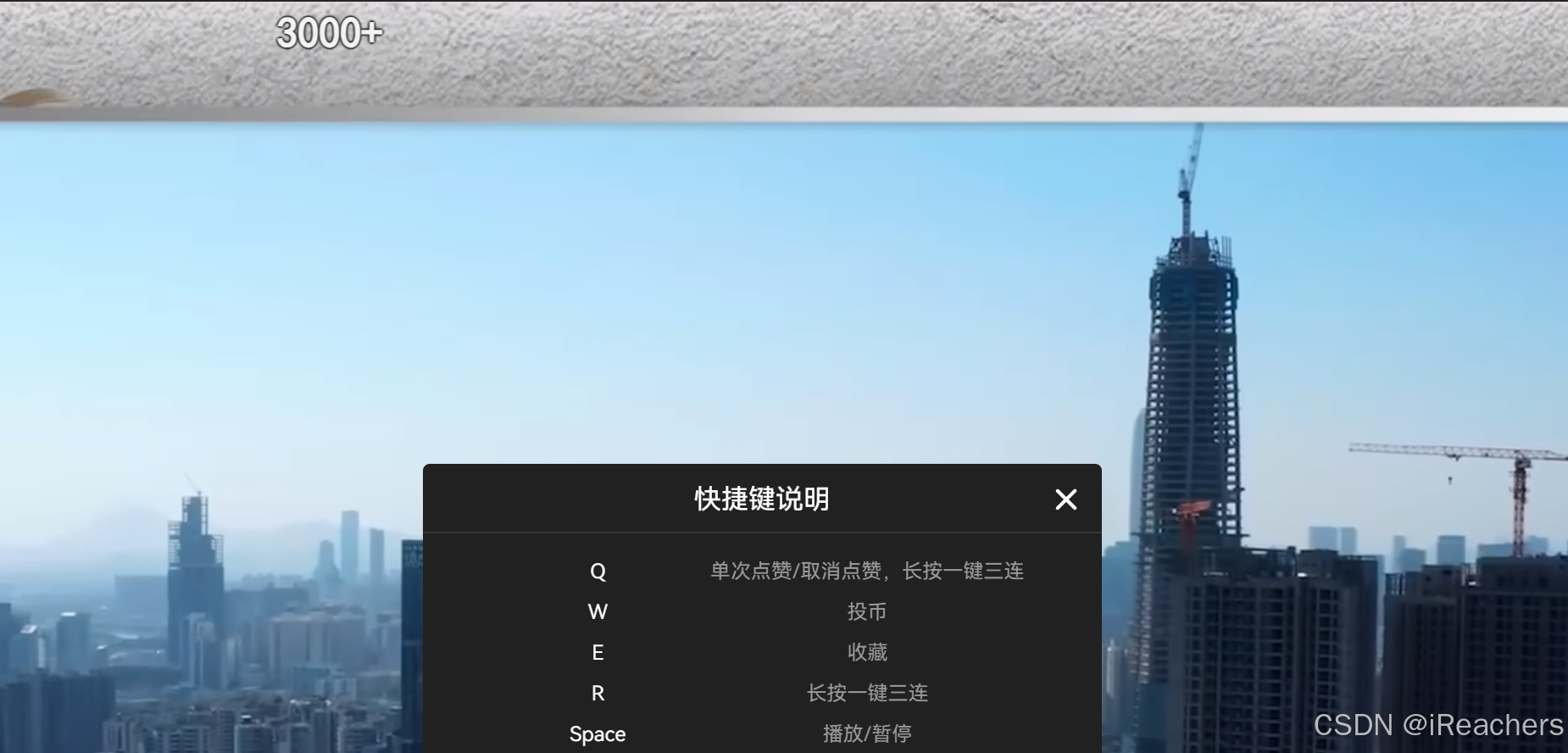
首先,bilibili电脑版支持快捷键,可以通过一些快捷键来控制视频播放。例如,按下空格键可以控制视频的播放和暂停。

既然快捷键可以控制视频,那么我们的思路就很清晰了。可以在电脑上搭建一个HTTP服务器,部署一个遥控器样式的网页,上面放置一些简单的按钮。用户打开网页后,点击这些按钮,服务器端就会模拟用户点击键盘来实现相应的操作。
前后台代码实现
说干就干, 开始动手实现这个手机版bilibili遥控器, 语言方面我们选择使用NodeJS来搭建我们的服务器, 先写前端UI:
整体的网页框架
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<body>...
</body>
<script>...
</script>
</html>- <meta charset="utf-8">: 指定文档的字符编码为UTF-8。
- <meta name="viewport" content="width=device-width, initial-scale=1" />: 使页面在移动设备上适应屏幕宽度,并初始缩放比例为1。
遥控器的按钮:
<button data-action="up" style="margin-bottom: 30px;width: 100%;height: 110px;">音量+</button>
<button data-action="down" style="margin-bottom: 30px;width: 100%;height: 110px;">音量-</button>
<button data-action="previous" style="margin-bottom: 30px;width: 100%;height: 110px;">上一个</button>
<button data-action="next" style="margin-bottom: 30px;width: 100%;height: 110px;">下一个</button>
<button data-action="pauseOrPlay" style="margin-bottom: 30px;width: 100%;height: 110px;">暂停/播放</button>
每个按钮都有一个 data-action 属性,用于定义按钮的动作。
按钮的样式通过 style 属性设置,按钮高度110px,宽度100%,且每个按钮的底部都有30px的间距。
Javascript代码
document.querySelectorAll('button[data-action]').forEach(button => {button.addEventListener('click', () => {const action = button.getAttribute('data-action');fetch(`${window.location.origin}/${action}`).then(response => response.json()).then(data => {console.log(data);}).catch(error => {alert('Error fetching data:', error);});});
});首先代码中会选择所有带有 data-action 属性的按钮。
为每个按钮添加点击事件监听器。
点击按钮后,会获取按钮的 data-action 属性值,并发起一个fetch请求
整体的网页代码
整体的网页代码如下:
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" /><body><button data-action="up" style="margin-bottom: 30px;width: 100%;height: 110px;">音量+</button><br><button data-action="down" style="margin-bottom: 30px;width: 100%;height: 110px;">音量-</button><br><button data-action="previous" style="margin-bottom: 30px;width: 100%;height: 110px;">上一个</button><br><button data-action="next" style="margin-bottom: 30px;width: 100%;height: 110px;">下一个</button><br><button data-action="pauseOrPlay" style="margin-bottom: 30px;width: 100%;height: 110px;">暂停/播放</button><br>
</body><script>document.querySelectorAll('button[data-action]').forEach(button => {button.addEventListener('click', () => {const action = button.getAttribute('data-action');fetch(`${window.location.origin}/${action}`).then(response => response.json()).then(data => {console.log(data);}).catch(error => {alert('Error fetching data:', error);});});});
</script></html>预览效果
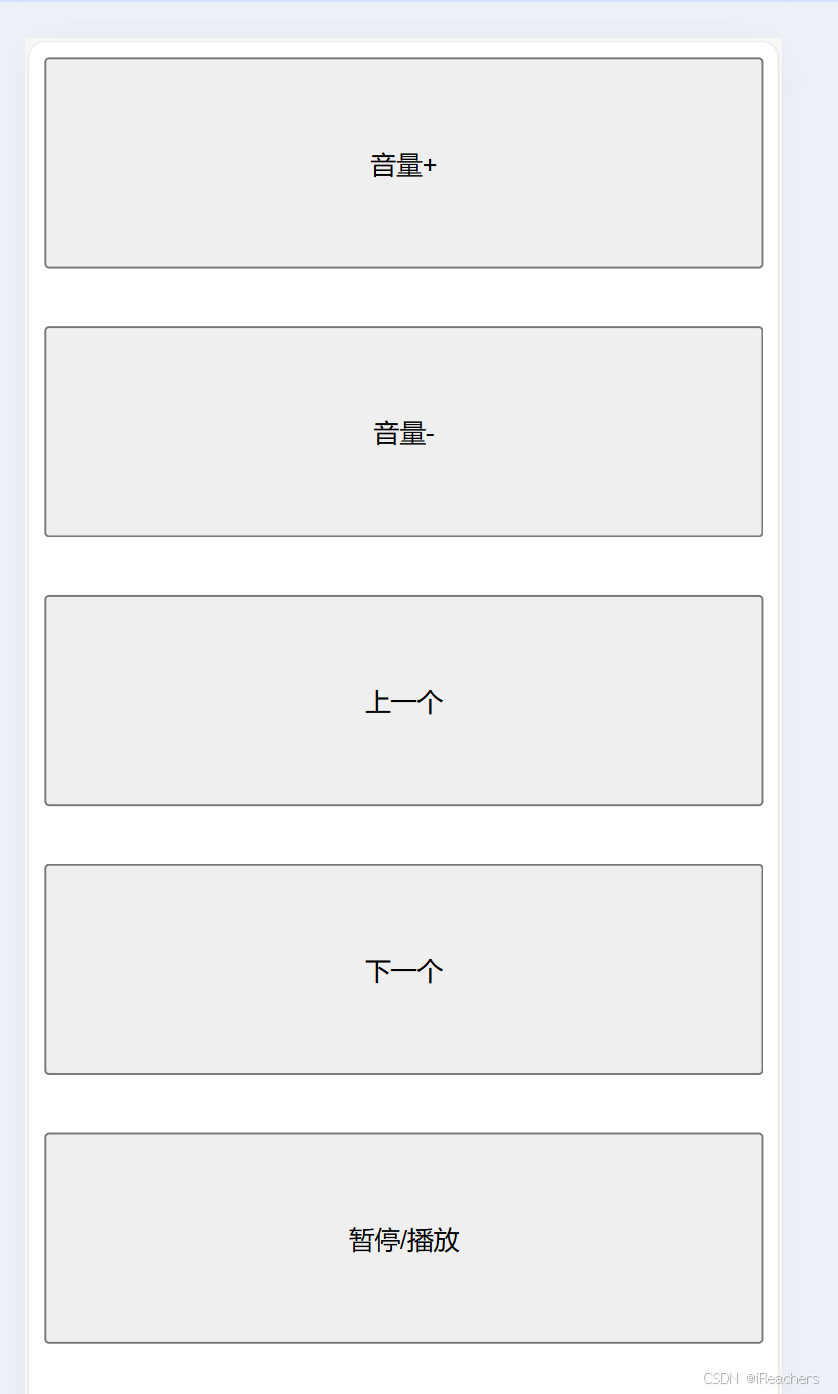
网页在手机浏览器里打开的效果如下图所示:

后端HTTP服务器实现
剩下的就是服务端了, 主要用来接受http请求, 触发不同的键盘事件即可.
整体代码
const path = require("path");
const ks = require('node-key-sender');
const express = require('express');
const app = express();
const port = 3000;const actions = {next: () => ks.sendKey('down'),previous: () => ks.sendKey('up'),up: () => ks.sendCombination(['shift', 'up']),down: () => ks.sendCombination(['shift', 'down']),pauseOrPlay: () => ks.sendKey('space')
};Object.keys(actions).forEach(action => {app.get(`/${action}`, async (req, res) => {try {await actions[action]();res.json({ success: true, message: `${action} action completed` });} catch (error) {res.status(500).json({ success: false, message: `Error performing ${action} action`, error });}});
});app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'index.html'));
});app.listen(port, () => {console.log(`Example app listening on port ${port}`);
});代码解释
引入模块
const path = require("path");
const ks = require('node-key-sender');
const express = require('express');node-key-sender: 这个模块用于发送模拟键盘按键事件。
express: 用于创建Web服务器的Node.js框架。
创建Express应用和设置端口
const app = express();
const port = 3000;
定义动作(Actions)对象
const actions = {next: () => ks.sendKey('down'),previous: () => ks.sendKey('up'),up: () => ks.sendCombination(['shift', 'up']),down: () => ks.sendCombination(['shift', 'down']),pauseOrPlay: () => ks.sendKey('space')
};这里定义了五个动作,每个动作对应一个键盘事件。
创建路由
Object.keys(actions).forEach(action => {app.get(`/${action}`, async (req, res) => {try {await actions[action]();res.json({ success: true, message: `${action} action completed` });} catch (error) {res.status(500).json({ success: false, message: `Error performing ${action} action`, error });}});
});
使用 Object.keys(actions) 获取所有动作的名称,并为每个动作创建一个对应的路由。
处理请求时,调用相应的动作,并返回JSON格式的响应。
返回静态网页
app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'index.html'));
});这个路由将根路径 (/) 的请求返回 index.html 文件。
启动服务器
app.listen(port, () => {console.log(`Example app listening on port ${port}`);
});服务器监听指定端口(这里是3000),并在启动时输出提示信息。
添加上package.json文件
package.json文件用来描述dependencies信息
{"name": "bilibili-remote-control","version": "1.0.0","description": "Bilibili遥控器","main": "index.js","scripts": {"start": "node index.js"},"author": "","license": "MIT","dependencies": {"express": "^4.17.1","node-key-sender": "^1.0.11"}
}
运行手机遥控器
整个代码就完成了, 现在可以启动遥控器了:
装上dependencies
npm install运行遥控器
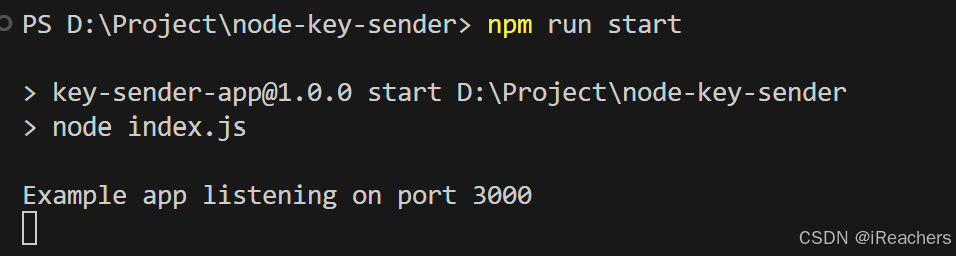
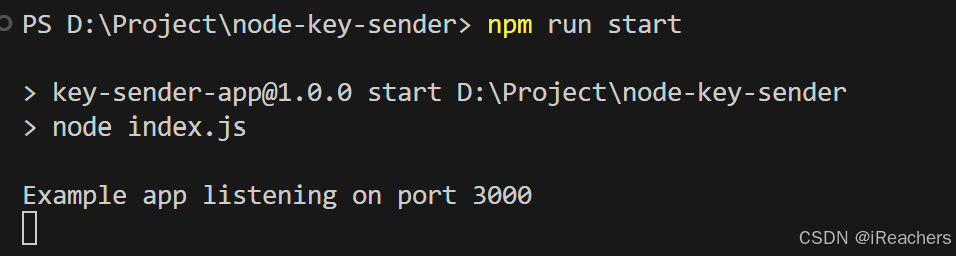
npm run start可以看到服务器已经启动起来了

手机浏览器里打开192.168.x.x开头的网页, 然后运行bilibili桌面版, 即可在手机里面控制bilibili的播放了, 再也不用坐在电脑屏幕跟前了.
总结
以上便是给整个bilibili手机版遥控器介绍, 相关代码已经发布到CSDN, 可以直接访问: bilibili-remote-controller:Bilibili电脑版手机遥控器 - GitCode
相关文章:

给哔哩哔哩bilibili电脑版做个手机遥控器
前言 bilibili电脑版可以在电脑屏幕上观看bilibili视频。然而,电脑版的bilibili不能通过手机控制视频翻页和调节音量,这意味着观看视频时需要一直坐在电脑旁边。那么,有没有办法制作一个手机遥控器来控制bilibili电脑版呢? 首先…...

opencv dnn模块 示例(27) 目标检测 object_detection 之 yolov11
文章目录 1、YOLO v11 介绍1.1、改进点特性1.2、性能对比1.3、多任务支持 2、测试2.1、官方Python测试2.2、Opencv dnn测试2.3、测试统计 3、训练 1、YOLO v11 介绍 YOLO11是Ultralytics实时目标探测器系列中最新的迭代版本,重新定义尖端的精度、速度和效率。在以往…...

鸿蒙开发融云demo初始化和登录
鸿蒙开发融云IMKit初始化和登录 融云鸿蒙版是不带UI的,得自己一步步搭建。 下面说如何初始化和登录: 一、初始化: /*** desc : 初始化融云* author : congge on 2024-07-12 15:47**/public static initRongIm() {IMEngine.getInstance()…...

手机防窥膜的工作原理是怎样的?有必要使用防窥膜吗?
在信息高度发达的社会中,我们通过手机可以实现非常多的操作,同时手机中有存在许多我们的隐私信息,伴随使用手机的时间增多,手机中的信息也有可能被暴露,尤其是在公共场所旁人很容易通过瞥视你的手机屏幕获取到一些信息…...

【Python_PySide6学习笔记(三十九)】基于QLineEdit实现自定义文本框,用于格式化文本,每四个字符后添加一个空格
基于QLineEdit实现自定义文本框,用于格式化文本,每四个字符后添加一个空格 基于QLineEdit实现自定义文本框,用于格式化文本,每四个字符后添加一个空格前言1、实现要点1.1 继承和初始化1.2 定义textChanged的槽函数1.3 格式化逻辑1…...

23种设计模式口诀速记
设计模式的核心在于提供了相关问题的解决方案,使得人们可以更加简单方便的复用成功的设计和体系结构 23种设计模式,此处不举例,可以去看我上传的资源里面由详细汇总 口诀: 创建:想见员工丹 [抽象工厂、建造者(生成者…...

n > m 将输出文件 m 和 n 合并。 n < m 将输入文件 m 和 n 合并。 有什么区别
在你的描述中,似乎有一点误解。n >& m 和 n <& m 并不是用来合并文件的,而是用于重定向文件描述符(file descriptors)。让我澄清一下这两个命令的确切含义以及它们之间的区别。 n >& m —— 输出重定向 含…...

语言障碍在自闭症儿童中的表现及应对
自闭症儿童常常面临着语言障碍的困扰,这给他们的成长和发展带来了巨大挑战。 语言障碍在自闭症儿童中的表现形式多样。比如,有个叫小明的自闭症儿童,已经五岁了却还只会说一些简单的词语,如 “爸爸”“妈妈”“要” 等,…...

(成功解决)ubuntu22.04不小心更新成了atzlinux12.7.1,右上角出现红色错误符号
文章目录 🌕问题🌕查看系统版本🌕为什么更新更成了atzlinux🌕通过修复依赖关系尝试解决右上角红色错误符号🌕把源换成ubuntu的源🌕删除atzlinux源和自定义的第三方源🌕重新创建/etc/os-release文…...

005 C#语言基本元素概览,初识类型,变量与方法
构成C#语言的基本元素 标记 :C#编译器可以识别的文本 关键字(Keyword)操作符(Operator)标识符(Identifier)标点符号文本注释和空白 简要介绍数据据类型、变量与方法 变量是存放数据的地方,简称数据 方法是处理数据的逻辑,简称算法 程序…...

Spring Cloud --- Sentinel 授权规则
授权规则概述 在某些场景下,需要根据调用接口的来源判断是否允许执行本次请求。此时就可以使用 Sentinel 提供的授权规则来实现,Sentinel 的授权规则能够根据请求的来源判断是否允许本次请求通过。 在 Sentinel 的授权规则中,提供了 白名单…...

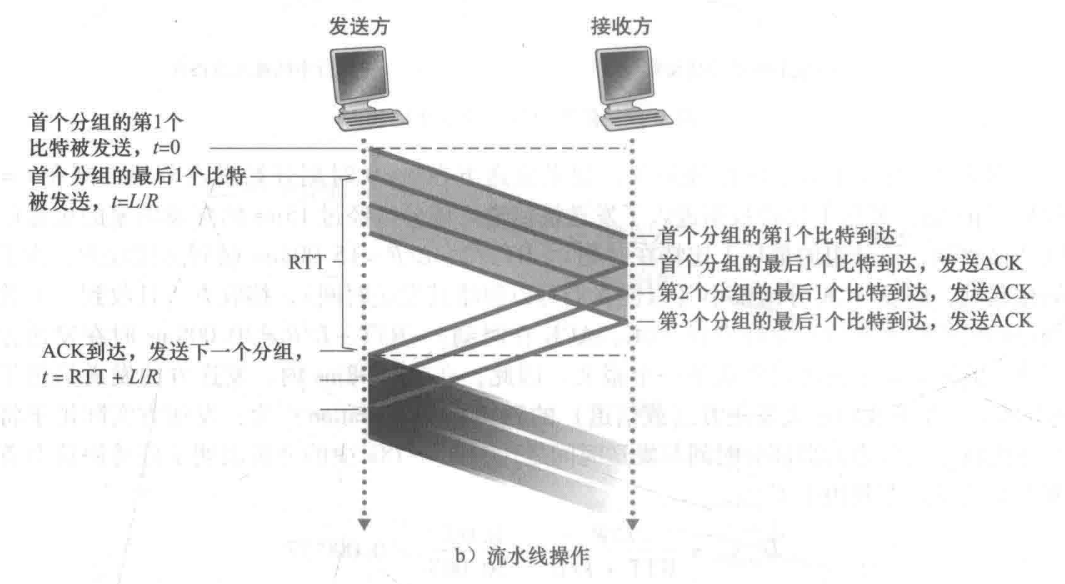
计算机网络基础 - 传输层(1)
计算机网络基础 传输层概述多路复用与解复用概述解复用的工作原理无连接多路解复用面向连接的多路复用 无连接运输:UDP概述UDP 主要应用UDP 报文段结构 可靠数据传输的原理概述构建可靠数据传输协议经完全可靠信道的可靠数据传输:rdt1.0经具有比特差错信…...

Chrome DevTools:Console Performance 汇总篇
Chrome DevTools Chrome 开发者工具是一套 Web 开发者工具,直接内置于 Google Chrome 浏览器中。 开发者工具可以帮助您即时修改页面和快速诊断问题,最终帮助您更快地构建更好的网站。 一、开启 DevTools 右上角菜单 > 更多工具 > 开发者工具 页面…...

【Spark | Spark-Core篇】RDD行动算子action
使用转换算子是产生一个新的rdd,此时在driver端会生成一个逻辑上的执行计划,但任务还没有执行。但所谓的行动算子,其实就是触发作业执行的方法(runJob)。底层代码调用的是环境对象的runJob方法。 1. reduce 函数源码&…...

23.Redis核心数据结构
一、String(k-v) 字符串常规操作 备注 应用场景 SET key value 存入字符转键值对 单值缓存、对象缓存 MSET [key value, key value] 批量存储字符串键值对 对象缓存 SETNX key value 存入一个不存在的键值对 分布式锁 GET KEY 获取一个字符串键值 MGET [key,key,…...

免费送源码:Node.JS+Express+MySQL Express 流浪动物救助系统 计算机毕业设计原创定制
摘 要 随着互联网大趋势的到来,社会的方方面面,各行各业都在考虑利用互联网作为媒介将自己的信息更及时有效地推广出去,而其中最好的方式就是建立网络管理系统,并对其进行信息管理。由于现在网络的发达,流浪动物救助系…...

基于Java+Springboot+Vue开发的旅游景区管理系统
项目简介 该项目是基于JavaSpringbootVue开发的旅游景区管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的旅…...
)
Python 实现的风控系统(使用了kafka、Faust、模拟drools、redis、分布式数据库)
以下是一个使用 Python 实现的风控系统示例,涵盖以下技术组件: Kafka 消息中间件:用于实时接收支付业务系统传递的交易数据。Faust(Kafka Streams 的 Python 等价):用于流式处理 Kafka 中的消息。规则引擎…...

Linux运维_Rocky8 安装配置Zabbix
Zabbix 是一个开源的监控解决方案,用于监控网络、服务器、应用程序和服务的性能。它提供实时监控、数据收集、告警通知以及图形化界面,方便用户查看和分析监控数据。Zabbix 支持多种数据收集方式,包括 SNMP、IPMI、JMX 和自定义脚本ÿ…...

jQuery Mobile 滚屏事件
jQuery Mobile 滚屏事件 在移动开发中,滚屏事件是一个非常重要的交互方式,它可以让用户通过滚动屏幕来浏览内容。jQuery Mobile 是一个流行的移动框架,它提供了一套丰富的组件和事件,使得在移动设备上实现滚屏效果变得简单。本文将详细介绍 jQuery Mobile 中的滚屏事件,包…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
