数字处理系列
(1)将数字转化成中文的过滤器
<template><div><p>数字转中文:{{ 110 | numberToChinese }}</p></div></template><script>export default {filters: {numberToChinese(num) {const chineseNums = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'];const units = ['', '十', '百', '千', '万', '十万', '百万', '千万', '亿'];// 将数字转为字符串并分离每个数字let str = String(num);let len = str.length;// 结果字符串let result = '';// 遍历每一个数字,根据其位置决定是否添加单位(十、百、千等)for (let i = 0; i < len; i++) {let n = +str[i]; // 获取数字let unit = units[len - i - 1]; // 获取当前数字的单位// 当遇到"0"时,不添加单位,但处理连续零时只保留一个零if (n === 0) {// 如果结果已有数字,且最后一位不是零,才添加零if (result[result.length - 1] !== chineseNums[0]) {result += chineseNums[0];}} else {result += chineseNums[n] + unit;}}// 处理 "一十" 的特殊情况,中文中 "一十" 应写作 "十"result = result.replace(/^一十/, '十');// 处理结果最后的"零"(如果是零结尾的数字,比如 1000,应去掉多余的零)result = result.replace(/零+$/, '');return result;}}};</script>(2)正整数
el-table中的el-input限制只能输入正整数
<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column label="成绩"><template slot-scope="scope"><el-inputv-model="scope.row.score"@input="scope.row.score = limitToPositiveInteger(scope.row.score)"size="small"></el-input></template></el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{ date: '2016-05-02', name: '张三', score: '' },{ date: '2016-05-04', name: '李四', score: '' },// ...],};},methods: {//把.replace(/^0+/, '')干掉首位就可以输入0limitToPositiveInteger(value) {// 限制只能输入正整数return value.replace(/[^\d]/g, '').replace(/^0+/, '');},},
};
</script>(3)金额场景
el-input限制组件只能输入数字,且整数部分有两位或两位以上时第一位不能为 0,并且小数部分最多只能输入两位小数。(适用于输入金额场景)
<template><div><el-inputv-model="inputValue"@input="inputValue = handleInput(inputValue)"placeholder="请输入数字"></el-input><el-button @click="test">打印</el-button></div></template><script>export default {data() {return {inputValue: ''};},methods: {test(){console.log(this.inputValue)},handleInput(value) {// 允许输入整数或小数,且第一位不能为0,小数点后最多两位const regex = /^(?!0\d)\d*(\.\d{0,2})?$/;if (regex.test(value)) {return value;} else {// 如果不符合规则,尝试修复输入return value.replace(/[^0-9.]/g, '') // 移除非数字和小数点.replace(/(\..*)\./g, '$1') // 禁止多于一个小数点.replace(/^0+(\d)/, '$1') // 禁止整数部分多余的0.replace(/^(\d+)\.(\d{2}).*$/, '$1.$2'); // 限制小数点后两位}}}};</script>(4)百分比
el-input 组件只能输入整数和小数,小数部分最多两位,且整数部分只能输入 0 到 100,并且当整数部分正好是 100 时不能输入小数(适用于百分比)
<template><div><el-inputv-model="inputValue"@input="inputValue = handleInput(inputValue)"placeholder="请输入0到100之间的数字,小数最多两位"></el-input></div></template><script>export default {data() {return {inputValue: ''};},methods: {handleInput(value) {// 检查输入值是否符合条件const regex = /^(100|[1-9]?\d)(\.\d{0,2})?$/;// 如果整数部分是100,不允许输入小数if (/^100(\.\d*)?$/.test(value)) {return '100';} // 如果输入符合条件,更新 inputValueelse if (regex.test(value)) {return value;} // 不符合条件时,修正输入值else {return value.replace(/[^0-9.]/g, '') // 移除非数字和小数点.replace(/(\..*)\./g, '$1') // 禁止多于一个小数点.replace(/^0+(\d)/, '$1') // 去掉前导0.replace(/^(\d{1,2})\.(\d{2}).*$/, '$1.$2') // 限制小数部分两位.replace(/^([1-9]\d?|0)(\.\d{0,2})?.*/, '$1$2'); // 限制整数部分在0-99之间}}}};</script>(5)身份证校验
<template><div><el-inputv-model="inputValue"@input="inputValue = handleInput(inputValue)"placeholder="请输入18位身份证号码"maxlength="18"></el-input></div></template><script>export default {data() {return {inputValue: ''};},methods: {handleInput(value) {// 过滤掉非数字和非字母X/x字符let filteredValue = value.replace(/[^0-9xX]/g, '');// 如果长度超过18位则截断if (filteredValue.length > 18) {filteredValue = filteredValue.slice(0, 18);}// 确保前17位是数字,最后一位可以是数字或字母X/xif (/^\d{0,17}[0-9xX]$/.test(filteredValue)) {return filteredValue;} else {// 如果不符合规则,移除最后一个字符return value.slice(0, -1);}}}};</script>(6)只能输入数字和小数(不限制小数位数)
<template><div><!-- 使用 @input="inputValue = handleInput(inputValue)" 的形式 --><el-inputv-model="inputValue"@input="inputValue = handleInput(inputValue)"placeholder="请输入数字或小数"clearable></el-input></div></template><script>export default {data() {return {inputValue: ''};},methods: {handleInput(value) {// 使用正则表达式匹配数字和小数点,不限制小数位数const reg = /^(\d+)(\.\d*)?$/;// 如果匹配正确,返回输入的值;否则返回一个空字符串(或其他默认值)if (reg.test(value) || value === '') {return value;} else {return ''; // 返回一个空字符串或者你想要的默认值}}}};</script>相关文章:

数字处理系列
(1)将数字转化成中文的过滤器 <template><div><p>数字转中文:{{ 110 | numberToChinese }}</p></div></template><script>export default {filters: {numberToChinese(num) {const chineseNums …...

基于开源Jetlinks物联网平台协议包-MQTT自定义主题数据的编解码
目录 前言 1.下载官方协议包 2.解压 3.自定义主题 4.重写解码方法 5.以下是我解析后接收到的数据 前言 最近这段时间,一直在用开源的Jetlinks物联网平台在学习,偶尔有一次机会接触到物联网设备对接,在协议对接的时候,遇到了…...

【Python】Python2.7升级Python3
需求背景 服务是跑在docker的容器里的,因此要新建image依赖环境是Ubuntu,老的是16.4。 步骤 先准备环境,因为只有你的环境上去了,运行代码的时候才会报错,这样才会把需要改的代码暴露出来。 python3.5目前也是被遗弃的…...
 详解)
Python 内置函数 round() 详解
在 Python 编程中,round() 函数是一个非常实用的内置函数,用于对数字进行四舍五入。无论是在数据处理、财务计算还是科学计算中,round() 函数都能帮助我们得到所需的精确值。本文将详细介绍 round() 函数的用法和注意事项。 1. round() 函数…...

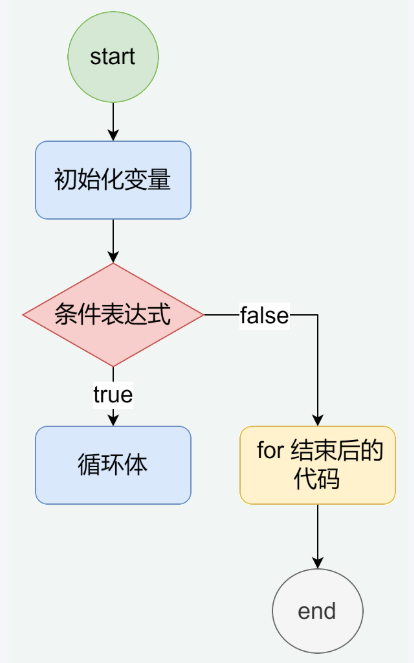
JavaScript入门中-流程控制语句
本文转载自:https://fangcaicoding.cn/article/52 大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据…...

kconfig语法(一)
一、安装Kconfiglib python -m pip install windows-curses python -m pip install kconfiglib二、使用样例 ①创建kconfig文件。 ②在kconfig文件添加内容: config KCONFIG_DEMO_ITEM1boolprompt "demonstate item1 for bool learning"config KCONFIG_DEMO_ITE…...
)
十七、行为型(命令模式)
命令模式(Command Pattern) 概念 命令模式是一种行为型设计模式,它将请求封装成一个对象,从而使您可以使用不同的请求对客户进行参数化,排队请求,以及支持可撤销操作。通过这种模式,调用操作的…...

原材料供应商的GRS认证证书过期了怎么办?
在全球纺织和时尚产业中,GRS(Global Recycle Standard,全球再生标准)认证已成为衡量企业环保和可持续发展的重要指标。然而,当原材料供应商的GRS认证证书过期时,企业需迅速采取行动,以确保供应链…...
缓存串口数据)
C++编程:实现一个基于原始指针的环形缓冲区(RingBuffer)缓存串口数据
文章目录 0. 引言1. 使用示例2. 流程图2.1 追加数据流程2.2 获取空闲块流程2.3 处理特殊字符流程2.4 释放块流程2.5 获取下一个使用块流程 3. 代码详解3.1 Block 结构体3.2 RingBuffer 类3.3 主要方法解析append 方法currentUsed 和 currentUsing 方法release 方法nextUsed 方法…...

LangChain 创始人万字科普:手把手教你设计 Agent 用户交互
LangChain 可以算是 LLM 时代做 AI 应用开发必备的框架和平台,从模型选择、数据库链接与各种 Agent 搭建等,AI 应用的搭建、运行和管理都可以在 LangChain 上进行。 某种意义上,LangChain 可能是最了解 Agent(智能体)…...

Docker 用例:15 种最常见的 Docker 使用方法
容器化应用程序而不是将它们托管在虚拟机上是过去几年一直流行的概念,使容器管理流行起来。Docker 处于这一转变的核心,帮助组织无缝地采用容器化技术。最近,Docker 用例遍布所有行业,无论规模大小和性质如何。 什么是Docker&…...

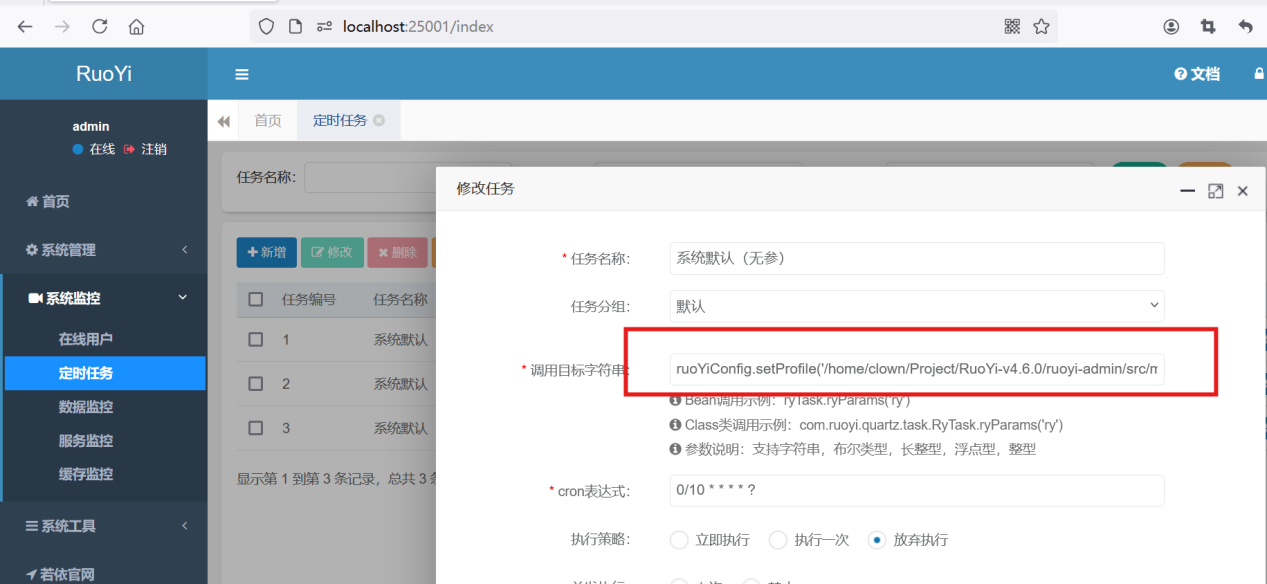
若依 RuoYi4.6.0 代码审计
环境布置: 到官网下载源码:https://github.com/yangzongzhuan/RuoYi 采用phpstudy集成数据库,5.7版本。JDK1.8。 IDEA打开项目,等待自动加载,修改application-druid.yml配置文件:数据库名,账…...

C语言入门-选择结构
在编程中,我们经常需要根据不同的条件执行不同的操作。C语言为此提供了几种非常实用的选择结构:条件运算符、逻辑运算、if语句和switch语句。接下来,让我们深入探讨这些重要的知识点,帮助你更好地理解和掌握C语言的选择结构。 1.…...

Legion拯救者 刃7000K-26IAB联想台式机T5 26IAB7(90SU,90SV,90SW,90SX)原厂Windows11系统镜像下载
适用机型:【90SW、90SX、90SU、90SV】 链接:https://pan.baidu.com/s/1gJ4ZwWW2orlGYoPk37M-cg?pwd4mvv 提取码:4mvv lenovo联想原装WIN系统自带所有驱动、出厂主题专用壁纸、系统属性联机支持标志、系统属性专属LOGO标志、Office办公软…...

代码随想录算法训练营第二十四天|Day24 回溯算法
93.复原IP地址 题目链接/文章讲解:https://programmercarl.com/0093.%E5%A4%8D%E5%8E%9FIP%E5%9C%B0%E5%9D%80.html 视频讲解:https://www.bilibili.com/video/BV1XP4y1U73i/ 思路 char** result; int resultTop; int segments[3]; int isValid(char* s…...

vue elementui table编辑表单时,弹框增加编辑明细数据
需求: 前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。 效果图: 代码: <!-- 新增主表弹窗 Begin --><el-dialog:title"titleInfo"top"5vh"centerwidth"…...

springboot集成Redisson做分布式消息队列
这里演示Redisson做分布式消息队列。首先引入 Redisson依赖,官方github <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.17.6</version> </dependen…...

如何通过Lua语言请求接口拿到数据
文章目录 概要http客户端通过请求下载数据 概要 当某个需求是需要在模块内请求接口拿到数据,需要使用http客户端调用接口 http客户端 LuaSOC请求接口官方文档 调用:http.request(method,url,headers,body,opts,ca_file,client_ca, client_key, clien…...

Android 13 SystemUI 隐藏下拉快捷面板部分模块(wifi,bt,nfc等)入口
frameworks/base/packages/SystemUI/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.java createTileInternal(tileSpec)方法注释想隐藏的模块即可。...

自由学习记录(14)
unity操作问题 位置:子物体的位置是相对于父物体的。如果你移动父物体,子物体会保持相对于父物体的相对位置,跟着一起移动。 旋转:子物体的旋转也是相对于父物体的。旋转父物体会导致子物体围绕父物体的原点旋转。 缩放…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
