13图书归还-云图书管理系统(Vue3+Spring Boot+element plus)
目录
- 1 接口地址
- 2 后台代码
- RecordController
- BookController
- 3 view/books/BookRecordsVue中前端框架搭建
- 4 api/record.js文件写查询用户借阅记录的接口代码
- 5 api/book.js中写归还图书、查询当前借阅图书接口代码
- 6 BookRecordsVue中导入接口函数,并调用
- 7 运行效果
1 接口地址
### 用户借阅历史
GET http://localhost:8082/record/pastBorrowedRecords### 用户当前所借图书
GET http://localhost:8082/book/currentBorrowedBooks### 图书归还
GET http://localhost:8082/book/returnBook
2 后台代码
RecordController
//历史借阅记录@GetMapping("/pastBorrowedRecords")public Result pastBorrowedRecords(){User user = ThreadLocalUtil.get();LambdaQueryWrapper<Record> recordWrapper = new LambdaQueryWrapper<>();recordWrapper.eq(Record::getRecordBorrower,user.getUserName());List<Record> recordList = iRecordService.list(recordWrapper);System.out.println("曾经的借阅记录");return Result.success(recordList);}
BookController
// 获取用户当前借书数据@GetMapping("/currentBorrowedBooks")public Result currentBorrowedBooks(){User user = ThreadLocalUtil.get();
// 查询book表中借书人为本人的信息LambdaQueryWrapper<Book> bookWrapper = new LambdaQueryWrapper<>();bookWrapper.eq(Book::getBookBorrower,user.getUserName());List<Book> bookList = iBookService.list(bookWrapper);System.out.println("当前所借图书");return Result.success(bookList);}
}
//用户归还图书功能@GetMapping("/returnBook")public Result returnBook(@RequestParam("bookId") Integer bookId){
// 获取用户信息User loginUser = ThreadLocalUtil.get();//通过book_id查找需要归还的图书Book bookMsg = iBookService.getById(bookId);String TheBorrowtime = bookMsg.getBookBorrowtime();// 获取当前时间DateTimeFormatter formatter = DateTimeFormatter.ofPattern("yyyy-MM-dd");String TheRemandtime = LocalDate.now().format(formatter);UpdateWrapper<Book> updateWrapper = new UpdateWrapper<>();updateWrapper.eq("book_borrower",loginUser.getUserName()).eq("book_status","1").eq("book_id",bookId).set("book_status","0").set("book_borrower",null).set("book_borrowtime",null).set("book_returntime",null);boolean result = iBookService.update(updateWrapper); // 调用 update 方法// 图书状态修改之后 还需要新增一条借阅记录Record record = new Record();record.setRecordBookname(bookMsg.getBookName());record.setRecordBorrower(loginUser.getUserName());record.setRecordBookisbn(bookMsg.getBookIsbn());record.setRecordBorrowtime(TheBorrowtime);record.setRecordRemandtime(TheRemandtime);boolean result1 = iRecordService.save(record); // 调用 save 方法if (result1) {System.out.println("Record updated successfully.");return Result.success("归还图书成功");} else {return Result.error("归还失败,可能没有借阅信息或者是其他问题!");}}
3 view/books/BookRecordsVue中前端框架搭建
<script setup>
import { ref, computed } from 'vue'
import { ElMessage, ElMessageBox } from 'element-plus'// 默认显示第一个tab
const activeTab = ref('current')
// 图书表单数据模型
const bookModel = ref({bookId: 0,bookName: '',bookIsbn: '',bookPress: '',bookAuthor: '',bookPagination: '',bookPrice: '',bookUploadtime: '',bookStatus: '',bookBorrower: '',bookBorrowtime: '',bookReturntime: ''
})// 借阅记录的数据模型
const recordModel = ref({recordId: 0,recordBookname: '',recordBookisbn: '',recordBorrower: '',recordBorrowtime: '',recordRemandtime: ''
})// 当前借阅的图书列表
const currentBorrowedBooks = ref([// 其他当前借阅的图书项...
])// 曾经的借阅记录列表
const pastBorrowedRecords = ref([// 其他借阅记录项...
])// 获取用户当前借阅的图书
const getUsersCurrentBorrowedBooks = async () => {}// 获取用户曾经的借阅记录
const getUsersPastBorrowedRecords = async () => {}// 初始化时获取用户当前借阅的图书和曾经的借阅记录
getUsersCurrentBorrowedBooks()
getUsersPastBorrowedRecords()// 归还图书
const returnBookToBackend = (book) => {}
</script><template><el-card class="page-container"><el-tabs v-model="activeTab" @tab-click="handleTabClick"><el-tab-pane label="当前借阅" name="current"><el-table :data="currentBorrowedBooks" style="width: 100%"><el-table-column prop="bookName" label="书名"></el-table-column><el-table-column prop="bookAuthor" label="作者"></el-table-column><el-table-column prop="bookPress" label="出版社"></el-table-column><el-table-column prop="bookBorrowtime" label="借阅时间"></el-table-column><el-table-column label="操作" width="180"><template #default="{ row }"><el-button type="danger" @click="returnBook(row)">归还</el-button></template></el-table-column></el-table></el-tab-pane><el-tab-pane label="借阅记录" name="past"><el-table :data="pastBorrowedRecords" style="width: 100%":default-sort="{ prop: 'recordRemandtime', order: 'ascending' }"><el-table-column prop="recordBookname" label="书名"></el-table-column><el-table-column prop="recordBookisbn" label="ISBN"></el-table-column><el-table-column prop="recordBorrower" label="借阅人"></el-table-column><el-table-column prop="recordBorrowtime" label="借阅时间" sortable></el-table-column><el-table-column prop="recordRemandtime" label="归还时间" sortable></el-table-column></el-table></el-tab-pane></el-tabs></el-card>
</template><style scoped>
.page-container {padding: 20px;
}
</style>
效果如下

4 api/record.js文件写查询用户借阅记录的接口代码
// 导入request
import request from '@/utils/request'// 查询用户借阅记录
export const pastBorrowedRecordsService = () => {return request.get('/record/pastBorrowedRecords')
}
5 api/book.js中写归还图书、查询当前借阅图书接口代码
// 用户当前借阅的图书
export const userBorrowListService = () => {return request.get('/book/currentBorrowedBooks')
}// 归还图书 发送get请求
export const bookReturnService = (bookId) => {return request.get('/book/returnBook', { params: { bookId: bookId } })
}6 BookRecordsVue中导入接口函数,并调用
//导入用户当前借阅 userBorrowListService
import { userBorrowListService } from '@/api/book'
// 获取用户当前借阅的图书
const getUsersCurrentBorrowedBooks = async () => {// 这里可以调用后端API获取用户当前借阅的图书// 假设这里有一个返回当前借阅图书的模拟函数const result = await userBorrowListService()currentBorrowedBooks.value = result.data
}//导入用户借阅历史接口 pastBorrowedRecordsService
import { pastBorrowedRecordsService } from '@/api/record'
// 获取用户曾经的借阅记录
const getUsersPastBorrowedRecords = async () => {// 这里可以调用后端API获取用户曾经的借阅记录// 假设这里有一个返回借阅记录的模拟函数const result = await pastBorrowedRecordsService()pastBorrowedRecords.value = result.data
}// 初始化时获取用户当前借阅的图书和曾经的借阅记录
getUsersCurrentBorrowedBooks()
getUsersPastBorrowedRecords()// 导入 bookReturnService
import { bookReturnService } from '@/api/book'
// 归还图书
const returnBook = (book) => {// 提醒是否要归还这本书return ElMessageBox.confirm('确定要归还《' + book.bookName + '》吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 用户点击了确定// 这里可以调用后端API归还图书return bookReturnService(book.bookId).then(result => {ElMessage.success(result.data ? result.data : '图书已归还')getUsersCurrentBorrowedBooks();getUsersPastBorrowedRecords();})})
}
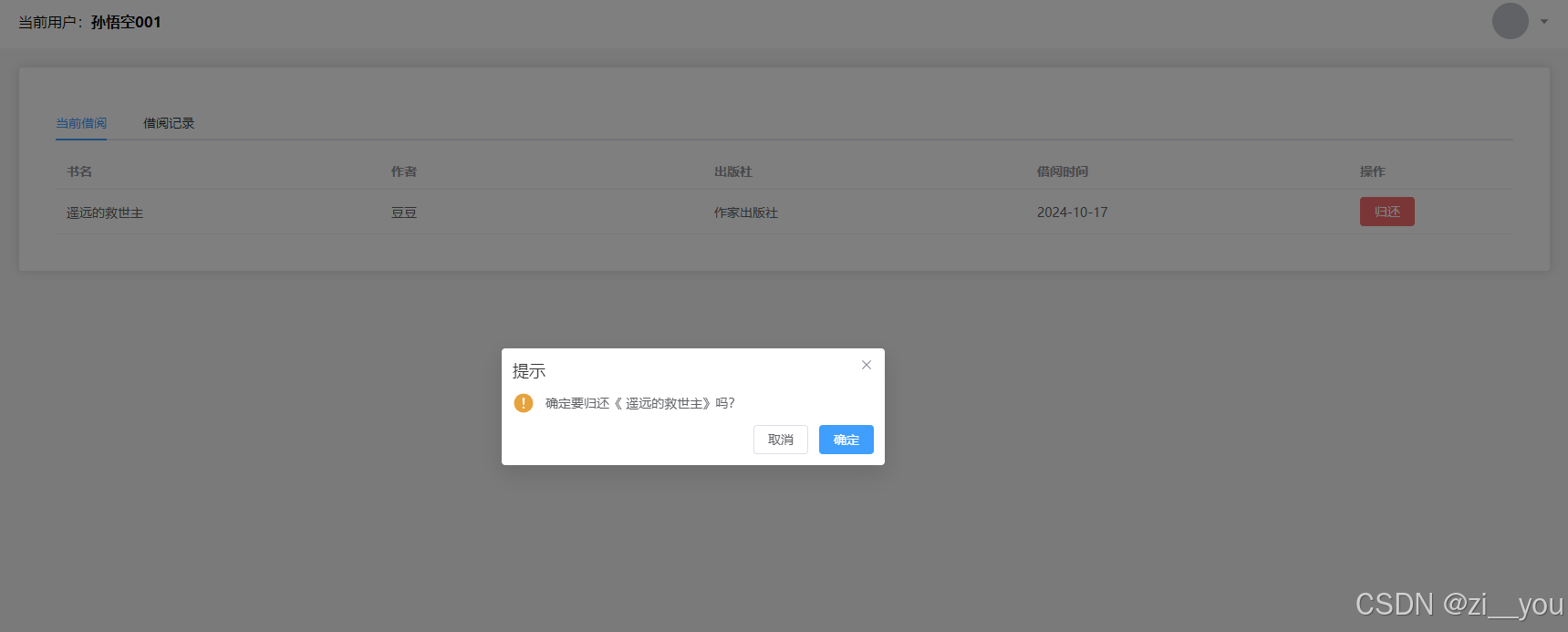
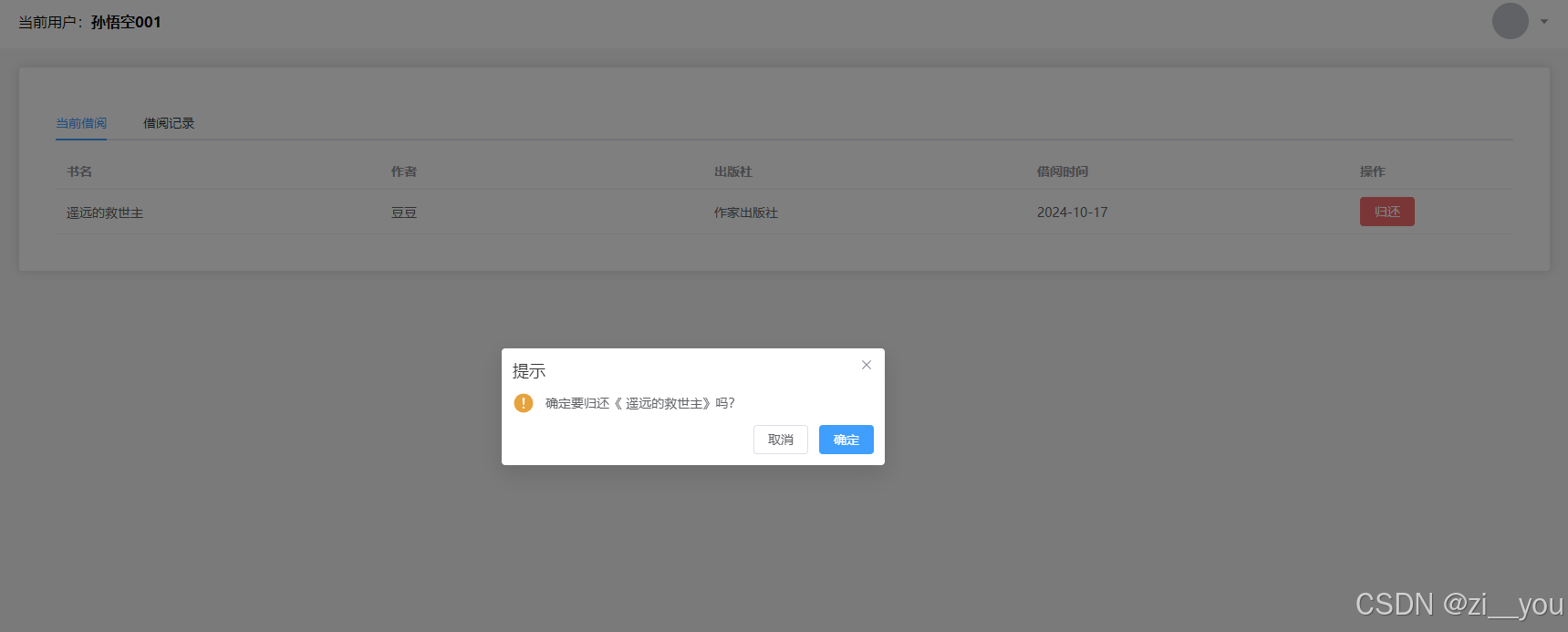
7 运行效果

相关文章:

13图书归还-云图书管理系统(Vue3+Spring Boot+element plus)
目录 1 接口地址2 后台代码RecordControllerBookController 3 view/books/BookRecordsVue中前端框架搭建4 api/record.js文件写查询用户借阅记录的接口代码5 api/book.js中写归还图书、查询当前借阅图书接口代码6 BookRecordsVue中导入接口函数,并调用7 运行效果 1 …...

中航资本:“女人的茅台”重挫!超7700亿元英伟达概念业绩爆发
今天早盘首要指数强势震动,申万一级工作指数跌多涨少,通讯指数涨逾1%居首。概念方面,存储器、动保、重组等概念板块涨幅居前。存储概念大涨首要仍是AI方向又有好消息,市值逾越7700亿元的英伟达概念龙头SK海力士发布效果超预期财报…...

day7:软件包管理
一,软件包概述 软件包概述 软件包用于安装,升级,卸载一个软件 软件包类型 二进制包 源码经过了编译(而且成功了)后产生的包,二进制包是linux下默认的安装包 编译好的文件,直接使用ÿ…...

探索Konko AI:快速集成大语言模型的最佳实践
探索Konko AI:快速集成大语言模型的最佳实践 引言 随着大语言模型(LLM)的普及,如何快速方便地集成这些模型成为众多开发者关注的焦点。Konko AI 提供了一个全面管理的 API,使开发者能够选择合适的开源或专有大语言模…...

网络地址和本地网络地址
本地网络地址(Local Network Address,简称 LNA)是指在一个子网内用于标识特定主机的部分。在 IPv4 地址中,一个完整的 IP 地址由两部分组成:网络地址部分(Network Address)和本地网络地址部分&a…...

【closerAI ComfyUI】AI绘画界新技术RF Inversion图像编辑和风格迁移!能跟ipadapter争高低吗?
AI绘画界新技术RF Inversion图像编辑和风格迁移!能跟ipadapter争高低吗? 在人工智能绘画领域,技术的创新永不止步。closerAI ComfyUI最近推出了一项名为RF Inversion的新技术,它能够进行图像编辑和风格迁移,为艺术家和…...

【Spring篇】Spring的Aop详解
🧸安清h:个人主页 🎥个人专栏:【计算机网络】【Mybatis篇】【Spring篇】 🚦作者简介:一个有趣爱睡觉的intp,期待和更多人分享自己所学知识的真诚大学生。 目录 🎯初始Sprig AOP及…...

Spring与其他框架的比较
Spring 框架因其丰富的功能和灵活性,在 Java 领域内得到了广泛应用。然而,在不同的应用场景下,开发者可能会选择其他框架。下面将 Spring 框架与其他一些常见的 Java 框架进行比较,以便更好地理解它们各自的优缺点和适用场景。 1…...

论当前的云计算
随着技术的不断进步和数字化转型的加速,云计算已经成为当今信息技术领域的重要支柱。本文将探讨当前云计算的发展现状、市场趋势、技术革新以及面临的挑战与机遇。 云计算的发展现状 云计算,作为一种通过网络提供可伸缩的、按需分配的计算资源服务模式&a…...

Spring Boot 整合 RocketMQ 之消息消费手动提交 ACK 实战【案例分享】
前言: 上一篇我们分享了 RocketMQ 消息重试的一些基本原理,本篇我们基于 Spring Boot 整合 RocketMQ 来分享一下 RocketMQ 消息基于手动提交的案例,在分享手动进行消息 ACK 中也会分享消息重试的使用。 RocketMQ 系列文章传送门 RocketMQ …...
)
胃癌数据集(不定期更新)
恶性肿瘤其实就是癌症的一种,它是由一些不正常的细胞组成的,这些细胞会不停地生长和繁殖,而且它们还会侵犯周围的正常组织,甚至通过血液和淋巴系统跑到身体其他部位去。 恶性肿瘤有以下几个特点: 1、无限制生长&…...

zh/FAQ/CentOSStream-CentOS Stream 常见问题
CentOS Stream 是什么? CentOS Stream 是一个为开发者而设的发行版本,目的是要协助社群中的成员、Red Hat 伙伴及其它人在一个较稳定及可预测的 Linux 生态环境下充分利用创新的开源程序。 它的内容正是 Red Hat 有意收录于下个稳定版 RHEL 的软件。任何…...

多台西门子PLC与多台三菱PLC之间实时通讯的方案(PLC内不用编程)
PLC通讯智能网关IGT-DSER模块支持西门子、三菱、欧姆龙、罗克韦尔AB、GE等各种品牌的PLC之间通讯,同时也支持PLC与Modbus协议的变频器、智能仪表等设备通讯。网关有多个网口、串口,也可选择WIFI无线通讯。PLC内无需编程开发,在智能网关上配置…...

C++ [项目] 恶魔轮盘赌
现在才发现C游戏的支持率这么高,那就发几篇吧 零、前情提要 此篇是我与 同学的共创,他负责写人,我负责写机,简称人机, 不过有一点小插曲…… 一、基本介绍 支持Dev-C5.11版本(务必调为英文输入法),基本操作看游戏里的介绍,怎么做的……懒得说,能看懂就看注释,没有…...

微信小程序版本更新管理——实现自动更新
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Python使用Selenium库实现CSDN自动化发帖
虽然CSDN上有很多优秀的作品,但也不乏很多很水的文章,我也不知道这种有什么意义。不过发这么水的文章多没意思,让浏览器自动化发帖就行了。以下程序能够实现CSDN自动化发帖,同时附自动给关注的人的文章点赞的程序。因为也有很多作…...

StringBulider和StringBuffer的底层源码剖析
要深入了解 StringBuffer 和 StringBuilder 的区别,从底层源码的角度来解析,包括它们的创建、扩容机制等,可以参考 JDK 1.8 的源码。 1. AbstractStringBuilder 类 StringBuffer 和 StringBuilder 都继承自 AbstractStringBuilder。…...

手机空号过滤接口-在线手机空号检测-手机空号过滤API
接口简介:在线检测手机号状态,与运营商平台联动大数据分析判断手机号状态。可划分出实号、空号、停机、流量卡、沉默号。 更新周期:两周 不支持号段:14、16、17、19号段 存在5%的误差,如需实时接口,可购买手…...

ubuntu 用ss-TPROXY实现透明代理,基于TPROXY的透明TCP/UDP代理,在 Linux 2.6.28 后进入官方内核。
TPROXY 是一个 Linux 内核模块,在 Linux 2.6.28 后进入官方内核。 1 安装 tproxy 相关依赖 参考ss-tproxy 的安装依赖。 bash ss-tproxy 使用了 bash 的一些语法特性,比如 shell 数组,因此必须用 bash 解释器执行。大多数发行版已经自带了…...
: incompatible function arguments.)
报错解决:opene3d draw_geometries(): incompatible function arguments.
1. 报错信息 o3d.visualization.draw_geometries(target_pcd) TypeError: draw_geometries(): incompatible function arguments. The following argument types are supported:1. (geometry_list: List[open3d.cpu.pybind.geometry.Geometry], window_name: str Open3D, wid…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
