全面解析文档对象模型(DOM)及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象)
1. 引言
文档对象模型(DOM)是Web开发中的核心概念,它提供了一种结构化的方法来表示和操作HTML和XML文档。通过DOM,开发者可以动态地访问和更新文档的内容、结构和样式。本文将深入探讨DOM的概念与结构、操作DOM节点的方法、DOM树的形成过程,以及如何使用DOMParser解析字符串为DOM对象。
2. DOM的概念与结构
DOM是HTML和XML文档的编程接口,表示文档的结构化表示。它将文档视为一棵树,树的每个节点都是文档的一个部分(如元素、文本、属性等)。
- DOM的基本结构:
- 文档节点:表示整个文档。
- 元素节点:表示HTML或XML的标签,如
<div>、<span>等。 - 文本节点:表示元素或属性中的文本内容。
- 属性节点:表示元素的属性,如
class、id等。
示例:
<!DOCTYPE html>
<html><head><title>示例文档</title></head><body><div id="container"><h1>欢迎</h1><p>这是一个示例文档。</p></div></body>
</html>
在这个例子中,文档的DOM结构可以表示为:
Document└── html├── head│ └── title└── body└── div#container├── h1└── p
3. 如何操作DOM节点
操作DOM节点是前端开发的重要部分,以下是常用的方法:
-
获取节点:
document.getElementById(id):通过ID获取元素。document.querySelector(selector):通过CSS选择器获取第一个匹配的元素。document.querySelectorAll(selector):获取所有匹配的元素。
-
创建节点:
document.createElement(tagName):创建新的元素节点。document.createTextNode(text):创建文本节点。
-
添加和删除节点:
parentNode.appendChild(childNode):将子节点添加到父节点末尾。parentNode.insertBefore(newNode, referenceNode):在指定节点之前插入新节点。parentNode.removeChild(childNode):从父节点中删除子节点。
示例:
// 获取元素
let container = document.getElementById("container");// 创建新节点
let newParagraph = document.createElement("p");
let textNode = document.createTextNode("新增段落内容");// 添加节点
newParagraph.appendChild(textNode);
container.appendChild(newParagraph);
4. 描述DOM树的形成过程
DOM树的形成过程是从解析HTML或XML文档开始的。浏览器在加载文档时,遵循以下步骤生成DOM树:
- 解析文档:浏览器从上到下逐行读取HTML文档。
- 创建节点:遇到开始标签时,创建元素节点;遇到结束标签时,关闭相应的节点。
- 文本节点处理:文本内容会被转换为文本节点,并与其父元素节点关联。
- 构建树结构:将创建的节点按照文档结构连接起来,形成DOM树。
示例:
对于以下HTML文档:
<div><h1>标题</h1><p>段落内容</p>
</div>
DOM树的形成过程如下:
- 创建
div节点。 - 在
div内部创建h1节点,并添加文本内容。 - 在
div内部创建p节点,并添加文本内容。
5. 如何使用DOMParser解析字符串为DOM对象
DOMParser是Web API的一部分,可以将字符串解析为DOM对象,方便后续操作。
使用方法:
- 创建
DOMParser实例。 - 调用
parseFromString()方法,将字符串解析为DOM对象。
示例:
let parser = new DOMParser();
let xmlString = `<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body></note>`;
let xmlDoc = parser.parseFromString(xmlString, "application/xml");// 访问解析后的节点
console.log(xmlDoc.getElementsByTagName("to")[0].textContent); // 输出: Tove
在这个例子中,XML字符串被解析为DOM对象,开发者可以通过DOM方法访问其节点。
6. 结论
文档对象模型(DOM)是现代Web开发的重要基础,理解其概念、结构和操作方法,对于开发动态和交互性强的Web应用至关重要。掌握如何操作DOM节点、生成DOM树及使用DOMParser解析字符串为DOM对象,将帮助开发者更高效地进行前端开发。
7. 建议
- 充分利用浏览器的开发者工具,实时查看和调试DOM结构。
- 在操作DOM时,尽量批量处理节点,减少重绘和重排,提高性能。
- 了解和运用现代框架(如React、Vue等)中的虚拟DOM概念,以提升开发效率和性能。
相关文章:
及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象))
全面解析文档对象模型(DOM)及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象)
1. 引言 文档对象模型(DOM)是Web开发中的核心概念,它提供了一种结构化的方法来表示和操作HTML和XML文档。通过DOM,开发者可以动态地访问和更新文档的内容、结构和样式。本文将深入探讨DOM的概念与结构、操作DOM节点的方法、DOM树…...

字符串使用方法:
字符串: -- 拼接字符串 SELECT CONCAT(糯米,啊啊啊撒,删掉); -- 字符长度 SELECT LENGTH(asssssssggg); -- 转大写 SELECT UPPER(asdf); -- 转小写 SELECT LOWER(ASDFG); -- 去除左边空格 SELECT LTRIM( aaaasdrf ); -- 去除右边空格 SELECT RTRIM( aaaasdff ); -- 去除两端…...

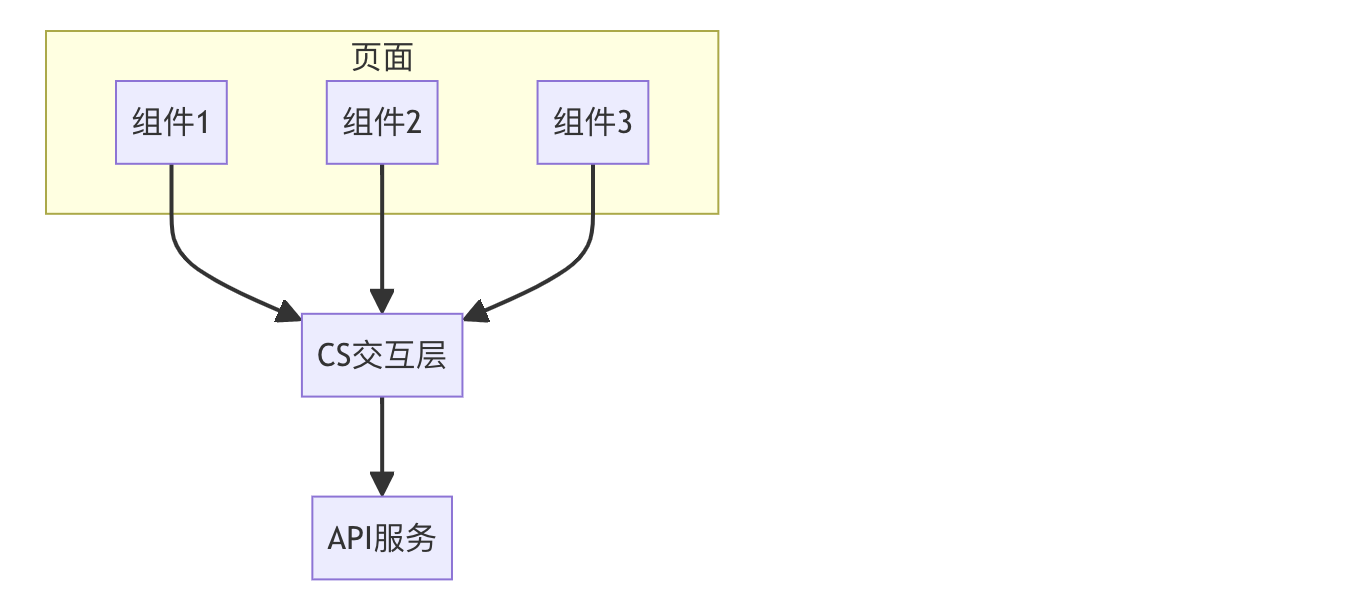
想让前后端交互更轻松?alovajs了解一下?
作为一个前端开发者,我最近发现了一个超赞的请求库 alovajs,它真的让我眼前一亮!说实话,我感觉自己找到了前端开发的新大陆。大家知道,在前端开发中,处理 Client-Server 交互一直是个老大难的问题ÿ…...

E/MicroMsg.SDK.WXMediaMessage:checkArgs fail,thumbData is invalid 图片资源太大导致分享失败
1、微信分享报: 2、这个问题是因为图片太大导致: WXWebpageObject webpage new WXWebpageObject();webpage.webpageUrl qrCodeUrl;//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象WXMediaMessage msg new WXMediaMessage(webpage);msg.tit…...

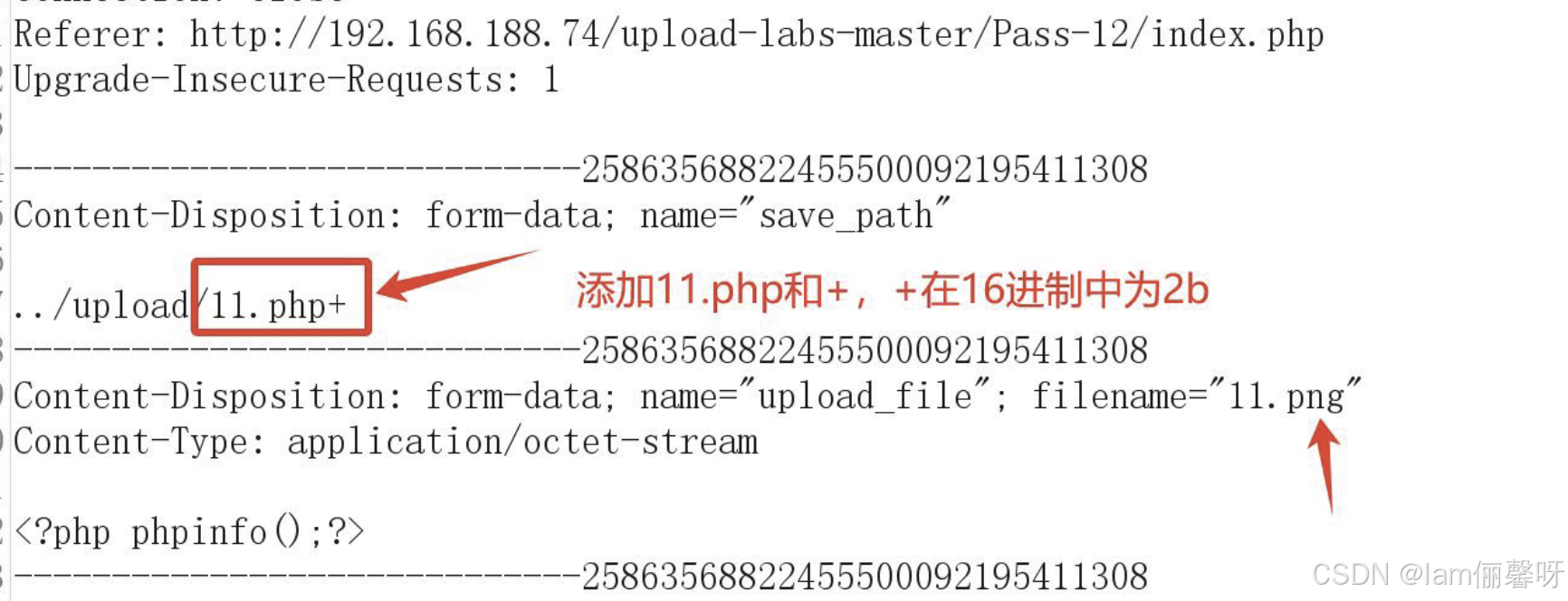
No.21 笔记 | WEB安全 - 任意文件绕过详解 part 3
(一)空格绕过 原理 Windows系统将文件名中的空格视为空,但程序检测代码无法自动删除空格,使攻击者可借此绕过黑名单限制。基于黑名单验证的代码分析 代码未对上传文件的文件名进行去空格处理,存在安全隐患。相关代码逻…...

咸鱼自动发货 免费无需授权
下载:(两个都可以下,自己选择) https://pan.quark.cn/s/1e3039e322ad https://pan.xunlei.com/s/VO9ww89ZNkEg_Fq1wRr-fk9ZA1?pwd8x9s# 不是闲管家 闲鱼自动发货(PC端) 暂不支持密,免费使…...

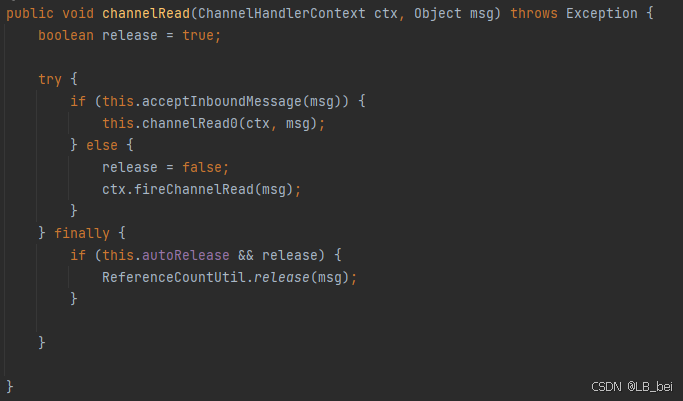
Netty核心组件
1.Channel Channel可以理解为是socket连接,在客户端与服务端连接的时候就会建立一个Channel,它负责基本的IO操作(binf()、connect()、rad()、write()等); 1.1 Channel的作用 通过Channel可获得当前网络连接的通道状态…...

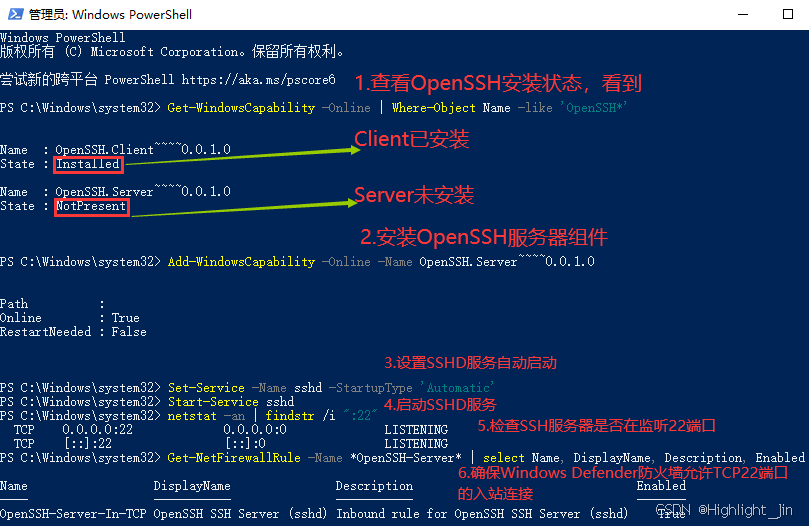
Windows中如何安装SSH
主要内容 一、参考资料二、主要过程法一:通过「设置」安装法二:使用 PowerShell进行安装在 Windows 中配置 OpenSSH 服务器过程截图 一、参考资料 Windows10 打开ssh服务,报错“The service name is invalid ” windows开启ssh服务教程 在 W…...

在linux上部署ollama+open-webu,且局域网访问教程
在linux上部署ollamaopen-webu,且局域网访问教程 运行ollamaopen-webui安装open-webui (待实现)下一期将加入内网穿透,实现外网访问功能 本文主要介绍如何在Windows系统快速部署Ollama开源大语言模型运行工具,并使用Op…...

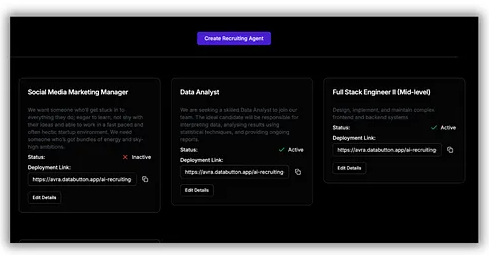
基于大模型的招聘智能体:从创意到MVP
正在考虑下一个 SaaS 创意?以下是我在短短几个小时内从创意到 MVP 的过程。 以下是我将在这篇文章中介绍的内容概述: 为什么这个想法让我产生共鸣我是如何开始构建它的我现在的处境以及我是否会真正推出 获得 SaaS 创意并构建它并不容易。就是这样。 …...

STM32F1+HAL库+FreeTOTS学习19——软件定时器
STM32F1HAL库FreeTOTS学习19——软件定时器 1 软件定时器1.1 FreeRTOS软件定时器简介1.2 FreeRTOS软件定时器服务任务1.3 FreeRTOS软件定时器服命令队列。1.4 软件定时器的状态1.5 复位定时器1.6 软件定时器结构体 2 软件定时器配置3 软件定时器API函数3.1 xTimerCreate()和xTi…...

@RequestBody的详解和使用
RequestBody的详解和使用 提示:建议一定要看后面的RequestBody的核心逻辑源码以及六个重要结论!本文前半部分的内容都是一些基- 本知识常识,可选择性跳过。 声明:本文是基于SpringBoot,进行的演示说明。 基础知识介…...

VMware介绍及常见使用方法
VMware 是一家全球知名的虚拟化和云计算软件提供商。以下是关于 VMware 的详细介绍: 一、主要产品和功能 VMware vSphere 服务器虚拟化平台,允许将物理服务器虚拟化为多个虚拟机(VM)。提供高可用性、资源管理、动态迁移等功能,确保业务的连续性和高效性。通过集中管理控制…...

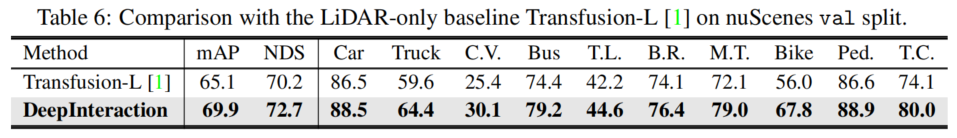
Deepinteraction 深度交互:通过模态交互的3D对象检测
一.前提 为什么要采用跨模态的信息融合? 点云在低分辨率下提供必要的定位和几何信息,而图像在高分辨率下提供丰富的外观信息。 -->因此必须采用跨模态的信息融合 提出的原因? 传统的融合办法可能会由于信息融合到统一表示中的不太完美而丢失很大一部分特定…...

开展物业满意度调查的策略与注意事项
(专业物业满意度调查公司)在物业管理领域,满意度调查是一项重要的工作,可以帮助物业公司了解居民的需求和期望,及时发现并解决问题,提升服务质量。民安智库作为专业调查咨询机构,拥有丰富的实战…...

如何使用 Maven 不同环境使用不同资源文件 提升项目安全性
需求: 之前的文章介绍过,不同环境,配置文件可以灵活构建,参考Maven 不同环境灵活构建。 进一步的,打包时时可以进一步优化,即开发环境,构建时只将测试资源文件打包到应用中,进一步提…...

QT 如何置顶窗口并激活
基本上,客户端软件都会有置顶某个窗口的需求。置顶窗口激活窗口,两者不是同一个问题。有时候窗口置顶了,并不代表该窗口属于激活状态。本文将尝试把这两个问题一起解决了,请看下文: 一、置顶窗口 通过函数setWindowF…...
)
嵌入式面试刷题(day19)
Makefile和Cmake的区别 Makefile 和 CMake 都是用于构建和管理软件项目的工具,但它们有不同的设计理念和使用方式。以下是二者的主要区别: 1. 概念和工作原理 Makefile: Makefile 是 make 工具的配置文件,定义了如何编译和链接程序。它基于文件的时间戳,使用规则(规则指…...

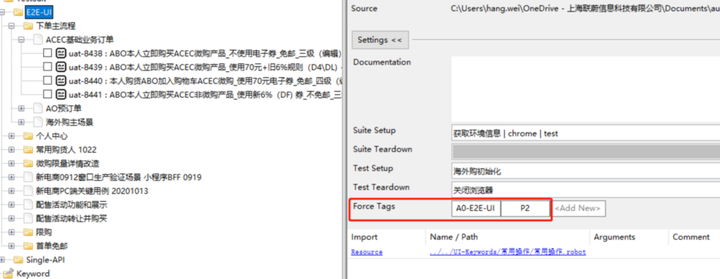
Robot Framework命令和Tag运用
前面的文章中我们为大家介绍了市面上常见自动化测试框架的解读以及Robot Framework的环境搭建,本文我们继续为大家介绍Robot Framework命令和Tag的运用,首先我们先一起看一下Robot Framework有哪些命令。 Robot Framework命令 先来看这一条:…...

软件分享丨PDF Shaper
【资源名】PDF Shaper 【地址】https://www.pdfshaper.com/ 【资源介绍】 PDF Shaper Professional是一款功能强大的PDF文档编辑与转换工具,使用它可以对PDF文件进行各种转换、提取、合并、旋转、加密、解密等编辑操作,主要功能有分割和合并PDF文件&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
