对比两个el-table,差异数据突显标记
前言
在数据分析和数据处理的过程中,经常需要对比两个数据集,以便发现其中的差异和变化。本文将介绍如何使用 el-table 组件来对比两个数据集,并通过差异数据的突显标记,帮助用户更直观地理解数据的变化。
cell-style 属性
其实利用 el-table 组件中的 cell-style 属性处理这个功能非常简单,它允许开发者通过提供对象或返回样式的函数来自定义每个单元格的样式,通过这个特性我们就可以很轻松的实现这个功能。
<el-table :data="productList.tableOne" :cell-style="getCellStyle('参数1', '参数2','...')"></el-table>

核心代码
getCellStyle(currentData, compareToData) {return ({ rowIndex, column }) => {const { property } = column;const currentValue = currentData[rowIndex]?.[property];const compareToValue = compareToData[rowIndex]?.[property];return currentValue !== compareToValue ? { color: "red" } : null;};
},
- 首先,在
getCellStyle函数中会接受两个参数currentData和compareToData。这个函数会返回一个回调函数,用于设置表格单元格的样式; - 回调函数接受一个参数
{ rowIndex, column },其中rowIndex是当前行的索引,column是当前列的信息。函数内部通过column获取到属性名property; - 然后,函数通过索引
rowIndex和属性名property从currentData和compareToData中获取对应的值currentValue和compareToValue; - 最后,函数判断
currentValue和compareToValue是否相等,如果不相等,则返回一个样式对象{ color: "red" },表示将单元格的文字颜色设置为红色;如果相等,则返回null,表示不设置样式。
实现效果

完整功能代码
index.vue
<template><div><el-button type="success" @click="version">版本对比</el-button><div><select-dialog:dialogChild.sync="selectDialog.dialogLsattr":dialogRow="selectDialog.dialogRow"/></div></div>
</template>
<script>
import selectDialog from "./components/selectDialog";
export default {components: {"select-dialog": selectDialog,},data() {return {selectDialog: {dialogRow: {},dialogLsattr: false,},};},methods: {version() {this.selectDialog.dialogLsattr = true;},},
};
</script>
components/selectDialog.vue
<template><el-dialogtitle="版本选择"width="40%":close-on-click-modal="false":visible.sync="dialogVisible"@close="close"><div class="selectCon"><div class="transfer"><div class="nav"><div class="title"><span>版本列表</span><span>{{ count }}/{{ list.length }}</span></div><div class="search"><el-inputv-model="searchVal"clearableprefix-icon="el-icon-search"placeholder="版本号"@input="searchVersions"></el-input></div></div><div class="checkboxs"><divv-for="(item, index) in searchVal ? searchResult : list":key="index"@click="toggleCheckbox(item)"><el-checkboxv-model="checked[item]":disabled="count >= 2 && !checked[item]"@change="toggleCheckbox(item)">{{ item }}</el-checkbox></div><el-emptyv-if="!list.length || (searchVal && !searchResult.length)"description="暂无数据"></el-empty></div></div><div class="subBtn"><el-button type="primary" :disabled="count < 2" @click="submit">对比</el-button><el-buttonstyle="margin-left: 10px"@click="$emit('update:dialogChild', false)">取消</el-button></div></div><div><details-drawer:drawerChild.sync="detailsDrawer.drawerLsattr":drawerRow="detailsDrawer.drawerRow"/></div></el-dialog>
</template>
<script>
import detailsDrawer from "./detailsDrawer";
export default {components: {"details-drawer": detailsDrawer,},props: {dialogChild: {type: Boolean,default: function () {return false;},},dialogRow: {type: Object,default: function () {return {};},},},data() {return {searchVal: "", //搜索值checked: {}, //选中的checkboxlist: ["version1","version2","version3","version4","version5","version6","version7","version8","version9","version10","version11","version12","version13","version14","version15","version16",], //模拟全部数据列表searchResult: [], // 搜索结果列表dialogVisible: false, //弹框状态detailsDrawer: {//抽屉传递数据drawerRow: {},drawerLsattr: false,},};},computed: {// 动态计算当前选中的checkbox数量count: function () {return Object.values(this.checked).filter(Boolean).length;},},watch: {dialogChild: {handler(newName, oldName) {this.dialogVisible = newName;this.list.forEach((item) => {this.$set(this.checked, item, false);});},deep: true,},dialogRow: {handler(newName, oldName) {},deep: true,},},methods: {// 当前行切换复选框的选中状态toggleCheckbox(item) {if (!(this.count >= 2 && !this.checked[item])) {this.checked[item] = !this.checked[item];}},// 搜索searchVersions() {const keyword = this.searchVal.trim(); // 获取输入框的值并去除首尾空格if (keyword === "") {this.searchResult = [];return;}this.searchResult = this.list.filter((item) => item.includes(keyword));console.log("搜索结果:", this.searchResult);},// 对比submit() {console.log(this.checked);this.detailsDrawer.drawerLsattr = true;},// 关闭弹框close() {this.$emit("update:dialogChild", false);this.checked = {};this.searchVal = "";this.searchResult = [];},},
};
</script>
<style lang="less" scoped>
.selectCon {background-color: #fff;padding: 16px;.transfer {width: 100%;height: 50vh;overflow-y: auto;border-radius: 6px;border: 1px solid #ebeef5;.nav {position: sticky;top: 0;z-index: 10;background: #fff;.title {background: #f5f7fa;padding: 10px 16px;display: flex;justify-content: space-between;span:nth-child(1) {font-weight: bold;}span:last-child {color: #909399;}}.search {padding: 10px 16px 0 16px;.el-input {width: 100%;}}}.checkboxs {padding: 10px 16px;div:hover {cursor: pointer;background: #f5f7fa;}.el-checkbox {margin: 3px 6px;}.el-checkbox:hover {color: #296bff;}}}.subBtn {margin-top: 16px;display: flex;justify-content: right;}
}
</style>
components/detailsDrawer.vue
<template><el-drawer:append-to-body="true":close-on-click-modal="false":visible.sync="drawerVisible"direction="rtl"size="100%"title="版本对比"@close="$emit('update:drawerChild', false)"><div class="versionsCon"><h4>标题1</h4><el-card class="box-card"><div class="itemContrast"><el-table:data="productList.tableOne"border:cell-style="getCellStyle(productList.tableOne, productList.tableTwo)"><el-table-column prop="aaa" label="名称1"></el-table-column><el-table-column prop="bbb" label="名称2"> </el-table-column><el-table-column prop="ccc" label="名称3"></el-table-column></el-table><el-table:data="productList.tableTwo"border:cell-style="getCellStyle(productList.tableOne, productList.tableTwo)"><el-table-column prop="aaa" label="名称1"></el-table-column><el-table-column prop="bbb" label="名称2"> </el-table-column><el-table-column prop="ccc" label="名称3"></el-table-column></el-table></div></el-card><h4>标题2</h4><el-card class="box-card"><div class="itemContrast"><el-table:data="inventoryList.tableOne"border:cell-style="getCellStyle(inventoryList.tableOne, inventoryList.tableTwo)"><el-table-column prop="aaa" label="名称1"></el-table-column><el-table-column prop="bbb" label="名称2"> </el-table-column><el-table-column prop="ccc" label="名称3"></el-table-column><el-table-column prop="ddd" label="名称4"></el-table-column></el-table><el-table:data="inventoryList.tableTwo"border:cell-style="getCellStyle(inventoryList.tableOne, inventoryList.tableTwo)"><el-table-column prop="aaa" label="名称1"></el-table-column><el-table-column prop="bbb" label="名称2"> </el-table-column><el-table-column prop="ccc" label="名称3"></el-table-column><el-table-column prop="ddd" label="名称4"></el-table-column></el-table></div></el-card></div></el-drawer>
</template>
<script>
export default {props: {drawerChild: {type: Boolean,default: function () {return false;},},drawerRow: {type: Object,default: function () {return {};},},},data() {return {drawerVisible: false, //抽屉状态productList: {tableOne: [{aaa: "2024",bbb: "描述",ccc: "abc",},{aaa: "2024",bbb: "描述",ccc: "abcd",},],tableTwo: [{aaa: "2024",bbb: "描述xx",ccc: "abc",},{aaa: "2025",bbb: "描述",ccc: "abc",},],},inventoryList: {tableOne: [{aaa: "2024",bbb: "描述",ccc: "abc",ddd: "",},{aaa: "2024",bbb: "描述",ccc: "abc",ddd: "^%$",},],tableTwo: [{aaa: "2024",bbb: "描述",ccc: "abc",ddd: "*/-",},],},};},watch: {drawerChild: {handler(newName, oldName) {this.drawerVisible = newName;},deep: true,},drawerRow: {handler(newName, oldName) {},deep: true,},},methods: {// 比较数据并返回颜色getCellStyle(currentData, compareToData) {return ({ rowIndex, column }) => {const { property } = column;const currentValue = currentData[rowIndex]?.[property];const compareToValue = compareToData[rowIndex]?.[property];return currentValue !== compareToValue ? { color: "red" } : null;};},},
};
</script>
<style lang="less" scoped>
.versionsCon {padding: 0px 36px;.itemContrast {display: flex;justify-content: space-between;.el-table:first-child {margin-right: 16px;}}.el-card {margin: 16px 0;}
}
::v-deep {.el-drawer__header > :first-child {font-size: 18px;font-weight: bold;color: #303133;display: flex;justify-content: center;}.el-drawer__header {margin-bottom: 16px;}
}
</style>
实现效果

相关推荐
⭐ 微信小程序开发实战:利用差异对比显示对象属性变化
⭐ element中el-table根据状态改变样式,你不能错过的技能
相关文章:

对比两个el-table,差异数据突显标记
前言 在数据分析和数据处理的过程中,经常需要对比两个数据集,以便发现其中的差异和变化。本文将介绍如何使用 el-table 组件来对比两个数据集,并通过差异数据的突显标记,帮助用户更直观地理解数据的变化。 cell-style 属性 其实利…...

调研funasr时间戳返回时间坐标效果可用性
# 背景 : 分析funasr识别结果中每个中文字的时间戳偏差情况 1.评价指标: ①偏差公式: A=标注字的时间戳(帧长区间) B=识别字的时间戳(帧长区间) 偏差=(AB的区间并集-AB的区间交际) 偏差百分比=(AB的区间并集-AB的区间交际)/(A的帧长) def calculate_bias(la…...

Tomcat默认配置整理
Connector: 处理请求的具体配置 Tomcat的连接等待队列长度,默认是100 Tomcat的最大连接数,默认是8192 Tomcat的最小工作线程数,默认是10 Tomcat的最大线程数,默认是200 Tomcat的连接超时时间,默认是20s Server port…...

深入理解Rust中的指针:裸指针 智能指针
Rust是一种注重安全性的系统编程语言,它通过所有权、借用和生命周期等机制来保证内存安全。在Rust中,指针的使用是小心翼翼的,因为指针操作是导致内存错误的主要原因之一。然而,指针在处理底层数据和性能优化时又是必不可少的。本…...

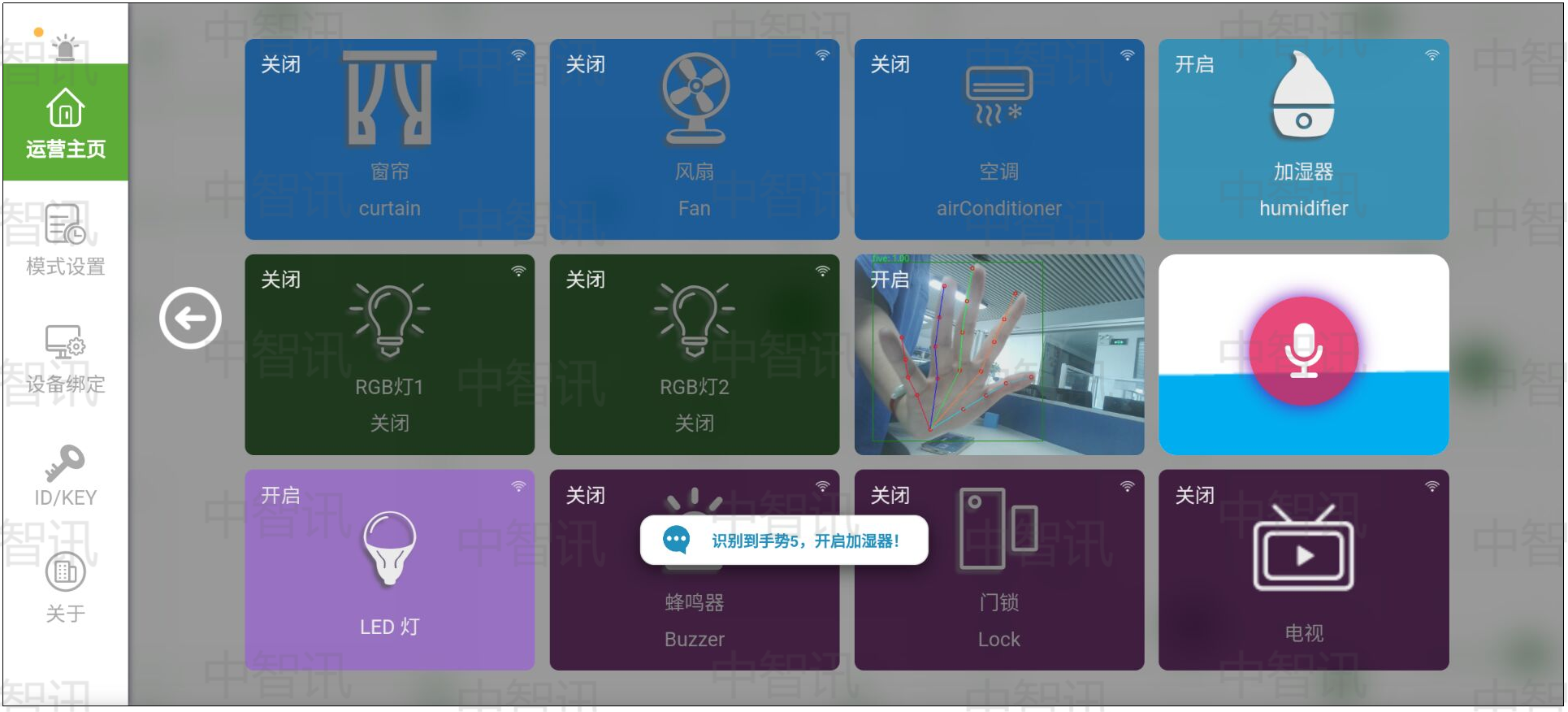
物联网实训项目:绿色家居套件
1、基本介绍 绿色家居通过物联网技术将家中的各种设备连接到一起,提供家电控制、照明控制、电话远程控制、室内外遥控、防盗报警、环境监测、暖通控制、红外转发以及可编程定时控制等多种功能和手段。绿色家居提供全方位的信息交互功能,甚至为各种能源费…...

缓存雪崩是什么
背景 Redis的缓存雪崩是指在某一时间段内,大量缓存数据同时失效,导致大量请求直接打到数据库上,造成数据库压力激增,甚至可能导致数据库宕机。这种情况类似于雪崩效应,突然的大量请求涌入数据库,系统无法承…...

【格物刊】龙信刊物已上新
文章关键词:电子数据取证、电子物证、手机取证、介质取证 深藏注册表的秘密:一次揭开金融阴谋的成功取证 一场看似无懈可击的金融操作,背后是否隐藏着阴谋?执法部门接到举报,指控几名金融机构的高层管理人员涉嫌利用…...

DNA存储介绍
1. DNA存储的基本原理 DNA存储技术基于DNA分子的双螺旋结构,利用其四种碱基(A、T、C、G)来编码信息。每个碱基可以代表一个二进制位(bit),其中A和C可以代表0,G和T可以代表1,或者使用…...

如何修改MAC地址破解网络无线网络限制-担心别人蹭网,路由器设置MAC地址过滤,限定了能访问无线网络的网卡地址-供大家学习参考
路由器都设置了MAC地址过滤,也就是限定了能访问无线网络的网卡的MAC地址。因为无线路由器不一定由自己控制,所以当更换了笔记本或者更换了无线网卡的时候,也许就上不了网了。我们可以修改网卡的MAC地址实现上网。 下载:https://do…...

C端产品经理与B端产品经理的区别
一:需求量级不一样 C端是面向消费者,吃的是人口红利,可能与社会大环境关系比较大,C端一般中大厂的需求多 B端是面向公司,吃的是产业红利,B端产品经理无论什么规模的公司都需要。 二:B端产品更…...

书生营 L0G4000 玩转HF/魔搭/魔乐社区
模型下载 在codespace上给环境装包,按照教材即可 运行后下载成功 建立下载json文件 新建下载internlm2_5-chat-1_8b的json文件 运行结果 基本上没啥问题,照着教程来就行 模型上传(可选) push的时候需要先认证token 最后的…...

轻松检测麦克风功能:使用Python的sounddevice和soundfile库
轻松检测麦克风功能:使用Python的sounddevice和soundfile库 在进行音频处理或开发需要使用麦克风的应用程序时,确保麦克风功能正常是非常重要的。本文将介绍一个简单的Python脚本,它能够帮助我们检测本地麦克风的功能,确保我们的设…...
)
k8s 部署步骤整理(containerd)
版本:v1.31 容器运行时:containerd 网络插件:flannel 系统:Ubuntu22.04 安装部署步骤 安装containerd sudo apt-get update sudo apt-get install ca-certificates curl sudo install -m 0755 -d /etc/apt/keyrings sudo curl …...

Swagge详解,SpringBoot项目集成Swagger
介绍 相信无论是前端还是后端开发,都或多或少地被接口文档折磨过。前端经常抱怨后端给的接口文档与实际情况不一致。后端又觉得编写及维护接口文档会耗费不少精力,经常来不及更新。其实无论是前端调用后端,还是后端调用后端,都期望…...

docker搭建etcd集群环境方式
docker搭建etcd集群环境方式 from: etcd 虚拟机与docker搭建etcd集群环境方式_docker部署etcd集群-CSDN博客 windows系统下 1: “\”要换成:“^” 2: 不能在windows powershell下执行...

重装ubuntu系统后配置
零、我的电脑硬件 1、购买型号 2021年12月25日在京东下单 7196元 联想拯救者15.6英寸 R7000P 2021游戏本 2、运行内存 内存 16 3、显卡型号 GPU nvidia RTX 3050Ti 4GB 一、安装终端 虽然自带的有,但是更方便 sudo apt install terminator 二、两个系统…...
)
Java基于数据库的分布式可重入锁(带等待时间和过期时间)
文章目录 技术背景介绍代码实现数据库表结构尝试获取锁续约阻塞式获取锁解锁检查锁是否过期或者释放 使用示例优化方案 项目代码 技术背景介绍 一般分布式锁使用最方便的就是使用redis实现,因为他自带超时过期机制、发布订阅模式、高吞吐高性能的优势,…...

国家信息安全水平考试(NISP一级)最新题库-第十七章
目录 另外免费为大家准备了刷题小程序和docx文档,有需要的可以私信获取 1 受到了ARP欺骗的计算机,发出的数据包, 地址是错误的() A.源IP;B.目的IP;C.源MAC;D.目的MAC 正…...

Java 8 新特性概览
Java 8 是 Java 语言发展史上的一个重要里程碑,它引入了许多革命性的特性,极大地提高了开发效率和程序性能。以下是 Java 8 的一些关键新特性: 1. Lambda 表达式 Lambda 表达式是 Java 8 中最引人注目的特性之一。它允许你以简洁的语法编写…...

pyspark==堆叠
安装环境 docker pull jupyter/all-spark-notebook 方式一 from pyspark.sql import SparkSession from pyspark.sql.functions import expr, col# 创建SparkSession spark SparkSession.builder.appName("StudentScores").getOrCreate()# 创建示例数据 data [(…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
