html----图片按钮,商品展示
 源码
源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图标</title><style>.box{width: 100px;height: 50px;border: 1px solid white;border-radius: 30px;background-color: blue;color: aliceblue;margin: auto;display: flex;justify-content: center;align-items: center;opacity: .8;font-family: 宋体;font-weight: bold;}</style>
</head>
<body><div class="box">下载客户端</div>
</body>
</html>
源码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/reset.css" /><style>.content {width: 1150px;margin: auto;height: 1800px;/* border: 1px solid red; */display: flex;flex-direction: row;flex-wrap: wrap;justify-content: flex-start;align-items: flex-start;}.goods {width: 260px;height: 480px;border-radius: 5px;margin: 0 10px 10px 0;border: 1px solid white;}.goods:hover {border: 1px solid #ccc;box-shadow: 2px 2px 5px #999;}.goods-img {width: 220px;height: 220px;margin: 40px 10px 20px 10px;}p.price {font-size: 20px;color: red;}p.title {height: 35px;/* border: 1px solid red; *//* overflow-y: scroll; */overflow: hidden;}p.comment>a {color: #5678AA;font-weight: 600;}p.store {width: 180px;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;}.qq {vertical-align: middle;}.send span {color: red;border: 1px solid red;font-size: 14px;}.bottom-btn {margin-left: 15px;}.bottom-btn>a {/* display: inline-block; */display: block;width: 70px;border: 1px solid #ccc;font-size: 13px;color: #999;/* margin-left: -4px; */float: left;}.bottom-btn>a:hover {border: 1px solid red;}</style></head><body><div class="content"><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9.9</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="../img/客服.jpg" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">gs存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p> <p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div><div class="goods"><img class="goods-img" src="../img/三折叠.jpg" alt=""><p class="price left">¥9999.00</p><p class="left title"><a href="#">华为三折叠手机 Mate XT 非凡大师</a></p><p class="left comment"><a href="#">200万+</a>条评论</p><p class="left store"><a href="#">工商存储京东自营旗舰店</a><img class="qq" src="img/qq.png" alt="" /></p><p class="left send"><span>满赠</span></p><p class="left bottom-btn"><a href="#"><input type="checkbox">对比</a><a href="#">关注</a><a href="#">加入购物车</a></p></div></div></body>
</html>相关文章:

html----图片按钮,商品展示
源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>图标</title><style>.box{width:…...

YOLOv11改进策略【卷积层】| ECCV-2024 小波卷积WTConv 增大感受野,降低参数量计算量,独家创新助力涨点
一、本文介绍 本文记录的是利用小波卷积WTConv模块优化YOLOv11的目标检测网络模型。WTConv的目的是在不出现过参数化的情况下有效地增加卷积的感受野,从而解决了CNN在感受野扩展中的参数膨胀问题。本文将其加入到深度可分离卷积中,有效降低模型参数量和计算量,并二次创新C3…...

redis高级篇之redis源码分析List类型quicklist底层演变 答疑159节
(1)ziplist压缩配置:list-compress-depth 0 表示一个quicklist两端不被压缩的节点个数。这里的节点是指quicklist双向链表的节点,而不是指ziplist里面的数据项个数参数list-compress-depth的取值含义如下: 0:是个特殊值,表示都不压缩。这是Redis的默认值…...

Elasticsearch 与 Lucene 的区别和联系
Elasticsearch 与 Lucene 的区别和联系 Elasticsearch 与 Lucene 的区别和联系一、知识背景Elasticsearch 简介Lucene 简介 二、Elasticsearch 和 Lucene 的区别适用场景性能优势和劣势架构设计的异同点 三、Elasticsearch和Lucene的联系四、Elasticsearch和Lucene的应用案例及…...

OpenCV视觉分析之运动分析(5)背景减除类BackgroundSubtractorMOG2的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 基于高斯混合模型的背景/前景分割算法。 该类实现了在文献[320]和[319]中描述的高斯混合模型背景减除。 cv::BackgroundSubtractorMOG2 类是 O…...

【SAP Hana】X-DOC:数据仓库ETL如何抽取SAP中的CDS视图数据
【SAP Hana】X-DOC:数据仓库ETL如何抽取SAP中的CDS视图数据 1、无参CDS对应数据库视图2、有参CDS对应数据库表函数3、封装有参CDS为无参CDS,从而对应数据库视图 1、无参CDS对应数据库视图 select * from ZFCML_REP_V where mandt 300;2、有参CDS对应数…...

WPF的UpdateSourceTrigger属性
在WPF中,UpdateSourceTrigger属性用于控制数据绑定中何时将绑定目标(通常是UI元素)的值更新回绑定源(通常是数据对象)。这个属性有以下几个值: Default:这是默认值,对于不同的绑定目…...

2024-09-25 环境变量,进程地址空间
一、认识常见的环境变量 1. echo $HOME 输出当前用户对应的家目录 当用户登录系统时,流程如下: (1)用户登录系统后,系统启动Shell程序。 (2)启动bash shell,准备接收用户指令。 &a…...

中国移动机器人将投入养老场景;华为与APUS共筑AI医疗多场景应用
AgeTech News 一周行业大事件 华为与APUS合作,共筑AI医疗多场景应用 中国移动展出人形机器人,预计投入养老等场景 作为科技与奥富能签约,共拓智能适老化改造领域 天与养老与香港科技园,共探智慧养老新模式 中山大学合作中国…...
)
青少年编程能力等级测评CPA C++ 四级试卷(1)
青少年编程能力等级测评CPA C 四级试卷(1) 一、单项选择题(共15题,每题3分,共45分) CP4_1_1.在面向对象程序设计中,与数据构成一个相互依存的整体的是( )。 A. 对数据…...

树上任意两点的距离
题目描述 给出 n 个点的一棵树,多次询问两点之间的最短距离。 注意:边是双向的。 输入描述 第一行为两个整数 n 和 m。n 表示点数,m 表示询问次数; 下来 n−1 行,每行三个整数 x,y,k,表示点 x 和点 y 之间…...

【 thinkphp8 】00008 thinkphp8数据查询,常用table,name方法,进行数据查询汇总
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【 t…...

Git的命令合集
关于Git的一些命令合集,会慢慢更新! 20241024程序员节开始写的,记录一下~~ git查看log、查看详细提交记录 会显示之前的提交记录 , 排序由近及远 git log log按q退出 git回退到某个commit命令: 退到/进到指定commit的sha码&…...

博客搭建之路:hexo搜索引擎收录
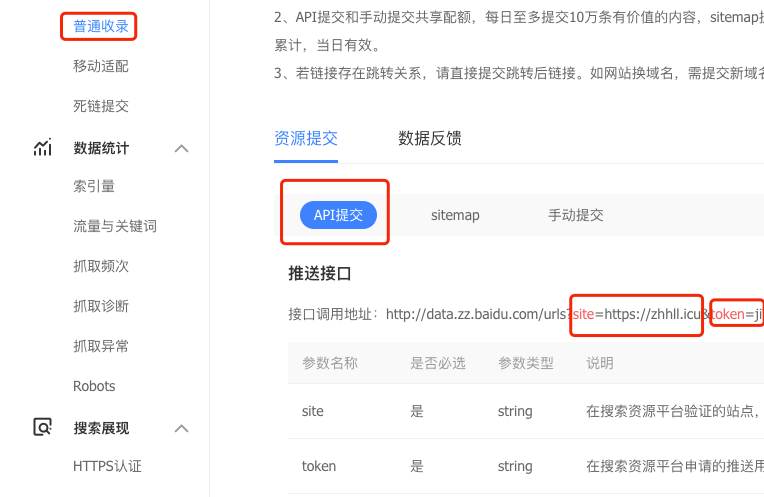
文章目录 hexo搜索引擎收录以百度为例 hexo搜索引擎收录 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 写博客的目的肯定不是就只有自己能看到,想让更多的人看到就需要可以让搜索引擎来收录对应的文章。hexo支持生成站点地图sitemap 在hexo下的_config.yml中配置站点…...

创建Windows系统还原点
系统保护...

Linux等保测评需要用到的命令
三权设置 查看账户情况 cd /home/ ll 设置审计账户 useradd shenji passwd shenji 修改密码 passwd新密码 设置管理账户 useradd guanli passwd guanli compgen -u 查看用户 切换到root账户 su root 设置审计用户权限 vim /etc/sudoers shenji ALL (root) NOPASSWD:…...

PostgreSQL的学习心得和知识总结(一百五十六)|auto_explain — log execution plans of slow queries
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《PostgreSQL数据库内核分析》 2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》 3、PostgreSQL数据库仓库…...

数据结构模板代码合集(不完整)
P3368 【模板】树状数组 2 #include <bits/stdc.h> using namespace std; const int maxn 5e5 7;int n, m, s, t; int ans; int a[maxn]; struct node{int l, r;int num; }tr[maxn * 4];void build(int p, int l, int r){tr[p] {l, r, 0};if(l r){tr[p].num a[l];r…...

shell脚本语法详解
目录 shell语法基础 指定shell解析器 注释 运行 变量 定义变量 引用变量 清除变量值 从键盘获取值 输入单值 添加输入提示语 读取多值 编辑 定义只读变量 环境变量 设置环境变量与查看环境变量 特殊变量 三种引号的作用与区别 小括号与大括号 参数传递 位…...

2021亚洲机器学习会议:面向单阶段跨域检测的域自适应YOLO(ACML2021)
原文标题:Domain Adaptive YOLO for One-Stage Cross-Domain Detection 中文标题:面向单阶段跨域检测的域自适应YOLO 1、Abstract 域转移是目标检测器在实际应用中推广的主要挑战。两级检测器的域自适应新兴技术有助于解决这个问题。然而,两级…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
