XMLHttpRequest和FormData下载文件,ajax下载文件
1、前端请求只做下载功能
function downloadDatas3() {// 封装请求参数let formData = new FormData();formData.append('page', '1');formData.append('rows', '10');// 创建xhr对象let xhr = new XMLHttpRequest();xhr.open('POST', 'http://127.0.0.1:8080/getData');// xhr.setRequestHeader('Content-Type', 'application/json');xhr.responseType = 'blob';// 设置响应类型为blob,以便处理二进制数据xhr.send(formData);xhr.onload = function () {if (this.status == 200) {let blob = this.response;let a = document.createElement('a');let url = window.URL.createObjectURL(blob);//获取文件名称let fileName = decodeURI(xhr.getResponseHeader('Content-Disposition'));//截取=字符串后面的内容let str = fileName.match(/=(\S*)/)[1];a.href = url; // 设置链接源a.download = str; // 设置下载文件名document.body.appendChild(a); // 将链接加入到DOMa.click(); // 触发下载a.remove(); // 删除链接window.URL.revokeObjectURL(url); // 释放URL对象}}xhr.onerror = function (event) {alert('文件下载失败!');}
}2、前端请求下载失败,提示失败原因
function downloadDatas3() {// 封装请求参数let formData = new FormData();formData.append('page', '1');formData.append('rows', '10');// 创建xhr对象let xhr = new XMLHttpRequest();xhr.open('POST', 'http://127.0.0.1:8080/getData');// xhr.setRequestHeader('Content-Type', 'application/json');xhr.responseType = 'blob';// 设置响应类型为blob,以便处理二进制数据xhr.send(formData);xhr.onload = function () {if (this.status == 200) {let blob = this.response;// 根据type类型,区分是下载文件还是下载失败原因if ('text/html' == blob.type) {let fileReader = new FileReader(); //FileReader可以读取Blob内容fileReader.readAsText(blob); //二进制转换成textfileReader.onload = function () { //转换完成后,调用onload方法let result = fileReader.result; //result 转换的结果let data = JSON.parse(result);alert(data.msg);}return;}let a = document.createElement('a');let url = window.URL.createObjectURL(blob);//获取文件名称let fileName = decodeURI(xhr.getResponseHeader('Content-Disposition'));//截取=字符串后面的内容let str = fileName.match(/=(\S*)/)[1];a.href = url; // 设置链接源a.download = str; // 设置下载文件名document.body.appendChild(a); // 将链接加入到DOMa.click(); // 触发下载a.remove(); // 删除链接window.URL.revokeObjectURL(url); // 释放URL对象}}xhr.onerror = function (event) {alert('文件下载失败!');}
}后端处理逻辑
下载文件使用响应头为 Content-Type=application/octet-stream
下载文件失败,使用响应头为 Content-Type=text/html
前端根据不同的响应头类型,来区分是下载文件,还是失败原因。
@PostMapping("/getData")public void getData(HttpServletRequest request, HttpServletResponse response) {Map<String, Object> map = new HashMap<>();try {// 请求参数String currPage = request.getParameter("page");String pageSize = request.getParameter("rows");// 下载文件String fileName = "测试.xlsx";// 设置服务器输出的编码为UTF-8response.setCharacterEncoding("UTF-8");// 设置response的Headerresponse.addHeader("Content-Type", "application/octet-stream");response.addHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(fileName, "UTF-8"));ServletOutputStream os = response.getOutputStream();// 响应输出流int len;byte[] buffer = new byte[4096];FileInputStream fis = new FileInputStream("/tmp/" + fileName);while ((len = fis.read(buffer)) != -1) {os.write(buffer, 0, len);os.flush();}os.close();fis.close();map.put("code", 200);map.put("msg", "下载成功");} catch (Exception e) {log.error(e.getMessage(), e);map.put("code", 500);map.put("msg", "下载数据异常!");} finally {// 处理失败if (200 != (int) map.get("code")) {try {String msg = JSON.toJSONString(map);response.setContentType("text/html; charset=UTF-8");ServletOutputStream os = response.getOutputStream();os.write(msg.getBytes(StandardCharsets.UTF_8));os.flush();os.close();} catch (IOException e) {log.error(e.getMessage(), e);}}}}
相关文章:

XMLHttpRequest和FormData下载文件,ajax下载文件
1、前端请求只做下载功能 function downloadDatas3() {// 封装请求参数let formData new FormData();formData.append(page, 1);formData.append(rows, 10);// 创建xhr对象let xhr new XMLHttpRequest();xhr.open(POST, http://127.0.0.1:8080/getData);// xhr.setRequestHe…...

针对考研的C语言学习(2014二叉树大题代码实战)
题目描述 解析 1.递归思想遍历节点,若是叶子结点就累加计算的wpl,反之继续遍历 2.代码如下 //树 typedef struct trees {ElemType data;struct trees* lc;struct trees* rc; }treeNode, * Tree;3.算法设计 //deep路径长度也叫做深度,0开始 …...
)
webpack面试笔记(一)
一.webpack基础 1.模块化 什么是模块化? 模块化是把一个复杂的系统分解到多个模块以方便编码 为什么出现模块化 以前使用命名空间的方式来组织代码,比如jQuery,zepto, 它们有很多缺点: 命名空间冲突,两个库可能会使用同一个名称,例如zepto也被放在window.$下无法合理管理项目…...

雷池社区版有多个防护站点监听在同一个端口上,匹配顺序是怎么样的
如果域名处填写的分别为 IP 与域名,那么当使用进行 IP 请求时,则将会命中第一个配置的站点 以上图为例,如果用户使用 IP 访问,命中 example.com。 如果域名处填写的分别为域名与泛域名,除非准确命中域名,否…...

【小白学机器学习15】 概率论的世界观
目录 1 最近看的几本书和想说的 1.1 最近看的书 1.2 为什么写这个 2 概率论的观点看世界 2.1 上帝掷骰子,没有绝对的事情,所有事情都是概率决定的,都是相对的。 2.2 万物皆可能,无物是必然 2.3 什么是:可能性…...

合成数据用于大模型训练的3点理解
最近看国内对合成数据的研究讨论也变得多 ,而不单单是多模态,扩散模型这些偏视觉类的, 因此就合成数据写一下目前的情况。 2023年国外就有很多研究合成数据的论文, 包括Self-Consuming Generative Models Go MAD, Crowd Workers Widely Use Large Language Models for Text Pr…...

Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录 引言问题背景:filter: blur() 引发的问题产生问题的原因分析解决方案:开启硬件加速实际应用示例性能优化建议常见的调试工具与分析方法 引言 在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种…...

浏览器实时更新esp32-c3 Supermini http server 数据
一利用此程序的思路就可以用浏览器显示esp32 采集的各种传感器的数据,也可以去控制各种传感器。省去编写针对各系统的app. 图片 1.浏览器每隔1秒更新一次数据 2.现在更新的是开机数据,运用此程序,可以实时显示各种传感器的实时数据 3.es…...

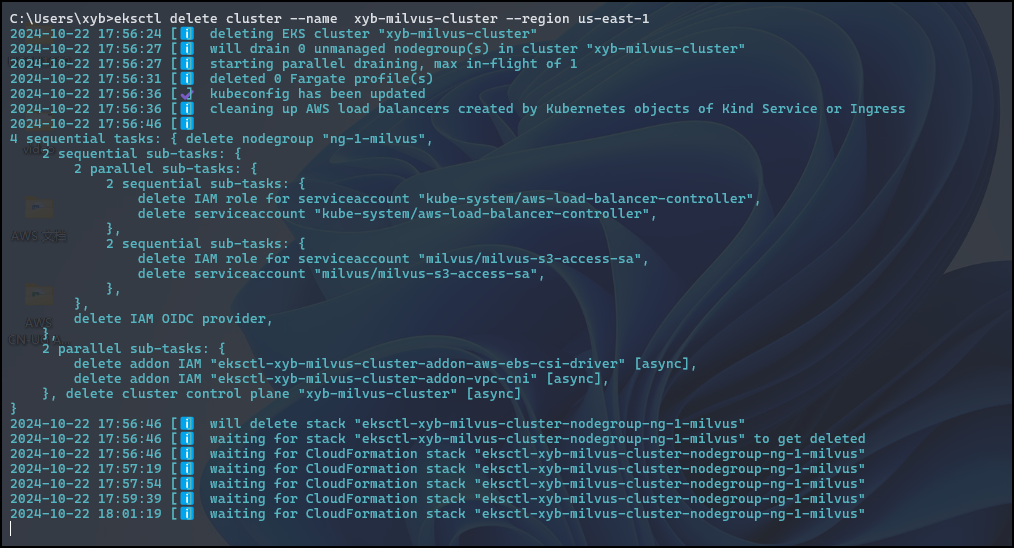
【亚马逊云】基于 Amazon EKS 搭建开源向量数据库 Milvus
文章目录 一、先决条件1.1 安装AWS CLI ✅1.2 安装 EKS 相关工具✅1.3 创建 Amazon S3 存储桶✅1.4 创建 Amazon MSK 实例✅ 二、创建EKS集群三、创建 ebs-sc StorageClass四、安装 AWS Load Balancer Controller五、部署 Milvus 数据库5.1 添加 Milvus Helm 仓库5.2 配置 S3 作…...

pytorch安装GPU版本,指定设备
安装了GPU版本的pytorch的时候,想要使用CPU,怎么操作呢? 设置环境变量: set TF_FORCE_GPU_ALLOW_GROWTHfalse set CUDA_VISIBLE_DEVICES如果想要使用固定序号的GUP设备,则指定ID set CUDA_VISIBLE_DEVICES0 # 使用第…...

草地杂草数据集野外草地数据集田间野草数据集YOLO格式VOC格式目标检测计算机视觉数据集
一、数据集概述 数据集名称:杂草图像数据集 数据集是一个包含野草种类的集合,其中每种野草都有详细的特征描述和标记。这些数据可以包括野草的图片、生长习性、叶片形状、颜色等特征。 1.1可能应用的领域 农业领域: 农业专家和农民可以利用这一数据集来…...

顺序表排序相关算法题|负数移到正数前面|奇数移到偶数前面|小于x的数移到大于x的数前面|快排思想(C)
负数移到正数前面 已知顺序表 ( a 1 , … , a n ) (a_{1},\dots,a_{n}) (a1,…,an),每个元素都是整数,把所有值为负数的元素移到全部正数值元素前边 算法思想 快排的前后指针版本 排序|冒泡排序|快速排序|霍尔版本|挖坑版本|前后指针版本|非递归版…...
)
【小白学机器学习20】单变量分析 / 0因子分析 (只分析1个变量本身的数据)
目录 1 什么是单变量分析(就是只分析数据本身) 1.1 不同的名字 1.2 《戏说统计》这本书里很多概念和一般的书不一样 1.3 具体来说,各种概率分布都属于单变量分析 2 一维的数据分析的几个层次 2.1 数据分析的层次 2.2 一维的数据为什么…...

[软件工程]—桥接(Brige)模式与伪码推导
桥接(Brige)模式与伪码推导 1.基本概念 1.1 动机 由于某些类型的固有的实现逻辑,使它们具有两个变化的维度,乃至多个维度的变化。如何应对这种“多维度的变化”?如何利用面向对象技术是的类型可以轻松的沿着两个乃至…...

TensorFlow面试整理-TensorFlow 结构与组件
TensorFlow 的结构和组件是其功能强大、灵活性高的重要原因。掌握这些结构和组件有助于更好地理解和使用 TensorFlow 构建、训练和部署模型。以下是 TensorFlow 关键的结构与组件介绍: 1. Tensor(张量) 定义:张量是 TensorFlow 中的数据载体,类似于多维数组或矩阵。张量的…...

linux下gpio模拟spi三线时序
目录 前言一、配置内容二、驱动代码实现三、总结 前言 本笔记总结linux下使用gpio模拟spi时序的方法,基于arm64架构的一个SOC,linux内核版本为linux5.10.xxx,以驱动三线spi(时钟线sclk,片选cs,sdata数据读和写使用同一…...

makesense导出的压缩包是空的
md ,那些教程感觉都不是人写的,没说要在右边选标签,我本来就是一个标签,我以为他会自动识别打标,结果死活导出来空包 密码要在右边选标签,...

Spring Boot框架下的中小企业设备维护系统
5系统详细实现 5.1 用户信息管理 中小企业设备管理系统的系统管理员可以对用户信息添加修改删除以及查询操作。具体界面的展示如图5.1所示。 图5.1 用户信息管理界面 5.2 员工信息管理 管理员可以对员工信息进行添加修改删除操作。具体界面如图5.2所示。 图5.2 员工信息界面…...

处理文件上传和进度条的显示(进度条随文件上传进度值变化)
成品效果图: 解决问题:上传文件过大时,等待时间过长,但是进度条却不会动,只会在上传完成之后才会显示上传完成 上传文件的upload.component.html <nz-modal [(nzVisible)]"isVisible" [nzTitle]"文…...

【套题】大沥2019年真题——第5题
05.魔术数组 题目描述 一个 N 行 N 列的二维数组,如果它满足如下的特性,则成为“魔术数组”: 1、从二维数组任意选出 N 个整数。 2、选出的 N 个整数都是在不同的行且在不同的列。 3、在满足上述两个条件下,任意选出来的 N 个整…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
