Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务:
由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决方案。
解决方案如下:

阿里云文档链接(截图只是一部分需要仔细阅读并配置):https://help.aliyun.com/zh/oss/user-guide/how-to-access-a-private-image-object-within-a-specific-period-of-time?spm=a2c4g.11186623.0.i4
找到解决方案了就要实践,废话不多说,直接上核心代码:
public static void main(String[] args) throws Throwable {String endpoint = "";String accessKeyId = "";String accessKeySecret = "";// 填写Bucket名称,例如examplebucket。String bucketName = "";// 填写Object完整路径,例如exampleobject.png。Object完整路径中不能包含Bucket名称。String objectName = "/Image/1725958878172.png";// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId, accessKeySecret);try {// 设置签名URL过期时间,单位为秒,本示例以设置过期时间为1天为例。您可以根据实际业务场景,设置合理的过期时间。Date expiration = new Date(new Date().getTime() + 1 * 24 * 3600 * 1000);// 生成以GET方法访问的签名URL,在签名URL有效期内访客可以直接通过浏览器访问相关内容。GeneratePresignedUrlRequest req = new GeneratePresignedUrlRequest(bucketName, objectName, HttpMethod.GET);req.setExpiration(expiration);URL signedUrl = ossClient.generatePresignedUrl(req)相关文章:

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
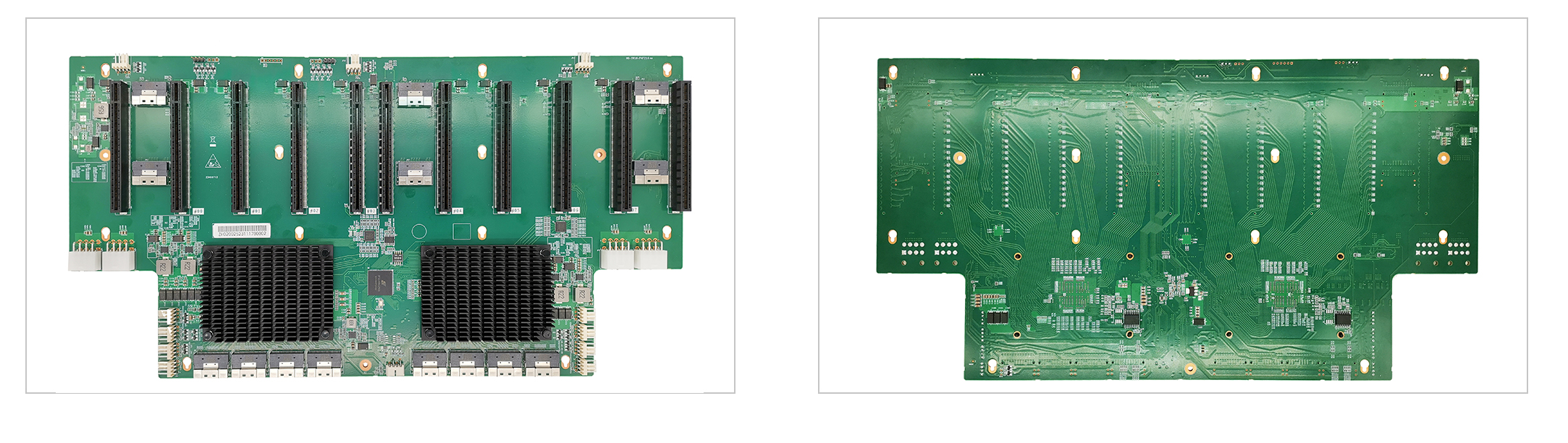
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

react18中的函数组件底层渲染原理分析
react 中的函数组件底层渲染原理 react组件没有局部与全局之分,它是一个整体。这点跟vue的组件化是不同的。要实现 react 中的全局组件,可以将组件挂在react上,这样只要引入了react,就可以直接使用该组件。 函数式组件的创建 …...

提升产品竞争力之--IPD产品成本篇
在汉捷的咨询过程中,很多企业老总交流时都会提起这个抱怨:“现在产品竞争太激烈了,客户买产品首先看价格,你价格高一点就买别家的啦……” 汉捷咨询在前文谈到“通过定义产品包需求,来提升产品竞争力。差异化开发&…...

如何在Debian操作系统上安装Docker
本章教程,主要介绍如何在Debian 11 系统上安装Docker。主要使用一键安装Docker脚本和一键卸载脚本来完成。 一、安装Docker #!/bin/bashRED\033[0;31m GREEN\033[0;32m YELLOW\033[0;33m BLUE\033[0;34m NC\033[0mCURRENT_DIR$(cd "$(dirname "$0")…...

ArrayList和Array、LinkedList、Vector 间的区别
一、ArrayList 和 Array 的区别 ArrayList 内部基于动态数组实现,比 Array(静态数组) 使用起来更加灵活: ArrayList 会根据实际存储的元素动态地扩容或缩容,而 Array 被创建之后就不能改变它的长度了。ArrayList 允许…...

Linux开发环境配置(下)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

系统开发常用命令合集
本文还会持续更新,大家可以点赞收藏~ ifconfig ifconfigwlan0表示无线网络接口 eth0表示以太网接口(有线) HWaddr是接口的物理地址(MAC地址) inet addr是接口的IPv4地址 Bcast是广播地址,Mask是子网掩码 …...

Termius工具在MAC的使用出现的问题:
Termius工具在MAC的使用出现的问题: 在使用SFTP时,出现不了本地的文件的位置 解决方案: 在Apple store下载的使用不了LOCAL SFTP, 需要在网页上进行下载才可以: 官网下载地址:https://termius.com/down…...

浅析Android中View的绘制流程
前言 在《浅析Android中View的测量布局流程》中分析了VSYNC信号到达App进程之后开启的View布局过程,经过对整个View树进行遍历进行测量和布局,最终确定View的大小以及在屏幕中所处的位置。但是如果用户想在屏幕上看到View的内容还需要经过绘制来生成图形…...

pikachu靶场- 文件上传unsafe upfileupload
pikachu靶场- unsafe upfileupload 概述client checkMIME typegetimagesize() 概述 不安全的文件上传漏洞概述 文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断…...

java中this的内存原理是?
在Java中,this关键字是一个特殊的引用,指向当前对象的实例。它在以下几个方面发挥重要作用: 指向当前对象:this可以用来访问当前对象的属性和方法,尤其在参数命名与实例变量重名时,用于区分。 构造函数&a…...

Matlab 车牌识别技术
1.1设计内容及要求: 课题研究的主要内容是对数码相机拍摄的车牌,进行基于数字图像处理技术的车牌定位技术和车牌字符分割技术的研究与开发,涉及到图像预处理、车牌定位、倾斜校正、字符分割等方面的知识,总流程图如图1-1所示。 图1-1系统总…...

CUDA-求最大值最小值atomicMaxatomicMin
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 实现原理 atomicMax和 atomicMin是 CUDA 中的原子操作,用于在并行计算中安全地更新共享变量的最大值和最小值。它们确…...

新的Midjourney就是一个增强版的Photoshop,你现在可以轻松的用它换衣服、换发型了
好久没有聊 Midjourney 了,昨晚他们发布了一项引人注目的新功能:AI 图像编辑,一个基于网页的加强版的 Photoshop 呼之欲出,让我大为震撼,也让用户们赞叹不已。 基于现有图像进行参考,进而生成新的图片&…...
】)
Linux系统安装软件的4种方式【源码配置编译安装、yum安装、rpm包安装、二进制软件包安装(.rpm/.tar.gz/.tgz/.bz2)】
一.源码安装 linux安装软件采用源码安装灵活自由,适用于不同的平台,维护也十分方便。 (一)源码安装流程 源码的安装一般由3个步骤组成: 1.配置(configure) Configure是一个可执行脚本…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
