ffmpeg视频滤镜:腐蚀滤镜
滤镜简述
erosion
官网链接=> FFmpeg Filters Documentation
这个滤镜会在视频上应用腐蚀操作,腐蚀操作是形态学中一种操作,接触过opencv的同学应该很熟悉。滤镜主要有如下作用:
- 去除噪声:腐蚀可以帮助去除图像中的小颗粒噪声或者孤立点,这些通常被视为背景上的小前景区域。如下图左边是原图,右边是处理后的图片。


- 边界收缩:由上面可以看出,腐蚀操作会去掉噪声的同时也会让边界变细,因此这个特点可以用于边缘检测。
腐蚀的原理可以参考:数字图像处理之形态学操作——腐蚀_图像处理 腐蚀处理-CSDN博客

滤镜使用
参数
coordinates <int> ..FV.....T. set coordinates (from 0 to 255) (default 255)threshold0 <int> ..FV.....T. set threshold for 1st plane (from 0 to 65535) (default 65535)threshold1 <int> ..FV.....T. set threshold for 2nd plane (from 0 to 65535) (default 65535)threshold2 <int> ..FV.....T. set threshold for 3rd plane (from 0 to 65535) (default 65535)threshold3 <int> ..FV.....T. set threshold for 4th plane (from 0 to 65535) (default 65535)
惭愧了,这个参数比较复杂,再下没有搞明白他们的意思(有清楚的大神帮忙留个言)。其中coordinates可以控制去除细节的力度,255力度最大。
例子
原图如下

ffmpeg -i /data/work_space/ffm_media/zhizu.jpg -filter_complex "erosion=255" /data/work_space/result/erosion_test_001.jpg处理后的结果如下,可以看出蛛网已经处理的差不多了:

ffmpeg -i /data/work_space/ffm_media/zhizu.jpg -filter_complex "erosion=200" /data/work_space/result/erosion_test_002.jpgcoordinates为200的时候,较细的蛛网没有处理掉。

当然,我们可以反复使用腐蚀操作,类似于opencv中的迭代,我们再对erosion_test_001.jpg进行操作。

## 祝你好运hope("大神多多指点")
topic("有问题可以交流呀")
concat("求求QUN", "61480", "9646")


相关文章:

ffmpeg视频滤镜:腐蚀滤镜
滤镜简述 erosion 官网链接> FFmpeg Filters Documentation 这个滤镜会在视频上应用腐蚀操作,腐蚀操作是形态学中一种操作,接触过opencv的同学应该很熟悉。滤镜主要有如下作用: 去除噪声:腐蚀可以帮助去除图像中的小颗粒噪…...

react18中在列表项中如何使用useRef来获取每项的dom对象
在react中获取dom节点都知道用ref,但是在一个列表循环中,这样做是行不通的,需要做进一步的数据处理。 实现效果 需求:点击每张图片,当前图片出现在可视区域。 代码实现 .box{border: 1px solid #000;list-style: …...

java前后端项目问题总结
java前后端项目问题总结 1、字段 数据库 数据库在建表时除了需要的字段还有六个必要字段 主键 id 逻辑删 is_delete 创建人create_by 创建时间create_time 修改人 update_by 修改时间 update_time 这些字段在实体类中写法 //Date注解会自动生成一个无参构造…...

Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户…...

运行Vue项目报错ChunkLoadError: Loading chunk 0 failed.
今天在搭建一个前后端分离的项目,前端报了一个问题,由于我不太了解前端,找了好多办法都没解决。因为是维护老项目,拿到源码大概率是没有问题的(我也是赌的……只能按照没问题来查了),最后耐下心…...

腾讯云上基于 Apache Pulsar 的大规模生产实践
导语 Pulsar Meetup 2024 北京站已经成功落下帷幕。在本次盛会中,腾讯云的高级工程师韩明泽和王震江为与会者带来了精彩的演讲。他们围绕多网接入、集群迁移以及高可用最佳实践这三大核心议题,深入剖析了《腾讯云上基于 Apache Pulsar 的大规模生产实践…...

Linux网络:序列化与反序列化
Linux网络:序列化与反序列化 序列化与反序列化jsonjsoncppValue对象序列化反序列化WriterReader 序列化与反序列化 在网络通信中,最重要的就是通过接口,将数据通过网络发送给另一台主机。那么另一台主机收到数据后,就可以对数据进…...

Aloudata BIG 主动元数据平台支持 Oracle/DB2 存储过程算子级血缘解析
Aloudata BIG 算子级血缘主动元数据平台已经支持 Oracle 类型、DB2 类型的存储过程算子级血缘解析,并达到 90% 血缘解析准确率: 能够识别准确的字段级数据加工依赖关系;能够识别多级嵌套调用的存储过程的血缘;能够推断存储过程内…...

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

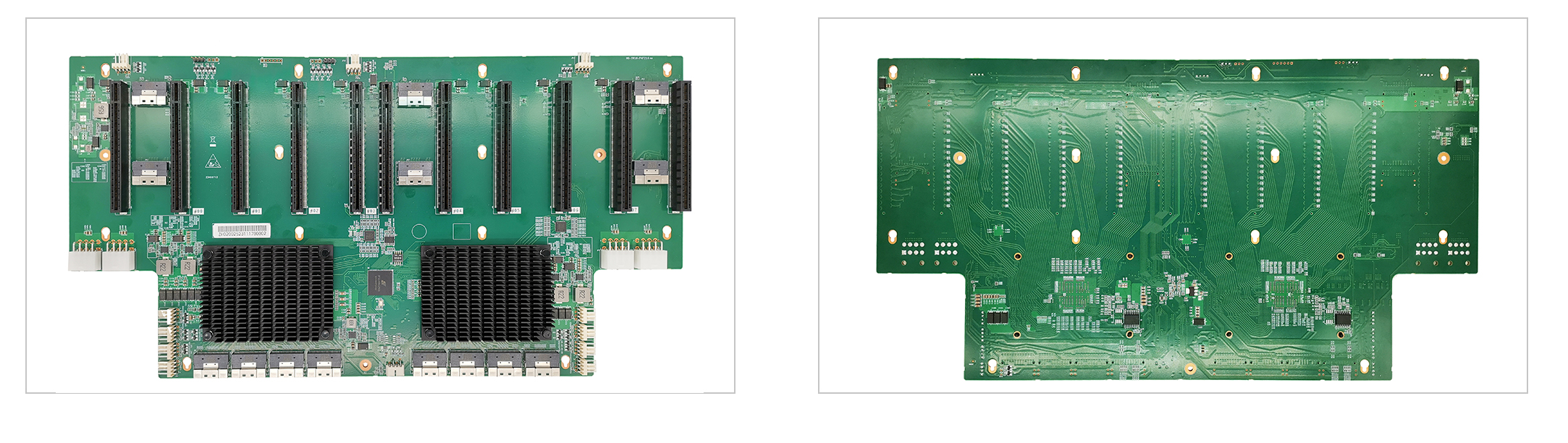
【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

react18中的函数组件底层渲染原理分析
react 中的函数组件底层渲染原理 react组件没有局部与全局之分,它是一个整体。这点跟vue的组件化是不同的。要实现 react 中的全局组件,可以将组件挂在react上,这样只要引入了react,就可以直接使用该组件。 函数式组件的创建 …...

提升产品竞争力之--IPD产品成本篇
在汉捷的咨询过程中,很多企业老总交流时都会提起这个抱怨:“现在产品竞争太激烈了,客户买产品首先看价格,你价格高一点就买别家的啦……” 汉捷咨询在前文谈到“通过定义产品包需求,来提升产品竞争力。差异化开发&…...

如何在Debian操作系统上安装Docker
本章教程,主要介绍如何在Debian 11 系统上安装Docker。主要使用一键安装Docker脚本和一键卸载脚本来完成。 一、安装Docker #!/bin/bashRED\033[0;31m GREEN\033[0;32m YELLOW\033[0;33m BLUE\033[0;34m NC\033[0mCURRENT_DIR$(cd "$(dirname "$0")…...

ArrayList和Array、LinkedList、Vector 间的区别
一、ArrayList 和 Array 的区别 ArrayList 内部基于动态数组实现,比 Array(静态数组) 使用起来更加灵活: ArrayList 会根据实际存储的元素动态地扩容或缩容,而 Array 被创建之后就不能改变它的长度了。ArrayList 允许…...

Linux开发环境配置(下)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

系统开发常用命令合集
本文还会持续更新,大家可以点赞收藏~ ifconfig ifconfigwlan0表示无线网络接口 eth0表示以太网接口(有线) HWaddr是接口的物理地址(MAC地址) inet addr是接口的IPv4地址 Bcast是广播地址,Mask是子网掩码 …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
