JavaScript 第27章:构建工具与自动化
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
以上是这些工具的基本配置和使用方法。根据项目的具体需求,你可能需要进一步定制这些工具的配置来满足特定的要求。
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
以上是这些工具的基本配置和使用方法。根据项目的具体需求,你可能需要进一步定制这些工具的配置来满足特定的要求。
相关文章:

JavaScript 第27章:构建工具与自动化
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。 1. 构建工具ÿ…...

Android原生ROM出现WIFI显示网络连接受限,网络无法连接的问题
Android原生ROM出现WIFI显示网络连接受限,网络无法连接的问题 最近手里一台乐视的手机root后, 连接wifi时一直提示网络连接受限,wifi图标显示叹号. 但是不影响正常的网络访问. 解决办法: adb shell settings delete global captive_portal_modeadb shell settings put globa…...

如何实现网页上的闪烁效果
在网页上实现闪烁效果通常可以通过CSS或者JavaScript来完成。有两种方法:一种是使用纯CSS,另一种是结合JavaScript来创建更复杂的闪烁效果。 方法一:使用纯CSS CSS中可以使用animation属性来创建简单的动画效果,包括闪烁效果。这…...

事件总线—Event Bus 使用及讲解
一、工作原理 事件总线,主要用来实现非父子组件之间的传值。 它的工作原理:通过new Vue()再创建一个新的 Vue 实例对象bus,将这个新的实例对象作为桥梁,来实现两个组件之间的传值。 二、工作步骤 1、创建事件总线 bus 我们可以…...

信息安全工程师(67)网络流量清洗技术与应用
前言 网络流量清洗技术是现代网络安全领域中的一项关键技术,它主要用于过滤和清理网络流量中的恶意部分,确保正常的网络通信。 一、网络流量清洗技术的定义与原理 网络流量清洗技术,也称为流量清理(Traffic Scrubbing)…...

【项目】论坛系统测试
文章目录 一、项目介绍二、测试环境三、测试用例3.1 论坛系统功能测试用例3.2 论坛系统非功能测试用例 四、测试计划1. 手工测试1.1 注册页面1.2 登陆页面1.3 主页面(列表页) 2. 自动化测试2.1 添加对应的依赖2.2 Utils类(公有类)…...

XJ02、消费金融|消费金融业务模式中的主要主体
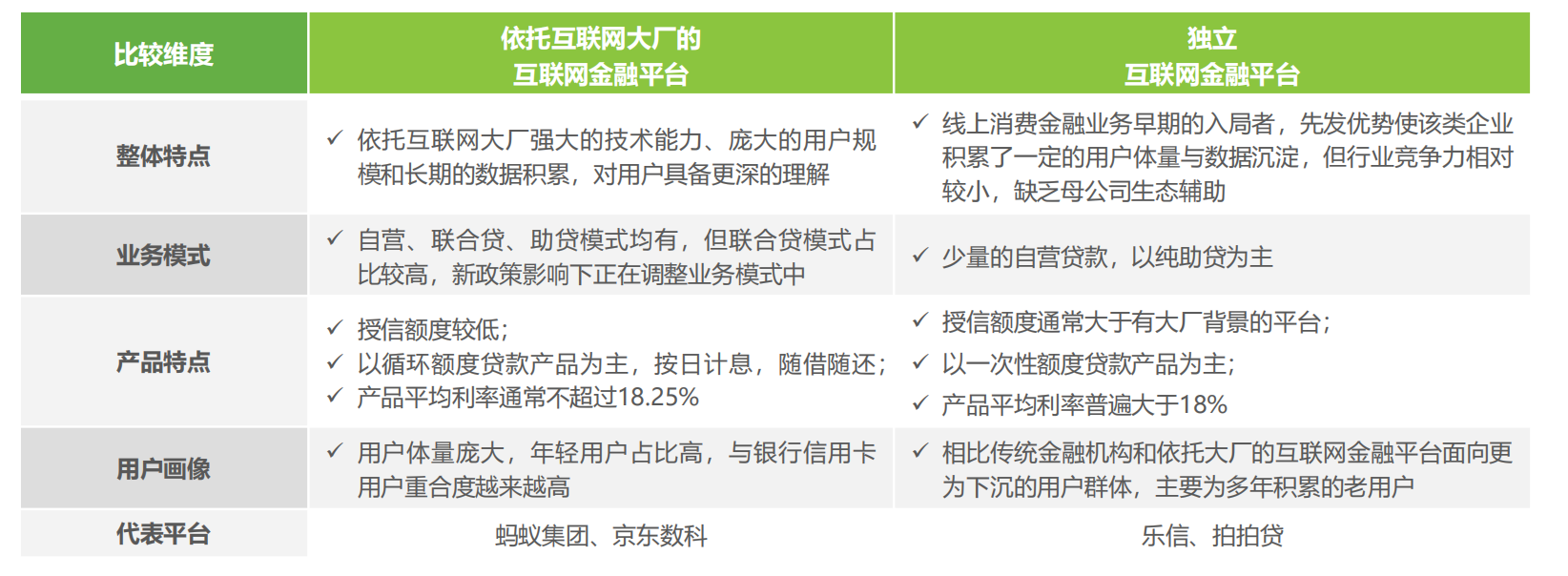
根据所持有牌照类型的不同,消费金融服务供给方主要分为商业银行、汽车金融公司、消费金融公司和小贷公司,不同类型机构定位不同、提供消费金融服务与产品类型也各不相同。此外,互联网金融平台也成为中国消费金融业务最重要的参与方之一&#…...

基于神经网络的农业病虫害损失预测
【摘 要】鉴于农业病虫害经济损失的预测具有较强的复杂性和非线性特性,设计了一种新型的GRNN预测模型,对农业病虫害经济损失进行预测。该模型基于人工神经网络捕捉非线性变化独特的优越性,在神经网络技术和江苏省气象局提供的数据的基础上&am…...

【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO
【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO 1.背景2.下载IDE3.安装IDE1.背景 TI:Texas instruments即德州仪器公司。 https://www.ti.com.cn/CCSTUDIO即Code Composer Studio。 Code Composer Studio 是适用于 TI 微控制器和处理器的集成开发环境 (IDE)。 它包含一整套用于…...

Web应用框架-Django应用基础
1. 认识Django Django是一个用Python编写的开源高级Web框架, 旨在快速开发可维护和可扩展的Web应用程序。 使用Django框架的开发步骤: 1.选择合适的版本 2.安装及配置 3.生成项目结构 4.内容开发 5.迭代、上线、维护 Django官网: Djang…...

qt QMainWindow详解
一、概述 QMainWindow继承自QWidget,并提供了一个预定义的布局,将窗口分成了菜单栏、工具栏、状态栏和中央部件区域。这些区域共同构成了一个功能丰富的主窗口,使得应用程序的开发更加简单和高效。 二、QMainWindow的常用组件及功能 菜单栏&…...

第二单元历年真题整理
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 参考答案 1. A 2. A 3. A 4. D 5. D 6. D 解析: 栈和队列是两个不一样的结构,不能放在一起表示 7. B 8. C 解析: S --> A0 | B1 --> (S1 | 1) 0 | (S0 | 0)1 --> S10 | 10 | S…...

Ubuntu下载protobuf
1 安装依赖库 sudo apt-get install autoconf automake libtool curl make g unzip -y2 下载protobuf ProtoBuf 下载地址:https://github.com/protocolbuffers/protobuf/releases 如果要在 C 下使⽤ ProtoBuf,可以选择cpp.zip 其他语言选择对应的链接即可 希望支持…...

【算法优化】混合策略改进的蝴蝶优化算法
摘要 蝴蝶优化算法 (Butterfly Optimization Algorithm, BOA) 是一种新兴的智能优化算法,其灵感来自蝴蝶的觅食行为。本文基于经典BOA,通过引入混合策略进行改进,从而提高其在全局寻优和局部搜索中的性能。实验结果表明,改进的蝴…...

什么是标准差?详解
文章目录 一、什么是标准差?二、公式三、举个例子🌰参考 一、什么是标准差? 在统计学中,标准差(Standard Deviation)是用于衡量变量值围绕其平均值变化程度的指标。低标准差表示这些值通常接近平均值&…...

C++20中头文件syncstream的使用
<syncstream>是C20中新增加的头文件,提供了对同步输出流的支持,即在多个线程中可安全地进行输出操作,此头文件是Input/Output库的一部分。包括: 1.std::basic_syncbuf:是std::basic_streambuf的包装器(wrapper)&…...

判断特定时间点开仓的函数(编程技巧)
如何使用最新的MQL4语言创建并应用一个判断当前是否可以开启或增加交易仓位的函数。通过详细讲解函数的代码实现、核心功能及其在实际交易策略中的调用方法。 函数代码 以下是一个用MQL4编写的函数,用于检测在特定时间点是否可以开仓或增仓。 extern int MagicNumb…...

如何新建一个React Native的项目
要新建一个 React Native 项目,你可以使用 React Native 官方推荐的工具 React Native CLI 或者 Expo。两者的区别在于:React Native CLI 提供更多对原生代码的访问权限,适合构建复杂的应用;而 Expo 是一个开发工具链,…...

学习--图像信噪比
目录 图像信噪比 图像信噪比 图像信噪比的计算公式: 其中, M M M和 N N N分别表示图像长度和宽度上的像素数。 f ( i , j ) f(i,j) f(i,j) 和 g ( i , j ) g(i,j) g(i,j)分别是原始图像和去噪后的图像在点 ( i , j ) (i,j) (i,j)处的像素值。 信噪…...

【2024CANN训练营第二季】使用华为云体验AscendC_Sample仓算子运行
环境介绍 NPU:Ascend910B2 环境准备 创建Notebook 华为云选择:【控制台】-【ModelArts】 ModelArts主页选择【开发生产】-【开发空间】-【Notebook】 页面右上角选择【创建Notebook】 选择资源 主要参数 规格:Ascend: 1*ascend-snt…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
