yarn的安装与使用以及与npm的区别(安装过程中可能会遇到的问题)
一、yarn的安装
使用npm就可以进行安装
但是需要注意的一点是yarn的使用和node版本是有关系的必须是16.0以上的版本。
输入以下代码就可以实现yarn的安装
npm install -g yarn再通过版本号的检查来确定,yarn是否安装成功
yarn -v
二、遇到的问题
1、问题描述
在cmd终端可以查询yarn的版本号,但是在vscode的终端里却会报错,如下图:

2.问题解决
分析原因:VSCode的终端中运行一个PowerShell脚本(yarn.ps1),但是我的系统策略禁止了脚本的执行,通常是由于PowerShell的执行策略设置较为严格所致
可以在vscode输入下面的命令,查看当前的执行策略
Get-ExecutionPolicy如果是较为严格的策略,就可以输入下面命令修改为宽松策略
(注意:这个操作可能会增加安全风险)
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser再次输入yarn -v就显示它的存在了

三、yarn和npm的区别
yarn 是由 Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,yarn 是为了弥补 npm 的一些缺陷而出现的
-
同为包管理工具 npm和yarn的区别
1、并行安装:yarn安装包会同时执行多个任务,npm 需等待上一个任务安装完成才能运行下一个任务
2、离线模式:如果你已经安装过一个包,用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载
3、版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,而 npm 默认从网络下载最新的最稳定的,版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定
4、更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余
-
npm存在的一些不足
1、npm install 下载速度慢,即使是重新 install 时速度依旧慢
2、同一个项目,安装的无法保持一致性。原因是因为 package.json 文件中版本号的特点导致在安装的时候代表不同的含义。
3、使用 npm 安装多个 js 包时,包会在同一时间下载和安装。安装过程中,其中一个包抛出了一个异常,但 npm 会继续安装其他包,所以错误信息就会在一大堆提示信息中丢失掉,以至于直到执行前,都不会发现实际发生的错误。
-
yarn的优点
1、安装速度快 (服务器速度快 , 并且是并行下载)
2、版本锁定,安装版本统一
3、缓存机制,如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了
4、输出简洁并且多注册来源处理。安装包时,直观地打印出必要的信息;不管包被不同的库间接关联引用多少次,只会从一个注册来源去装,防止出现混乱不一致。
npm 与 yarn 常用命令对比

相关文章:

yarn的安装与使用以及与npm的区别(安装过程中可能会遇到的问题)
一、yarn的安装 使用npm就可以进行安装 但是需要注意的一点是yarn的使用和node版本是有关系的必须是16.0以上的版本。 输入以下代码就可以实现yarn的安装 npm install -g yarn 再通过版本号的检查来确定,yarn是否安装成功 yarn -v二、遇到的问题 1、问题描述…...

大数据行业预测
大数据行业预测 编译 李升伟 和所有预测一样,我们必须谨慎对待这些预测,因为其中一些预测可能成不了事实。当然,真正改变游戏规则的创新往往出乎意料,甚至让最警惕的预言家也措手不及。所以,如果在来年发生了一些惊天…...
打包成桌面端(nextron、electron、tauri)的最佳解决方式)
可能是NextJs(使用ssr、api route)打包成桌面端(nextron、electron、tauri)的最佳解决方式
可能是NextJs(使用ssr、api route)打包成桌面端(nextron、electron、tauri)的最佳解决方式 前言 在我使用nextron(nextelectron)写了一个项目后打包发现nextron等一系列桌面端框架在生产环境是不支持next的ssr也就是api route功能的这就导致我非常难受&…...

二百七十、Kettle——ClickHouse中增量导入清洗数据错误表
一、目的 比如原始数据100条,清洗后,90条正确数据在DWD层清洗表,10条错误数据在DWD层清洗数据错误表,所以清洗数据错误表任务一定要放在清洗表任务之后。 更关键的是,Hive中原本的SQL语句,放在ClickHouse…...

CentOS6升级OpenSSH9.2和OpenSSL3
文章目录 1.说明2.下载地址3.升级OpenSSL4.安装telnet 服务4.1.安装 telnet 服务4.2 关闭防火墙4.2.使用 telnet 连接 5.升级OpenSSH5.1.安装相关命令依赖5.2.备份原 ssh 配置5.3.卸载原有的 OpenSSH5.4.安装 OpenSSH5.5.修改 ssh 配置文件5.6关闭 selinux5.7.重启 OpenSSH 1.说…...
2024 年 MathorCup 数学应用挑战赛——大数据竞赛-赛道 A:台风的分类与预测
2024年MathorCup大数据挑战赛-赛道A初赛--思路https://download.csdn.net/download/qq_52590045/89922904↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓…...

kotlin实现viewpager
说明:kotlin tablayout viewpager adapter实现滑动界面 效果图 step1: package com.example.flushfragmentdemoimport androidx.appcompat.app.AppCompatActivity import android.os.Bundle import androidx.fragment.app.Fragment import androidx.viewpager2.adapter.…...

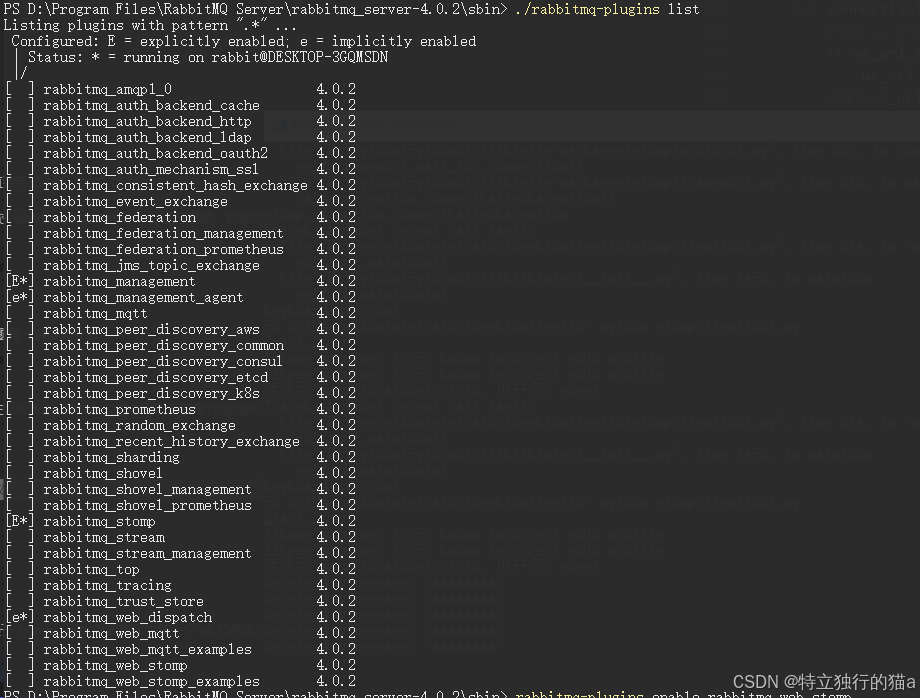
RabbitMQ最新版本4.0.2在Windows下的安装及使用
RabbitMQ 是一个开源的消息代理和队列服务器,提供可靠的消息传递和队列服务。它支持多种消息协议,包括 AMQP、STOMP、MQTT 等。本文将详细介绍如何在 Windows 系统上安装和使用最新版本的 RabbitMQ 4.0.2。 前言 RabbitMQ 是用 Erlang 语言开发的 AMQP&…...

东方博宜1180 - 数字出现次数
问题描述 有 50 个数( 0∼19),求这 50个数中相同数字出现的最多次数为几次? 输入 50 个数字。 输出 1 个数字(即相同数字出现的最多次数)。 样例 输入 1 10 2 0 15 8 12 7 0 3 15 0 15 18 16 7 17 16 9 …...

LeetCode: 3274. 检查棋盘方格颜色是否相同
一、题目 给你两个字符串 coordinate1 和 coordinate2,代表 8 x 8 国际象棋棋盘上的两个方格的坐标。 以下是棋盘的参考图。 如果这两个方格颜色相同,返回 true,否则返回 false。 坐标总是表示有效的棋盘方格。坐标的格式总是先…...

datax编译并测试
mvn -U clean package assembly:assembly -Dmaven.test.skiptrue 参看:DataX导数的坑_datax插件初始化错误, 该问题通常是由于datax安装错误引起,请联系您的运维解决-CSDN博客 两边表结构先创建好: (base) [rootlnpg bin]# pwd /db/DataX-datax_v20230…...

2-133 基于matlab的粒子群算法PSO优化BP神经网络
基于matlab的粒子群算法PSO优化BP神经网络,BP神经网络算法采用梯度下降算法,以输出误差平方最小为目标,采用误差反向传播,训练网络节点权值和偏置值,得到训练模型。BP神经网络的结构(层数、每层节点个数)较复杂时&…...
形势重新评估与后续措施)
复盘秋招22场面试(四)形势重新评估与后续措施
连续好多天睡不着觉,经常晚上起来好几次,到现在还是没offer。之前有个校友在抖音留言说我能收到这么多面试说明简历没问题,这么多一面挂,说明我技术面有问题。确实有一些是kpi面,但是我复盘之后我发现也没有那么多kpi面…...

揭开C++ STL的神秘面纱之string:提升编程效率的秘密武器
目录 🚀0.前言 🚈1.string 构造函数 🚝1.1string构造函数 🚝1.2string拷贝构造函数 🚈2.string类的使用 🚝2.1.查询元素个数或空间 返回字符串中有效字符的个数:size lenth 返回字符串目…...

用人工智能,应该怎么掏钱?
人工智能(AI)服务的发展正快速改变企业和开发者的工作方式,不仅提供了强大的数据分析和预测能力,还涵盖了从自然语言处理到图像识别的广泛功能。然而,理解AI服务的支付模式对成本控制和合理资源分配至关重要࿰…...

【Axure高保真原型】移动案例
今天和大家分享多个常用的移动案例的原型模板,包括轮盘滑动控制元件移动、页面按钮控制元件移动、鼠标单击控制元件移动、元件跟随鼠标移动、鼠标拖动控制元件移动、键盘方向键控制元件移动,具体效果可以点击下方视频观看或打开下方预览地址查看哦 【原…...

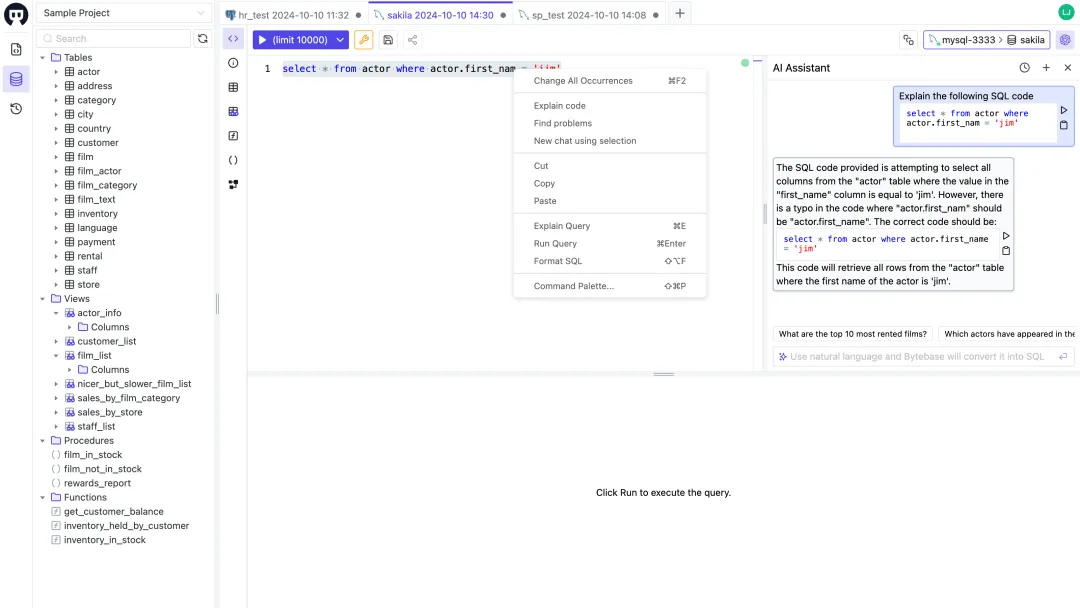
Bytebase 3.0.0 - AI 助手全面升级
🚀 新功能 SQL 编辑器里的 AI 助手:支持将自然语言转换成 SQL 语句,解释 SQL 代码,还能帮助发现潜在问题。 支持 SQL Server DML 语句一键回滚。支持 MariaDB 的在线大表变更。新的 SQL 审核规则: 要求为 MySQL 设置 …...

php基础:数据类型、常量、字符串
语法补充: 每句必须以;结尾 echo:能输出一个以上的字符串,英文逗号隔开 print:只能输出一个字符串并返回1 1.数据类型 php可以自动识别数据类型。 php有5种数据类型:String(字符串…...

Discuz发布原创AI帖子内容生成:起尔 | AI原创帖子内容生成插件开发定制
Discuz发布原创AI帖子内容生成:起尔 | AI原创帖子内容生成插件开发定制 在当今互联网快速发展的时代,内容创作成为了网站运营、社交媒体管理和个人博客维护不可或缺的一部分。然而,高质量内容的创作往往耗时耗力,特别是对于需要频…...

el-table在某些条件下禁止选中
el-table在某些条件下禁止选中 废话不多说直接上代码 HTML部分 <el-table v-loading"loading" :data"wmsShipmentOrderList" ref"multipleTable" select"handleSelect" selection-change"handleSelectionChange">&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
