Django+Vue全栈开发项目入门(二)
Vue是一款用于构建用户界面的JavaScript渐进式框架,它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、响应式的、组件化的编程模型,有助于高效地开发用户界面。
环境准备
安装Node.js:Vue项目的构建和运行依赖于Node.js环境。可以从Node.js官网下载并安装Node.js,建议安装LTS版本以获得长期支持和稳定性。
验证Node.js安装:在命令行中输入node -v和npm -v,如果正确输出版本号,则表示Node.js和npm安装成功。
父子传递
在Vue.js中,父子组件之间的数据传递是开发过程中常见的需求。Vue提供了一套清晰的机制来实现这一功能,包括父组件向子组件传递数据(props)和子组件向父组件发送消息(事件)。
父组件向子组件传递数据(props)
在Vue中,父组件可以通过在子组件标签上使用自定义属性(即props)来传递数据给子组件。子组件通过props选项来声明它期望接收的数据。
<!-- 父组件 -->
<template> <div> <ChildComponent :message="parentMessage" /> </div>
</template> <script>
import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, data() { return { parentMessage: 'Hello from Parent!' }; }
};
</script>
<!-- 子组件 -->
<template> <div>{{ message }}</div>
</template> <script>
export default { props: { message: { type: String, required: true } }
};
</script>在这个例子中,父组件通过message prop将parentMessage数据传递给子组件,子组件在模板中通过插值表达式{{ message }}来显示这个数据。
子组件向父组件发送消息(事件)
子组件可以通过触发自定义事件来向父组件发送消息。父组件可以在子组件标签上使用v-on指令(或简写形式@)来监听这些事件,并在事件触发时执行相应的处理函数。
<!-- 父组件 -->
<template> <div> <ChildComponent @notify="handleNotify" /> </div>
</template> <script>
import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, methods: { handleNotify(payload) { console.log('Received from child:', payload); } }
};
</script><!-- 子组件 -->
<template> <div> <button @click="notifyParent">Notify Parent</button> </div>
</template> <script>
export default { methods: { notifyParent() { this.$emit('notify', 'Hello from Child!'); } }
};
</script>在这个例子中,子组件有一个按钮,当点击按钮时,会调用notifyParent方法,该方法通过$emit触发一个名为notify的自定义事件,并传递一个字符串作为参数。父组件监听了这个事件,并在事件触发时执行handleNotify方法,打印出接收到的消息。
注意事项
props是单向的:父组件传递给子组件的数据(props)应该是单向流动的。子组件不应该直接修改props的值,因为这可能会导致父组件的状态变得不可预测。如果子组件需要基于props的值进行更改,它应该使用计算属性或本地数据属性来创建自己的副本。
事件命名:自定义事件的名称应该避免与HTML原生事件名称冲突,并且最好使用小写字母开头的驼峰命名法(如my-event在模板中监听时会自动转换为myEvent)。
使用.sync修饰符:虽然.sync修饰符在Vue 2.x中用于简化父子组件之间的双向绑定,但在Vue 3.x中已被移除。在Vue 3中,推荐使用v-model或自定义的prop和事件组合来实现类似的功能。
未完待续~~~
相关文章:
)
Django+Vue全栈开发项目入门(二)
Vue是一款用于构建用户界面的JavaScript渐进式框架,它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、响应式的、组件化的编程模型,有助于高效地开发用户界面。 环境准备 安装Node.js:Vue项目的构建和运行依赖于Node…...

【ubuntu改源】
ubuntu改源 备份原始源查看ubuntu发行版本arm64 noble版本的源vim修改源更新系统软件源 备份原始源 sudo cp /etc/apt/sources.list /etc/apt/sources.list.disabled查看ubuntu发行版本 lsb_release -aarm64 noble版本的源 清华源 vim修改源 esc :1,$d # 删除所有# 默认注…...

SQLI LABS | Less-9 GET-Blind-Time based-Single Quotes
关注这个靶场的其它相关笔记:SQLI LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 输入下面的链接进入靶场(如果你的地址和我不一样,按照你本地的环境来): http://localhost/sqli-labs/Less-9/ 靶场提示 …...

【小白学机器学习24】 用例子来比较:无偏估计和有偏估计
目录 1 关于无偏估计 1.1 无偏估计的定义 2 原始数据 2.1 假设我们是上帝,我们能创造一个总体/母体 population 2.2 按尽量随机取样的原则去取1个随机样本 sample1 3 一个关于无偏估计的理解 3.1 接着上面的总体和样本 sample1 3.2 左边的计算,期…...

C++在实际项目中的应用第二节:C++与网络编程
第五章:C在实际项目中的应用 第二节:C与网络编程 1. TCP/IP协议详解与C实现 TCP/IP(传输控制协议/互联网协议)是现代互联网通信的基础协议。理解 TCP/IP 协议对于开发网络应用至关重要。本节将详细介绍 TCP/IP 协议的工作原理以…...

依赖关系是危险的
依赖, 我们需要它们,但如何有效安全地使用它们?在本周的节目中,Kris 与 Ian 和 Johnny 一起讨论了 polyfill.io 供应链攻击、Go 中依赖管理和使用的历史,以及 Go 谚语“一点复制胜过一点依赖”。当然,我们用一些不受欢…...

ipguard与Ping32如何加密数据防止泄露?让企业信息更安全
在信息化时代,数据安全已成为企业运营的重中之重。数据泄露不仅会导致经济损失,还可能损害企业声誉。因此,选择合适的数据加密工具是保护企业敏感信息的关键。本文将对IPGuard与Ping32这两款加密软件进行探讨,了解它们如何有效加密…...

gitlab 的备份与回复
一、gitlab备份 1.确定备份目录 gitlab 默认的备份目录为/var/opt/gitlab/backups,可通过配置gitlab.rb配置文件进行修改,如: [rootlocalhost ~]# vim /etc/gitlab/gitlab.rb #若要修改备份文件的存储目录话,打开下面选项的注释…...

创建型模式-----建造者模式
目录 背景: 构建模式UML 代码示例 房子成品: 构建器抽象: 具体构建器: 建筑师: 测试部…...

威胁 Windows 和 Linux 系统的新型跨平台勒索软件:Cicada3301
近年来,网络犯罪世界出现了新的、日益复杂的威胁,能够影响广泛的目标。 这一领域最令人担忧的新功能之一是Cicada3301勒索软件,最近由几位网络安全专家进行了分析。他们有机会采访了这一危险威胁背后的勒索软件团伙的成员。 Cicada3301的崛…...

Go 语言基础教程:7.Switch 语句
在这篇教程中,我们将学习 Go 语言中的 switch 语句,它是条件分支的重要结构。我们将通过一个示例程序逐步解析 switch 的不同用法。 package mainimport ("fmt""time" )func main() {i : 2fmt.Print("Write ", i, " …...

mysql原理、部署mysql主从+读写分离、监控mysql主从脚本
mysql:工作原理 从库生成两个线程,一个I/O线程,一个SQL线程; i/o线程去请求主库 的binlog,并将得到的binlog日志写到relay log(中继日志) 文件中; 主库会生成一个 log dump 线程&…...

模型选择拟合
1.通过多项式拟合交互探索概念 import math import numpy as np import torch from torch import nn from d2l import torch as d2l 2.使用三阶多项式来生成训练和测试数据的标签 max_degree 20 # 多项式的最大阶数 n_train, n_test 100, 100 # 训练和测试数据集大小 true…...

文案语音图片视频管理分析系统-视频矩阵
文案语音图片视频管理分析系统-视频矩阵 1.产品介绍 产品介绍方案 产品名称: 智驭视频矩阵深度分析系统(SmartVMatrix) 主要功能: 深度学习驱动的视频内容分析多源视频整合与智能分类高效视频检索与编辑实时视频监控与异常预警…...

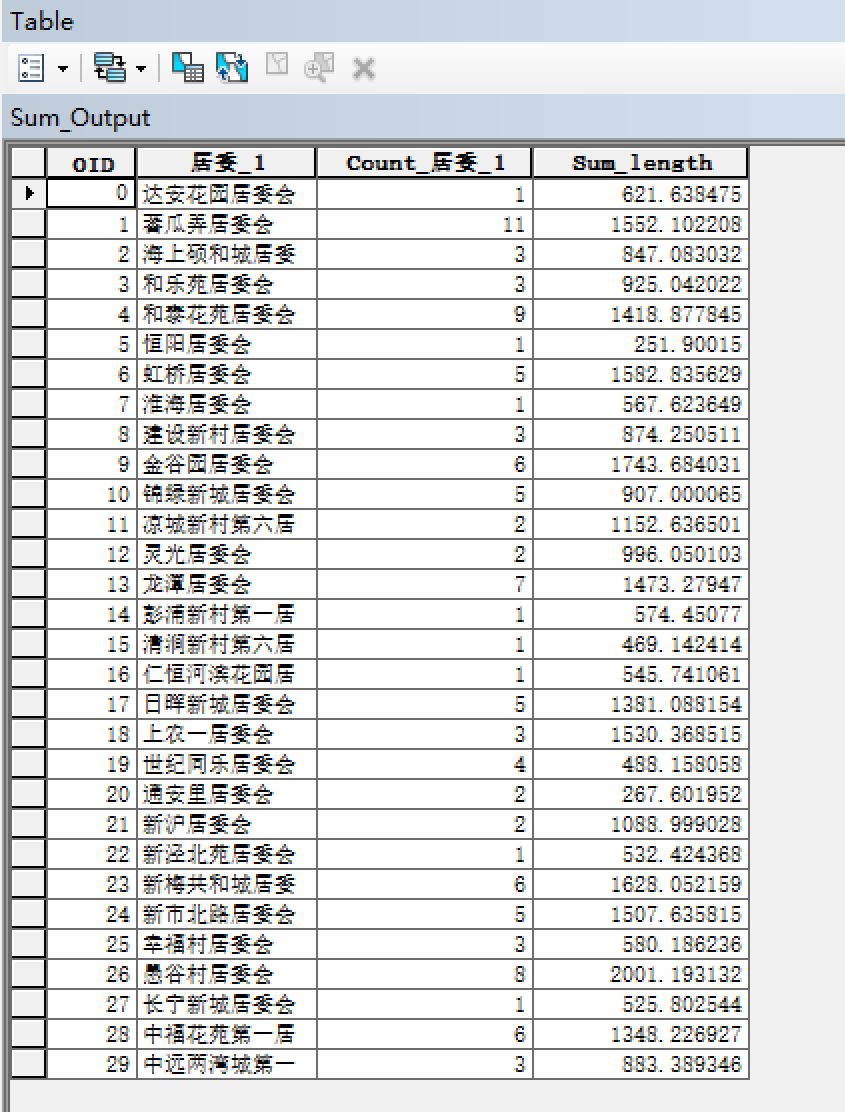
ArcGIS计算落入面图层中的线的长度或面的面积
本文介绍在ArcMap软件中,计算落入某个指定矢量面图层中的另一个线图层的长度、面图层的面积等指标的方法。 如下图所示,现在有2个矢量要素集,其中一个为面要素,表示某些区域;另一个为线要素,表示道路路网。…...

ctfshow-web入门-web172
//拼接sql语句查找指定ID用户 $sql "select username,password from ctfshow_user2 where username !flag and id ".$_GET[id]." limit 1;"; 联合查询 该题目与上一个题目不是同一个类型,该题目需要进行sql联合查询。 第一步:确…...

Keep健身TV版 3.3.0 | 针对智能电视的健身塑形软件
Keep健身TV版是专为智能电视设计的功能强大的健身塑形软件。该软件根据用户的不同需求提供多种器械和阶段健身目标组合编排,为用户提供科学、规范、专业的实时指导。即便是在家没有健身器械的情况下,也能跟随教练的语音指导一步步完成训练。软件涵盖从有…...

推荐一些关于计算机网络和 TCP/IP 协议的书籍
以下是一些关于计算机网络和 TCP/IP 协议的优秀书籍推荐: 《TCP/IP 详解》: 作者为 W.Richard Stevens,这是一套经典之作,分为三卷。《TCP/IP 详解卷 1:协议》:详细解析了 TCP/IP 协议的工作原理和实现细节,对协议族中的各个层次和协议,如 IP、TCP、UDP 等进行了深入剖…...

生成式AI浪潮下的商业机遇与经济展望 —— 与互联网时代的比较
一、引言 近年来,生成式人工智能(AI)技术迅速崛起,不仅吸引了大量资本的关注,同时也催生了诸多创新商业模式。与互联网早期阶段类似,AI领域同样面临着前所未有的发展机遇。本文将探讨生成式AI与互联网时代的异同,并分析当前AI行业的经济状况及其增长潜力。 二、经济形…...

Go 标准库
本篇内容是根据2016年9月份The Go Standard Library音频录制内容的整理与翻译, BoltDB 的创建者 Ben Johnson 参加了节目,讨论 NoSQL 与 SQL 数据库、两者之间的权衡以及选择其中之一。我们还讨论了 Ben 的数据秘密生活项目,可视化数据结构,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
