Claude Financial Data Analyst:基于Claude的金融数据分析工具!免费开源!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。
几个月前,我写过一篇题为《ChatGPT零代码数据分析教程:直连网盘、新交互窗口、自定义图表!》的文章,介绍了如何用ChatGPT来让AI进行数据分析。这个功能是OpenAI基于ChatGPT优化而来,能够在一个独立的数据分析交互窗口中进行各项复杂的数据分析操作,并且支持自定义图表和可视化展示。
近日,Anthropic也推出了类似的数据分析工具,名为Claude Financial Data Analyst。不同的是,Anthropic推出的这个金融数据分析工具并没有集成进入Claude中,而是以开源项目的形式放在了“Anthropic Quickstarts”系列中。

关于Anthropic Quickstarts
Anthropic Quickstarts系列是由Anthropic官方推出的开源项目集,旨在帮助开发者快速上手并构建基于Claude API的可部署应用。Anthropic Quickstarts中的项目提供了基础模板和功能示例,使开发者能够快速理解并利用Claude的大语言模型能力,创建具备特定功能的应用程序。
Anthropic Quickstarts中目前共有两个开源项目,分别是客户支持代理(Customer Support Agent)和金融数据分析工具(Financial Data Analyst)。前者展示了如何利用Claude创建一个智能客服,后者则展示了如何通过Claude进行金融数据的分析和可视化。
关于Claude Financial Data Analyst
Claude Financial Data Analyst项目地址:https://github.com/anthropics/anthropic-quickstarts/tree/main/financial-data-analyst

Claude Financial Data Analyst项目是“Anthropic Quickstarts”系列中的第二个开源项目,旨在为开发者提供一个快速构建金融数据分析应用的基础框架。这个项目基于Claude模型的能力,结合交互式的数据可视化功能,帮助用户高效分析和解读金融数据。
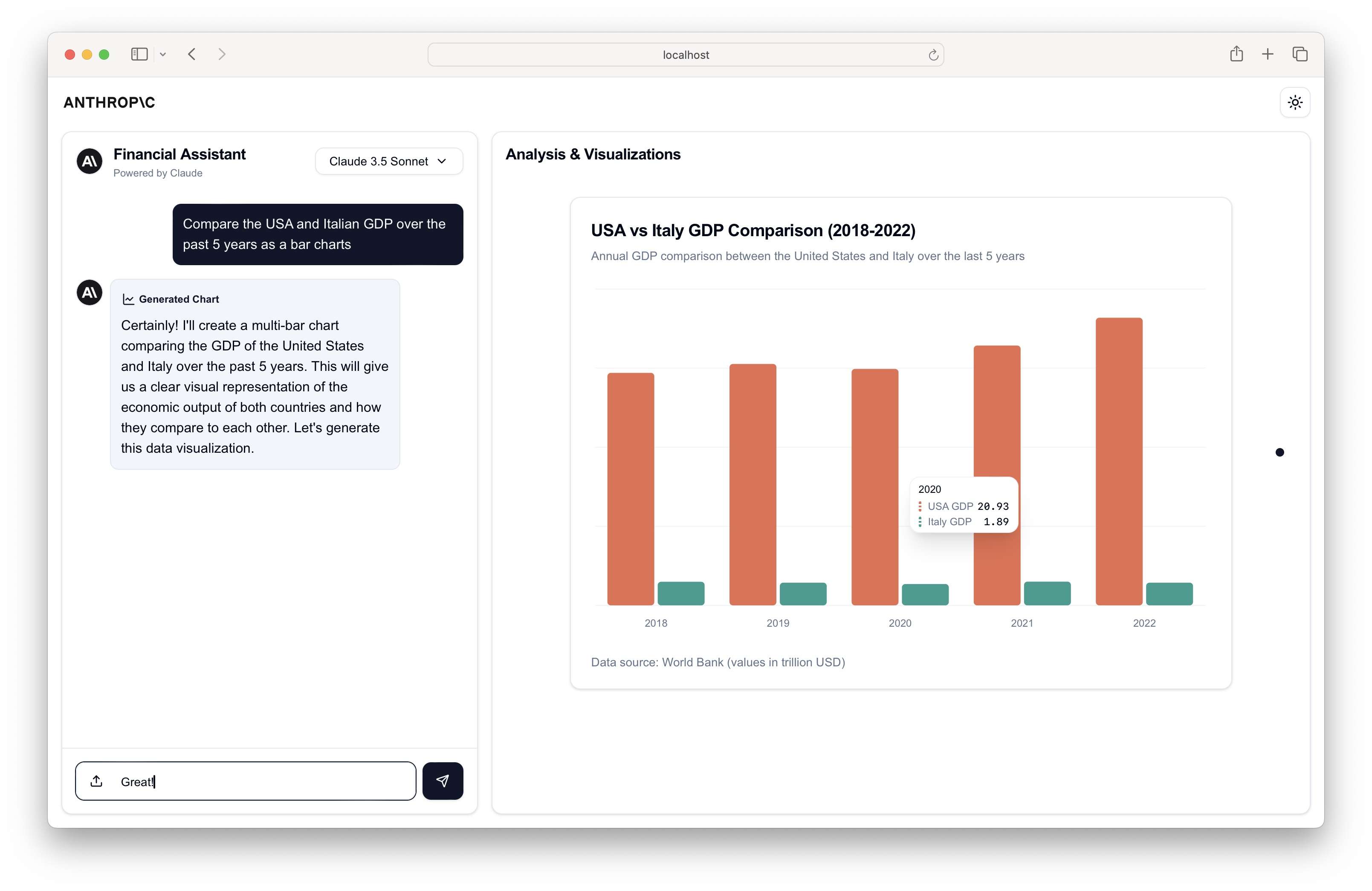
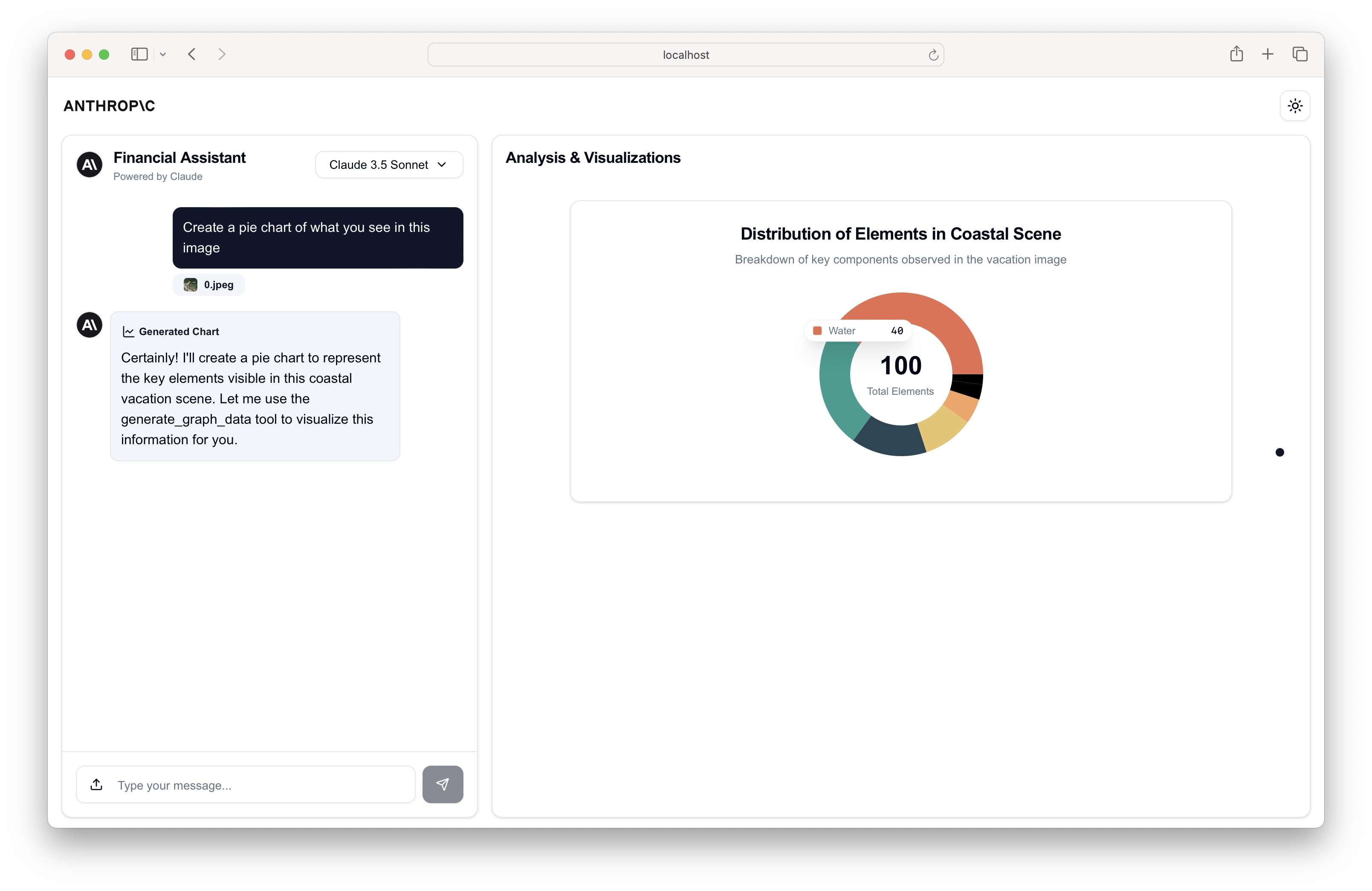
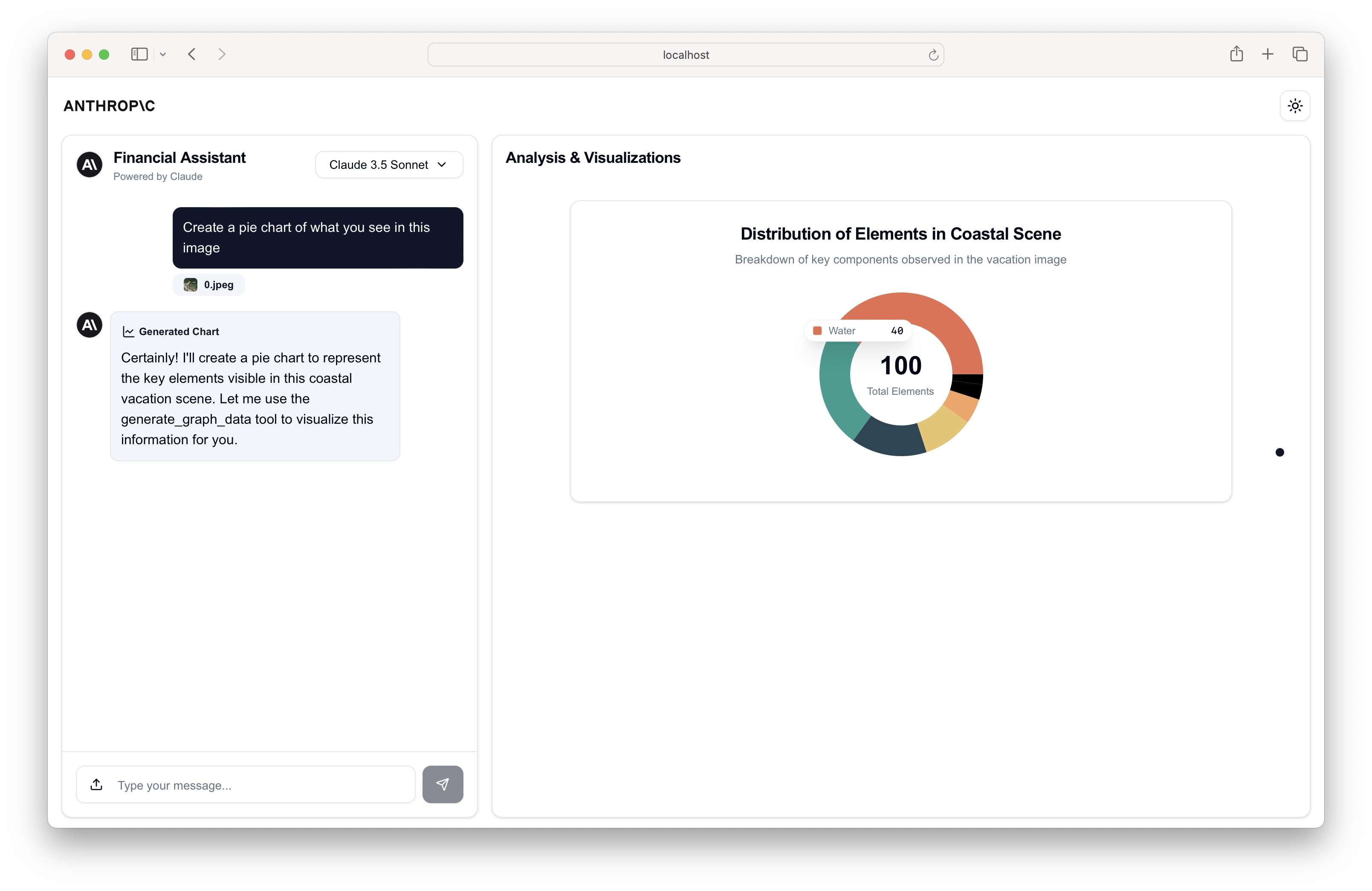
Claude Financial Data Analyst通过Claude 3 Haiku和Claude 3.5 Sonnet驱动,支持用户上传各种格式的文件,包括文本文件(.txt、.md)、代码文件(如 .py)、PDF文档等,并能从中提取关键的金融数据指标。该工具的核心功能为数据分析,用户可以通过简单的聊天方式与Claude模型交互,提出问题或请求特定数据的分析和展示,Claude将根据用户的输入提供相应的结果,并通过自动生成的图表直观展示数据的趋势和模式。此外,项目的数据可视化功能支持多种常见的图表类型,包括折线图、柱状图、多条柱状图、面积图、堆叠面积图和饼图等。
技术架构方面,该项目主要使用了Next.js 14作为前端框架,并结合React和TailwindCSS实现页面布局和样式设计。数据可视化部分则通过Recharts完成,支持复杂的图表展示。此外,项目后端采用Next.js API 路由,配合Anthropic SDK,以提供API调用和数据处理能力。整个项目支持在本地快速搭建开发环境,开发者只需配置Claude API并运行项目,即可在本地体验金融数据分析的完整功能。
Claude Financial Data Analyst功能概述
-
数据分析:该工具基于Claude模型的能力(目前支持
Claude 3 Haiku和Claude 3.5 Sonnet),能够进行复杂的金融数据分析。通过与Claude模型的交互,用户可以快速获取数据中的关键信息,并进行深入分析。 -
多格式文件上传支持:该项目支持上传多种文件格式,包括文本和代码文件(如 .txt、.md、.html、.py、.csv 等)、常规PDF文档(仅支持包含文本的PDF,不支持扫描的图片PDF),以及图片文件。
-
交互式数据可视化:根据用户提供的上下文数据,Claude能够自动生成各种图表,帮助用户更直观地理解数据。支持的图表类型包括:
-
折线图:用于时间序列数据和趋势分析
-
柱状图:用于单一指标的比较
-
多条柱状图:用于多项指标的比较
-
面积图:用于显示随时间变化的数量
-
堆叠面积图:用于显示各个组成部分的分布和变化
-
饼图:用于展示分布分析和百分比
-
Claude Financial Data Analyst快速构建
前提条件:
-
安装Node.js 18+。
-
获取Anthropic API key(用于与Claude集成)。
安装步骤:
-
克隆代码库:
git clone https://github.com/yourusername/financial-ai-assistant.git cd financial-ai-assistant -
安装依赖项:
npm install -
在项目根目录下创建
.env.local文件,并添加你的API密钥:ANTHROPIC_API_KEY=your_api_key_here -
运行开发服务器:
npm run dev -
打开浏览器并访问:
http://localhost:3000。
Claude Financial Data Analyst技术栈
-
前端技术栈:
-
Next.js 14:基于React的现代化前端框架,支持服务端渲染(SSR)和静态网站生成(SSG),使应用具备更好的性能和SEO优化。
-
React:用于构建用户界面的核心JavaScript库,通过组件化结构构建灵活的前端应用。
-
TailwindCSS:功能强大的CSS框架,提供简洁、灵活的样式工具,帮助快速构建响应式和定制化的用户界面。
-
Shadcn/ui Components:用于构建现代用户界面的UI组件库,提供丰富的预设UI组件,方便开发者快速搭建复杂界面。
-
Recharts:专注于数据可视化的React图表库,支持创建各类图表,如折线图、柱状图和饼图,帮助用户更直观地展示和理解数据。
-
PDF.js:用于处理PDF文件的JavaScript库,使应用能够解析和展示PDF文档,方便用户上传和分析文档中的数据。
-
-
后端技术栈:
-
Next.js API路由:通过Next.js提供的API路由功能,应用可以轻松创建服务端API,用于处理数据请求和业务逻辑。
-
Edge Runtime:基于边缘计算的运行时环境,支持快速、低延迟的API响应,有助于提升应用的实时性和性能。
-
Anthropic SDK:提供与Claude语言模型的集成,支持通过Claude执行各种自然语言处理任务,如文本生成、数据分析和交互式查询。
-
Claude Financial Data Analyst使用案例

-
数据提取与分析:
-
上传金融文档,系统能够从中提取出关键信息和指标,比如收入、利润等。
-
自动分析数据中的趋势和模式,例如年度销售增长或市场波动情况。
-
-
可视化创建:
-
根据上传的数据生成各类图表,帮助用户直观地了解数据变化。
-
支持自定义图表,包括选择不同的图表类型和调整数据展示方式。
-
可以对多个指标进行比较,展示不同数据之间的关联和差异。
-
-
交互式分析:
-
用户可以通过对话方式直接询问与数据相关的问题,如“今年哪个季度的销售额最高?”。
-
通过请求,生成特定的可视化图表来展示用户关心的指标。
-
提供详细的分析解释,帮助用户深入了解数据背后的原因和趋势。
-
Claude Financial Data Analyst应用场景
尽管Claude Financial Data Analyst主要是为金融数据分析设计的,但其功能可以灵活地应用于其他多个领域。
-
环境数据分析:
-
分析气候变化趋势,例如温度升高、降水量变化等。
-
随时间展示污染水平变化,帮助理解空气质量和污染源。
-
比较各地区可再生能源的采用情况,了解绿色能源的推广进展。
-
-
体育表现跟踪:
-
上传运动员的表现数据,如速度、力量或比赛成绩。
-
生成关键指标的可视化图表,帮助教练和运动员理解训练成果。
-
分析团队统计数据中的趋势和模式,找出影响胜率的因素。
-
-
社交媒体数据分析:
-
处理来自不同平台的用户互动数据,如点赞、评论、转发等。
-
生成展示粉丝增长和互动率的图表,帮助分析社交媒体的效果。
-
分析用户评论中的情感趋势,理解舆论走向。
-
-
教育进度跟踪:
-
上传学生的学习成绩或测试数据,追踪其学习进度。
-
通过可视化展示学习成果随时间的变化,帮助教师评估学生的进步。
-
比较不同的教学方法或课程内容对学生成绩的影响。
-
-
健康与健身监控:
-
处理来自可穿戴设备的个人健康数据,如步数、心率、睡眠模式等。
-
生成健康数据图表,帮助用户理解日常活动对健康的影响。
-
分析长期健康趋势,并提供相应的健康建议和洞察。
-
精选推荐
都读到这里了,点个赞鼓励一下吧,小手一赞,年薪百万!😊👍👍👍。关注我,AI之路不迷路,原创技术文章第一时间推送🤖。
相关文章:

Claude Financial Data Analyst:基于Claude的金融数据分析工具!免费开源!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工…...

django5入门【03】新建一个hello界面
文章目录 1、前提条件⭐2、操作步骤总结3、实际操作示例 1、前提条件⭐ 将上一节创建的 Django 项目导入到 PyCharm 中。 2、操作步骤总结 (1)在 HelloDjango/HelloDjango 目录下,新建一个 views.py 文件。 (2)在 H…...

【Unity】Unity中调用手机的震动功能 包括安卓和IOS
直接上代码 #if UNITY_IOS[DllImport("__Internal")]private static extern void EX_C_CallVibrateE(int eID); #endif public static void CallVibrate(int eID){ #if UNITY_EDITOR#elif UNITY_ANDROIDlong miSec 30;if(eID 1520){miSec 60;}//通过报名获取ja…...

【软件工程】软件工程入门
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀软件开发必练内功_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前…...

命名空间std, using namespace std
命名空间std,using namespace std 在标准C以前,都是用#include<iostream.h>这样的写法的,因为要包含进来的头文件名就是iostream.h。标准C引入了名字空间的概念,并把iostream等标准库中的东东封装到了std名字空间中&#x…...

人工智能:未来生活与工作的变革者
随着人工智能(AI)技术的迅猛发展,越来越多的领域开始受益于AI的强大功能。从医疗、企业管理到日常生活,人工智能正在改变我们的世界。本文将深入探讨人工智能技术的应用前景,并分析它如何从根本上改变我们的生活和工作…...

SEO基础:什么是LSI关键词?【百度SEO优化专家】
SEO基础:什么是LSI关键词? 大家好,我是林汉文(百度SEO优化专家),在SEO(搜索引擎优化)中,LSI关键词是一个重要的概念,有助于提升网页的相关性和内容质量。那么…...

将理论付诸实践:如何通过实际项目有效学习和应用新技术
文章目录 摘要引言选择合适实践对象理论知识的转化遇到的挑战及解决方法挑战1:组件状态管理的复杂性挑战2:Node.js异步编程的复杂性 实践过程中的经验和心得将理论知识转化为操作能力QA环节总结未来展望参考资料 摘要 在技术的不断进步和变化的环境中&a…...

【R + Python】iNaturalist 网站图片下载 inat api
文章目录 一、iNaturalist 简介二、R语言API:rinat三、示例3.1 获取观测数据3.2 绘制可视化图像函数用法 3.4 在区域网格中搜索3.5 下载图片3.51 提取图片 url3.52 下载图片: R语言3.53 下载图片: python 四、获取详细rinat包的文档 一、iNaturalist 简介 …...

C#与Sqlite数据库
1,一般的访问方式。 1.1,连接语句。 //sqlite 连接,支持相对位置,也支持绝对位置 Data Source../../Database/cater.db// 连接数据库,FailIfMissingfalse时若文件不存在会自动创建 string connStr "DataSourcetest.db;Vers…...

2019年计算机网络408真题解析
第一题: 解析:OSI参考模型第5层完成的功能 首先,我们需要对OSI参考模型很熟悉:从下到上依次是:物理层-数据链路层-网络层- 运输层-会话层-表示层-应用层,由此可知,题目要问的是会话层的主要功能…...

江协科技STM32学习- P21 ADC模数转换器
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

[RK3566-Android11] 使用SPI方式点LED灯带-JE2815/WS2812,实现呼吸/渐变/随音量变化等效果
问题描述 之前写了一篇使用GPIO方式点亮LED灯带的文章 https://blog.csdn.net/jay547063443/article/details/134688745?fromshareblogdetail&sharetypeblogdetail&sharerId134688745&sharereferPC&sharesourcejay547063443&sharefromfrom_link 使用GPIO…...

PostgreSQL用load语句加载插件
文章目录 1. LOAD 语法2. 用途3. 示例4. 注意事项5. 其他相关命令6. 总结 在 PostgreSQL 中,LOAD 主要用于加载共享库,通常用于扩展功能或性能优化。以下是一些有关 LOAD 语句和 PostgreSQL 中的加载操作的关键信息: 1. LOAD 语法 LOAD 语句…...

一文了解:增强图像搜索之图像嵌入
图像嵌入在现代计算机视觉领域扮演着明星角色,它使得计算机能够像人类一样识别出各种各样的图像。由于计算机只能处理数字信息,我们需要将图像转换成数字向量,并存储在向量数据库中,这样就能迅速地检索到它们。 谈到嵌入技术&…...

yolov9目标检测/分割预测报错AttributeError: ‘list‘ object has no attribute ‘device‘常见汇总
这篇文章主要是对yolov9目标检测和目标分割预测测试时的报错,进行解决方案。 在说明解决方案前,严重投诉、吐槽一些博主发的一些文章,压根没用的解决方法,也不知道他们从哪里抄的,误人子弟、浪费时间。 我在解决前&…...

格姗知识圈博客网站开源了!
格姗知识圈博客 一个基于 Spring Boot、Spring Security、Vue3、Element Plus 的前后端分离的博客网站!本项目基本上是小格子一个人开发,由于工作和个人能力原因,部分技术都是边学习边开发,特别是前端(工作中是后端开…...

【C++】深入理解C++中的类型推导:从auto到decltype的应用与实践
C11引入了类型推导特性,旨在简化代码并提升开发效率。类型推导使开发者无需显式指定变量的类型,从而让代码更具可读性和灵活性。本文深入探讨了C11引入的auto、decltype和decltype(auto)等关键特性,通过分析其背后的设计理念、实际应用场景&a…...

使用Prometheus对微服务性能自定义指标监控
背景 随着云计算和容器化技术的不断发展,微服务架构逐渐成为现代软件开发的主流趋势。微服务架构将大型应用程序拆分成多个小型、独立的服务,每个服务都可以独立开发、部署和扩展。这种架构模式提高了系统的可伸缩性、灵活性和可靠性,但同时…...
)
深入解析 Lombok 的实现原理:以 @Builder 为例的实战演示(三)
文章目录 Lombok 的实现原理概述以 Builder 为例:解析 Lombok 如何生成 Builder 模式示例代码:没有 Lombok 的 Builder 模式使用 Lombok 的 Builder 简化代码 Lombok 如何实现 Builder:源码解析案例演示:自定义构造逻辑Lombok 的代…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
