深入剖析Canvas的getBoundingClientRect:精准定位与交互事件实现
软考鸭微信小程序 过软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务
在前端开发中,Canvas是一个强大的绘图工具,它允许开发者在网页上动态地绘制图形、图像和动画。然而,仅仅能够绘制图形是不够的,很多时候,我们还需要知道用户与这些图形的交互情况,比如点击事件。这时,getBoundingClientRect方法就显得尤为重要了。本文将详细讲解getBoundingClientRect在Canvas中的应用,以及如何利用它来实现更复杂的交互功能。
一、什么是getBoundingClientRect?
getBoundingClientRect是DOM元素的一个方法,它返回一个DOMRect对象,该对象包含了元素的大小及其相对于视口的位置。这个方法非常有用,因为它可以帮助我们获取元素精确的几何尺寸和位置信息。
二、getBoundingClientRect的返回值
getBoundingClientRect方法返回一个DOMRect对象,该对象具有以下属性:
top:元素上边到视窗上边的距离。right:元素右边到视窗左边的距离。bottom:元素下边到视窗上边的距离。left:元素左边到视窗左边的距离。width:元素的宽度。height:元素的高度。
需要注意的是,这些属性值都是相对于视口的,而不是相对于整个文档的。如果页面有滚动条,并且滚动过,那么返回的top和left值将不会包含滚动偏移。
三、Canvas中的getBoundingClientRect
在Canvas中,getBoundingClientRect方法同样适用。由于Canvas元素本身是一个DOM元素,我们可以直接调用它的getBoundingClientRect方法来获取其位置和大小信息。这对于实现点击事件检测等交互功能非常有用。
四、使用getBoundingClientRect实现点击事件检测
假设我们有一个Canvas元素,并在其上绘制了一些图形。现在,我们想要实现点击图形时触发某些操作的功能。这时,我们可以按照以下步骤来实现:
- 监听Canvas的点击事件。
- 在点击事件处理函数中,获取鼠标点击的位置。
- 调用Canvas元素的
getBoundingClientRect方法,获取Canvas相对于视口的位置和大小。 - 将鼠标点击的位置转换为相对于Canvas的坐标。
- 遍历绘制的图形,判断点击位置是否在图形内。
- 如果点击位置在图形内,则执行相应的操作。
下面是一个简单的示例代码:
// 假设我们已经在Canvas上绘制了一些图形canvas.addEventListener('click', function(event) {// 获取Canvas元素var canvas = event.target;// 获取Canvas相对于视口的位置和大小var rect = canvas.getBoundingClientRect();// 获取鼠标点击的位置var x = event.clientX - rect.left;var y = event.clientY - rect.top;// 遍历绘制的图形,判断点击位置是否在图形内// 这里需要根据实际绘制的图形来判断,以下是一个假设的矩形判断示例if (x > rectX && x < rectX + rectWidth && y > rectY && y < rectY + rectHeight) {// 点击位置在图形内,执行相应的操作alert('You clicked on the rectangle!');}
});
在这个示例中,rectX、rectY、rectWidth和rectHeight是假设的矩形位置和大小。在实际应用中,你需要根据实际绘制的图形来调整这些值。
五、注意事项
-
getBoundingClientRect返回的是相对于视口的位置信息,如果页面有滚动条,并且滚动过,那么返回的top和left值将不会包含滚动偏移。如果需要获得相对于整个网页左上角定位的属性值,可以通过加上当前的滚动位置(window.scrollX和window.scrollY)来实现。 -
getBoundingClientRect方法会触发页面的重绘,如果频繁调用可能会对页面的性能造成影响。因此,在实际应用中,应该尽量避免不必要的调用。 -
对于复杂的图形(如多边形、曲线等),判断点击位置是否在图形内可能需要更复杂的算法,如射线投射算法等。
六、结论
getBoundingClientRect是前端开发中一个非常实用的方法,它可以帮助我们获取元素精确的几何尺寸和位置信息。在Canvas中,我们可以利用这个方法来实现点击事件检测等交互功能。通过深入理解getBoundingClientRect的工作原理和使用方法,我们可以更好地利用它来优化前端开发的交互体验。
相关文章:

深入剖析Canvas的getBoundingClientRect:精准定位与交互事件实现
软考鸭微信小程序 过软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 在前端开发中,Canvas是一个强大的绘图工具,它允许开发者在网页上动态地绘制图形、图像和动画。然而,仅仅能够绘制图形是不…...
)
SQL SERVER 2005/2008/2012/2016/2020 数据库状态为“可疑”的解决方法(亲测可用)
当数据库发生这种操作故障时,可以按如下操作步骤可解决此方法,打开数据库里的Sql 查询编辑器窗口,运行以下的命令。 1、修改数据库为紧急模式 ALTER DATABASE demo SET EMERGENCY 2、使数据库变为单用户模式 ALTER DATABASE demo SET SINGL…...

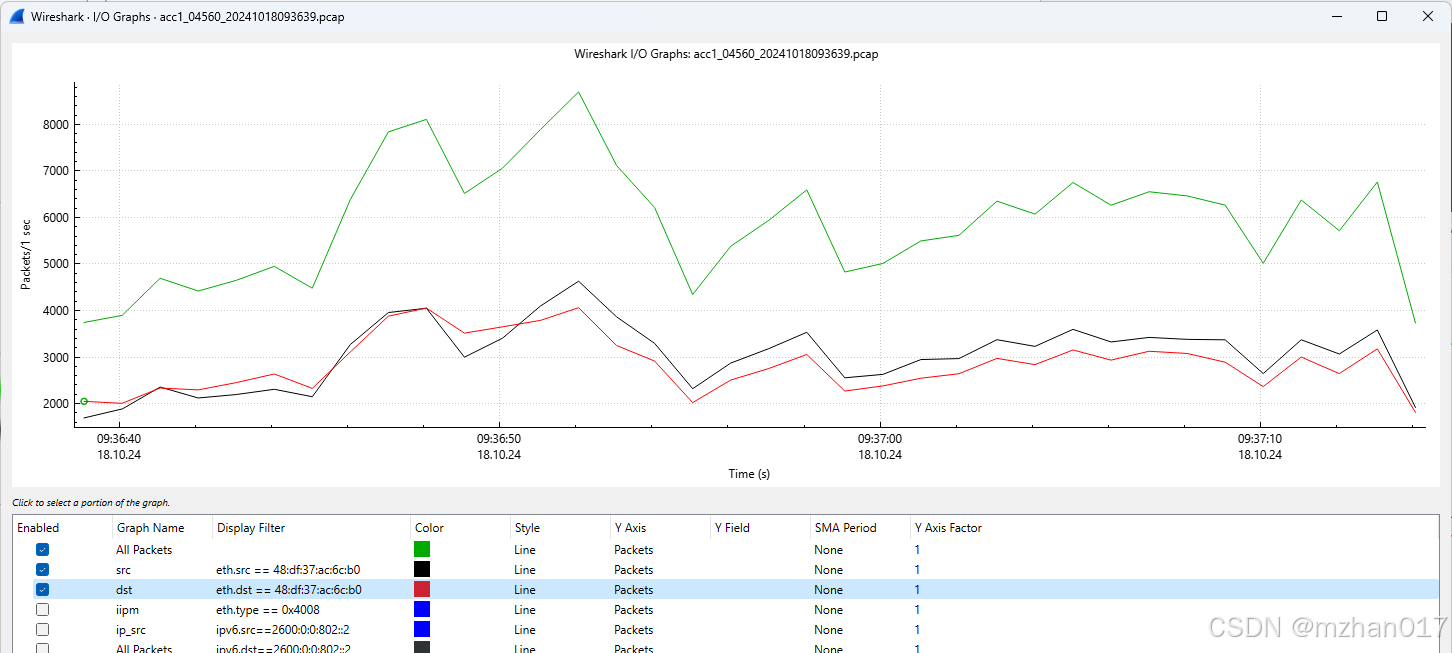
Linux: network: wireshark IO图的一个问题
今天遇到一个问题,发现wireshark画的IO图,前几秒没有数据,但是根据Raw的pcap看,是有包的,这就迷惑了。 经同事提醒,这个IO在设置了多个画图filter的时候,可能导致开始前几秒没有输出。如下图 这…...

TMGM平台可靠么?交易是否安全?
在选择外汇交易平台时,安全性与可靠性是投资者最关注的要素之一。作为全球知名的外汇及差价合约交易平台,TMGM(tmgm-pt.com)的安全性与可靠性可以从多个方面进行评估,包括监管环境、资金安全、客户服务、交易技术与服务…...

软工毕设开题建议
文章目录 🚩 1 前言1.1 选题注意事项1.1.1 难度怎么把控?1.1.2 题目名称怎么取? 1.2 开题选题推荐1.2.1 起因1.2.2 核心- 如何避坑(重中之重)1.2.3 怎么办呢? 🚩2 选题概览🚩 3 项目概览题目1 : 深度学习社…...

Python自动化发票处理:使用Pytesseract和Pandas从图像中提取信息并保存到Excel
1. 引言 在财务部门,处理大量的纸质或扫描版发票是一项既耗时又容易出错的任务。通过使用Python中的pytesseract(一个OCR工具)和pandas库,我们可以自动化这一过程,从而提高工作效率并减少错误。 2. 安装所需库 首先…...

新手直播方案
简介 新手直播方案 ,低成本方案 手机/电脑 直接直播手机软件电脑直播手机采集卡麦电脑直播多摄像机 机位多路采集卡 多路麦加电脑(高成本方案) 直播推流方案 需要摄像头 方案一 :手机 电脑同步下载 网络摄像头 软件(…...

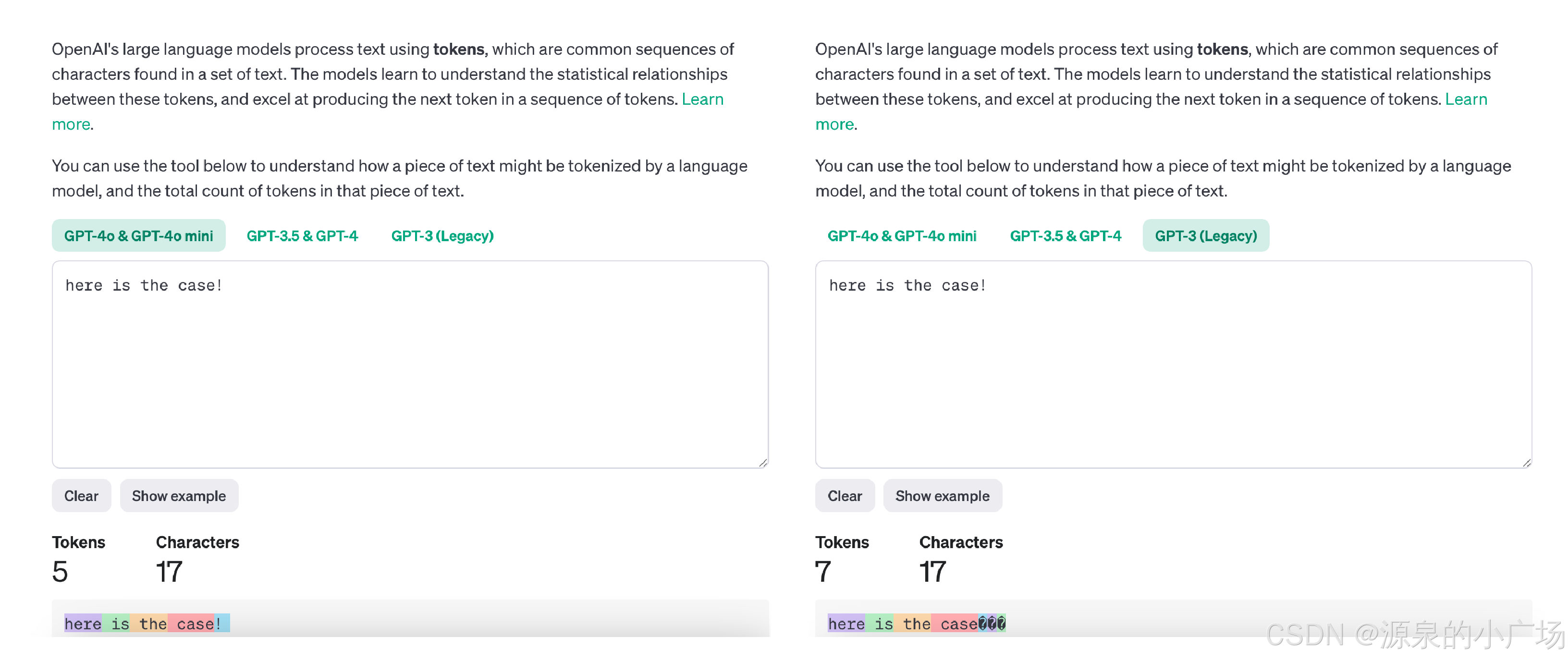
【大模型理论篇】主流大模型的分词器选择及讨论(BPE/BBPE/WordPiece/Unigram)
1. 背景分析 分词是将输入和输出文本拆分成更小单位的过程,使得大模型能够处理。token可以是单词、字符、子词或符号,取决于模型的类型和大小。分词可以帮助模型处理不同的语言、词汇和格式,并降低计算和内存成本。分词还可以通过影响token的…...

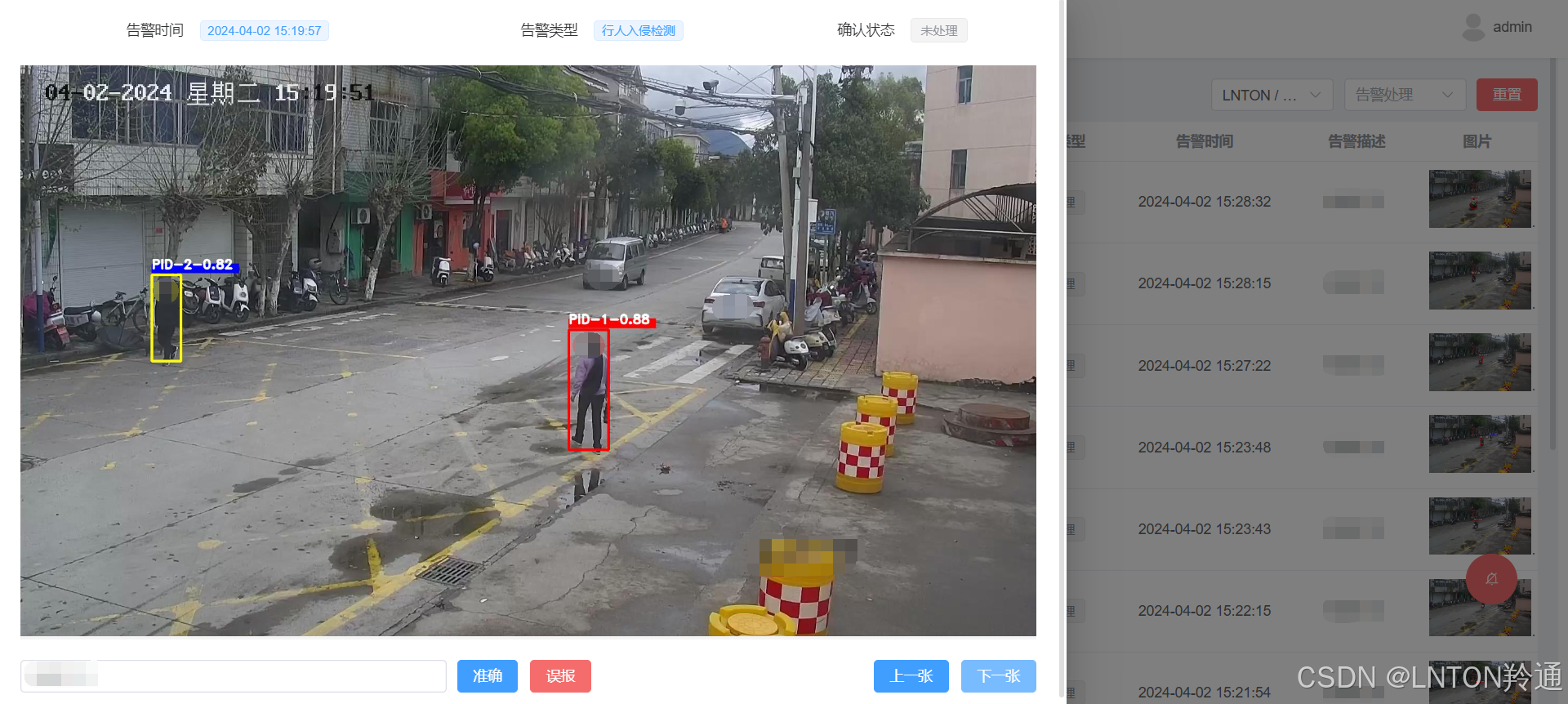
入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法
在当今科技日新月异的时代,行人入侵检测技术作为安全防护的重要组成部分,正经历着前所未有的发展。入侵检测算法平台部署LiteAIServer作为这一领域的佼佼者,凭借其卓越的技术实力与广泛的应用价值,正逐步成为守护公共安全的新利器…...

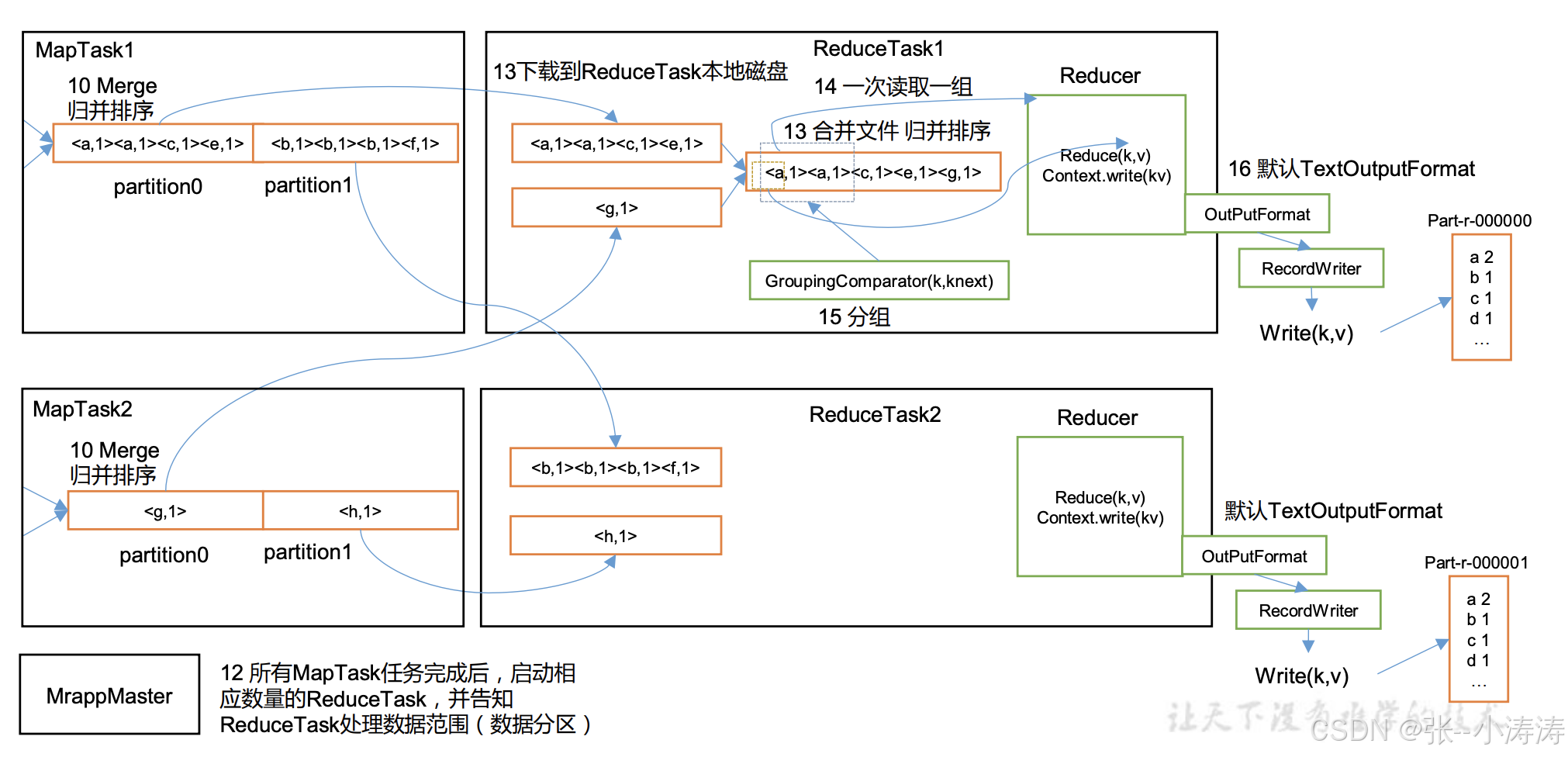
000010 - Mapreduce框架原理
Mapreduce框架原理 1. InputFormat 数据输入1.1 切片与 MapTask 并行度决定机制1.2 Job 提交流程源码和切片源码详解1.2.1 Job 提交流程源码详解1.2.2 FileInputFormat 切片源码解析(input.getSplits(job)) 1.3 FileInputFormat 切片机制1.3.1 切片机制1…...

OpenCV未定义标识符CV_XXX
报错“未定义标识符CV_XXX”,即编译器找不到常量CV_XXX,如果代码是基于旧版本的OpenCV编写的,而环境中安装的是一个更新的版本,可能会导致一些标识符被重命名或移除,导致不匹配情况。 经常遇到的包括:CV_R…...

flask服务通过gunicorn启动
使用 Gunicorn 启动 Flask 服务通常可以提升 Flask 应用的性能。以下是通过 Gunicorn 启动 Flask 服务的步骤: 1. 安装依赖 首先,确保已安装 Flask 和 Gunicorn: pip install flask gunicorn2. 创建 Flask 应用 创建一个简单的 Flask 应用…...

用更多的钱买电脑而不是手机
如果,我们对自己的定义是知识工作者,那么在工作、学习相关的电子设备投入上,真的别舍不得花钱。 需要留意的是,手机,对于大部分在电脑前工作的人,不是工作设备。在我看来,每年投入到电脑的钱&…...

10.25学习
1.程序链接库 程序链接库(Library),通常简称为库,是程序设计中一种常用的代码组织方式。它包含了一组预先编写好的代码,这些代码可以被多个不同的程序调用,以实现特定的功能。使用链接库的主要目的包括&am…...

用xshell给服务器上传jar包
首先,用xshell登录并进入到你的jar包目录下 然后使用 sudo rz -be命令,就可以选择本地文件了,选择jar包上传 一般如果提示传输失败,大概率是你的文件夹下有这个jar包了,名字相同冲突了, 那么你需要用这个…...

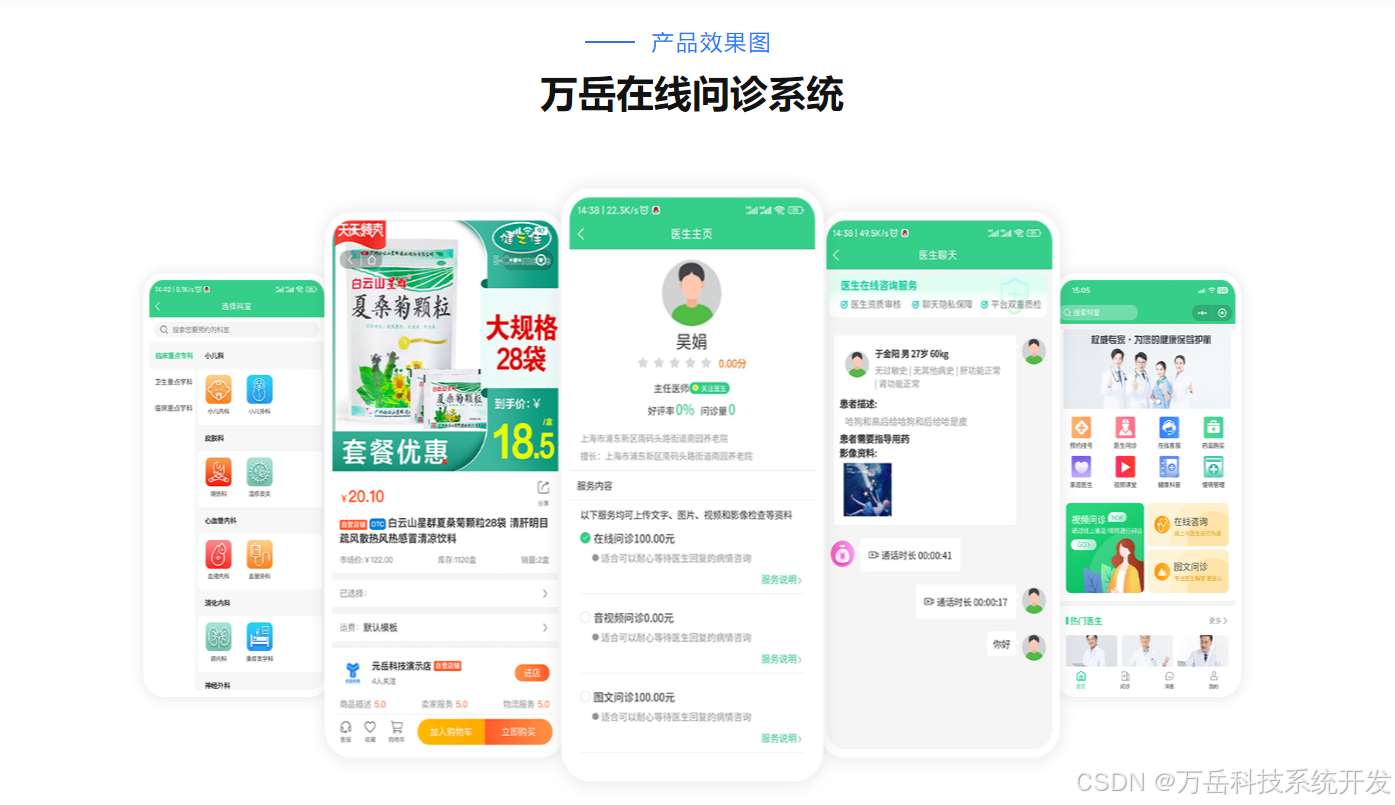
从零搭建开源陪诊系统:关键技术栈与架构设计
构建一个开源陪诊系统是一个涉及多种技术的复杂工程。为了让这个系统具备高效、可靠和可扩展的特点,我们需要从架构设计、技术栈选择到代码实现等方面进行全面的考量。本文将从零开始,详细介绍搭建开源陪诊系统的关键技术栈和架构设计,并提供…...

java List<Map<String, Object>> 转 List<JSONObject> 的几种方式
目录 方法一:使用传统循环 方法二:使用 Java 8 的流(Stream)API 方法三:使用 Guava 库 总结 将 List<Map<String, Object>> 转换为 List<JSONObject> 有多种方法。以下是几种常见的方法…...

使用Python来下一场深夜雪
效果图:(真实情况是动态的) 完整代码: import turtle import random# 初始化画布 turtle.bgcolor("#001f3f") # 偏深蓝色的背景 turtle.title("下雪的画面") turtle.speed(0) turtle.hideturtle() turtle.t…...

uniapp使用easyinput文本框显示输入的字数和限制的字数
uniapp使用easyinput文本框显示输入的字数和限制的字数 先上效果图: 整体代码如下: <template><view class"nameInfoContent"><uni-easyinput class"uni-mt-5" suffixIcon"checkmarkempty" v-model&quo…...

蓝牙技术的多种模式详解
蓝牙作为一种广泛应用的无线通信技术,已经在我们的日常生活中无处不在。随着技术的发展,蓝牙已经不再仅限于传统的音频传输,而是扩展到了各种应用领域。本文将深入探讨蓝牙的各种模式及其应用场景。 1. 经典蓝牙(BR/EDRÿ…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
