从零搭建开源陪诊系统:关键技术栈与架构设计
构建一个开源陪诊系统是一个涉及多种技术的复杂工程。为了让这个系统具备高效、可靠和可扩展的特点,我们需要从架构设计、技术栈选择到代码实现等方面进行全面的考量。本文将从零开始,详细介绍搭建开源陪诊系统的关键技术栈和架构设计,并提供一些代码示例,帮助开发者快速入门。

一、整体架构设计
要搭建一个开源陪诊系统,我们首先需要设计整体架构,以确保系统的灵活性、可扩展性和高效性。下面是一个典型的开源陪诊系统架构设计:
1. 架构分层
- 前端层:用户界面,提供用户与系统的交互。推荐使用 React 或 Vue.js 等现代前端框架。
- 后端层:处理业务逻辑和数据操作。可以使用Node.js、Django 或 Spring Boot 等后端框架。
- 数据库层:负责存储系统的健康数据、用户信息和诊疗记录。推荐使用MongoDB(非关系型)或者 PostgreSQL(关系型)。
- 数据分析层:进行健康数据的分析与处理。可以集成 Python的数据分析库(如 Pandas 和 Scikit-learn)或使用 Apache Spark。
- 物联网设备层:支持智能设备连接,如智能手环、血压计等。使用 MQTT 或 WebSocket 协议实现实时数据传输。
- API网关:提供与第三方平台的对接和API管理。可以使用 Kong 或 API Gateway。
核心组件
- 用户管理模块:包括注册、登录、权限管理等功能。
- 预约与排队模块:提供智能预约挂号、排队管理等功能。
- 健康数据管理模块:存储和分析用户健康数据。
- 远程陪诊模块:支持视频陪诊、远程咨询。
- 智能提醒模块:设置就诊、服药和检查提醒。
二、关键技术栈选择
- 前端技术栈:React + Redux 或 Vue.js + Vuex
- 后端技术栈:Node.js + Express 或 Python+ Django
- 数据库:MongoDB(非关系型) 或 PostgreSQL(关系型)
- 实时通信:WebSocket 或 MQTT
- 数据分析与AI:Python + Pandas + Scikit-learn
- DevOps:Docker +Kubernetes(用于容器化和集群管理)
三、数据库设计
一个高效的开源陪诊系统需要设计良好的数据库结构,以确保数据的存储和查询效率。以下是数据库的主要设计:
数据库模型示例
用户表(Users)
CREATE TABLE Users (user_id SERIAL PRIMARY KEY,username VARCHAR(50) UNIQUE NOT NULL,password_hash VARCHAR(256) NOT NULL,email VARCHAR(100) UNIQUE NOT NULL,phone VARCHAR(20),role VARCHAR(20) CHECK (role IN ('patient', 'doctor', 'admin')),created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
预约表(Appointments)
CREATE TABLE Appointments (appointment_id SERIAL PRIMARY KEY,user_id INTEGER REFERENCES Users(user_id),doctor_id INTEGER REFERENCES Users(user_id),appointment_date DATE NOT NULL,appointment_time TIME NOT NULL,status VARCHAR(20) CHECK (status IN ('pending', 'confirmed', 'completed', 'canceled')),created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
健康数据表(HealthData)
CREATE TABLE HealthData (data_id SERIAL PRIMARY KEY,user_id INTEGER REFERENCES Users(user_id),data_type VARCHAR(50) NOT NULL,data_value TEXT NOT NULL,timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
四、前端开发示例
我们可以使用 React 作为前端框架。下面是一个简单的登录页面代码示例:
import React, { useState } from 'react';
import axios from 'axios';function Login() {const [email, setEmail] = useState('');const [password, setPassword] = useState('');const handleLogin = async (e) => {e.preventDefault();try {const response = await axios.post('/api/login', { email, password });if (response.data.success) {alert('Login Successful!');// Redirect to dashboard or main page} else {alert('Login Failed!');}} catch (error) {console.error('Error logging in:', error);}};return (<div className="login-container"><h2>Login</h2><form onSubmit={handleLogin}><inputtype="email"placeholder="Email"value={email}onChange={(e) => setEmail(e.target.value)}required/><inputtype="password"placeholder="Password"value={password}onChange={(e) => setPassword(e.target.value)}required/><button type="submit">Login</button></form></div>);
}export default Login;
五、后端开发示例
在后端,我们可以使用 Node.js 和 Express 来处理API请求。以下是一个简单的登录API示例:
const express = require('express');
const bcrypt = require('bcrypt');
const jwt = require('jsonwebtoken');
const bodyParser = require('body-parser');
const app = express();// Middleware
app.use(bodyParser.json());// Mock database for example
const users = [{ id: 1, email: 'user@example.com', passwordHash: '$2b$10$ExampleHashedPassword' }
];// Login API
app.post('/api/login', async (req, res) => {const { email, password } = req.body;const user = users.find(u => u.email === email);if (user && await bcrypt.compare(password, user.passwordHash)) {// Generate JWT tokenconst token = jwt.sign({ userId: user.id }, 'SECRET_KEY', { expiresIn: '1h' });res.json({ success: true, token });} else {res.status(401).json({ success: false, message: 'Invalid credentials' });}
});// Start server
app.listen(3000, () => {console.log('Server is running on http://localhost:3000');
});
六、智能提醒模块示例
通过 Node.js 的定时任务库 node-cron,我们可以实现智能提醒功能。以下是一个定时发送提醒的示例代码:
const cron = require('node-cron');// 定时任务,每天早上9点发送提醒
cron.schedule('0 9 * * *', () => {console.log('Sending daily health reminder...');// 调用发送提醒的函数sendReminderToUsers();
});function sendReminderToUsers() {// 这里可以通过API发送短信或邮件提醒console.log('Reminder sent to all users!');
}

结语
构建一个开源陪诊系统需要多方面的技术支持,从前端到后端再到数据管理和物联网的整合,每一个环节都不可忽视。通过本文提供的架构设计和代码示例,希望能为开发者提供一个清晰的指导。未来,随着技术的进步和需求的变化,开源陪诊系统的功能和性能也将不断提升,为用户提供更加全面和智能的健康管理服务。
相关文章:

从零搭建开源陪诊系统:关键技术栈与架构设计
构建一个开源陪诊系统是一个涉及多种技术的复杂工程。为了让这个系统具备高效、可靠和可扩展的特点,我们需要从架构设计、技术栈选择到代码实现等方面进行全面的考量。本文将从零开始,详细介绍搭建开源陪诊系统的关键技术栈和架构设计,并提供…...

java List<Map<String, Object>> 转 List<JSONObject> 的几种方式
目录 方法一:使用传统循环 方法二:使用 Java 8 的流(Stream)API 方法三:使用 Guava 库 总结 将 List<Map<String, Object>> 转换为 List<JSONObject> 有多种方法。以下是几种常见的方法…...

使用Python来下一场深夜雪
效果图:(真实情况是动态的) 完整代码: import turtle import random# 初始化画布 turtle.bgcolor("#001f3f") # 偏深蓝色的背景 turtle.title("下雪的画面") turtle.speed(0) turtle.hideturtle() turtle.t…...

uniapp使用easyinput文本框显示输入的字数和限制的字数
uniapp使用easyinput文本框显示输入的字数和限制的字数 先上效果图: 整体代码如下: <template><view class"nameInfoContent"><uni-easyinput class"uni-mt-5" suffixIcon"checkmarkempty" v-model&quo…...

蓝牙技术的多种模式详解
蓝牙作为一种广泛应用的无线通信技术,已经在我们的日常生活中无处不在。随着技术的发展,蓝牙已经不再仅限于传统的音频传输,而是扩展到了各种应用领域。本文将深入探讨蓝牙的各种模式及其应用场景。 1. 经典蓝牙(BR/EDRÿ…...

攻防世界-流量分析WP
流量分析1来自 <攻防世界> 题目描述:流量分析,你知道这堆流量做了什么事情吗,你能恢复出来flag吗? 1,首先查看IPv4统计信息 如果该流量记录的是黑客的攻击行为产生的流量,那么出现频率最高的流量应该来自攻击者…...

打印爱心型
#include<stdio.h> int main() { printf("\n\n\n"); //输出梯形 // printf("\033{31m"); int t0,i0,j0; for (i 0; i <3; i)//输出行数 { for (t 1; t<5-i*2;t)//输出空格 printf(" "); …...

WASM 使用说明23事(RUST实现)
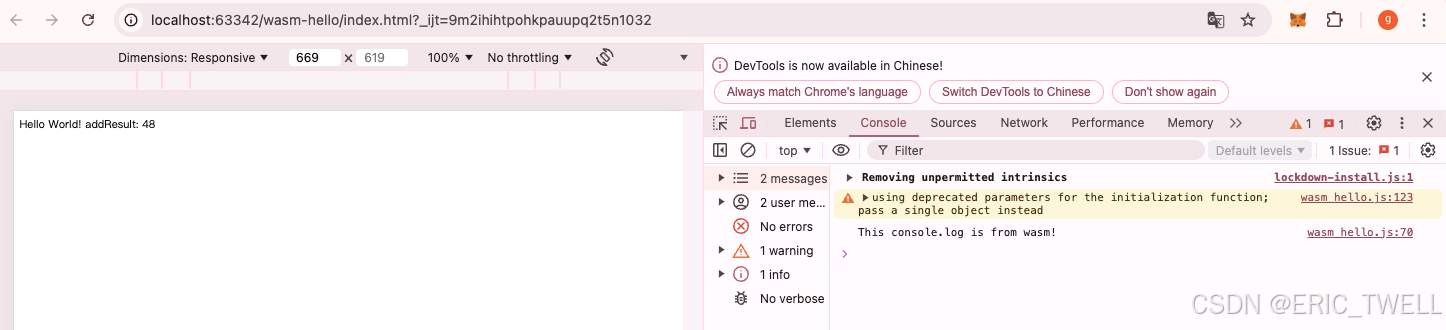
文章目录 1. wasm是什么1.1 chatgpt定义如下:1.2 wasm关键特性: 2. wasm demo2.1 cargo 创建项目2.2 编写code2.3 安装wasm-pack2.4 编译 3.1 html页面引用wasm代码(js引用)3.2 访问页面4 导入js function4.1 编写lib.rs文件,内容…...

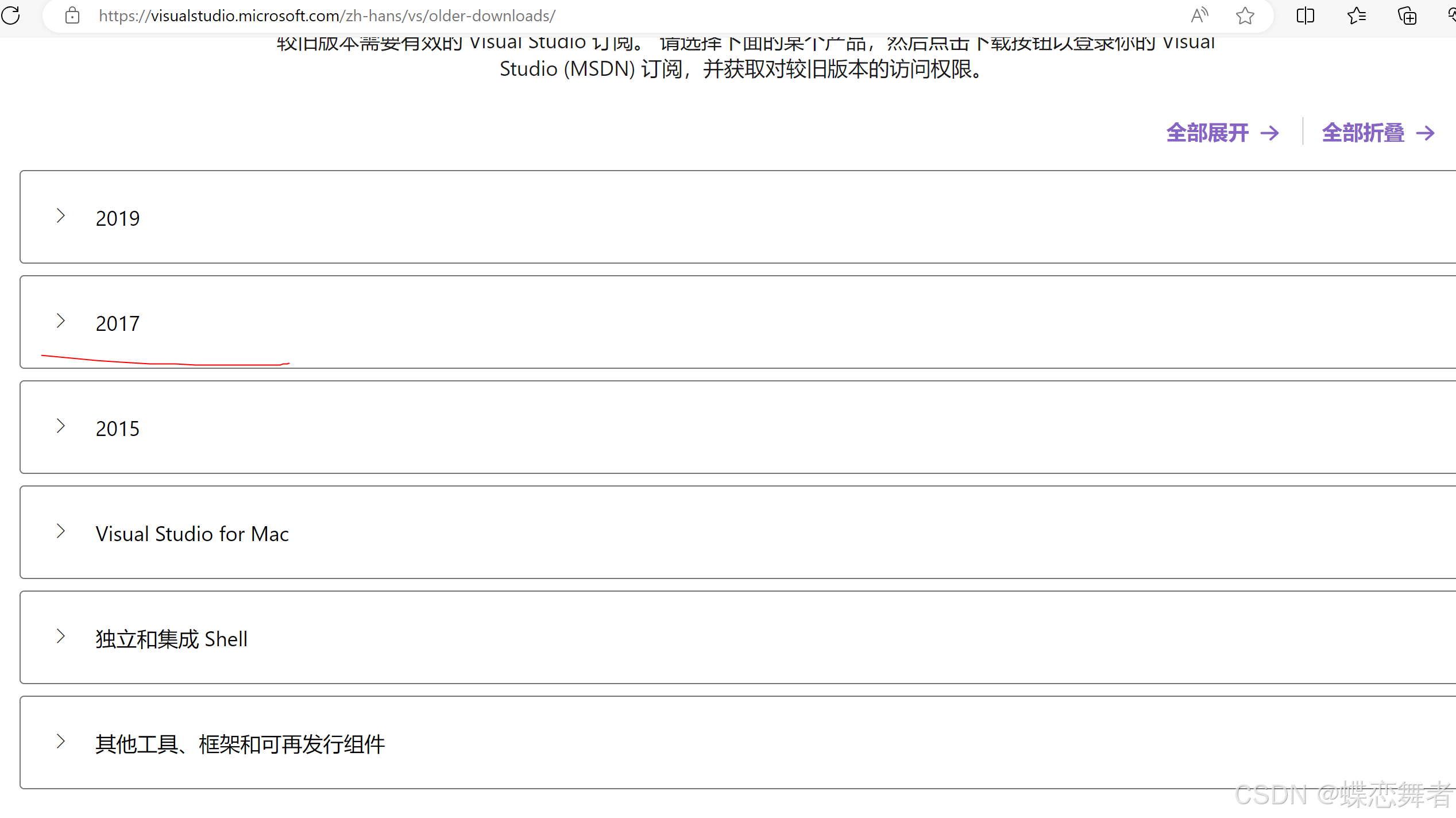
Visual studio 下载安装
1,Visual stutdio 网址 下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux 2,下划页面,点击 较早的下载 3,选择对应的版本进行下载...

jEasyUI 创建自定义视图
jEasyUI 创建自定义视图 jEasyUI(jQuery EasyUI)是一个基于jQuery的用户界面插件集合,它为用户提供了一系列的UI组件,如菜单、窗口、表格等,使得Web界面的开发变得更加简单快捷。在本文中,我们将探讨如何使…...

SpringMVC6-SpringMVC的视图
目录 ThymeleafView 转发视图 重定向视图 视图控制器view-controller SpringMVC中的视图是View接口,视图的作用:渲染数据,将模型Model中的数据展示给用户 SpringMVC视图的种类很多,默认有转发视图InternalResourceView 和重定…...

echarts给Y轴的不同轴线设置不同的颜色的样式
官方文档 option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: line,}] }; 效果: 需要添加参数markLine option {xAxis: {type: category,data: [M…...

从0到1构建 UniApp + Vue3 + TypeScript 移动端跨平台开源脚手架
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🍃 vue-uniapp-template 🌺 仓库主页: GitCode💫 Gitee …...

论文笔记:LaDe: The First Comprehensive Last-mile Delivery Dataset from Industry
2023 KDD 1 intro 1.1 背景 随着城市化进程的加快和电子商务的发展,最后一公里配送已成为一个关键的研究领域 最后一公里配送,如图1所示,是指连接配送中心和客户的包裹运输过程,包括包裹的取件和配送除了对客户满意度至关重要外…...

无用的知识又增加了-静态二值贝叶斯滤波
静态二值贝叶斯滤波 静态二值贝叶斯滤波(Static Binary Bayes Filter)是一种用于处理二值状态(例如,目标存在或不存在)的简单贝叶斯滤波器。这种滤波器通常应用于目标检测、传感器融合等场景,其中状态空间…...
控制)
cesium相机(camera)控制
camera基础属性: Cesium 中的相机通过 viewer.camera 来获取和操作。 position:相机的位置,用 Cartesian3 坐标表示,表示的是相机在世界坐标系中的绝对位置。 viewer.camera.position Cesium.Cartesian3.fromDegrees(longitude, latitude, height);dir…...

Java 反射
一、基本概念 Java反射机制是Java语言的一种动态特性,允许程序在运行时检查和操作类、接口、字段和方法。反射机制使得Java程序可以在运行时获取关于类的详细信息,并且可以动态地调用类的方法、访问类的字段等。反射机制主要涉及以下几个核心类和接口&a…...

【目标检测01】真实框、预测框、锚框和交并比IoU
文章目录 1. 任务定义2. 基本概念2.1 边界框(bounding box)2.2 真实框、预测框和锚框2.3 交并比 (IoU)2.4 代码实现 1. 任务定义 目标检测的主要目的是让计算机可以自动识别图片或者视频帧中所有目标的类别,并在该目标周围绘制边界框&#x…...
)
青少年编程能力等级测评CPA C++五级试卷(2)
青少年编程能力等级测评CPA C++五级试卷(2) 一、单项选择题(共15题,每题3分,共45分) CP5_2_1.下列有关类的重用方法的叙述中,不正确的是( )。 A.类的继承可以实现类的重用 B.类的组合可以实现类的重用 C.类的封装可以实现类的重用 D.类的继承和类的组合都可…...

SATA数据线
SATA 数据线(Serial ATA 数据线)是一种用于连接计算机主板与存储设备(如硬盘、固态硬盘和光驱)的线缆。它的主要作用是传输数据,允许计算机与这些设备之间进行高效的数据交换。 主要作用 数据传输:SATA 数…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
