Promise、async、await 、异步生成器的错误处理方案
1、Promise.all 的错误处理
Promise.all 方法接受一个 Promise 数组,并返回所有解析 Promise 的结果数组:
const promise1 = Promise.resolve("one");
const promise2 = Promise.resolve("two");Promise.all([promise1, promise2]).then((results) => console.log(results));// 结果: ['one', 'two']
如果这些 Promise 中的任何一个被拒绝,Promise.all 将拒绝并返回第一个被拒绝的 Promise 的错误。
为了在 Promise.all 中处理这些情况,可以使用 catch:
const promise1 = Promise.resolve("good");
const promise2 = Promise.reject(Error("Bad"));
const promise3 = Promise.reject(Error("Bad+"));Promise.all([promise1, promise2, promise3]).then(results => console.log(results)).catch(error => console.error(error.message));
如果想要运行一个函数而不考虑 Promise.all 的结果,可以使用 finally:
Promise.all([promise1, promise2, promise3]).then(results => console.log(results)).catch(error => console.error(error.message)).finally(() => console.log("Finally"));
2、Promise.any 的错误处理
Promise.any 和 Promise.all 恰恰相反。Promise.all 如果某一个失败,就会抛出第一个失败的错误。而 Promise.any 总是返回第一个成功的 Promise,无论是否发生任何拒绝。
相反,如果传递给 Promise.any 的所有 Promise 都被拒绝,那产生的错误就是 AggregateError。 来看下面的例子:
const promise1 = Promise.reject(Error("Error"));
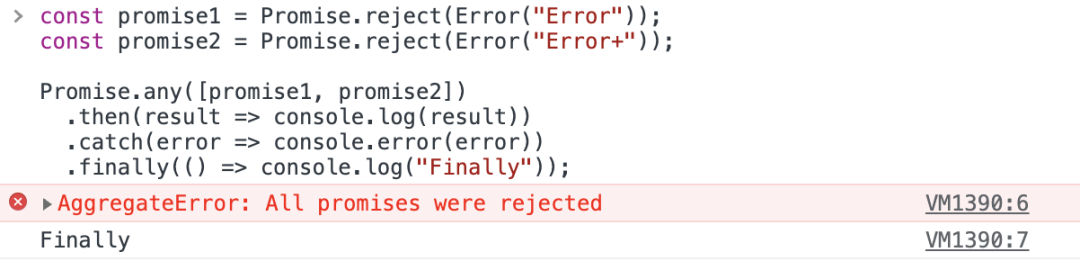
const promise2 = Promise.reject(Error("Error+"));Promise.any([promise1, promise2]).then(result => console.log(result)).catch(error => console.error(error)).finally(() => console.log("Finally"));
输出结果如下:

这里用 catch 处理错误。AggregateError 对象具有与基本错误相同的属性,外加一个 errors 属性:
const promise1 = Promise.reject(Error("Error"));
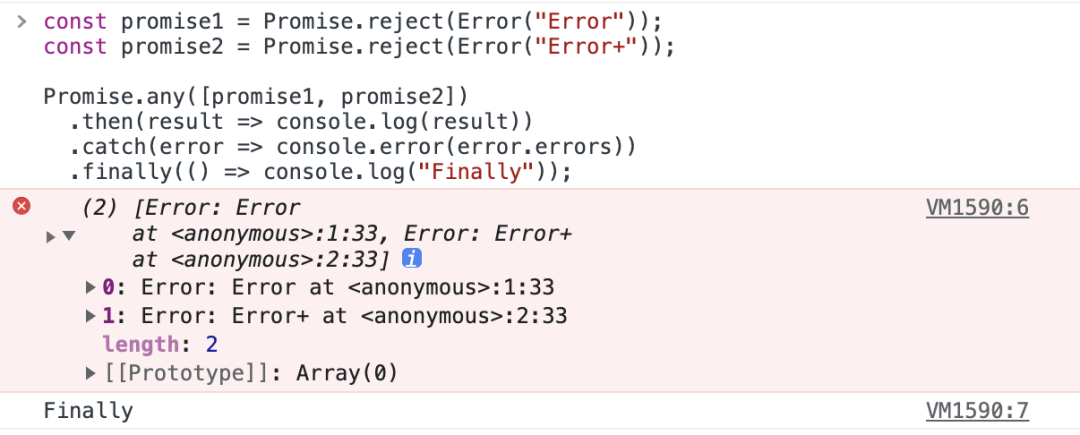
const promise2 = Promise.reject(Error("Error+"));Promise.any([promise1, promise2]).then(result => console.log(result)).catch(error => console.error(error.errors)).finally(() => console.log("Finally"));
此属性是一个包含所有被拒绝的错误信息的数组:

3、Promise.race 的错误处理
Promise.race 接受一个 Promise 数组,并返回第一个成功的 Promise 的结果:
const promise1 = Promise.resolve("one");
const promise2 = Promise.resolve("two");Promise.race([promise1, promise2]).then(result => console.log(result)
);// 结果:one
那如果有被拒绝的 Promise,但它不是传入数组中的第一个呢:
const promise1 = Promise.resolve("one");
const rejection = Promise.reject(Error("Bad"));
const promise2 = Promise.resolve("two");Promise.race([promise1, rejection, promise2]).then(result =>console.log(result)
);// 结果:one
这样结果还是 one,不会影响正常的执行。
如果被拒绝的 Promise 是数组的第一个元素,则 Promise.race 拒绝,就必须要必须捕获拒绝:
const promise1 = Promise.resolve("one");
const rejection = Promise.reject(Error("Bad"));
const promise2 = Promise.resolve("two");Promise.race([rejection, promise1, promise2]).then(result => console.log(result)).catch(error => console.error(error.message));// Bad
4、Promise.allSettled 的错误处理
Promise.allSettled 是 ECMAScript 2020 新增的 API。它和 Promise.all 类似,不过不会被短路,也就是说当 Promise 全部处理完成后,可以拿到每个 Promise 的状态, 而不管其是否处理成功。
来看下面的例子:
const promise1 = Promise.resolve("Good!");
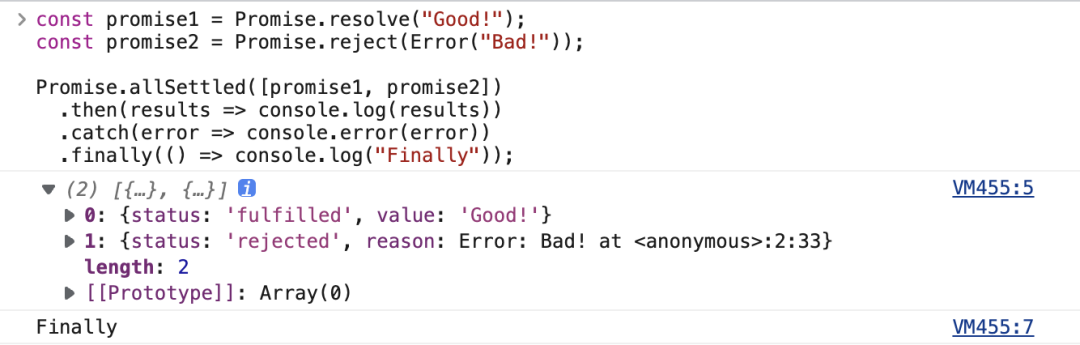
const promise2 = Promise.reject(Error("Bad!"));Promise.allSettled([promise1, promise2]).then(results => console.log(results)).catch(error => console.error(error)).finally(() => console.log("Finally"));
这里向 Promise.allSettled 传递了一个包含两个 Promise 的数组:一个已解决,另一个已拒绝。
输出结果如下:

5、async/await 的错误处理
JavaScript 中的 async/await 表示异步函数,用同步的方式去编写异步,可读性更好。
下面来改编上面的同步函数 toUppercase,通过将 async 放在 function 关键字之前将其转换为异步函数:
async function toUppercase(string) {if (typeof string !== "string") {throw TypeError("Expected string");}return string.toUpperCase();
}
只需在 function 前加上 async 前缀,就可以让函数返回一个 Promise。这意味着我们可以在函数调用之后链式调用 then、catch 和 finally:
toUppercase("hello").then(result => console.log(result)).catch(error => console.error(error.message)).finally(() => console.log("Always runs!"));
当从 async 函数中抛出异常时,异常会成为底层 Promise 被拒绝的原因。任何错误都可以从外部用 catch 拦截。
除此之外,还可以使用 try/catch/finally 来处理错误,就像在同步函数中一样。
例如,从另一个函数 consumer 中调用 toUppercase,它方便地用 try/catch/finally 包装了函数调用:
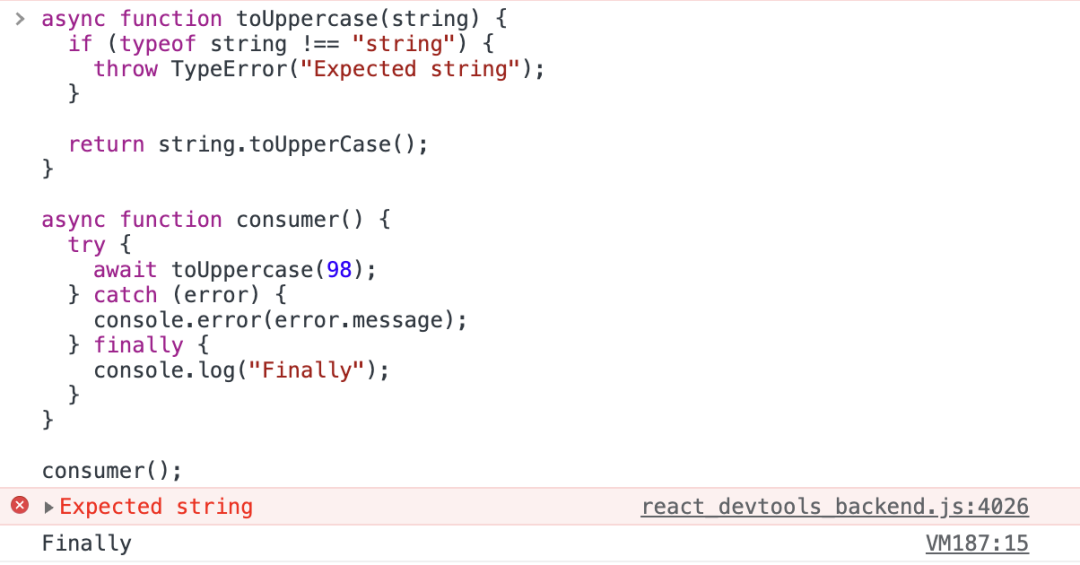
async function toUppercase(string) {if (typeof string !== "string") {throw TypeError("Expected string");}return string.toUpperCase();
}async function consumer() {try {await toUppercase(98);} catch (error) {console.error(error.message);} finally {console.log("Finally");}
}consumer();
输出结果如下:

6、异步生成器的错误处理
JavaScript 中的异步生成器是能够生成 Promise 而不是简单值的生成器函数。它将生成器函数与异步相结合,结果是一个生成器函数,其迭代器对象向消费者公开一个 Promise。
要创建一个异步生成器,需要声明一个带有星号 * 的生成器函数,前缀为 async:
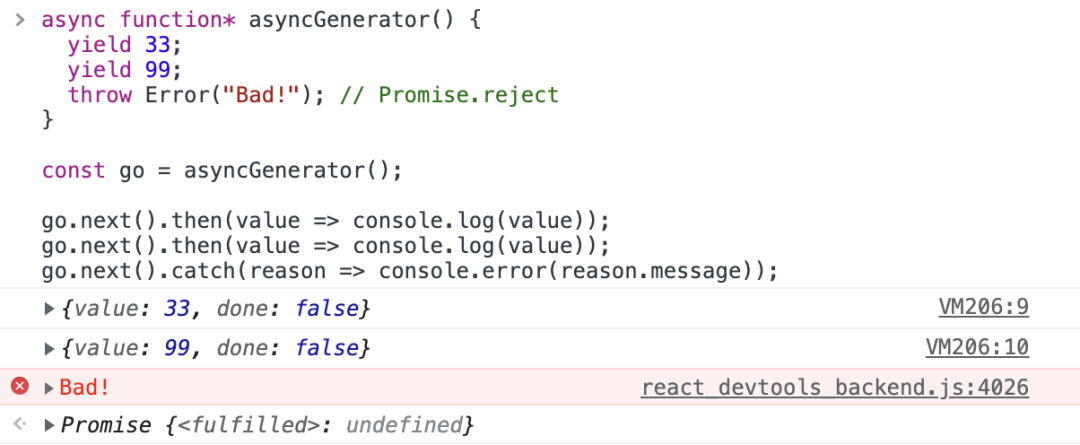
async function* asyncGenerator() {yield 33;yield 99;throw Error("Bad!"); // Promise.reject
}
因为异步生成器是基于 Promise,所以同样适用 Promise 的错误处理规则,在异步生成器中,throw 会导致 Promise 拒绝,可以用 catch 拦截它。
要想从异步生成器处理 Promise,可以使用 then:
const go = asyncGenerator();go.next().then(value => console.log(value));
go.next().then(value => console.log(value));
go.next().catch(reason => console.error(reason.message));
输出结果如下:

也使用异步迭代 for await...of。 要使用异步迭代,需要用 async 函数包装 consumer:
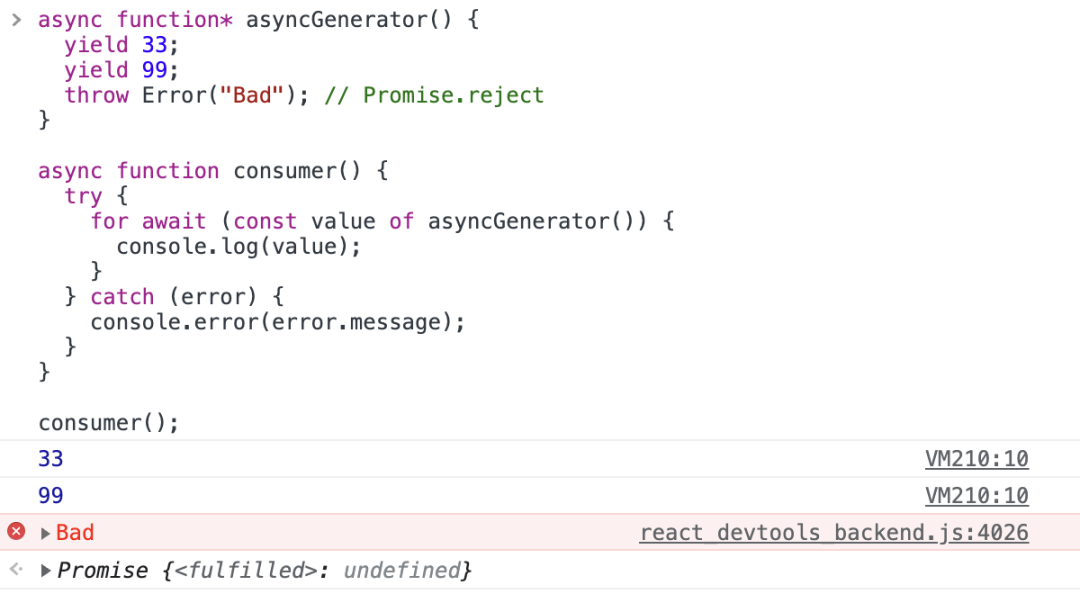
async function* asyncGenerator() {yield 33;yield 99;throw Error("Bad"); // Promise.reject
}async function consumer() {for await (const value of asyncGenerator()) {console.log(value);}
}consumer();
与 async/await 一样,可以使用 try/catch 来处理任何异常:
async function* asyncGenerator() {yield 33;yield 99;throw Error("Bad"); // Promise.reject
}async function consumer() {try {for await (const value of asyncGenerator()) {console.log(value);}} catch (error) {console.error(error.message);}
}consumer();
输出结果如下:

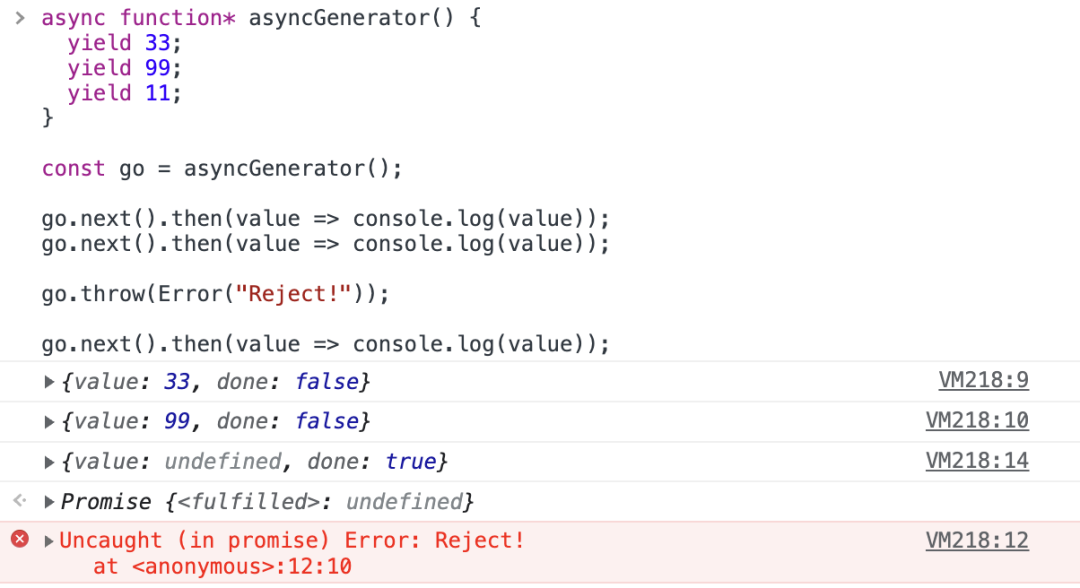
从异步生成器函数返回的迭代器对象也有一个 throw() 方法。在这里对迭代器对象调用 throw() 不会抛出异常,而是 Promise 拒绝:
async function* asyncGenerator() {yield 33;yield 99;yield 11;
}const go = asyncGenerator();go.next().then(value => console.log(value));
go.next().then(value => console.log(value));go.throw(Error("Reject!"));go.next().then(value => console.log(value));
输出结果如下:

可以通过以下方式来捕获错误:
go.throw(Error("Let's reject!")).catch(reason =>console.error(reason.message)
);
我们知道,迭代器对象的 throw() 是在生成器内部发送异常的。所以还可以使用以下方式来处理错误:
async function* asyncGenerator() {try {yield 33;yield 99;yield 11;} catch (error) {console.error(error.message);}
}const go = asyncGenerator();go.next().then(value => console.log(value));
go.next().then(value => console.log(value));go.throw(Error("Reject!"));go.next().then(value => console.log(value));

相关文章:

Promise、async、await 、异步生成器的错误处理方案
1、Promise.all 的错误处理 Promise.all 方法接受一个 Promise 数组,并返回所有解析 Promise 的结果数组: const promise1 Promise.resolve("one"); const promise2 Promise.resolve("two");Promise.all([promise1, promise2]).…...

腾讯云:数智教育专场-学习笔记
15点13分2024年10月21日(短短5天的时间,自己的成长速度更加惊人)-开始进行“降本增效”学习模式,根据小米手环对于自己的行为模式分析(不断地寻找数据之间的关联性),每天高效记忆时间࿰…...

Ovis: 多模态大语言模型的结构化嵌入对齐
论文题目:Ovis: Structural Embedding Alignment for Multimodal Large Language Model 论文地址:https://arxiv.org/pdf/2405.20797 github地址:https://github.com/AIDC-AI/Ovis/?tabreadme-ov-file 今天,我将分享一项重要的研…...

python的Django的render_to_string函数和render函数模板的使用
一、render_to_string render_to_string 是 Django 框架中的一个便捷函数,用于将模板渲染为字符串。 render_to_string(template_name.html, context, requestNone, usingNone) template_name.html:要渲染的模板文件的名称。context:传递给…...

基于Python大数据的王者荣耀战队数据分析及可视化系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

【Linux学习】(3)Linux的基本指令操作
前言 配置Xshell登录远程服务器Linux的基本指令——man、cp、mv、alias&which、cat&more&less、head&tail、date、cal、find、grep、zip&tar、bc、unameLinux常用热键 一、配置Xshell登录远程服务器 以前我们登录使用指令: ssh 用户名你的公网…...

Mac 使用脚本批量导入 Apple 歌曲
最近呢,买了一个 iPad,虽然家里笔记本台式都有,显示器都是 2个,比较方便看代码(边打游戏边追剧)。 但是在床上拿笔记本始终还是不方便,手机在家看还是小了点,自从有 iPad 之后&…...

全桥PFC电路及MATLAB仿真
一、PFC电路原理概述 PFC全称“Power Factor Correction”(功率因数校正),PFC电路即能对功率因数进行校正,或者说是能提高功率因数的电路。是开关电源中很常见的电路。功率因数是用来描述电力系统中有功功率(实际使用…...

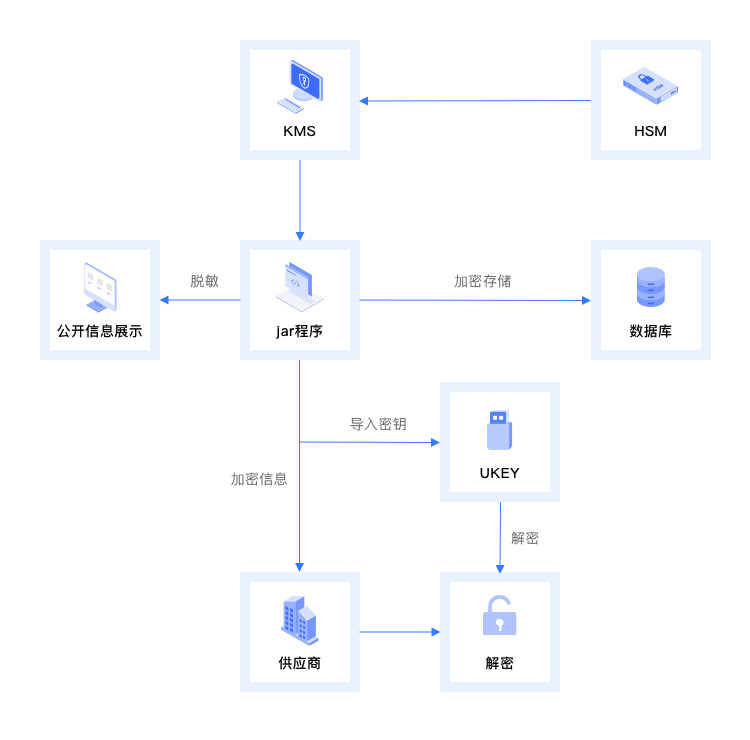
【安当产品应用案例100集】025-确保数据安全传输——基于KMS与HSM的定期分发加密解决方案
引言: 在当今快速发展的数字化时代,企业面临着前所未有的信息安全挑战。尤其是在需要向供应商定期分发敏感数据的情况下,如何保证这些数据在传输过程中的安全性变得至关重要。为此,我们推出了结合安当KMS密钥管理平台与HSM密码机…...

十 缺陷检测解决策略之三:频域+空域
十 缺陷检测解决策略之三:频域空域 read_image (Image, 矩形) * 中间低频,四周高频 fft_image (Image, ImageFFT) * 中间低频,四周高频 fft_generic (Image, ImageFFT1, to_freq, -1, sqrt, dc_center, complex) * 中间高频,四周低频 rft_ge…...

有望第一次走出慢牛
A股已走完30多年历程。 大约每十年,会经历一轮牛熊周期。特点是每一轮周期,大约九成的时间都是熊市主导。就是我们常说的 快牛慢熊。 这一次,会不会重复历史? 历史不会简单重复。已经感受到了盘面的变化。 有人说,股市爆涨爆…...

计算机网络(十二) —— 高级IO
#1024程序员节 | 征文# 目录 一,预备 1.1 重新理解IO 1.2 五种IO模型 1.3 非阻塞IO 二,select 2.1 关于select 2.2 select接口参数解释 2.3 timeval结构体和fd_set类型 2.4 socket就绪条件 2.5 select基本工作流程 2.6 简单select的服务器代…...

电力行业 | 等保测评(网络安全等级保护)工作全解
电力行业为什么要做网络安全等级保护? 电力行业是关系到国家安全和社会稳定的基础性行业,电力行业信息化程度相对较高,是首批国家信息安全等级保护的重点行业。 01 国家法律法规的要求 1994《计算机信息系统安全保护条例》(国务…...

总裁主题CeoMax-Pro主题7.6开心版
激活方式: 1.授权接口源码ceotheme-auth-api.zip搭建一个站点,绑定www.ceotheme.com域名,并配置任意一个域名的 SSL 证书。 2.在 hosts 中添加:127.0.0.1 www.ceotheme.com 3.上传class-wp-http.php到wp-includes目录ÿ…...

深入探讨编程的核心概念、学习路径、实际应用以及对未来的影响
在当今这个数字化时代,编程已成为连接现实与虚拟世界的桥梁,它不仅塑造了我们的生活方式,还推动了科技的飞速发展。从简单的网页制作到复杂的人工智能系统,编程无处不在,其重要性不言而喻。本文旨在深入探讨编程的核心…...

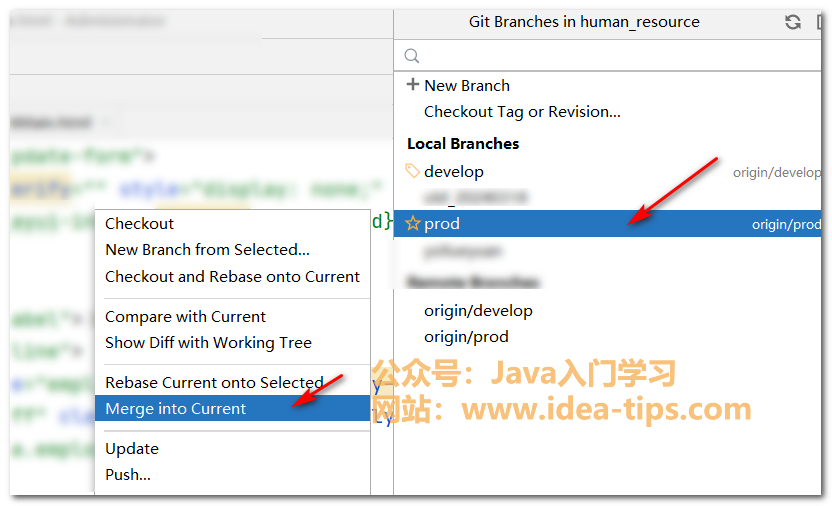
IDEA如何将一个分支的代码合并到另一个分支(当前分支)
前言 我们在使用IDEA开发Java应用时,经常是和git一起使用的。我们对于git常用的操作包括提交,推送,拉取代码等。还有一个重要的功能是合并代码。 那么,我们应该如何合并代码呢? 如何合并代码 首先,我们…...

Python实现基于WebSocket的stomp协议调试助手工具
stomp协议很简单,但是搜遍网络竟没找到一款合适的客户端工具。大多数提供的都是客户端库的使用。可能是太简单了吧!可是即便这样,假如有一可视化的工具,将方便的对stomp协议进行抓包调试。网上类似MQTT的客户端工具有很多…...

基于neo4j的旅游知识图谱维护与问答系统
你还在为毕业设计发愁吗?试试这个基于Neo4j的旅游知识图谱维护与问答系统吧!这套系统不仅功能强大,而且几乎涵盖了你需要的一切,完美助力你的毕业项目! 系统介绍 该系统是专门针对旅游景点信息的知识图谱工具&#x…...
)
竞赛学习路线推荐(编程基础)
关于学习路线的推荐,总体上,分两步学习,第一步学习编程语言(C、C、java),第二步是学习数据结构和算法 不少初学者会选择C语言或C作为首选,笔者这里也推荐C或C作为入门,需要注意的是&…...

webRTC搭建:STUN 和 TURN 服务器 链接google的有点慢,是不是可以自己搭建
如果使用 Google 提供的 STUN/TURN 服务器速度较慢,你完全可以自己搭建 STUN 和 TURN 服务器。这有助于提升网络连接速度和稳定性,特别是在需要穿透 NAT 或防火墙的网络环境下。 下面是如何自己搭建 STUN 和 TURN 服务器的具体步骤: 1. 选择…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
