Vue学习笔记(九、简易计算器)
在这个案例中,我们使用v-model分别双向绑定了n1、n2操作数,op操作选项和result计算结果,同时用@绑定了等号按钮事件。
由于是双向绑定,当input和select通过外部输入内容时,vm内部的数值也会改变,所以calculate只计算内部这些变量就可以得到正确的结果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>VueBaseCode</title><script src="./lib/vue.js"></script>
</head><body><div id="app"><input type="text" v-model="n1"><select v-model="op"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><input type="text" v-model="n2"><input type="button" value="=" @click="calculate"><input type="text" v-model="result"></div><script>var vm = new Vue({el: '#app',data: {n1: 0,n2: 0,op: "+",result: 0},methods: {calculate() {switch (this.op) {case "+":this.result = parseInt(this.n1) + parseInt(this.n2)break;case "-":this.result = parseInt(this.n1) - parseInt(this.n2)break;case "*":this.result = parseInt(this.n1) * parseInt(this.n2)break;case "/":this.result = parseInt(this.n1) / parseInt(this.n2)break;}}}});</script>
</body></html>其实这里calculate方法也可以简写一下:
calculate() {this.result = eval(this.n1 + this.op + this.n2);
}附:eval()函数接受一个字符串作为参数,并将这个字符串作为JavaScript代码来执行,可以用于用户动态输入执行代码或用于动态生成的代码段的执行,其执行的代码会在当前作用域中运行,这意味着它可以访问和修改当前作用域中的变量,其问题主要包含三个方面,1、又代码注入风险。2、性能差一些。3、可读性和维护性差一些。
相关文章:
)
Vue学习笔记(九、简易计算器)
在这个案例中,我们使用v-model分别双向绑定了n1、n2操作数,op操作选项和result计算结果,同时用绑定了等号按钮事件。 由于是双向绑定,当input和select通过外部输入内容时,vm内部的数值也会改变,所以calcula…...

Maven 不同环境灵活构建
需求: 使用 Maven根据不同的构建环境(如开发、测试、生产)来定义不同的配置,实现灵活的构建管理。 需要Demo项目的可以参考:我的demo项目 一、项目分层 一般的初创项目不会有特别多的配置文件,所以使用 spring.profile…...

第三十篇:TCP连接断开过程,从底层说明白,TCP系列五
上一篇《第二十九篇:图解TCP三次握手,看过不会忘,从底层说清楚,TCP系列四》说了TCP的三次握手,接下来我将讲解TCP四次挥手。 既然有连接就有断开,谈到这里,有的同学可能会想,不就是…...

代码随想录算法训练营第七天| 哈希表理论基础 454.四数相加II 383.赎金信 15.三数之和 18.四数之和
454. 四数相加 II 题目 给定四个包含整数的数组 A, B, C, D,计算有多少个元组 (i, j, k, l) 使得 A[i] B[j] C[k] D[l] 0。 解题思路 先计算数组 A 和 B 的所有组合和,并存入哈希表 map 中,键为组合和,值为该和出现的次数…...

搜维尔科技:Manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究使用
manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究使用 搜维尔科技:manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究…...

Spring Boot实现的动态化酒店住宿管理系统
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理酒店客房管理系统的相关信息成为必然。开发…...

数字IC后端实现Innovus |给各种IP子模块添加port buffer和antenna diode万能脚本
我们之前分享过在hierarchical flow后端实现中为了确保顶层flatten时timing signoff和physical signoff看到的情况和模块级看到的情况一致,我们会在模块io port添加io port buffer(主要是timing,antenna一致性)。实际上在芯片级我…...

反向代理服务器---NGINX
1.NGINX NGINX(发音为“engine-x”)是一个开源的高性能HTTP服务器和反向代理服务器。它被广泛用于互联网应用程序的加速、负载均衡和高可用性的配置。NGINX具有低内存消耗、高并发能力和卓越的性能,能够处理大量并发连接和高流量的网络流量。…...

unity3d————场景管理类SceneManager
常用API SceneManager.LoadScene(string sceneName) 加载名为 sceneName 的场景。SceneManager.LoadScene(int sceneBuildIndex) 根据场景在Build设置中的索引加载场景。SceneManager.GetActiveScene() 获取当前活动的场景。SceneManager.GetSceneByName(string name) 根据名称…...

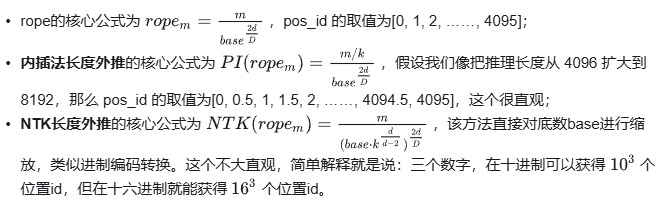
鹅厂面试官:Transformer 为何需要位置编码?
最近这一两周看到不少互联网公司都已经开始秋招发放Offer。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球…...

MySQL数据库学习指南
一、数据库的库操作 1、创建数据库 2、删除数据库 3、查看数据库 4、选择数据库 5、修改数据库 6、数据库备份与恢复 7、数据库的权限管理 二、数据库的表操作 1、创建表 2、删除表 3、修改表 4、查看表的结构 5、查看表的数据 6、创建索引 7、删除索引 8、约束…...

算法刷题-小猫爬山
本题来源165. 小猫爬山 - AcWing题库 翰翰和达达饲养了 NN 只小猫,这天,小猫们要去爬山。 经历了千辛万苦,小猫们终于爬上了山顶,但是疲倦的它们再也不想徒步走下山了(呜咕>_<)。 翰翰和达达只好花…...

Maven项目管理工具-初始+环境配置
1. Maven的概念 1.1. 什么是Maven Maven是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。 理想的项目构建:高度自动化,跨平台,可重用的组件,标准化的流程 maven能够自动下载依…...

【JavaEE初阶】网络编程TCP协议实现回显服务器以及如何处理多个客户端的响应
前言 🌟🌟本期讲解关于TCP/UDP协议的原理理解~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 🎆那么废话不多说…...

Android 中的串口开发
一:背景 本文着重讲安卓下的串口。 由于开源的Android在各种智能设备上的使用越来越多,如车载系统等。在我们的认识中,Android OS的物理接口一般只有usb host接口和耳机接口,但其实安卓支持各种各样的工业接口,如HDM…...

TensorRt OP
在TensorRT中,OP(Operations,操作)是指网络中的基本计算单元,类似于数学中的运算符。每个OP执行一个特定的计算任务,例如卷积、矩阵乘法、激活函数等。TensorRT通过识别和优化这些OP来提高深度学习模型的推…...

构建负责任的人工智能:数据伦理与隐私保护
构建负责任的人工智能:数据伦理与隐私保护 目录 🌟 数据伦理的重要性📊 公平性评估:实现无偏差的模型🔒 数据去标识化:保护用户隐私的必要手段🔍 透明性与问责:建立可信的数据处理…...

微信小程序live-pusher和video同时使用,video播放声音时时大时小
一、遇到的问题 微信小程序live-pusher和video同时使用,video播放声音时有时无时大时小 二、排查流程 业务是模拟面试,每道题一个推流live-pusher和一个面试题video,一次面试有多道面试题,页面就一个live-pusher和一个video,切换面试题时给live-pusher和video重新赋值u…...

MySQL 分库分表实战
在当今互联网时代,数据量的增长呈爆炸式趋势,传统的单库单表架构已经难以满足大规模数据存储和高并发访问的需求。MySQL 分库分表技术应运而生,它可以有效地提高数据库的性能、扩展性和可用性。本文将详细介绍 MySQL 分库分表的实战经验。 一…...

MySQL—CRUD—进阶—(二) (ಥ_ಥ)
文本目录: ❄️一、新增: ❄️二、查询: 1、聚合查询: 1)、聚合函数: 2)、GROUP BY子句: 3)、HAVING 子句: 2、联合查询: 1)、内连接…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
