CSS易漏知识
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
一、复杂选择器
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 权重(2, 0, 1)*/#box1 #box2 p {color: red;}/* 权重(2, 1, 2)*/#box1 div.box2 #box3 p {color: green;}/* 权重(0, 3, 1)*/.box1 .box2 .box3 p {color: blue;}/* 权重(0, 1, 1)*/.list li {color: red;}/* 权重(0, 1, 0)*/.spec {color: blue !important;}</style>
</head><body><div id="box1" class="box1"><div id="box2" class="box2"><div id="box3" class="box3"><p>我是段落</p></div></div></div><ul class="list"><li>列表项</li><li class="spec">列表项</li><li class="spec">列表项</li><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul>
</body></html>
二、属性选择器
根据元素的属性值来选择元素,有以下多种匹配方式:
[alt] 有这个属性
[alt = "北京故宫"] 精确匹配
[alt ^= "abc"] 开头匹配
[alt $= "abc"] 结尾匹配
[alt *= "abc"] 任意位置匹配
[alt |= "abc"] abc-开头
[alt ~= "abc"] abc为空格分开的独立部分
三、伪类
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接有四个特殊状态。
a:link 没有被访问的超级链接
a:visited 已经被访问的超级链接
a:hover 正被鼠标悬停的超级链接
a:active 正被激活的超级链接(按下按键但还没松开按键)
a标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效。 LOVEHATE
四、CSS3新增伪类
:empty选择空标签 (注意有空格不被视为空标签)
:focus选择当前获得焦点的表单元素
:enabled选择当前有效的表单元素
:disabled选择当前无效的表单元素
:checked选择当前已经勾选的单选按钮或者复选框
:root选择根元素,即<html>标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.para {/* 宽度、高度 */width: 100px;height: 100px;/* 边框 */border: 1px solid #000;}.para:empty {background-color: red;}input:focus {background-color: rgb(239, 243, 181);}input:disabled {border: 1px solid #000;}input:enabled {border: 1px solid rgb(17, 84, 209);}/* +表示后面的兄弟元素 */input:checked+span {color: red;}:root {font-size: 20px;}</style>
</head><body><p class="para"></p><p class="para"></p><p class="para">123</p><p class="para"> </p><p><input type="text"><input type="text"><input type="text" disabled><input type="text" disabled><input type="text"></p><p><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span></p>
</body></html>五、伪元素
::before创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置content属性表示其中的内容。
::after创建一个伪元素,其将成为匹配选中的元素的最后一个子元素,必须设置content属性表示其中的内容。
::section
::first-letter会选中某元素中(必须是块级元素)第一行的第一个字母
::first-line会选中某元素中(必须是块级元素)第一行的全部文字
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a::before {content: "■";}a::after {content: "❤";}.box1 {width: 400px;height: 300px;border: 1px solid #000;}.box1::selection {/* 背景颜色 */background-color: springgreen;color: deeppink;}.box1::first-letter {font-size: 50px;}.box1::first-line {/* 添加下划线 */text-decoration: underline;}</style>
</head><body><p><a href="">我是超级链接</a></p><p><a href="">我是超级链接</a></p><p><a href="">我是超级链接</a></p><div class="box1">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</div>
</body></html>六、元素关系选择器
>子选择器 当使用>号分割两个元素时,他只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系。与后代选择器的区别是后代选择器不一定限制是子元素。
div>p div的子标签p
+相邻兄弟选择器,img+p 图片后面紧跟着的段落将被选中。
~通用兄弟选择器,a~b选择a元素之后所有同层级b元素。p~span p元素之后的所有同层级span元素。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box>p {color: red;}img {width: 300px;}img+span {color: green;}h3~span {font-style: italic;}</style>
</head><body><div class="box"><p>我是段落</p><p>我是段落</p><div><p>我是段落</p><p>我是段落</p></div></div><p>我是段落</p><p>我是段落</p><p><img src="images/0.jpg" alt=""><span>这是北京故宫</span></p><p><img src="images/1.jpg" alt=""><span>这是北京鸟巢</span></p><span>你好</span><span>你好</span><h3>我是一个三级标题</h3><span>我是后面的span</span><span>我是后面的span</span><span>我是后面的span</span><span>我是后面的span</span><p>我是一个段落</p><span>我是后面的span</span><span>我是后面的span</span><div><span>多了一个级别span</span><span>多了一个级别span</span></div>
</body></html>七、文字水平垂直居中
需要分别设置水平和垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 300px;height: 100px;background-color: orange;font-size: 40px;color: white;/* 水平居中 */text-align: center;/* 垂直居中,行高等于盒子高 */line-height: 100px;}</style>
</head>
<body><div class="box">行胜于言</div>
</body>
</html>八、text-indent属性
text-indent 是一个CSS属性,用于指定块级元素中第一行文本的缩进量。这个属性可以接受多种单位,包括像素(px)、百分比(%)、em、rem等。
以下是一些使用 text-indent 的例子:
p {text-indent: 20px; /* 文本缩进20像素 */
}h1 {text-indent: 2em; /* 文本缩进当前字体大小的两倍 */
}div {text-indent: 10%; /* 文本缩进父元素宽度的10% */
}
text-indent 的几个关键点:
- 它只对块级元素的第一行文本有效。
- 如果值为负数,第一行文本会向左缩进,可能超出其容器的左边框。
- 它通常用于段落(
<p>标签)以创建首行缩进,这在印刷和出版行业中很常见。 text-indent可以继承,因此应用于父元素的缩进也会应用于子元素,除非子元素有明确的样式覆盖。
这个属性在网页设计中常用于增强文本的排版效果,尤其是在文章或博客文章中,为段落添加首行缩进可以提升阅读体验。
九、margin和padding的区别
margin 和 padding 是CSS中用于控制元素空间布局的两个不同属性,它们的主要区别在于它们控制的是元素的不同区域:
-
margin:用于设置元素边缘与其周围元素之间的空间。它位于元素的边框之外,是元素盒子模型的一部分。margin可以接受一到四个值,分别代表上、右、下、左的边距。如果没有指定某个值,它将使用对边的值。例如,以下CSS规则将设置一个元素的四个边距为0:
.element {margin: 0; /* 上右下左的边距都是0 */ } -
padding:用于设置元素内容与其边框之间的空间。它位于元素的边框之内。与margin一样,padding也可以接受一到四个值。例如,以下CSS规则将设置一个元素的四个内边距为0:
.element {padding: 0; /* 上右下左的内边距都是0 */ }
以下是 margin 和 padding 之间的主要区别:
-
位置:
margin位于元素的边框之外。padding位于元素的边框之内。
-
背景:
margin的背景是透明的,不会受到元素背景颜色或背景图像的影响。padding的背景颜色或背景图像与元素本身的背景相同。
-
布局影响:
margin影响元素与周围元素之间的空间,可以用于创建元素之间的间隔。padding影响元素内容与元素边框之间的空间,可以用于增加元素内部的空白区域。
-
折叠:
margin在某些情况下会发生折叠,特别是垂直方向上的相邻元素的相邻边距会合并为一个较大的边距。padding不会发生折叠。
-
继承:
margin通常不继承,即子元素不会继承父元素的margin值。padding可以继承,但通常会被子元素的padding值覆盖。
在网页设计中,通常将 margin: 0; 和 padding: 0; 用于重置浏览器默认样式,以确保在不同浏览器之间获得一致的布局效果。
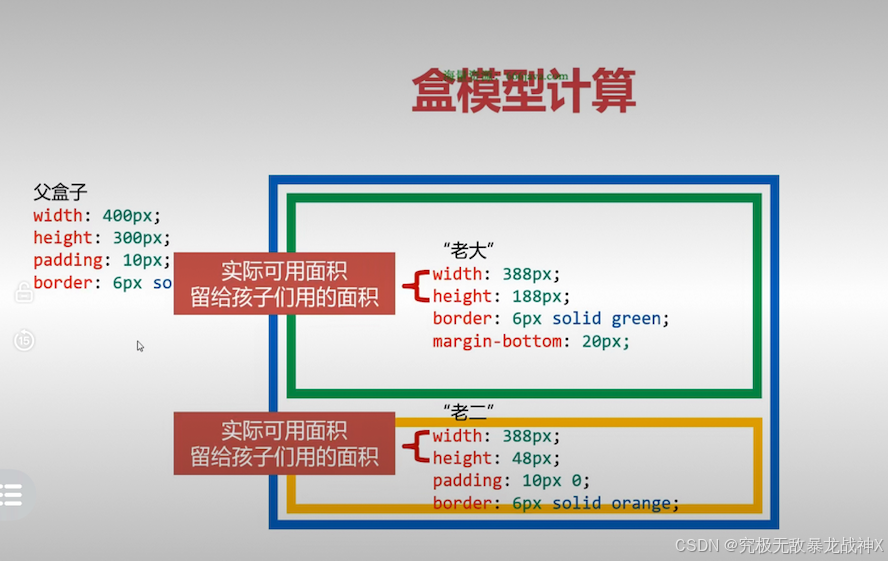
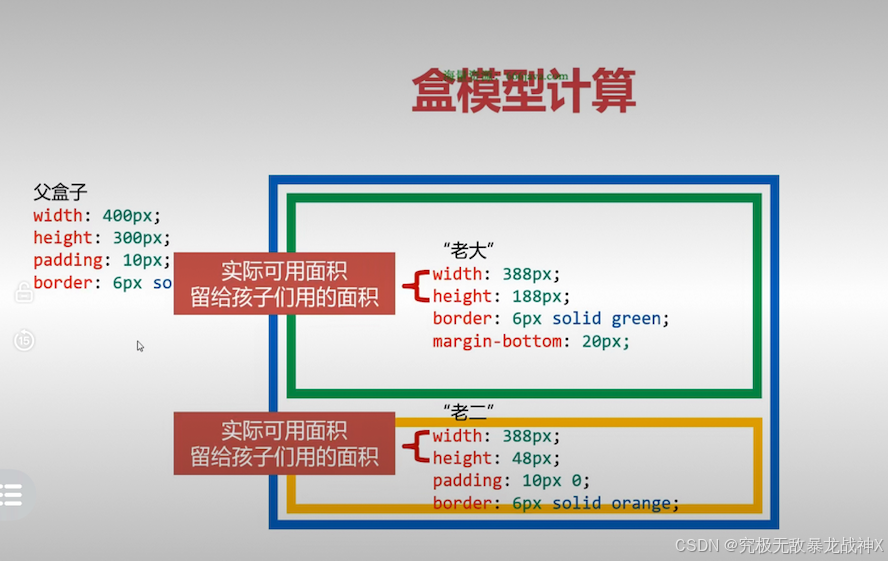
十、盒模型的计算
width和height不是盒子的实际长宽而是盒子留给内容的长宽,即实际可用面积(相当于向外踹)。所以盒子的实际宽度是width+padding宽度+border的宽度。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 400px;height: 300px;padding: 10px;border: 6px solid blue;margin: 40px auto;}.box .c1 {/* 老大实际占有的宽度是400px,实际占有的高度是200px,并且向下踹20px *//* 它只给老二留下了80px */width: 388px;height: 188px;border: 6px solid green;margin-bottom: 20px;}.box .c2 {/* 老二还剩下什么?剩下了400px宽度、80px高度总空间 */width: 388px;height: 48px;padding: 10px 0;border: 6px solid orange;}</style>
</head><body><div class="box"><div class="c1">1</div><div class="c2">2</div></div>
</body></html>
相关文章:

CSS易漏知识
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。 如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许…...

【10天速通Navigation2】(三) :Cartographer建图算法配置:从仿真到实车,从原理到实现
前言 往期内容: 第一期:【10天速通Navigation2】(一) 框架总览和概念解释第二期:【10天速通Navigation2】(二) :ROS2gazebo阿克曼小车模型搭建-gazebo_ackermann_drive等插件的配置和说明 本教材将贯穿nav2的全部内容,…...

测试造数,excel转insert语句
目录 excel转sql的insert语句一、背景二、直接上代码 excel转sql的insert语句 一、背景 在实际测试工作中,需要频繁地进行测试造数并插入数据库验证,常规的手写sql语句过于浪费时间,为此简单写个脚本,通过excel来造数࿰…...

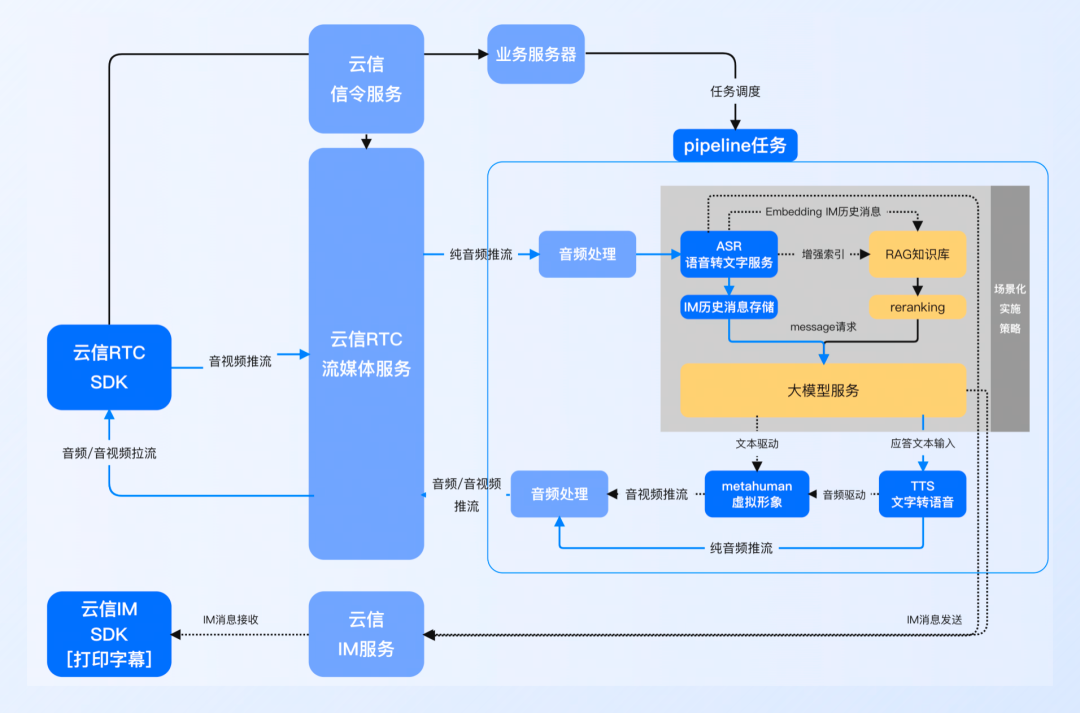
Python 应用可观测重磅上线:解决 LLM 应用落地的“最后一公里”问题
作者:彦鸿 背景 随着 LLM(大语言模型)技术的不断成熟和应用场景的不断拓展,越来越多的企业开始将 LLM 技术纳入自己的产品和服务中。LLM 在自然语言处理方面表现出令人印象深刻的能力。然而,其内部机制仍然不明确&am…...

从零开始:用Spring Boot搭建厨艺分享网站
2 相关技术 2.1 Spring Boot框架简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Sprin…...

《2024中国泛娱乐出海洞察报告》解析,垂直且多元化方向发展!
随着以“社交”为代表的全球泛娱乐市场规模不断扩大以及用户需求不断细化,中国泛娱乐出海产品正朝着更加垂直化、多元化的方向发展。基于此,《2024中国泛娱乐出海洞察报告》深入剖析了中国泛娱乐行业出海进程以及各细分赛道出海现状及核心特征。针对中国…...

强化学习数学原理学习(一)
前言 总之开始学! 正文 先从一些concept开始吧,有一个脉络比较好 state 首先是就是状态和状态空间,显而易见,不多说了 action 同理,动作和动作空间 state transition 状态转换,不多说 policy 策略,不多说 reward 奖励,不多说 MDP(马尔科夫) 这里需要注意到就是这个是无…...

获 Sei 基金会投资的 MetaArena :掀起新一轮链上游戏革命
MetaArena 是一个综合性的 Web3 游戏开发和发布平台,集成了最先进的技术架构,包括 Unreal Engine 5.3、去中心化虚拟资产交易市场和分布式计算资源支持。平台不仅为开发者提供了高效的开发工具,还通过跨链功能和 AI 模块,极大简化…...

react-signature-canvas 实现画笔与橡皮擦功能
react-signature-canvas git 地址 代码示例 import React, { Component } from react import { createRoot } from react-dom/clientimport SignaturePad from ../../src/index.tsximport * as styles from ./styles.module.cssclass App extends Component {state { trimmed…...

004:ABBYY PDF Transformer安装教程
引言:本文主要讲解。 一、软件介绍 ABBYY PDF Transformer由ABBYY公司出品,属于一款家庭及商业都适用的PDF文档转换工具。它结合了ABBYY的OCR(光学字符识别)技术和Adobe PDF库技术,以确保能够便捷地处理任何类型的PDF…...

FlinkSQL之temporary join开发
在实时开发中,双流join获取目标对应时刻的属性时,经常使用temporary join。笔者在流量升级的实时迭代中,需要让流量日志精准的匹配上浏览时间里对应的商品属性,使用temporary join开发过程中踩坑不少,将一些经验沉淀在…...

第二十六节 直方图均衡化
图像直方图均衡化 图像直方图均衡化可以增强图像增强,对输入图像进行直方图均衡化处理,提升后续对象检测的准确率在Opencv人脸检测的代码演示中已经很常见了,此外对医学影像图像与卫星遥感图像也经常通过直方图均衡化来提升图像质量 Opencv…...

工单管理用什么工具好?8款推荐清单
本文推荐的8款项目工单管理系统有:1. PingCode; 2.Worktile; 3.Teambition; 4.致远OA; 5.TAPD; 6.Gitee; 7.Wrike; 8.Trello。 很多企业在处理项目工单时,依然依赖电子邮件、Excel表格,甚至是手动记录。这样做不仅效率低下,还容易导致工单遗漏…...

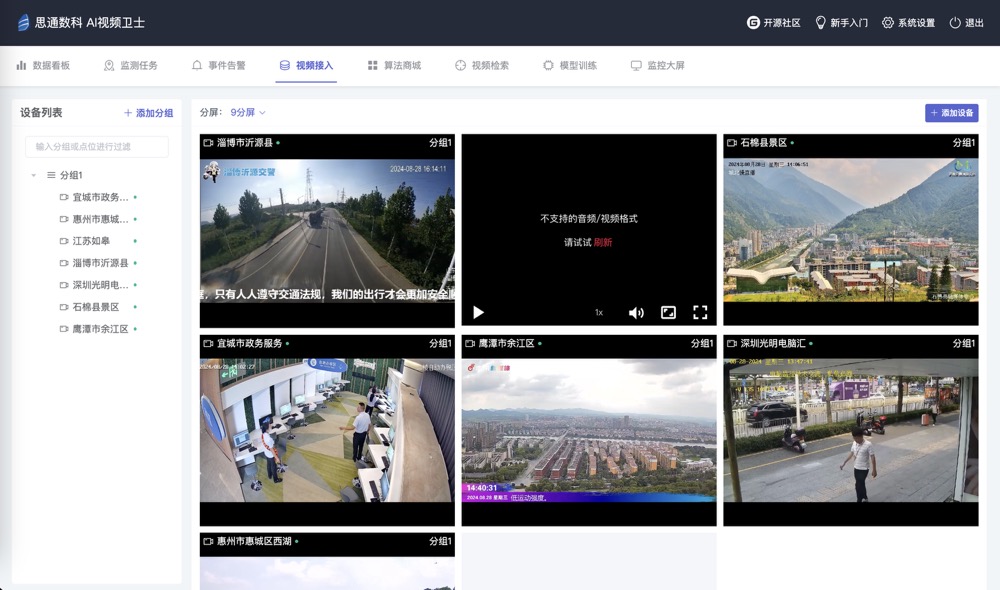
工地安全新突破:AI视频监控提升巡检与防护水平
在建筑工地和其他劳动密集型行业,工人的安全一直是管理工作的重中之重。为了确保工地的安全管理更加高效和智能化,AI视频监控卫士。通过人工智能技术,系统不仅能实时监控,还能自动识别工地现场的安全隐患,为工地管理者…...

World of Warcraft [CLASSIC][80][the Ulduar]
Ulduar 奥杜尔副本介绍 奥杜尔共计14个BOSS,通常说的10H就是10个苦难模式就是全通,9H就是除了【观察者奥尔加隆】,特别说明开启【观察者奥尔加隆】,是需要打掉困难模式4个守护者的。 所以人们经常说的类似“10H 观察者”、“10H…...

python实现数据库的增删改查功能,图形化版本
import tkinter from tkinter import * import psycopg2 from tkinter import messagebox#连接信息 t_conn{"dbname": "d1","user": "u1","password": "123qqq...A","port": "15400","h…...

pipeline开发笔记
pipeline开发笔记 jenkins常用插件Build Authorization Token Root配置GitLab的webhooks(钩子)配置构建触发器--示例 piblish over sshBlue OceanWorkspace Cleanup PluginGit插件PipelineLocalization: Chinese (Simplified) --中文显示Build Environment Plugin 显示构建过程…...

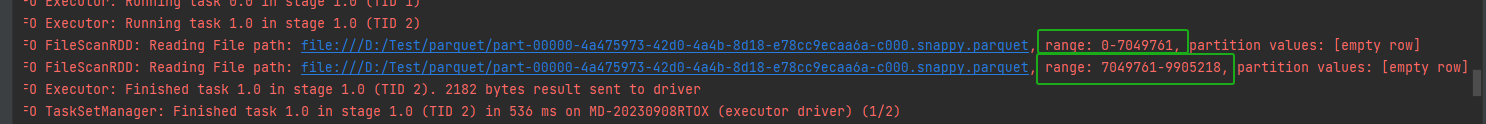
spark读取parquet文件
源码 parquet文件读取的入口是FileSourceScanExec,用parquet文件生成对应的RDD 非bucket文件所以走createNonBucketedReadRDD方法。 createNonBucketedReadRDD 过程: 确定文件分割参数 openCostInBytes4M 相关参数spark.sql.files.openCostInBytes4M…...

redis详细教程(1.String类型)
Redis 的 String 类型内部使用了一种叫做 SDS(Simple Dynamic String)的结构。SDS 的设计比传统的 C 语言字符串更加高效和安全,主要特点如下: 头部信息:SDS 的头部包含了一些元数据,比如字符串的长度、剩…...

用友U8接口-库存管理(7)
概括 本文的操作需要正确部署U8API主要讲述库存管理接口的使用,以产成品入库单作为说明,其他单据接口都是大同小异的!许多时候先在ERP做个单,然后仿造ERP单据参数,构造接口JSON参数是不错的做法。 获取Token访问令牌…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
