医院信息化与智能化系统(9)
医院信息化与智能化系统(9)
这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置
如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应的代码
预约挂号微服务模块搭建
前端知识点补充,此章节不会详细讲具体前端的每个知识点
1、Bug修改
Bug:当点击修改按钮后,跳转到添加页面,再点击医院设置添加,医院的数据并不会清空。
这里涉及到vue中组件重用问题,vue-router导航切换时,如果两个路由都渲染同个组件,组件的生命周期方法(created或者mounted)不会再被调用, 组件会被重用,显示上一个路由渲染出来的自建。
解决方案:可以简单的在 router-view上加上一个唯一的key,来保证路由切换时都会重新触发生命周期方法,确保组件被重新初始化。·
修改 src/views/layout/components/AppMain.vue 文件如下:
通过生成动态 key,每次路由发生变化时<router-view>都会重新渲染。这种方法可以避免因为路由名称相同导致的缓存问题,从而确保页面在切换时正确刷新。
<router-view:key="key"></router-view>
...
computed: {
key() {
returnthis.$route.name !== undefined? this.$route.name + +newDate(): this.$route + +newDate()}}
接着之前在add.vue的created方法中,在判断完是否存在id值(if)后,添加一个else语句,即如果执行的是添加操作,则表单数据清空,将hospitalSet属性赋值为空。
2、数据字典介绍
数据字典就是管理系统常用的分类数据或者一些固定数据,例如:省市区三级联动数据、民族数据、行业数据、学历数据等,由于该系统大量使用这种数据,所以我们要做一个数据管理方便管理系统数据,一般系统基本都会做数据管理。
表设计及分析
创建yygh_cmn数据库,里面创建dict表,以下除了(创建时间、更新时间、是否删除字段外)
| 字段名 | 含义 |
|---|---|
| id | 自身id,每一个name都对应不同的id |
| parent_id | 上级 ID,通过 id 与 parent_id 构建上下级关系 |
| name | 名称,用于数据字典中的名称展示 |
| value | 值,用于标识数据字典的具体值 |
| dict_code | 编码,全局唯一的自定义编码 |
全部分类是级别最高的,所以它的id是1,并且没有上级;对应省、医院等级、证件类型...,他们属于其下属级别。
value值对应用户填写的信息。1表示医院等级是三级甲等
dict_code的作用是对应医院等级、学历...这一分类,因为它们的parent_id都为1,不好单独区分,所以可以根据编码来获取指定类型数据(比如医院等级都为一级的医院)。

3、搭建service-cmn模块
和搭建service-hosp类似
在后端创建service-cmn模块,首先仿照service-hosp,创建application.properties配置文件
创建启动类ServiceCmnApplication。添加好@SpringBootApplication和@ComponentScan注释和main方法
再创建mapper、controller、service、config文件夹
其中config中创建CmnConfig配置类,用于指定MyBatis Mapper接口所在的包路径以及组件集中声明管理
在model模块已经创建了对数据字典实体类的封装(Dict),对应其表结构(id、paren_id...),所以在mapper接口(DictSetMapper)创建时,继承BaseMapper,指定泛型为它即可
封装类的额外操作
- 如果希望在前端使用element-ui创建的表格中呈现
多级效果,类似于下拉选项,则必须提供hasChildren 字段来指定哪些行是包含子节点 - 所以在实体类的创建中,需要多添加一个boolean类型属性
hasChildren,来表示是否有子节点 - 但是在数据库中并无该字段,所以需要在该属性上添加注解
@TableField(exist = false) - 其是 MyBatis-Plus 框架中的一个注解,用于在实体类的字段上标记该字段不与数据库表中的任何字段对应`
紧接着在service文件夹创建DictService接口和对应的DictServiceImpl
在controller文件夹创建DictController,实例化DictService类,设置@RestController、CrossOrigin等注解
4、数据字典接口-列表功能
在DictController创建对应接口函数
- 根据数据id查询子数据列表
思路是设置请求方式为get,在url中获取id值,再根据id查找对应paren_id ==id的List<Dict>集合
其中,根据id查询对应集合的功能,需要在DictService中声明该方法,并在DictServiceImpl中实现该方法,逻辑是创建QueryWrapper对象构建条件,判断利用wrapper.eq()方法实现paren_id ==id效果,并根据wrapper返回集合List。
这里还需要一个功能是判断id下是否有子节点,这关系到hasChildren字段的值设置。
接着在findChildData中调用该方法,利用集合遍历,并根据集合中的id再次查询它们作为别人的子节点,是否自己也有子节点。
//根据数据id查询子数据列表@Overridepublic List<Dict> findChildData(Long id) {QueryWrapper<Dict> wrapper = new QueryWrapper<>();wrapper.eq("parent_id",id);List<Dict> dictList = baseMapper.selectList(wrapper);//向list集合每个dist对象中设置hasChildrenfor (Dict dict :dictList){Long dictId = dict.getId();boolean isChildren = this.isChildren(dictId);dict.setHasChildren(isChildren);}return dictList;}//判断id下面是否有子节点private boolean isChildren(Long id){QueryWrapper<Dict> wrapper = new QueryWrapper<>();wrapper.eq("parent_id",id);Integer count = baseMapper.selectCount(wrapper);return count>0;}
在测试时需要注意两个问题:
- 运行时运行的是
8202的配置运行类,而不是之前8201的了,否则开启的是8201的端口,打不开对应的swagger页面 - 在两个模块同时声明同一个mybatis-plus插件时,即Spring Boot 应用中定义了两个同名的
@Bean,由于 Spring Boot 默认不允许 Bean 名称冲突,因此应用启动失败。 - 解决方法:可以选择在一个配置类中
重命名以避免命名冲突。
@Bean(name = "customPaginationInterceptor")
public PaginationInterceptor paginationInterceptor() {return new PaginationInterceptor();
}
前端配置
第一步是在路由router/index.js添加配置,主要包括定义路径、名称、跳转路径等。
其中跳转路径定义为views/dict/list.vue,在api/dict定义接口调用方法
在list.vue中,依旧跟之前一致,在return中初始化变量list:[]作为数据字典列表数组,在method中创建getDictList方法,内部调用dict.js中的dictList方法,在created中,页面渲染前调用getDictList方法,并传id值为1
在前端展示代码中,结合element-ui标签,解释下方内容
:data="list": 绑定了一个名为 list 的数据源,表格会根据这个数据源动态渲染行数据。
:load="getChildrens": 指定当需要加载子节点时调用的函数,这个函数会在懒加载模式下被触发,通常用于获取子节点的数据。
:tree-props="{children: 'children', hasChildren: 'hasChildren'}": 用于定义树形结构的数据属性,children 表示子节点的字段名,hasChildren 表示是否有子节点的字段名。
<el-table:data="list"style="width: 100%"row-key="id"borderlazy:load="getChildrens":tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-column label="名称" width="230" align="left"><template slot-scope="scope"><span>{{ scope.row.name }}</span></template></el-table-column>...</el-table>
这里getChildrens函数
- tree:当前树节点的数据对象。tree.id 表示当前节点的唯一标识
- treeNode:Element UI 树形表格组件传递的节点信息对象。这里并未使用,但可以包含节点的层级、状态等信息。
- resolve:一个回调函数,用于通知 el-table 加载完成的数据。将异步请求的数据通过 resolve 返回给表格进行渲染。
getChildrens(tree, treeNode, resolve) {dict.dictList(tree.id).then(response => {resolve(response.data)})}
在测试时,需要把dev.env.js中的BASE_API修改为8202,并且修改后需要重新启动npm run dev
还碰到一个问题是,在前端路由定义时,是分为了数据管理和数据字典两个部分的,但是在显示过程中并没有下拉菜单,所以在router/index.js添加alwaysShow:true

在医院等级等下面,并没有下滑按钮显示更下一层级的数据,这里考虑更换element-ui依赖版本,在package.json中,将原有的"element-ui": "2.4.6"改为2.12.0,并在vue-admin-template-master文件夹中找到element-ui文件夹删除(好像不删也可以直接下载覆盖)
如果报错:需要来自administrator的权限才能对此文件夹进行更改参照此处
并且注意把项目关了再删除,随后npm install即可。


相关文章:

医院信息化与智能化系统(9)
医院信息化与智能化系统(9) 这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置 如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应的…...

逻辑回归与神经网络
从逻辑回归开始学习神经网络 神经网络直观上解释,就是由许多相互连接的圆圈组成的网络模型: 而逻辑回归可以看作是这个网络中的一个圆圈: 圆圈被称为神经元,整个网络被称为神经网络。 本节的任务是我们究竟如何理解具体的一个神…...

隨筆 20241024 Kafka 数据格式解析:批次头与数据体
Kafka作为分布式流处理平台,以其高吞吐量、可扩展性和强大的数据传输能力,成为了现代大数据和实时处理的核心组件之一。在Kafka中,数据的存储和传输遵循一种高效的结构化格式,主要由 批次头(Batch Header)和…...

【WiFi7】 支持wifi7的手机
数据来源 Smartphones with WiFi 7 - list of all latest phones 2024 Motorola Moto X50 Ultra 6.7" 1220x2712 Snapdragon 8s Gen 3 16GB RAM 1024 GB 4500 mAh a/b/g/n/ac/6e/7 Sony Xperia 1 VI 6.5" 1080x2340 Snapdragon 8 Gen 3 12GB RAM 512 G…...

LabVIEW偏振调制激光高精度测距系统
在航空航天、汽车制造、桥梁建筑等先进制造领域,许多大型零件的装配精度要求越来越高,传统的测距方法在面对大尺寸、高精度测量时,难以满足工业应用的要求。绝对测距技术在大尺度测量上往往会因受环境影响大、测距精度低而无法满足需求。基于…...

Python Pandas 数据分析的得力工具:简介
Python Pandas 数据分析的得力工具:简介 在如今的大数据与人工智能时代,数据的收集和处理能力变得至关重要。无论是在科学研究、商业分析还是人工智能领域,如何快速、高效地分析和处理数据都是不可忽视的课题。在众多的数据分析工具中&#…...

Llama 3.2-Vision 多模态大模型本地运行教程
Ollama 刚刚放出了对 Llama 3.2-Vision 的支持!这让人想起了新游戏发布带来的兴奋感——我期待着探索 Ollama 对 Llama 3.2-Vision 的支持。该模型不仅在自然语言理解方面表现出色,而且可以无缝处理图像,最好的部分是什么?它是免费…...

iOS 18.2 可让欧盟用户删除App Store、Safari、信息、相机和照片应用
升级到 iOS 18.2 之后,欧盟的 iPhone 用户可以完全删除一些核心应用程序,包括 App Store、Safari、信息、相机和 Photos 。苹果在 8 月份表示,计划对其在欧盟的数字市场法案合规性进行更多修改,其中一项更新包括欧盟用户删除系统应…...

照片怎么转换成pdf?盘点6种图片转pdf格式有效方法,直击要点!
照片怎么转换成pdf?在日常生活和工作中,我们难免会碰到需要将照片以pdf格式保存的情况,以便于更好的整理、分享或打印。虽然jpg格式的图片因其体积小而方便分享,但有时我们也希望将这些图片转换成pdf格式,以便于创建专…...

【Qt】Windows下Qt连接DM数据库
环境信息:W11 Qt5.12及以上 dm8 QODBC达梦 Windows环境创建ODBC数据源 使用 ODBC 方法访问 DM 数据库服务器之前,必须先配置 ODBC 数据源 在控制面板Windows工具中显示ODBC数据源管理器 ODBC数据源管理器标签 用户 DSN:添加、删除或配置本…...

2024 你还不会微前端吗 (上) — 从巨石应用到微应用
前言 微前端系列分为 上/下 两篇,本文为 上篇 主要还是了解微前端的由来、概念、作用等,以及基于已有的微前端框架进行实践,并了解微前端的核心功能所在,而在 下篇 中主要就是通过自定义实现一个微前端框架来加深理解。 微前端是…...

WPF+MVVM案例实战(三)- 动态数字卡片效果实现
1、创建项目 打开 VS2022 ,新建项目 Wpf_Examples,创建各层级文件夹,安装 CommunityToolkit.Mvvm 和 Microsoft.Extensions.DependencyInjectio NuGet包,完成MVVM框架搭建。搭建完成后项目层次如下图所示: 这里如何实现 MVVM 框…...

#网络安全#渗透测试# 渗透测试应用
网络安全渗透测试是一种重要的安全评估方法,用于发现和评估网络系统中的安全漏洞。在进行渗透测试时,需要注意以下几个关键点: 法律和道德考量 获得授权:在进行渗透测试之前,必须获得目标系统的正式授权。未经授权的测…...

MicroServer Gen8再玩 OCP万兆光口+IT直通之二
这个接上一篇,来个简单测试。 一、测试环境 PC端:Win10,网卡:万兆光纤(做都做了,都给接上),硬盘使用N年的三星SSD 840 交换机:磊科GS10,带两个万兆口 Gen…...

【JAVA面试题】Java和C++主要区别有哪些?各有哪些优缺点?
文章目录 强烈推荐前言区别:1. 语法和编程风格2.内存管理3.平台独立性4.性能5.指针和引用6.多线程7.使用场景 Java 的优缺点优点:缺点: C 的优缺点优点:缺点: 总结专栏集锦 强烈推荐 前些天发现了一个巨牛的人工智能学…...

保姆级教程!!教你通过【Pycharm远程】连接服务器运行项目代码
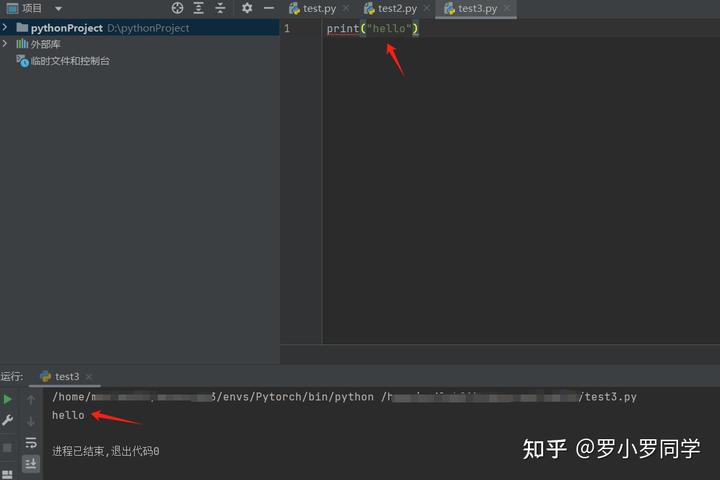
小罗碎碎念 这篇文章主要解决一个问题——我有服务器,但是不知道怎么拿来写代码,跑深度学习项目。确实,玩深度学习的成本比较高,无论是前期的学习成本,还是你需要具备的硬件成本,都是拦路虎。小罗没有办法…...

JMeter详细介绍和相关概念
JMeter是一款开源的、强大的、用于进行性能测试和功能测试的Java应用程序。 本篇承接上一篇 JMeter快速入门示例 , 对该篇中出现的相关概念进行详细介绍。 JMeter测试计划 测试计划名称和注释:整个测试脚本保存的名称,以及对该测试计划的注…...

如何使用Git
简介 一.git简介 Git是一个分布式版本控制工具,通常用来对软件开发过程中的源代码文件进行管理.通过Git仓库来存储和管理这些文件,Git仓库分两种: 本地仓库:开发人员自己电脑上的Git仓库远程仓库:远程服务器上的Git仓库 commit:提交,将本地文件和版本信息保存到本地仓库 p…...

Redis 哨兵 问题
前言 相关系列 《Redis & 目录》(持续更新)《Redis & 哨兵 & 源码》(学习过程/多有漏误/仅作参考/不再更新)《Redis & 哨兵 & 总结》(学习总结/最新最准/持续更新)《Redis & 哨兵…...

安卓基础001
前言 也是好久没有更新博客了,最近实习也是需要学习一些知识哈哈哈哈哈哈为了更好的发展嘛,咱们从客户端开始,过程可能有点像写前端,不喜勿喷,希望在学习的过程中也可以给大家带来一些简单得帮助吧....... tips:这里跳过安卓studio安装,大家可自行寻找教程 写的不详细,只是为了…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
