使用vue3+cesium+earthsdk+supermap实现通视分析(有版本报错问题)
main.js:
这个文件是项目的入口文件,主要进行了以下操作:
- 使用
Vue 3的createApp创建应用实例。 - 加载了
element-plusUI 组件库。 - 加载了
router和store,以及axios用于发送HTTP请求。 - 将
@turf/turf和自定义的bus.js注册到全局属性中,便于在组件中使用。
环境配置需求:
你需要安装以下依赖环境:
- Node.js: 版本为
18.18.2。 - npm: 版本为
9.6.7。 - Webpack: 版本为
4.47,但是vue-cli会自动管理它。 - 其他通过
npm install自动安装的依赖项。
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
import VueAxios from 'vue-axios'
import * as turf from '@turf/turf'
import * as bus from './bus.js'// import "cesium/Widgets/widgets.css";
// import * as Cesium from "cesium/Cesium";
// global.Cesium = Cesium;const app = createApp(App);
app.use(ElementPlus);
// app.use(store).use(router).mount('#app')
app.use(store).use(router).use(VueAxios, axios).mount('#app')
app.config.globalProperties.$turf = turf;
app.config.globalProperties.$bus = bus;
vue.config.js:、
这个文件主要用于配置Webpack的打包和开发服务器设置:
- publicPath: 指定了项目的根路径为
/cesium2.0_test,可能会影响到项目的部署。 - devServer: 配置了开发服务器端口为8081。
- configureWebpack:
- source-map: 这个设置便于开发调试代码,在生产环境中应该用
none来提升性能。 - resolve.alias: 使用
@代表src文件夹,简化导入路径。 - externals: 将很多外部库(如Cesium、xbsj-renderer、xbsj-xe2等)设为外部依赖,减少打包体积。
- plugins: 使用
CopyWebpackPlugin将一些依赖包复制到指定位置,主要是xbsj和esobjs插件的Web资源。 - module.rules: 加载js文件时使用
@open-wc/webpack-import-meta-loader,支持import.meta语法。
- source-map: 这个设置便于开发调试代码,在生产环境中应该用
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
const path = require('path')const debug = process.env.NODE_ENV !== 'production'
module.exports = {publicPath:"/cesium2.0_test",devServer: {port: 8081 //修改服务端口号},outputDir: 'cesium2.0_test', //设置 build 输出目录configureWebpack: {devtool:'source-map',//浏览器里调试代码 'source-map',部署用'none'output: {sourcePrefix: ' '},amd: {toUrlUndefined: true},resolve: {alias: {'@': path.resolve('src'),}},externals: { // @cesiumcesium: 'Cesium', // xr-utils中有cesium相关的函数// @xbsj-renderer'xbsj-renderer/dist-node/xr-base-utils': 'xbsj["xr-base-utils"]','xbsj-renderer/dist-node/xr-math': 'xbsj["xr-math"]','xbsj-renderer/dist-node/xr-utils': 'xbsj["xr-utils"]','xbsj-renderer/dist-node/xr-cesium': 'xbsj["xr-cesium"]',// @xbsj-xe2'xbsj-xe2/dist-node/xe2': 'XE2["xe2"]','xbsj-xe2/dist-node/xe2-base': 'XE2["xe2-base"]','xbsj-xe2/dist-node/xe2-base-utils': 'XE2["xe2-base-utils"]','xbsj-xe2/dist-node/xe2-utils': 'XE2["xe2-utils"]','xbsj-xe2/dist-node/xe2-cesium': 'XE2["xe2-cesium"]','xbsj-xe2/dist-node/xe2-mapbox': 'XE2["xe2-mapbox"]','xbsj-xe2/dist-node/xe2-ue': 'XE2["xe2-ue"]','xbsj-xe2/dist-node/utility-xe2-plugin': 'XE2["utility-xe2-plugin"]','xbsj-xe2/dist-node/xe2-all-in-one': 'XE2["xe2-all-in-one"]','xbsj-xe2/dist-node/xe2-base-objects': 'XE2["xe2-base-objects"]','xbsj-xe2/dist-node/xe2-objects': 'XE2["xe2-objects"]','xbsj-xe2/dist-node/xe2-cesium-objects': 'XE2["xe2-cesium-objects"]','xbsj-xe2/dist-node/xe2-ue-objects': 'XE2["xe2-ue-objects"]','xbsj-xe2/dist-node/xe2-openlayers': 'XE2["xe2-openlayers"]','xbsj-xe2/dist-node/xe2-openlayers-objects': 'XE2["xe2-openlayers-objects"]',// plugins'smplotting-xe2-plugin/dist-node/smplotting-xe2-plugin': 'XE2["smplotting-xe2-plugin"]','smplotting-xe2-plugin/dist-node/smplotting-xe2-plugin-main': 'XE2["smplotting-xe2-plugin-main"]','esobjs-xe2-plugin/dist-node/esobjs-xe2-plugin': 'XE2["esobjs-xe2-plugin"]','esobjs-xe2-plugin/dist-node/esobjs-xe2-plugin-main': 'XE2["esobjs-xe2-plugin-main"]',},plugins: [new CopyWebpackPlugin([{from: './node_modules/xbsj-xe2/dist-web',to: 'js/xbsj-xe2/dist-web',toType: 'dir'},{from: './node_modules/xbsj-xe2-assets/dist-web',to: 'js/xbsj-xe2-assets/dist-web',toType: 'dir'},{from: './node_modules/smplotting-xe2-plugin/dist-web',to: 'js/smplotting-xe2-plugin/dist-web',toType: 'dir'},{from: './node_modules/esobjs-xe2-plugin/dist-web',相关文章:
)
使用vue3+cesium+earthsdk+supermap实现通视分析(有版本报错问题)
main.js: 这个文件是项目的入口文件,主要进行了以下操作: 使用Vue 3的createApp创建应用实例。加载了element-plus UI 组件库。加载了router和store,以及axios用于发送HTTP请求。将@turf/turf和自定义的bus.js注册到全局属性中,便于在组件中使用。环境配置需求: 你需要安…...

python 轮子是什么
此一词语的由来是因为轮子由人类所发明,且在各方面都带来许多便利。既然轮子已被发明,而且在使用上没有什么缺陷,重新再发明一次轮子是没有意义的,只是浪费时间,分散研究者的资源,使其无法投入更有意义及价…...

农作物大豆病虫害识别分类数据集(猫脸码客第227期)
农作物大豆病虫害识别分类数据集 大豆,作为全球重要的粮食作物之一,不仅承载着人类饮食中的重要角色,还深刻影响着农业经济的发展。然而,大豆的生长过程中,常常面临着来自病害和虫害的双重威胁。这些病虫害不仅会影响…...

如何在算家云搭建GPT-SOVITS(语音转换)
一、模型介绍 GPT-SOVITS是一款强大的小样本语音转换和文本转语音 WebUI工具。它集成了声音伴奏分离、自动训练集分割、中文ASR和文本标注等辅助工具。 具有以下特征: 零样本 TTS: 输入 5 秒的声音样本并体验即时文本到语音的转换。少量样本 TTS&…...

ThinkPad T480拆机屏幕改装:便携式显示器DIY指南
ThinkPad T480拆机屏幕改装:便携式显示器DIY指南 本文记录了将旧笔记本电脑 T480 拆机屏幕改装为便携式显示器的全过程。作者在决定升级设备后,选择通过 DIY 方式利用原有的屏幕资源。文章详细介绍了屏幕驱动板的安装、螺丝孔的剪裁、排线连接及固定的步…...
 C++11及更新特性:探索魔法新领域)
C++ (8) C++11及更新特性:探索魔法新领域
C11及更新特性:探索魔法新领域 随着C语言的不断进化,C11及其后续版本带来了许多激动人心的新特性,它们就像是魔法世界中新发现的领域,充满了无限的可能性。这些新特性不仅提高了编程的效率和灵活性,还为程序员提供了更…...

【vue】Mammoth.js的使用:将.docx和doc 文件转换成HTML
mammoth.convertToHtml(input, options) :把源文档转换为 HTML 文档 mammoth.convertToMarkdown(input, options) :把源文档转换为 Markdown 文档。 mammoth.extractRawText(input) :提取文档的原始文本。这将忽略文档中的所有格式…...

HarmonyOS介绍 第一课习题答案
一、判断题 1. “一次开发,多端部署”指的是一个工程,一次开发上架,多端按需部署。为了实现这一目的,HarmonyOS提供了多端开发环境,多端开发能力以及多端分发机制。 正确(True)错误(False) 正确(True)回答正确 2. 《鸿蒙生态应用开发白皮书》全面阐释了鸿蒙生态下应…...

c/c++ stdcall cdel fastcall等函数调用约定说明
调用约定(Calling Conventions)是编程中定义函数如何接收参数、返回值以及如何管理堆栈的协议。主要的调用约定包括 __cdecl、__stdcall、__fastcall 和 __thiscall 等。下面将详细介绍这些调用约定的特点及其适用场景。 1. __cdecl 调用约定 定义&…...

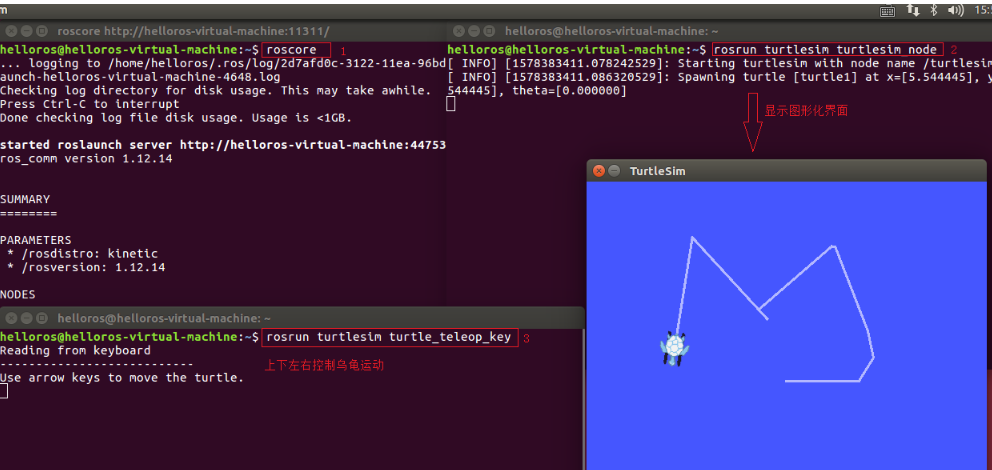
【ROS概述】概念及环境搭建
学习途径: 教程:Introduction Autolabor-ROS机器人入门课程《ROS理论与实践》零基础教程 课程视频:https://www.bilibili.com/video/BV1Ci4y1L7ZZ 机器人体系 要完全实现一个机器人的系统研发,几乎是“全栈”开发,…...

MongoDB Shell 基本命令(三)生成学生脚本信息和简单查询
一、生成学生信息脚本 利用该脚本可以生成任意个学生信息,包括学号、姓名、班级、年级、专业、课程名称、课程成绩等信息,此处生成2万名学生,学生所有信息都是给定范围后随机生成。 生成学生信息后,再来对学生信息进行简单查询。…...

java核心技术点都有哪些
1. 面向对象编程(OOP) 核心概念:类、对象、继承、封装、多态。 比喻:面向对象编程就像是在搭建一个积木城堡。类(Class)是城堡的设计图纸,它定义了城堡的结构和功能;对象(…...
)
4404 - 提高:二分与三分:曲线(三分)
明明做作业的时候遇到了n个二次函数Si(x)=ax22+bx+c,他突发奇想设计了一个新的函数F(x)=max(Si(x)), i=1,2...n。 明明现在想求这个函数在[0,10000]的最小值,要求精确到小数点后四位四舍五入。 输入 输入包含T 组数据 (T<10) ,每组第一行一个整数 n(n≤10000) ,之后n行…...

软件工程--需求分析与用例模型
面向对象分析(ObjectOrientedAnalysis,简称OOA) 分析和理解问题域,找出描述问题域所需的类和对象,分析它们的内部构成和外部关系,建立独立于实现的OOA模型,暂时忽略与系统实现有关的问题。 主要使用UML中的以下几种图…...

预测房价学习
1. 实现函数来方便下载数据 import hashlib import os import tarfile import zipfile import requestsDATA_HUB dict() DATA_URL http://d2l-data.s3-accelerate.amazonaws.com/def download(name, cache_diros.path.join(.., data)):"""下载一个DATA_HUB中…...

电脑无法上网,但是微信、QQ可以正常使用
这种情况一般是由于DNS服务器配置错误,或者已有的DNS服务器无法正常解析地址造成的。 按下winR打开运行,输入ncpa.cpl,点击确定。 在打开的网络连接窗口中找到对应的网卡,双击打开。一般有线网是“以太网”,无线网&am…...

C++11新特性(列表初始化与右值引用折叠与完美转发)
c11 列表初始化c98的{}c11的{}std::initializer_list 右值引用和移动语义左值和右值的概念左值引用和右值引用引用延长临时对象生命周期左值和右值的参数匹配左值引用的主要使用场景移动构造和移动赋值引用折叠完美转发 列表初始化 c98的{} 在C98中,大括号 {} 的使…...

基于SSH的物流运输货运车辆管理系统源码
基于经典的ssh(Spring Spring MVC Hibernate)框架与SaaS(软件即服务)模式,我们为运输企业与物流公司打造了一款开源且易用的车辆管理系统。 该系统主要包含以下核心模块: 档案管理 财务管理 借款管理 保…...

基于RabbitMQ,Redis,Redisson,RocketMQ四种技术实现订单延时关闭功能及其相关优缺点介绍(以12306为主题)
目录 1. 延迟关闭订单 1.1 订单延时关闭功能技术选型 1.1.1 定时任务 1.1.2 RabbitMQ 1.1.3 Redis 过期监听 1.1.4 Redisson 1.1.5 RocketMQ 1.2 RocketMQ订单延时关闭发送方实现 1.3 RocketMQ订单延时关闭的消费方实现 1. 延迟关闭订单 用户发起订单后,如…...

HarmonyOS ArkTS与C++数据类型转换
1. HarmonyOS ArkTS与C数据类型转换 本文介绍了C与TS各自数据类型与互相之间的数据类型转换,在需要使用C模块时可以快速上手对各种数据类型进行转换。 1.1. 概述 HarmonyOS的主力开发语言是ArkTS,也提供了C语言的支持,对于一些能力ÿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
