element plus实现点击上传于链接上传并且回显到upload组件中

摘要:
今天遇到一个问题:vue3使用elemnt plus的上传图片时,数据是从别人的系统导出来的商品,图片是http的形式的,并且商品很多的,一个一个下载下来再上传很麻烦的,所以本系统插件商品时图片使用http的链接上传的形式上传到自己的服务器!

<template><div class="upload-box"><el-uploadv-model:file-list="fileList":accept="fileType.join(',')":action="uploadUrl":before-upload="beforeUpload":class="['upload', drag ? 'no-border' : '']":disabled="disabled":drag="drag":http-request="httpRequest":limit="limit":multiple="true":on-error="uploadError":on-exceed="handleExceed":on-success="uploadSuccess"list-type="picture-card"><div class="upload-empty"><slot name="empty"><Icon icon="ep:plus" /><!-- <span>请上传图片</span> --></slot></div><template #file="{ file }"><img :src="file.url" class="upload-image" /><div class="upload-handle" @click.stop><div class="handle-icon" @click="handlePictureCardPreview(file)"><Icon icon="ep:zoom-in" /><span>查看</span></div><div v-if="!disabled" class="handle-icon" @click="handleRemove(file)"><Icon icon="ep:delete" /><span>删除</span></div></div></template></el-upload><div class="el-upload__tip"><slot name="tip"></slot></div><el-image-viewer v-if="imgViewVisible" :url-list="[viewImageUrl]" @close="imgViewVisible = false" /><div><el-input v-model="imageUrl" placeholder="请输入图片链接" /><el-button @click="uploadImage">上传</el-button></div></div>
</template><script setup>
import { ref } from 'vue';
import { ElMessage } from 'element-plus';const fileList = ref([]);
const fileType = ref(['image/jpeg', 'image/png']);
const uploadUrl = ref('https://your-upload-url.com');
const drag = ref(false);
const disabled = ref(false);
const limit = ref(5);const imgViewVisible = ref(false);
const viewImageUrl = ref('');
const imageUrl = ref('');const beforeUpload = (file) => {// 自定义文件上传前的处理逻辑return true;
};const httpRequest = (options) => {// 自定义文件上传请求const { file, onProgress, onSuccess, onError } = options;const formData = new FormData();formData.append('file', file);// 发起自定义上传请求fetch(uploadUrl.value, {method: 'POST',body: formData,onUploadProgress: (event) => {onProgress({ percent: (event.loaded / event.total) * 100 });},}).then((response) => response.json()).then((data) => {onSuccess(data);}).catch((error) => {onError(error);});
};const uploadError = (err, file, fileList) => {ElMessage.error('上传失败');
};const handleExceed = (files, fileList) => {ElMessage.warning(`当前限制选择 ${limit.value} 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
};const uploadSuccess = (response, file, fileList) => {ElMessage.success('上传成功');
};const handlePictureCardPreview = (file) => {viewImageUrl.value = file.url;imgViewVisible.value = true;
};const handleRemove = (file) => {const index = fileList.value.indexOf(file);if (index > -1) {fileList.value.splice(index, 1);}
};const uploadImage = () => {const imageUrl = imageUrl.value.trim();if (!imageUrl) {ElMessage.error('请输入有效的图片链接');return;}// 创建文件对象const file = {name: 'image.jpg',url: imageUrl,raw: new File([], 'image.jpg', { type: 'image/jpeg' })};// 将文件对象添加到文件列表fileList.value.push(file);// 清空输入框imageUrl.value = '';
};
</script><style scoped>
.upload-box {display: flex;flex-direction: column;align-items: center;
}.upload {width: 300px;
}.no-border {border: none;
}.upload-empty {display: flex;justify-content: center;align-items: center;height: 100%;
}.upload-image {width: 100%;height: 100%;object-fit: cover;
}.upload-handle {display: flex;justify-content: space-around;margin-top: 5px;
}.handle-icon {cursor: pointer;display: flex;align-items: center;
}.handle-icon span {margin-left: 5px;
}
</style>
代码功能解释
文件上传:
- 使用 el-upload 组件实现文件上传,支持拖拽、多选、限制文件数量等功能。
- v-model:file-list 绑定文件列表,:accept 设置允许的文件类型,:action 设置上传接口地址。
- :before-upload、:http-request、:on-error、:on-exceed、:on-success 等属性分别用于文件上传前的处理、自定义上传请求、上传失败、超过文件数量限制、上传成功等事件的处理。
文件预览:
- 上传的图片可以预览,点击图片可以放大查看。
- handlePictureCardPreview 方法用于显示图片预览。
文件删除:
- 上传的图片可以删除,删除操作会触发 handleRemove 方法。
输入图片链接:
- 用户可以通过 el-input 输入图片链接并点击“上传”按钮来上传图片。
- uploadImage 方法将输入的图片链接转换为文件对象,并将其添加到文件列表中。
flowchart TD
A[开始] --> B[用户输入图片链接]
B --> C[点击上传按钮]
C --> D[调用 uploadImage 方法]
D --> E{输入链接是否有效?}
E -->|否| F[提示无效链接]
E -->|是| G[创建文件对象]
G --> H[将文件对象添加到文件列表]
H --> I[更新文件列表]
I --> J[显示上传成功的图片]
J --> K[结束]
F --> K

代码逻辑说明:
- 输入图片链接:用户在 el-input 输入框中输入图片链接。
- 点击上传按钮:用户点击“上传”按钮,触发 uploadImage 方法。
处理上传逻辑:
- 检查输入的链接是否有效。
- 如果链接无效,提示用户。
- 如果链接有效,创建文件对象并将文件对象添加到文件列表中。
- 更新文件列表:文件列表更新后,显示新上传的图片。
- 通过上述步骤和控制流图,可以清晰地理解链接上传功能的实现过程。用户输入图片链接并点击上传按钮后,系统会将链接转换
- 为文件对象并添加到文件列表中,最终显示上传成功的图片。
相关文章:

element plus实现点击上传于链接上传并且回显到upload组件中
摘要: 今天遇到一个问题:vue3使用elemnt plus的上传图片时,数据是从别人的系统导出来的商品,图片是http的形式的,并且商品很多的,一个一个下载下来再上传很麻烦的,所以本系统插件商品时图片使用…...

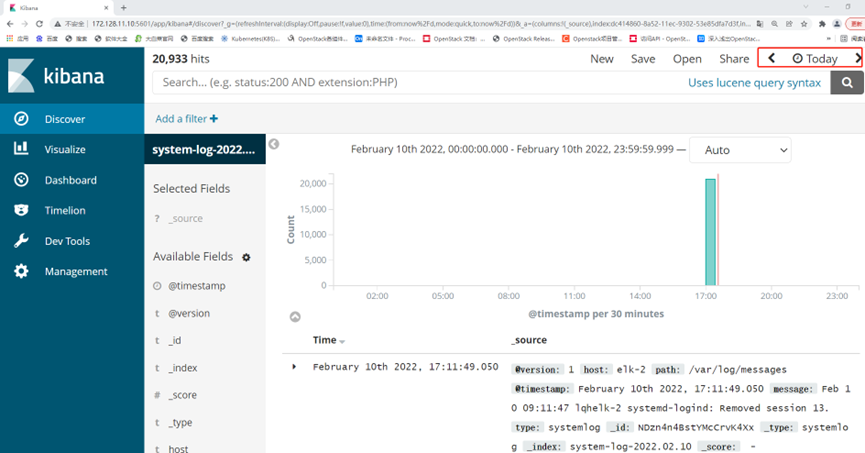
ELK日志分析系统部署
ELK日志分析系统 ELK指的是ElasticsearchLogstashKibana这种架构的缩写。 ELK是一种日志分析平台,在很早之前我们经常使用Shell三剑客(一般泛指grep、sed、awk)来进行日志分析,这种方式虽然也可以应对多种场景,但是当…...

驾校小程序:一站式学车解决方案的设计与实践
一、引言 随着移动互联网技术的飞速发展,人们的生活方式和消费习惯正在发生深刻变化。驾校作为传统的服务行业,也面临着数字化转型的迫切需求。驾校小程序作为一种轻量级的应用,能够为用户提供便捷、丰富的学车服务,成…...

【自然语言处理】BERT模型
BERT:Bidirectional Encoder Representations from Transformers BERT 是 Google 于 2018 年提出的 自然语言处理(NLP)模型,它基于 Transformer 架构的 Encoder 部分。BERT 的出现极大提升了 NLP 任务的性能,如问答系…...
接口)
Android 添加如下飞行模式(飞行模式开和关、飞行模式开关菜单显示隐藏)接口
请添加如下飞行模式(飞行模式开关、飞行模式开关显示隐藏)接口: 飞行模式飞行模式开关com.action.airplankey: enable value:boolean true open the airplan false close the airplan关闭Intent intent = new Intent(); intent.setAction("com.action.airplan");…...

【Vue3】基于 Vue3 + ECharts 实现北京市区域地图可视化
文章目录 基于 Vue3 ECharts 实现北京市区域地图可视化1、引言2、项目初始化2.1、环境搭建2.2 、安装依赖2.3、项目结构 3、地图数据准备3.1、地图 JSON 文件获取(具体的json数据) 4、 组件开发4.1、Map 组件的设计思路4.2、基础结构实现4.3、核心数据结…...

【IC】什么是min period check
在 Synopsys Primetime 工具中可以检查.lib 文件中时钟输入的最小周期。想象这样一个场景,有一个设计 A,它有一个名为 clk 的时钟,并且该设计的 clk 周期被设定为一个值,比如 2 纳秒,即 500MHz。假设我们在进行静态时序…...

MyBatis入门之一对多关联关系(示例)
【图书介绍】《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》-CSDN博客 《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》(杨章伟,刘祥淼)【摘要 书评 试读】- 京东图书 …...

【Git 】Windows 系统下 Git 文件名大小写不敏感
背景 在 Windows 系统上,Git 对文件名大小写的不敏感性问题确实存在。由于 Windows 文件系统(如 NTFS )在默认情况下不区分文件名大小写所导致的。 原因分析 文件系统差异 Windows文件系统(如 NTFS)默认不区分文件名…...

【算法系列-二叉树】层序遍历
【算法系列-二叉树】层序遍历 文章目录 【算法系列-二叉树】层序遍历1. 算法分析🛸2. 相似题型🎯2.1 二叉树的层序遍历II(LeetCode 107)2.2 二叉树的右视图(LeetCode 199)2.3 二叉树的层平均值(LeetCode 637)2.4 N叉树的层序遍历(LeetCode 429)2.5 在每个…...

我的世界方块改进版
引子 之前文章的磁性方块,通过3D打印实现,也批量打印了一些,下图就是一个小树 使用过程中,发现磁力感觉不紧,所以想改进一版。 正文 之前的结构如下:: 如果出现相邻的空隙间的磁铁相互作用&am…...

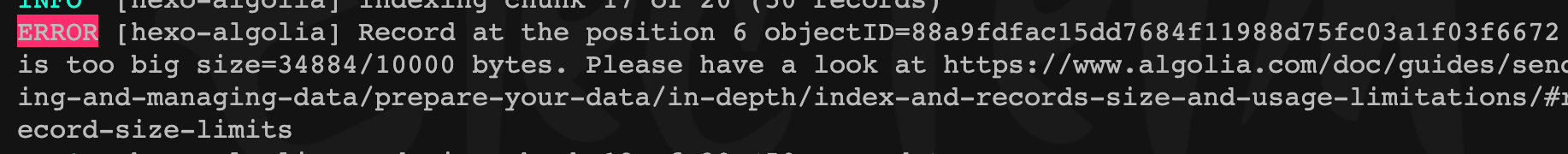
博客搭建之路:hexo增加搜索功能
文章目录 hexo增加搜索功能本地搜索弊端algolia搜索 hexo增加搜索功能 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢? search:path: sea…...

2024年最新互联网大厂精选 Java 面试真题集锦(JVM、多线程、MQ、MyBatis、MySQL、Redis、微服务、分布式、ES、设计模式)
前言 春招,秋招,社招,我们 Java 程序员的面试之路,是挺难的,过了 HR,还得被技术面,在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸…...
MybatisPlus简介)
MybatisPlus入门(一)MybatisPlus简介
一、MyBatis简介 MyBatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发、提高效率 - 官网:https://mybatis.plus/ https://mp.baomidou.com/ MyBatisPlus特性: - 无侵入:只做增强…...

QoS学习笔记
QoS业务分类 基于 DiffServ 服务模型的 QoS 业务可以分为以下几大类: 流分类和标记(Traffic classification and marking):要实现差分服务,需要首先将数据包分为不同的类别或者设置为不同的优先级。将数据包分为不同…...
知识大杂烩!!(邻接矩阵结构,深搜,广搜,prim算法,kruskal算法,Dijkstra算法,拓扑排序)(学会一文让你彻底搞懂!!))
图(邻接矩阵)知识大杂烩!!(邻接矩阵结构,深搜,广搜,prim算法,kruskal算法,Dijkstra算法,拓扑排序)(学会一文让你彻底搞懂!!)
小伙伴们大家好,今天给大家带来图(邻接矩阵)的各种知识,让你看完此文章彻底学会邻接矩阵的相关问题。 1.邻接矩阵表示方法 1.1知识讲解 我们用一个二维数组arr来表示图。若图为有向图,其中arr【i】【j】w表示i号点和…...

Prometheus自定义PostgreSQL监控指标
本文我们将介绍如何在Prometheus中创建自定义PostgreSQL指标。默认情况下由postgres_export运行的查询可能不能满足用户需求,但我们可以创建自定义查询,并要求postgres_exporter公开自定义查询的结果。postgres_exporter最近被移到了Prometheus Communit…...

400行程序写一个实时操作系统(十六):操作系统中的调度策略
前言 在前面我们完成了Sparrow的临界区的代码,使用临界区,能够解决常见的并发问题,现在该完善我们的调度算法了。 调度算法在操作系统领域常常是热门的话题。不同的用途将会使用不同的调度策略。在本节,笔者将为大家介绍一些操作…...

从安灯系统看汽车零部件工厂的智能制造转型
在当今快速发展的制造业领域,汽车零部件工厂正面临着日益激烈的市场竞争和不断提高的客户需求。为了在竞争中脱颖而出,实现可持续发展,许多汽车零部件工厂纷纷踏上智能制造转型之路。而安灯系统作为一种重要的生产管理工具,在这场…...

SwiftUI(三)- 渐变、实心形状和视图背景
引言 在现代的应用的UI设计中,渐变和形状背景为界面带来了丰富的层次与视觉效果,而SwiftUI提供了一系列简单且强大的API,可以轻松实现这些效果。在这篇文章中,我们将介绍SwiftUI中的渐变、实心形状和视图背景的基础用法ÿ…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
