CSS基础—网页布局(重点!)
1、两列布局
(1)概念
经典两列布局是指一种网页布局方式,其中一列宽度固定,另一列宽度自适应。 这种布局方式在网页设计中非常常见,因为它能够提供良好的视觉效果和用户体验。
如图所示:
页面顶部放置一个大的导航或广告条,左边是主页示意栏,右边则是具体内容或文章,下面还有点赞栏

此类网页布局的两列都有固定的宽度,而且从内容上很容易区分主要内容区域和侧边栏。页面布局整体分为上、中、下3个部分,即header区域、container区域和footer区域。其中,container又包含mainBox(主要内容区域)和sideBox(侧边栏)
示意图如下:

图源网络
(2)实现方法
利用我们之前学习的CSS盒子模型的浮动属性(float) ,将元素向左或向右浮动,另一个元素则自动环绕在其周围,从而实现两列布局
eg:
 运行代码:
运行代码:
<head><style>nav ul{height:30px; /*给父盒设置高度,避免高度塌陷影响其他兄弟盒*/background-color: aquamarine;}nav ul li{margin-right: 20px;float:left;}#contact{width: 220px;height: 160px;background-color: pink;border: 2px black solid;position: fixed;left:1100px;top:500px;}article{width: 70%;height: 500px;background-color: aqua;border: 2px black solid;float: left;}aside{width: 25%;height: 500px;background-color: paleturquoise;border: 2px black solid;float: left;margin-left: 2%;}footer{width: 100%;height: 10%;background-color: blue;border: 2px black solid;}</style>
</head>
<body> <header> <h1 align="center">栗子七的网页</h1> <p align="center">欢迎观看</p> <hr> <nav> <ul type="none"> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">各种风采</a></li> <li><a href="#">联系方式</a></li> </ul> </nav> </header> <hr> <main> <section> <article> <h3>文章标题</h3> <p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p> <br><br><br><img src="C:\Users\栗子\Desktop\web前端开发技术\xg.png" alt="文章配图" width="200" height="200"> <p>小狗祝福大家<a href="#">点击这里有惊喜</a></p> </article> <aside> <h3>侧边栏</h3> <p>侧边栏内容,如快速链接、广告等。</p> <table border="1"> <tr> <th>爱好</th> <th>特长</th> </tr> <tr> <td>看小说</td> <td><a href="C:\Users\栗子\Desktop\web前端开发技术\html\总结小练 习.html">详情</a></td> </tr> <tr> <td>追剧</td> <td><a href="C:\Users\栗子\Desktop\web前端开发技术\html\总结小练 习.html">详情</a></td> </tr> </table> </aside> <div style="clear: both;"></div></section> <section id="contact"> <h4>联系我们</h4> <form> 姓名:<input type="text" id="name" name="name"><br> 邮箱:<input type="email" id="email" name="email"><br> <input type="submit" value="提交"> </form> </section> </main> <hr> <footer> <p>版权所有 © 栗子七</p> </footer>
</body> 仅供大家参考
2、三列布局
经典三列布局是指一种页面布局方式,其中包含三列,左右两列宽度固定,中间一列宽度自适应。 这种布局方式在许多网站的首页中广泛应用。
实例:

对于三列布局,浏览者的注意力最容易集中在中间栏的信息区域,其次才是左、右两侧的信息
三列布局示意图:
 图源网络
图源网络
eg:
 运行代码:
运行代码:
<head> <style>nav ul{height:30px; background-color: #D1C5C6;}nav ul li{margin-right: 20px;float:left;}#contact{width: 220px;height: 160px;background-color: rgb(240, 209, 215);border: 2px black solid;position: fixed;left:1100px;top:500px;text-align:center}section{width:1500px;}article{width: 450px;height: 520px;background-color:pink;float: left;text-align:center}#d1{width: 600px;height: 520px;background-color:palevioletred;float: left;text-align:center}aside{width: 450px;height: 520px;background-color:pink;float:right;text-align:center}footer{width: 100%;height:30px; background-color:plum;text-align:center}</style>
</head>
<body> <header > <h1 align="center">栗子七的网页</h1> <p align="center">欢迎观看</p> <!-- <hr> --><nav> <ul type="none"> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">各种风采</a></li> <li><a href="#">联系方式</a></li> </ul> </nav> </header> <main> <section> <article > <h3>文章标题</h3> <p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p> <!-- <br><br><br> --></article> <nav id="d1"><img src="C:\Users\栗子\Desktop\web前端开发技术\xg.png" alt="文章配图" width="200" height="200"> <p><a href="https://gdyfvccm.edu.cn/">点击这里有惊喜</a></p> </nav><aside> <h3 >侧边栏</h3> <p >侧边栏内容,如快速链接、广告等。</p> <table border="1" id="h1"> <tr> <th>爱好</th> <th>特长</th> </tr> <tr> <td>看小说</td> <td><a href="#">详情</a></td> </tr> <tr> <td>追剧</td> <td><a href="#">详情</a></td> </tr> </table> </aside> </section> <section id="contact"> <h4>联系我们</h4> <form> 姓名:<input type="text" id="name" name="name"><br> 邮箱:<input type="email" id="email" name="email"><br> <input type="submit" value="提交"> </form> </section> <hr> <div style="clear: both;"></div>
</main> <footer> 版权所有 © 栗子七</footer>
</body> 大家可以运行感受一下
3、 多行多列布局
多行多列布局是一种网页布局方式,可以将内容分为多个列进行展示,在水平方向上进行排列。 这种布局方式允许内容在不同的列中展示,使得页面看起来更加丰富和有层次感。多行多列布局在各大电商网站和素材网站中非常常见
实例:

eg:
 运行代码:
运行代码:
<head><style>.container{width: 50%;background-color: #97d3eb;border: 1px black solid;}.container ul{margin: 0;padding: 0;}.container ul li{list-style: none;width: 20%;height: 150px;background-color: pink;border: 2px palevioletred solid;margin-right: 2%;margin-bottom: 2%;float: left;}</style>
</head>
<body><section class="container"><ul class="clear_ele"> <li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div style="clear: both;"></div></section>
</body>几列布局都相似的,大家可以动手试试多加几列的效果
4、百分比布局
(1)概念
上面的网页各个板块都是精准地定位,会让编写者十分头疼具体位置到底是多少,需一个个尝试才能达到我们想要的效果,为了使这种问题解决,我们可以使用百分比布局
在网页设计中,百分比布局是一种非常灵活的布局方式。它可以让网页元素根据浏览器窗口的大小自动调整尺寸,从而适应不同的屏幕尺寸和设备
(2)优势
-
响应式设计
百分比布局能够使网页在不同尺寸的屏幕上都能良好地显示,无需为每个设备单独设计布局。
可以轻松地调整元素的大小和位置,以适应不同的布局需求。
当需要修改网页布局时,只需要调整百分比值,而不需要修改每个元素的固定尺寸。
(3)语法格式
<style>
section{
width: 100%;
}
</style>
学会这个内容加上之前学习的内容,大家可以做出自己喜欢的网页了!
相关文章:

CSS基础—网页布局(重点!)
1、两列布局 (1)概念 经典两列布局是指一种网页布局方式,其中一列宽度固定,另一列宽度自适应。 这种布局方式在网页设计中非常常见,因为它能够提供良好的视觉效果和用户体验。 如图所示: 页面顶部放置一…...

【Fargo】17:vs工程转qt构建:QT6 不支持32bit转向qt5.15.2
vs2022的console 工程加入qt支持后使用qt15.2 的vs2019 库,变为一个qt界面程序。最终效果 一些参考 qt5的项目搭建 qt5 最多支持到vs2019 qt6 最新 已经支持vs2022 国内还是以qt5.15为主 升级qt的vstools...

智能电表蓝牙芯片方案
RAMSUN基于自研射频技术和基带算法提供蓝牙MCU。蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。部分芯片型号无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。 应用案例说明: BLE方便用户直接…...

miRNA分析流程学习(一)/TCGAmiRNA数据下载
miRNA(microRNA) 是一种小的非编码 RNA 分子,通常由 20 到 24 个核苷酸组成。miRNA 主要存在于动植物中,并在基因表达调控中起到关键作用。它们通过与特定的信使 RNA(mRNA)分子结合来抑制基因表达ÿ…...

西南大学软件专硕考研难度分析!
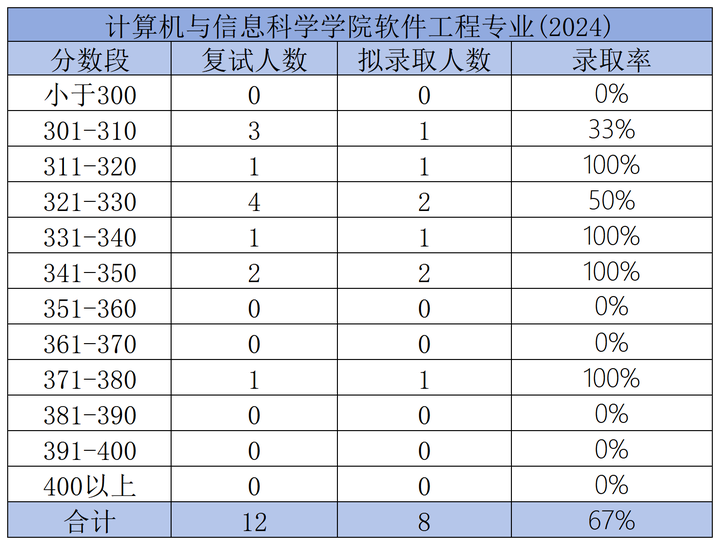
C哥专业提供——计软考研院校选择分析专业课备考指南规划 西南大学软件工程学硕近三年呈现出招生规模稳定、复试线稳中有升的特点。2024届实际录取8人,复试分数线305分,复试录取率67%,相比去年复试线略有下降但仍高于2022届,显示出…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21目录1. The Fair Language Model Paradox摘要研究背景问题与挑战如何解决创新点算法模型实验效果重要数据与结论推荐阅读指数&…...

安全芯片 OPTIGA TRUST M 使用介绍与示例(基于STM32裸机)
文章目录 目的资料索引硬件电路软件框架介绍数据存储框架移植框架使用 使用示例示例地址与硬件连接通讯测试功能测试 总结 目的 OPTIGA TRUST M 是英飞凌推出的安全芯片,芯片通提供了很多 slot ,用于存放各类安全证书、密钥、用户数据等,内置…...

【AI换装整合及教程】CatVTON:时尚与科技的完美融合
在当今数字化时代,时尚行业正经历着一场前所未有的变革,而 CatVTON 作为一款由中山大学、Pixocial 等机构联合研发的轻量化 AI 虚拟换装工具,无疑是这场变革中的璀璨明星。 一、独特的技术架构 CatVTON 基于 Stable Diffusion v1.5 inpainit…...

接口测试(七)jmeter——参数化(RandomString函数)
一、RandomString函数 需求:模拟10个用户注册 1. 【工具】–>【函数助手对话框】 2. 选择RandomString函数 假设手机号码前3位设置为固定数值136,后8位可用RandomString函数随机产生数值 ① Random string length:8(随机长度…...

simple_php
访问靶场 这里传入a和b参数,绕过三个if即可拿到flag a a a_GET[ a’ ];中是抑制报错信息的。 第一个if非常的抽象, if($a0 and $a){echo $flag1; }处理a 要输出flag1,a0,但是,在php中0被视为假也就是Flase 如果a0࿰…...

网络搜索引擎Shodan(4)
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 感谢泷…...

【Flask】一、安装与第一个测试程序
目录 Flask简介 安装Flask 安装pip(Python包管理器) 使用pip安装Flask 验证安装 创建Flask程序 创建应用 运行 访问测试 Flask简介 Flask是一个用Python编写的轻量级Web应用框架。它被设计为易于使用和扩展,使其成为构建简单网站或复…...
:向量)
R语言笔记(二):向量
文章目录 一、Data structure: vectors二、Indexing vectors三、Re-assign values to vector elements四、Generic function for vectors五、Vector of random samples from a distribution六、Vector arithmetic七、Recycling八、Element-wise comparisons of vectors九、Comp…...

信息安全工程师(71)隐私保护技术与应用
前言 隐私保护技术是指通过一系列的技术手段来保护人们的隐私不被公开泄露。随着数字化和网络化社会的发展,个人隐私的保护变得尤为重要,隐私保护技术也因此得到了广泛的应用和发展。 一、隐私保护技术概述 隐私保护技术主要包括数据加密技术、身份认证技…...

层和块学习
1.生成一个网络,其中包含一个具有256个单元和ReLU激活函数的全连接隐藏层,然后是一个具有10个隐藏单元且不带激活函数的全连接输出层。 import torch from torch import nn from torch.nn import functional as Fnet nn.Sequential(nn.Linear(20, 256)…...

Zookeeper面试整理-源码及实现细节
Zookeeper 的源码和实现细节是理解其高可用性、分布式一致性和高效性的关键。以下是 Zookeeper 的核心实现细节,涵盖其架构、关键模块、以及具体的代码实现机制。 1. Zookeeper 架构 Zookeeper 采用 Leader-Follower 架构,集群由多个节点组成。主要分为三种角色:Leader、Fol…...

岭回归的MATLAB步骤
MATLAB 实现框架,它涵盖了从数据导入到岭回归的步骤,包括计算共线性、使用 MAE、MSE、R、MAPE 进行评价,以及绘制相应的可视化图表。 1. 数据导入 首先,导入你的 Excel 文件 data.xlsx。假设前面的列是因变量(特征&a…...
)
智能指针(unique_ptr,shared_ptr,weak_ptr)
在实际的C开发中,我们经常会遇到诸如程序运行中突然崩溃,程序运行所用内存越来越多最终不得不重启等问题,这些问题往往都是内存资源管理不当造成的(内存泄漏) 比如: 有些内存资源已经被释放,但指向它的指针并没有改变指…...

Sql执行较慢的排查方式
SQL执行较慢的排查方式涉及多个方面,包括检查SQL语句本身、数据库配置、硬件资源等。以下是一些具体的排查步骤和优化建议: 一、检查SQL语句 启用慢查询日志: 大多数数据库管理系统(如MySQL、PostgreSQL)都支持慢查询…...

CesiumJS 案例 P6:添加图片图层、添加图片图层并覆盖指定区域
CesiumJS CesiumJS API:https://cesium.com/learn/cesiumjs/ref-doc/index.html CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) 一、添加图片图层 <!DOCTYPE html> <html lang"…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
