多端项目开发全流程详解 - 从需求分析到多端部署
引言
在当今互联网时代,一个完整的产品常常需要覆盖多个终端,包括小程序、Web端(后台管理系统)、App端等。本文将详细介绍一个采用前后端分离架构的多端项目开发流程,重点分析各个终端的特点、功能定位及其开发要点。
一、项目整体架构设计(约1周)
1.1 技术架构选型
- 后端技术栈
- 开发语言:Java/Python/Node.js
- 框架选择:Spring Boot/Django/Express
- 数据库:MySQL + Redis
- 消息队列:RabbitMQ/Kafka
- 搜索引擎:Elasticsearch
- 对象存储:OSS/S3
- 前端技术栈
- 小程序:原生开发/uni-app/Taro
- Web端:React/Vue + TypeScript
- App端:React Native/Flutter
- UI组件库选择
1.2 基础设施规划
- 服务器架构设计
- 应用服务器
- 数据库服务器
- 缓存服务器
- 文件服务器
- 开发环境规划
- 开发环境
- 测试环境
- 预发布环境
- 生产环境
二、需求分析与规划(约2周)
2.1 用户角色分析
- C端用户(App/小程序用户)
- B端用户(商家/服务提供者)
- 运营管理人员
- 系统管理员
2.2 各端功能定位
小程序端(C端)
- 功能定位
- 轻量级应用场景
- 快速访问核心功能
- 社交分享传播
- 核心功能模块
- 用户注册/登录(手机号/微信授权)
- 首页信息流展示
- 搜索功能
- 个人中心
- 订单管理
- 支付功能(微信支付)
- 消息通知
- 技术要点
- 微信开放能力接入
- 小程序分包加载
- 性能优化
- 组件化开发
Web端(后台管理系统)
- 功能定位
- 系统管理与配置
- 数据分析与统计
- 运营管理工具
- 核心功能模块
- 账号权限管理
- 角色管理
- 权限配置
- 操作日志
- 内容管理
- 信息审核
- 内容发布
- 标签管理
- 用户管理
- 用户列表
- 用户画像
- 行为分析
- 订单管理
- 订单列表
- 订单详情
- 退款处理
- 数据分析
- 数据看板
- 报表导出
- 趋势分析
- 系统配置
- 基础配置
- 参数设置
- 定时任务
- 账号权限管理
- 技术要点
- 前端框架:React/Vue
- 状态管理:Redux/Vuex
- UI组件库:Ant Design/Element UI
- 图表库:ECharts/Charts.js
- 权限控制
- 动态路由
- 主题定制
App端
- 功能定位
- 完整的产品功能
- 独特的原生体验
- 高频核心场景
- 核心功能模块
- 用户体系
- 注册登录
- 实名认证
- 个人信息
- 核心业务流程
- 商品浏览
- 下单支付
- 订单管理
- 社交功能
- 即时通讯
- 社区互动
- 内容分享
- 消息中心
- 系统通知
- 活动推送
- 消息提醒
- 其他功能
- 离线缓存
- 地图导航
- 媒体处理
- 用户体系
- 技术要点
- 混合开发架构
- 原生功能桥接
- 性能优化
- 热更新方案
三、后端开发流程(约4-6周)
3.1 基础框架搭建
- 项目骨架搭建
- 统一响应处理
- 全局异常处理
- 日志框架集成
- 数据库配置
- Redis缓存配置
- 消息队列集成
3.2 核心功能开发
- 用户体系
// 用户相关接口 @RestController @RequestMapping("/api/user") public class UserController {// 登录接口@PostMapping("/login")public Result login(@RequestBody LoginDTO loginDTO) {// 登录逻辑}// 注册接口@PostMapping("/register")public Result register(@RequestBody RegisterDTO registerDTO) {// 注册逻辑} } - 权限管理
- RBAC权限模型设计
- JWT token认证
- 接口权限控制
- 业务模块
- 订单系统
- 支付系统
- 商品系统
- 消息系统
3.3 接口文档
- Swagger/OpenAPI规范
- 接口说明
- 请求/响应示例
- 错误码说明
四、前端开发流程(约4-6周,与后端并行)
4.1 小程序开发
- 项目初始化
- 创建项目
- 配置项目结构
- 引入必要依赖
- 页面开发
// pages/home/index.js Page({data: {list: []},onLoad() {this.fetchData()},async fetchData() {const res = await api.getList()this.setData({list: res.data})} }) - 性能优化
- 分包加载
- 图片懒加载
- 骨架屏
- 预加载
4.2 Web管理系统开发
- 项目搭建
- 创建项目
- 配置路由
- 状态管理
- 封装请求
- 组件开发
// components/Table/index.tsx import React from 'react'; import { Table } from 'antd';interface Props {data: any[];loading: boolean; }const CustomTable: React.FC<Props> = ({ data, loading }) => {return (<Tablecolumns={columns}dataSource={data}loading={loading}pagination={pagination}/>); }; - 页面开发
- 布局设计
- 表单处理
- 列表页面
- 详情页面
4.3 App端开发
- 项目初始化
- 环境配置
- 导航配置
- 主题设置
- 功能开发
// screens/Home.js import React, { useEffect, useState } from 'react'; import { View, FlatList } from 'react-native';const HomeScreen = () => {const [data, setData] = useState([]);useEffect(() => {fetchData();}, []);return (<View><FlatListdata={data}renderItem={renderItem}keyExtractor={item => item.id}/></View>); }; - 原生功能
- 相机/相册
- 地理位置
- 推送通知
- 生物识别
五、测试阶段(约3周)
5.1 单元测试
- 后端接口测试
- 前端组件测试
- 工具函数测试
5.2 集成测试
- 功能流程测试
- 接口联调测试
- 数据一致性测试
5.3 性能测试
- 接口响应时间
- 并发压力测试
- 内存泄漏检测
5.4 兼容性测试
- 多机型适配测试
- 多浏览器兼容测试
- 多版本系统测试
六、部署上线(约1周)
6.1 后端部署
- 服务器环境配置
- 数据库部署
- 缓存服务部署
- 负载均衡配置
6.2 前端部署
- 小程序审核上传
- Web端部署
- App打包上架
- CDN配置
6.3 监控告警
- 服务器监控
- 应用性能监控
- 错误日志监控
- 业务指标监控
七、运维保障
7.1 日常运维
- 服务器维护
- 数据库备份
- 日志分析
- 性能优化
7.2 应急预案
- 服务器宕机
- 数据库故障
- 缓存击穿
- 流量突增
项目管理要点
1. 版本管理
- Git分支管理策略
- 代码审查流程
- 版本发布流程
- 文档版本控制
2. 进度管理
- 每日站会
- 周报汇总
- 里程碑检查
- 风险预警
3. 质量管理
- 代码规范
- 测试覆盖率
- Bug修复时效
- 性能指标
总结
多端项目开发是一个复杂的系统工程,需要:
- 清晰的架构设计
- 合理的功能规划
- 标准的开发流程
- 严格的质量把控
- 完善的部署策略
- 持续的运维支持
成功的关键在于:
- 技术架构的合理性
- 开发流程的规范性
- 团队协作的效率
- 质量控制的严格性
- 运维保障的及时性
如果您对文章内容有任何疑问,欢迎在评论区交流讨论。
相关文章:

多端项目开发全流程详解 - 从需求分析到多端部署
引言 在当今互联网时代,一个完整的产品常常需要覆盖多个终端,包括小程序、Web端(后台管理系统)、App端等。本文将详细介绍一个采用前后端分离架构的多端项目开发流程,重点分析各个终端的特点、功能定位及其开发要点。…...

4.5KB原生html+js+css实现图片打印位置的坐标和尺寸获取
一般用于图片打印文字或图片的坐标获取,代码来自AI有改动。 功能:本地图选择后不上传直接可比划线条作为对角线得到矩形,动态显示坐标 按下鼠标开始松开鼠标结束。有细微BUG但不影响坐标获取。 <!DOCTYPE html> <html lang"en">…...

智诊小助手-记录模式选择
记录模式总共有连续记录、硬件触发、软件触发、错误触发四种模式选择,并且在选择完记录模式后还可以设置保留触发点前报文条数、存储时间、录制通道、保存类型 配置过程如下: 点击下面右图中模式选择即可进入到左图中的参数配置界面 如上图选择的配置…...

JDBC: Java数据库连接的桥梁
什么是JDBC? Java数据库连接(Java Database Connectivity,简称JDBC)是Java提供的一种API,允许Java应用程序与各种数据库进行交互。JDBC提供了一组标准的接口,开发者可以利用这些接口执行SQL语句、处理结果集…...

英伟达GPU算力【自用】
GPU(图形处理单元)算力的提升是驱动当代科技革命的核心力量之一,尤其在人工智能、深度学习、科学计算和超级计算机领域展现出了前所未有的影响力。2024年的GPU技术发展,不仅体现在游戏和图形处理的传统优势上,更在跨行…...

「C/C++」C++11 之 智能指针
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

算法面试小抄
第一章:算法与数据结构要点速学 1.时间复杂度 (大 O) 首先,我们来谈谈常用操作的时间复杂度,按数据结构/算法划分。然后,我们将讨论给定输入大小的合理复杂性。 数组(动态数组/列表) 规定 n arr.length, 注意: &am…...

当有违法数据时,浏览器不解析,返回了undefined,导致数据不解析
现象:页面上没有看到数据 排查:断点到线上的源码里:1、协议回调确实没有拿到数据是个undefined 2、network里看服务确实响应了数据 3、控制台没有任何报错。 心情:莫名其妙的现象 我本地有json格式化工具,copy进去后&…...

在MySQL中ORDER BY使用的那种排序算法
在 MySQL 中,ORDER BY 子句的排序算法通常根据场景、数据量和表的索引情况而有所不同。MySQL 常用的排序算法包括: 文件排序(File Sort):MySQL 没有使用索引排序的情况下,会进行文件排序,这可以…...

学习threejs,使用粒子实现雨滴特效
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.Points简介1.11 ☘️…...

分布式-单元化架构1
一 两地三中心 1.1 两地三中心* 两地指的是两个城市:同城,异地。三中心指的是三个数据中心:生产中心、同城容灾中心、异地容灾中心。 在同一个城市或者临近的城市建设两个相同的系统,双中心具备相当的业务处理能力,…...

C++模板、STL
目录 一、模板 1、函数模板 (1)、基本语法和使用 (2)、函数模板注意事项 (3)、普通函数与函数模板的区别 (4)、普通函数与函数模板的调用规则 (5)、模板的局限性 2、类模板 (1)、基本语法 (2)、类模板与函数模板区别 (3)、类模板中成员函数创建时机 (4)、类模板对象…...

计算机视觉中的点算子:从零开始构建
Hey小伙伴们!今天我们要聊的是一个非常基础但极其重要的计算机视觉技术——点算子(Point Operators)。点算子主要用于对图像的每个像素进行独立的处理,比如亮度调整、对比度增强、灰度化等。通过这些简单的操作,我们可…...

国际中文教育知识图谱问答
你还在为毕业设计头疼么?想快速搭建一个智能化系统,展示数据又能精准回答问题?那你绝对不能错过这个超实用的 知识图谱问答系统,特别适用于需要整合复杂数据关系、交互性强的项目! 这个系统基于 Neo4j图数据库 开发&a…...

酒店大板轻触开关与传统的开关有什么区别
酒店大板轻触开关与传统的开关在功能、设计、使用方式以及安装维护等多个方面都存在显著的差异。以下是对这些差异的详细分析: 功能差异 酒店大板轻触开关: 多功能性:酒店大板轻触开关通常集成了多种功能,如控制照明、窗帘、夜灯、…...

【蓝桥杯选拔赛真题78】python电话号码 第十五届青少年组蓝桥杯python选拔赛真题 算法思维真题解析
目录 python电话号码 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 七、 推荐资料 1、蓝桥杯比赛 2、考级资料 3、其它资料 python电话号码 第十五届蓝桥杯青少年组python比赛选拔赛真题 一、题目要…...

对比两个json串的diff,支持map的深度递归
背景 项目重构,对老接口进行技术改造。动代码后,难免会有些bug,我们需要对比改造前后接口的返回,来判断逻辑是否有问题,这就涉及两个json的对比。 常规的diff文本工具是按行对比,无法处理复杂的map。本文通…...

【我的创作纪念日1024】
我的创作纪念日1024 机缘成就明年的规划 机缘 过去的1024个日子里,我在专业发展、职场和发展、科技创新创业、软件开发、人工智能、虚拟现实、区块链等栏目分享了一些工作和学习的建议和体会。尤其是在2022年,我连续发布100篇的博文,不仅仅是…...

萤石设备视频接入平台EasyCVR私有化视频平台变电站如何实现远程集中监控?
一、方案背景 随着城市经济的发展和电力系统的改造,变电站的数量和规模逐渐增加,对变电站的安全管理和监控需求也越来越高。视频监控系统作为重要的安全管理手段,在变电站中起到了关键的作用。 目前青犀视频研发的萤石设备视频接入平台EasyC…...

什么是多线程?请描述 Java 中实现多线程的基本方式?
今天和大家探讨一下 Java 中的多线程,包括它的基本概念、实现方式以及一些实际开发中的注意事项。 什么是多线程? 多线程是指在一个程序中存在多个执行流,每个执行流都可以独立于其他执行流执行。 在 Java 中,多线程允许开发者…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

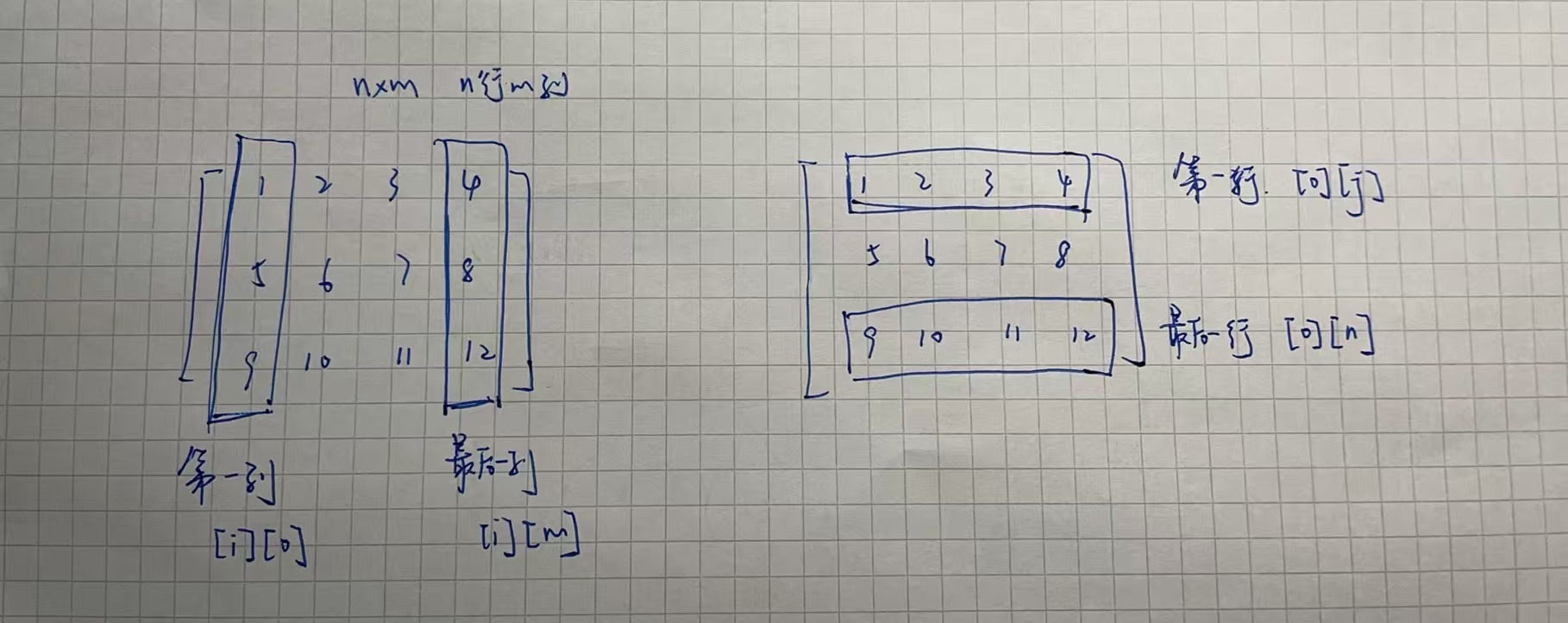
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...
