WPF+MVVM案例实战(八)- 自定义开关控件封装实现
文章目录
- 1、案例运行效果
- 2、项目准备
- 2、功能实现
- 1、控件模板实现
- 2、控件封装
- 1、目录与文件创建
- 2、各文件功能实现
- 3、开关界面与主窗体菜单实现
- 1、开关界面实现
- 2、主窗体菜单实现
- 4、源代码获取
1、案例运行效果

2、项目准备
打开项目 Wpf_Examples,新建ToggleButtonWindow.xmal 文件,这里没有 Wpf_Examples 项目的可以看下前面章节,WPF+MVVM案例实战(三)- 动态数字卡片效果实现 详细介绍了项目创建过程。

2、功能实现
1、控件模板实现
开关按钮基于CheckBox 按钮基础上修改控件模板实现。
ToggleButtonWindow.xaml 界面代码如下
<Window x:Class="Wpf_Examples.Views.ToggleButtonWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Wpf_Examples.Views"mc:Ignorable="d"Title="ToggleButtonWindow" Height="450" Width="800" Background="#2B2B2B"><Window.Resources><Style x:Key="ToggleSwitchStyleChangeAnimate" TargetType="CheckBox"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="CheckBox"><StackPanel Orientation="Horizontal"><Grid><Border CornerRadius="22" Width="80" Height="44" Background="LightGray"/><Border CornerRadius="18" x:Name="button" Width="36" Height="36" HorizontalAlignment="Left"/></Grid></StackPanel><ControlTemplate.Resources><Storyboard x:Key="toLeftStoryboard"><ThicknessAnimation Storyboard.TargetProperty="Margin" Storyboard.TargetName="button" From="40,0,0,0" To="4,0,0,0" Duration="0:0:0:0.3"><!--增加缓动处理,让切换效果更加平滑--><ThicknessAnimation.EasingFunction><CubicEase EasingMode="EaseInOut"/></ThicknessAnimation.EasingFunction></ThicknessAnimation></Storyboard><Storyboard x:Key="toRightStoryboard"><ThicknessAnimation Storyboard.TargetProperty="Margin" Storyboard.TargetName="button" From="4,0,0,0" To="40,0,0,0" Duration="0:0:0:0.3"><!--增加缓动处理,让切换效果更加平滑--><ThicknessAnimation.EasingFunction><CubicEase EasingMode="EaseInOut"/></ThicknessAnimation.EasingFunction></ThicknessAnimation></Storyboard></ControlTemplate.Resources><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="False"><Trigger.EnterActions><RemoveStoryboard BeginStoryboardName="right"/><BeginStoryboard Storyboard="{StaticResource toLeftStoryboard}" x:Name="left"/></Trigger.EnterActions><Setter TargetName="button" Property="Background" Value="#737373"/></Trigger><Trigger Property="IsChecked" Value="True"><Trigger.EnterActions><RemoveStoryboard BeginStoryboardName="left"/><BeginStoryboard Storyboard="{StaticResource toRightStoryboard}" x:Name="right"/></Trigger.EnterActions><Setter TargetName="button" Property="Background" Value="#25DC2D"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid HorizontalAlignment="Center"><CheckBox Style="{StaticResource ToggleSwitchStyleChangeAnimate}"/></Grid>
</Window>2、控件封装
1、目录与文件创建
首先在自定义控件库 CustomControlLib 中新建一个 ToggleSwitch.cs 文件,在创建一个 Converters 文件夹,创建 ToggleSwitchConverter.cs 文件,这里用来做数据转换使用。如下图所示:

2、各文件功能实现
首先我们先实现开关按钮的样式定义,将前面 ToggleButtonWindow.xaml 中的 Style 样式拷贝到自定义控件的 Generic.xaml 文件中修改后如下所示:
<Style TargetType="{x:Type local:ToggleSwitch}"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="CheckBox"><StackPanel Orientation="Horizontal"><Grid><Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" CornerRadius="{TemplateBinding Height,Converter={StaticResource ToggleSwitchConverter},ConverterParameter='OutSideCorner'}"Background="LightGray"/><Border x:Name="button" CornerRadius="{TemplateBinding Height,Converter={StaticResource ToggleSwitchConverter},ConverterParameter='InSideCorner'}"Width="{TemplateBinding Height,Converter={StaticResource ToggleSwitchConverter},ConverterParameter='ButtonSize'}"Height="{TemplateBinding Height,Converter={StaticResource ToggleSwitchConverter},ConverterParameter='ButtonSize'}"HorizontalAlignment="Left"/></Grid></StackPanel><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="False"><Setter TargetName="button" Property="Background" Value="#737373"/></Trigger><Trigger Property="IsChecked" Value="True"><Setter TargetName="button" Property="Background" Value="{Binding Foreground,RelativeSource={RelativeSource TemplatedParent}}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter>
</Style>
样式代码主要是把按钮的宽高数据值绑定到原有按钮宽高属性上,通过转换器完成不同属性数据值的不同赋值,然后我们实现转换器 ToggleSwitchConverter.cs 的代码,如下所示:
public class ToggleSwitchConverter : IValueConverter
{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){if (value is double height){var property = parameter as string;switch (property){case "ButtonSize":return (height - 8);case "OutSideCorner":return new CornerRadius(height/2);case "InSideCorner":return new CornerRadius((height-8) / 2);}}throw new NotImplementedException();}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}
}
最后,我们在 ToggleSwitch.cs 实现按钮的切换和动画加载功能代码,ToggleSwitch.cs 代码实现如下:
public class ToggleSwitch:CheckBox
{static ToggleSwitch(){DefaultStyleKeyProperty.OverrideMetadata(typeof(ToggleSwitch), new FrameworkPropertyMetadata(typeof(ToggleSwitch)));}public ToggleSwitch(){Checked += ToggleSwitch_Checked;Unchecked += ToggleSwitch_Unchecked;}private void ToggleSwitch_Checked(object sender, RoutedEventArgs e){Animatebutton(true);}private void ToggleSwitch_Unchecked(object sender, RoutedEventArgs e){Animatebutton(false);}private void Animatebutton(bool isChecked){if (GetTemplateChild("button") is Border button){Storyboard storyboard = new Storyboard();ThicknessAnimation animation = new ThicknessAnimation();animation.Duration=new Duration (TimeSpan.FromSeconds(0.3));animation.EasingFunction=new CircleEase { EasingMode = EasingMode.EaseOut };if (isChecked){animation.From = new Thickness(4, 0, 0, 0);animation.To=new Thickness(ActualWidth-(ActualHeight-8)-4, 0, 0, 0);}else{animation.To = new Thickness(4, 0, 0, 0);animation.From = new Thickness(ActualWidth - (ActualHeight - 8) - 4, 0, 0, 0);}Storyboard.SetTarget(animation,button); Storyboard.SetTargetProperty(animation,new PropertyPath(MarginProperty));storyboard.Children.Add(animation);if (isChecked){Resources.Remove("Left");Resources["Right"] = storyboard;}else{Resources.Remove("Right");Resources["Left"] = storyboard;}storyboard.Begin();}}}
3、开关界面与主窗体菜单实现
1、开关界面实现
ToggleButtonWindow.xaml 代码如下所示:
<Window x:Class="Wpf_Examples.Views.ToggleButtonWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:cc="clr-namespace:CustomControlLib;assembly=CustomControlLib"xmlns:local="clr-namespace:Wpf_Examples.Views"mc:Ignorable="d"Title="ToggleButtonWindow" Height="450" Width="800" Background="#2B2B2B"><Window.Resources><Style x:Key="ToggleSwitchStyleChangeAnimate" TargetType="CheckBox"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="CheckBox"><StackPanel Orientation="Horizontal"><Grid><Border CornerRadius="22" Width="80" Height="44" Background="LightGray"/><Border CornerRadius="18" x:Name="button" Width="36" Height="36" HorizontalAlignment="Left"/></Grid></StackPanel><ControlTemplate.Resources><Storyboard x:Key="toLeftStoryboard"><ThicknessAnimation Storyboard.TargetProperty="Margin" Storyboard.TargetName="button" From="40,0,0,0" To="4,0,0,0" Duration="0:0:0:0.3"><!--增加缓动处理,让切换效果更加平滑--><ThicknessAnimation.EasingFunction><CubicEase EasingMode="EaseInOut"/></ThicknessAnimation.EasingFunction></ThicknessAnimation></Storyboard><Storyboard x:Key="toRightStoryboard"><ThicknessAnimation Storyboard.TargetProperty="Margin" Storyboard.TargetName="button" From="4,0,0,0" To="40,0,0,0" Duration="0:0:0:0.3"><!--增加缓动处理,让切换效果更加平滑--><ThicknessAnimation.EasingFunction><CubicEase EasingMode="EaseInOut"/></ThicknessAnimation.EasingFunction></ThicknessAnimation></Storyboard></ControlTemplate.Resources><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="False"><Trigger.EnterActions><RemoveStoryboard BeginStoryboardName="right"/><BeginStoryboard Storyboard="{StaticResource toLeftStoryboard}" x:Name="left"/></Trigger.EnterActions><Setter TargetName="button" Property="Background" Value="#737373"/></Trigger><Trigger Property="IsChecked" Value="True"><Trigger.EnterActions><RemoveStoryboard BeginStoryboardName="left"/><BeginStoryboard Storyboard="{StaticResource toRightStoryboard}" x:Name="right"/></Trigger.EnterActions><Setter TargetName="button" Property="Background" Value="#25DC2D"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid HorizontalAlignment="Center"><StackPanel Orientation="Vertical"><CheckBox Style="{StaticResource ToggleSwitchStyleChangeAnimate}" Margin="0 20 0 20"/><cc:ToggleSwitch Width="80" Height="44" Foreground="#3CC330" Margin="0 20 0 20"/><cc:ToggleSwitch Width="100" Height="60" Foreground="#E72114"/></StackPanel></Grid>
</Window>上面我保留了原来的样式,然后也使用了封装控件的方式来展示相同效果。自定义控件可以通过改变属性设置,轻松实现不同按钮大小和选中颜色的设置,而模板样式只能实现一种效果。
2、主窗体菜单实现
MainWindow.xaml 菜单中添加新的按钮,代码如下:
<Grid><WrapPanel><Button Width="100" Height="30" FontSize="18" Content="开关按钮" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/></WrapPanel></Grid>
MainViewModel.cs 的菜单功能按钮添加新的页面弹窗,代码如下:
case "开关按钮":PopWindow(new ToggleButtonWindow());break;
4、源代码获取
CSDN 资源下载链接:自定义开关控件封装实现
相关文章:

WPF+MVVM案例实战(八)- 自定义开关控件封装实现
文章目录 1、案例运行效果2、项目准备2、功能实现1、控件模板实现2、控件封装1、目录与文件创建2、各文件功能实现 3、开关界面与主窗体菜单实现1、开关界面实现2、主窗体菜单实现 4、源代码获取 1、案例运行效果 2、项目准备 打开项目 Wpf_Examples,新建ToggleBut…...

单机kafka性能需要高性能的硬件做支撑
一般来说,单机kafka在硬件支持的情况下,能支持每秒100万写入,如果硬件没有那么好的话(机械硬盘,容器内给内存8G, CPU也不是很好),就只能减少每秒的写入量,每秒写入5万都比较不错了。 如果强行每…...

Spark 的 Http Broadcast 和 Torrent Broadcast 广播实现类的对比
在 Apache Spark 中,广播机制用于高效地将小型只读数据分发到集群中的各个执行器(Executor)。Spark 中主要有两种不同的广播实现方式:Http Broadcast 和 Torrent Broadcast。这两种方式的核心目标都是将数据高效地分发给所有工作节…...

030_Subplot_In_Matlab中多图绘制之subplot函数
基于子图的多图方法 专业的论文中通常涉及到多个有逻辑关系的图拼接在一起,构成相互支持或者对照。所以很早之前,Matlab就有这个子图的函数subplot。 这个函数的基本语义有三类: 在图窗上划分出一个矩形区域建立一个坐标系,并指…...

免费云服务器有什么使用限制和注意事项?
在数字化时代,云计算已经成为许多企业和个人用户的重要工具。对于初创企业、开发者和学生来说,免费的云服务器提供了一个低成本的解决方案,使他们能够进行项目开发、学习和实验。但在使用过程中也存在一些限制和注意事项。以下是主要的使用限…...

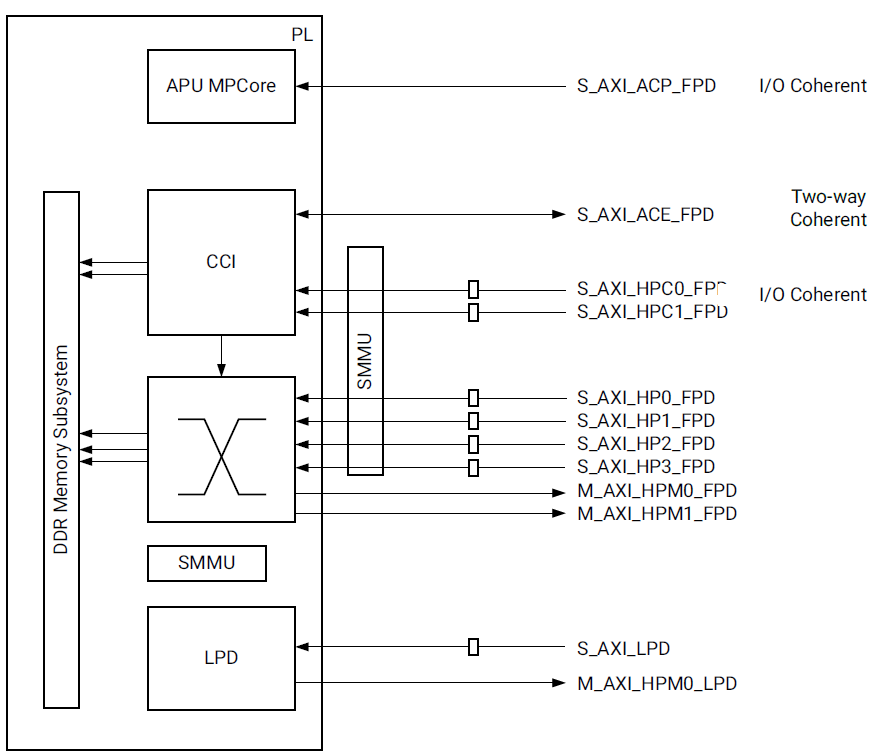
3-ZYNQ 折腾记录 -PS_PL AXI Interfaces
Zynq UltraScale MPSoC集成了功能丰富的四核或双核Arm Cortex-A53 MPCore基于处理系统(Processing System, PS)和可编程逻辑(Programmable Logic, PL)的单一设备。 PS和PL可以使用多个接口和其他信号进行紧密或松散的耦合。这使设计人员能够有效地将用户创建的硬件加速器和其他…...

总结test
1.IO流 |-- 字节流操作任何类型文件|-- 字符流操作纯字符类文件|-- BIO 传统IO流,阻塞型的,也就是BIO,当执行IO流时,CPU只能等待执行完当前任务,才能去执行其他线程任务|-- NIO非阻塞型IO流,CPU可以同时执行…...

在 On hold 期刊 eLife 上发表一篇生信文章需要什么工作量?
生信碱移 科研圈动态 根据弗雷赛斯以及相关媒体最新消息,中科院一区TOP,著名生命科学期刊 eLife [IF: 6.4]已被科睿唯安官方 On hold! ▲ 官网截图。图片来源:https://mjl.clarivate.com/home eLife是一本专注于生物医学和生命科…...

使用Django框架开发企业级Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用Django框架开发企业级Web应用 1 引言 2 Django简介 3 安装Python与Django 4 创建Django项目 5 设计应用结构 6 创…...

认识线程 — JavaEE
目录 认识线程(Thread) 1 线程是什么? 2 为什么要有线程 3 进程和线程的区别 区别一 区别二 区别三 区别四 4. Java的线程和操作系统线程的关系 认识线程(Thread) 1 线程是什么? 一个线程就是一个 "执行流"。…...

【C++单调栈】853. 车队|1678
本文涉及的基础知识点 C单调栈 LeetCode853. 车队 在一条单行道上,有 n 辆车开往同一目的地。目的地是几英里以外的 target 。 给定两个整数数组 position 和 speed ,长度都是 n ,其中 position[i] 是第 i 辆车的位置, speed[i…...

第十届文荣奖华丽开幕,郁葱以青春与努力绽放青年演员光芒
10月27日,第十届文荣奖在众人的期待中盛大开启,内地青年女演员郁葱受邀出席,作为国内颇具影响力的影视奖项,文荣奖一直以来都致力于发掘和表彰优秀的影视作品和青年影视人才,为影视行业的发展注入新的活力,…...
CMake 生成器表达式介绍
【写在前面】 生成器表达式在构建系统生成期间进行评估,以生成特定于每个构建配置的信息。它们的形式为 $<...>。例如: target_include_directories(tgt PRIVATE /opt/include/$<CXX_COMPILER_ID>) 这将扩展为 “/opt/include/GNU”、“/opt…...

ubuntu 20.04编译驱动报gcc-12 not found错误
最近在自己安装的Ubuntu 系统上编译自定义驱动,发现无法编译.ko,错误如下: 按照如下操作,发现可以解决,记录下,主要是Ubuntu缺少g-12的包 安装包以后发现可以正常编译...

docker sameersbn/bind dns服务器
1. 安装 #下载docker 镜像 docker pull sameersbn/bind#运行 53端口若被占用会启动失败 docker run --name dns -d --restartalways \ --publish 53:53/tcp \ --publish 53:53/udp \ --publish 10000:10000/tcp \ -v /etc/localtime:/etc/localtime \ -v /data/bind/:/data \…...

错误:无法推送一些引用到 ‘https://gitee.com/chek_kk/python-electron-app.git‘
这个错误提示说明在提交时某个文件的大小超过了 Gitee 仓库的单文件大小限制(100MB)。你需要从Git 历史中彻底移除这个大文件,否则无法推送到远程仓库。 解决步骤 1. 确认大文件信息 使用以下命令找出超过限制的大文件: git re…...

深度剖析美区代理IP的多元应用与优势
在当今数字时代,代理IP(Proxy IP)已成为互联网使用中的一项关键技术。尤其在美区,代理IP在数据采集、网络安全及在线隐私保护等领域发挥着越来越重要的作用。本文将深入探讨代理IP的基本概念、应用场景以及它带来的诸多优势&#…...

基于KV260的基础视频链路通路(MIPI+Demosaic+VDMA)
目录 1. 简介 1.1 要点 1.2 背景 1.2.1 Got stuck 1.2.2 Cant be Initialized 2. Overlay 2.1 参考 Overlay 2.1.1 KV260 Base 2.1.2 Pynq-CV-OV5640 2.2 自建 Overlay 2.2.1 IIC IP 2.2.2 MIPI CSI-2 Rx 2.2.3 AXI4-S Subset 2.2.4 Demosaic 2.2.5 Pixel Pack …...

Uni-App-04
主页开发 保存主页数据 <script> import { indexData, base } from /serviceexport default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的…...
ElasticSearch分片
本文内容参考了田雪松老师编著的《Elastic Stack应用宝典》 ElasticSearch作为一个搜索引擎,会存储海量的数据。而存储海量的数据,就要解决如何存储的问题,并且保证数据不会丢失,同时还需要保证数据检索的效率,尽可能…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
