Uni-App-04
主页开发
保存主页数据
<script>
import { indexData, base } from '@/service'export default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的社区活动列表}},//生命周期方法:组件加载完成async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})//向服务器请求首页数据let data = await indexData()this.carousels = data.carousels //轮播广告this.menuItems = data.menuItems //功能菜单this.activities = data.activities //社区活动},methods: {}}
</script>
轮播图实现
swiper
滑块视图容器。
一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | |
| active-class | String | swiper-item 可见时的 class | 支付宝小程序 | |
| changing-class | String | acceleration 设置为 true 时且处于滑动过程中,中间若干屏处于可见时的class | 支付宝小程序 | |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在滑块的 index | |
| current-item-id | String | 当前所在滑块的 item-id ,不能与 current 被同时指定 | 支付宝小程序不支持 | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | app-nvue不支持 |
| circular | Boolean | false | 是否采用衔接滑动,即播放到末尾后重新回到开头 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序、飞书小程序不支持 |
| next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序、飞书小程序不支持 |
| acceleration | Boolean | false | 当开启时,会根据滑动速度,连续滑动多屏 | 支付宝小程序 |
| disable-programmatic-animation | Boolean | false | 是否禁用代码变动触发 swiper 切换时使用动画。 | 支付宝小程序 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 | app-nvue、支付宝小程序不支持 |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | App、微信小程序、京东小程序 |
| disable-touch | Boolean | false | 是否禁止用户 touch 操作 | App 2.5.5+、H5 2.5.5+、支付宝小程序、字节跳动小程序与飞书小程序(只在初始化时有效,不能动态变更) |
| touchable | Boolean | true | 是否监听用户的触摸事件,只在初始化时有效,不能动态变更 | 字节跳动小程序与飞书小程序(uni-app 2.5.5+ 推荐统一使用 disable-touch) |
| easing-function | String | default | 指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic | 微信小程序、快手小程序、京东小程序 |
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dy | App、H5、微信小程序、支付宝小程序、字节跳动小程序、飞书小程序、QQ小程序、快手小程序 | |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 字节跳动小程序与飞书小程序不支持 |
<!-- F1: 轮播广告 -->
<!-- indicator-dots:是否显示“小圆饼”指示器 -->
<!-- autoplay:是否自动播放轮播广告 -->
<!-- interval:时间间隔,两个广告间停留时间 -->
<!-- duration:持续时长,一个广告的过渡动画持续时长 -->
<swiper class="swiper" :indicator-dots="true" :autoplay="true" :interval="2000" :duration="500"><swiper-item v-for="(c, i) in carousels" :key="i"><view class="swiper-item"><image @click="jump(c.href)" :src="base + c.pic" mode="widthFix"/></view></swiper-item>
</swiper>
<script>
import { indexData, base } from '@/service'export default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的社区活动列表}},//生命周期方法:组件加载完成async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})//向服务器请求首页数据let data = await indexData()console.log(data);this.carousels = data.carousels //轮播广告this.menuItems = data.menuItems //功能菜单this.activities = data.activities //社区活动},methods: {jump(url){console.log(url)//导航跳转到指定页uni.navigateTo({ url })}}}
</script>
<style scoped lang="scss">//提示:页面中可以使用标签选择器,但是组件中不能使用 .swiper {height: 300rpx;.swiper-item > image {width: 750rpx;}}
</style>
功能菜单实现
需要安装uni-grid组件
Uni-Grid
组件名:uni-grid
宫格组件。
uni-grid 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| column | Number | 3 | 每列显示个数 |
| borderColor | String | #d0dee5 | 边框颜色 |
| showBorder | Boolean | true | 是否显示边框 |
| square | Boolean | true | 是否方形显示 |
| highlight | Boolean | true | 点击背景是否高亮 |
<!-- F2: 功能菜单 -->
<!-- column:一行中默认显示几列 -->
<!-- showBorder:是否显示边框 -->
<!-- square:每个宫格项是否显示为方形 -->
<uni-grid class="func-menu" :column="4" :showBorder="false" :square="true"><uni-grid-item v-for="(item,i) in menuItems" :key="i"><view class="menu-item" @click="jump(item.href)"><image :src="base+item.pic" mode="widthFix"/><text>{{item.title}}</text></view></uni-grid-item>
</uni-grid>
<style scoped lang="scss">.func-menu {margin-top: $uni-spacing-col-base;background-color: $uni-bg-color;.menu-item {height: 100%;//把弹性容器的主轴方向修改为:纵向flex-direction: column;//弹性容器中的子元素在主轴方向上居中对齐justify-content: center;//弹性容器中的子元素交叉轴方向上居中对齐align-items: center;> image { width:35%; margin-bottom: $uni-spacing-col-sm; }}}
</style>
商业服务功实现
需要安装uni-card扩展组件
组件名:uni-card
Uni-Card
卡片组件通常用来显示完整独立的一段信息,同时让用户理解他的作用。例如一篇文章的预览图、作者信息、时间等,卡片通常是更复杂和更详细信息的入口点。
Card Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题文字 |
| sub-title | String | - | 副标题文字 |
| extra | String | - | 标题额外信息 |
| thumbnail | String | - | 标题左侧缩略图,支持网络图片,本地图片,本图片需要传入一个绝对路径,如:/static/xxx.png |
| cover | String | - | 封面图,支持网络图片,本地图片,本图片需要传入一个绝对路径,如:/static/xxx.png |
| is-full | Boolean | false | 卡片内容是否通栏,为true时将去除padding值 |
| is-shadow | Boolean | false | 卡片内容是否开启阴影 |
| shadow | String | 0px 0px 3px 1px rgba(0, 0, 0, 0.08) | 卡片阴影,需符合 css 值 |
| border | Boolean | true | 卡片边框 |
| margin | String | 10px | 卡片外边距 |
| spacing | String | 10px | 卡片内边距 |
| padding | String | 10px | 卡片内容内边距 |
| border | Boolean | true | 卡片边框 |
| mode[弃用] | String | basic | 卡片模式 ,可选值, basic:基础卡片 ;style :图文卡片 ; title :标题卡片 |
| note[弃用] | String | - | 底部信息 |
<!-- F3: 商业服务 -->
<!-- isFull:是否显示为“通栏卡片”(左右撑满) -->
<uni-card class="card" title="| 商业服务" is-full><view class="service"><!-- 左侧:房屋租售 --><view class="service-item"><view class="txt"><text>房屋租售</text><view><navigator>租房</navigator><navigator>短租</navigator></view></view> <!-- 图片缩放模式1:widthFix --><!-- 图片缩放模式2:scaleToFill:不保持原始宽高比,缩放图片填满指定宽高 --><image class="img" mode="scaleToFill" src="../../static/img/chuzu.png"/></view><!-- 右侧:便民服务 --><view class="service-item"><view class="txt"><text>便民服务</text><view><navigator>便利店</navigator><navigator>超市</navigator></view></view> <image class="img" mode="scaleToFill" src="../../static/img/bianmin.png"/></view></view>
</uni-card>
App.vue
//清除自定义样式对系统默认组件的影响
view.card {flex-direction: column;//使用!important提升当前样式的优先级,可以覆盖系统默认样式margin-top: $uni-spacing-col-base !important;
}
.service {width: 100%;.service-item {//弹性子元素尺寸增长权重为:1flex: 1;padding-top: $uni-spacing-col-sm;padding-bottom: $uni-spacing-col-sm;&:nth-child(1) {padding-right: $uni-spacing-row-sm;}&:nth-child(2) {padding-left: $uni-spacing-row-sm;}justify-content: space-between; //弹性容器中的子元素在主轴方向上:空白在中央align-items: center; //弹性容器中的子元素在交叉轴方向上:居中对齐.img { width: 150rpx; height: 120rpx;}.txt { font-size: $uni-font-size-sm; flex-direction: column; flex: 1; //弹性子元素尺寸增长权重:1navigator {margin-right: $uni-spacing-row-sm;}}}
}
社区活动功能实现
需要安装uni-ist
Uni-List
组件名:uni-list
List 列表组件,包含基本列表样式、可扩展插槽机制、长列表性能优化、多端兼容。
List Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| border | Boolean | true | 是否显示边框 |
ListItem Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题 |
| note | String | - | 描述 |
| ellipsis | Number | 0 | title 是否溢出隐藏,可选值,0:默认; 1:显示一行; 2:显示两行; |
| thumb | String | - | 左侧缩略图,若thumb有值,则不会显示扩展图标 |
| thumbSize | String | medium | 略缩图尺寸,可选值,lg:大图; medium:一般; sm:小图; |
| showBadge | Boolean | false | 是否显示数字角标 |
| badgeText | String | - | 数字角标内容 |
| badgeType | String | - | 数字角标类型,参考uni-icons |
| badgeStyle | Object | - | 数字角标样式,使用uni-badge的custom-style参数 |
| rightText | String | - | 右侧文字内容 |
| disabled | Boolean | false | 是否禁用 |
| showArrow | Boolean | true | 是否显示箭头图标 |
| link | String | navigateTo | 新页面跳转方式,可选值见下表 |
| to | String | - | 新页面跳转地址,如填写此属性,click 会返回页面是否跳转成功 |
| clickable | Boolean | false | 是否开启点击反馈 |
| showSwitch | Boolean | false | 是否显示Switch |
| switchChecked | Boolean | false | Switch是否被选中 |
| showExtraIcon | Boolean | false | 左侧是否显示扩展图标 |
| extraIcon | Object | - | 扩展图标参数,格式为 {color: '#4cd964',size: '22',type: 'spinner'},参考 uni-icons |
| direction | String | row | 排版方向,可选值,row:水平排列; column:垂直排列; 3个插槽是水平排还是垂直排,也受此属性控制 |
ListItem Slots
| 名称 | 说明 |
|---|---|
| header | 左/上内容插槽,可完全自定义默认显示 |
| body | 中间内容插槽,可完全自定义中间内容 |
| footer | 右/下内容插槽,可完全自定义右侧内容 |
通过插槽扩展 需要注意的是当使用插槽时,内置样式将会失效,只保留排版样式,此时的样式需要开发者自己实现 如果
uni-list-item组件内置属性样式无法满足需求,可以使用插槽来自定义uni-list-item里的内容。 uni-list-item提供了3个可扩展的插槽:header、body、footer
- 当
direction属性为row时表示水平排列,此时header表示列表的左边部分,body表示列表的中间部分,footer表示列表的右边部分- 当
direction属性为column时表示垂直排列,此时header表示列表的上边部分,body表示列表的中间部分,footer表示列表的下边部分 开发者可以只用1个插槽,也可以3个一起使用。在插槽中可自主编写view标签,实现自己所需的效果。
<!-- F4: 社区活动 -->
<uni-card class="card" title="| 社区活动" is-full padding="0"><!-- clickable:是否允许列表项被点击,如果允许则自动添加点击反馈 --><!-- link:是否允许列表项显示为链接,如果允许则自动添加点击反馈 + 添加向右的箭头 --><uni-list><uni-list-item class="activity-item" v-for="(a,i) in activities" :key="i"><!-- 列表项中央主体插槽内容 --><template v-slot:body><view class="activity-body"><text class="title">{{a.title}}</text><text class="content">{{a.content}}</text><!-- 通过管道(|)把数据传递给过滤器 --><text class="time">{{a.startTime | datetime}}</text></view></template><!-- 列表项右侧插槽内容 --><template v-slot:footer><image class="pic" :src="base+a.pic" mode="widthFix"/></template></uni-list-item></uni-list>
</uni-card>
uni.scss
CSS中如何实现“文本在一行中显示,如果有溢出,则使用省略号代替”?
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
/* 自定义的样式混入 */
@mixin ellipsis-1 {white-space: nowrap; //文本在空白处不换行overflow: hidden; //内容溢出的话则隐藏text-overflow: ellipsis; //如果发生文本溢出则用省略号代替
}
@mixin ellipsis-2 {}
@mixin ellipsis-3 {}
.activity-item {align-items: center;//弹性容器中的子元素交叉轴上居中对齐.activity-body {flex-direction: column;width: 420rpx; //父元素指定宽度,子元素就可能显示省略号.title {font-size: $uni-font-size-base - 1;@include ellipsis-1;}.content {font-size: $uni-font-size-sm; color:$uni-text-color-grey;@include ellipsis-1;}.time {font-size: $uni-font-size-sm; color:$uni-text-color-grey;}}.pic {width:240rpx;flex-shrink: 0;//弹性子元素尺寸收缩权重: 0 —— 参与尺寸缩小}
}
过滤器

main.js
import App from './App'// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
//声明全局过滤器——可供所有的页面/组件使用
Vue.filter('datetime', (num)=>{//参数是数字——时间戳,返回日期时间字符串let d = new Date(num) //把时间戳转换为日期对象//获取Date中的不同部分let yy = d.getFullYear()let mm = d.getMonth() + 1 //注意:默认的月份是0~11mm = mm<10 ? '0'+mm : mmlet dd = d.getDate()dd = dd<10 ? '0'+dd : ddlet hh = d.getHours()hh = hh<10 ? '0'+hh : hhlet mi = d.getMinutes()mi = mi<10 ? '0'+mi : mireturn `${yy}-${mm}-${dd} ${hh}:${mi}`
})App.mpType = 'app'
const app = new Vue({...App
})
app.$mount()
// #endif
缴费列表页面开发
property-fee.vue
标题栏开发
<template><view class="content"><!-- F1:自定义标题栏 --><uni-nav-bar class="nav-bar" left-icon="back" left-text="返回" right-icon="list" title="缴 费" background-color="#090" color="#fff" @clickLeft="back" @clickRight="jump('/pages/feeRecord/feeRecord')"></uni-nav-bar><!-- F2:累积费用统计 --><!-- F3:分列各项费用的列表 --></view>
</template>
<script>export default {data() {return {}},methods: {//处理“导航条左侧按钮”被单击事件back(){uni.navigateBack()},//处理“导航条右侧按钮”被单击事件jump(url){uni.navigateTo({ url })},}}
</script>
<style scoped lang="scss">
.nav-bar {display: block;//让父组件中的样式可以穿透到子组件::v-deep .uni-navbar__content { display: block;}
}
</style>
样式穿透
Vue.js / uni-app经典面试题:样式穿透是什么?
设法让父组件因为使用scoped属性产生的data-v-随机数 属性在所有的子组件体内元素上也生成一份,这样一来父组件的样式就可以应用到子组件内 —— 样式穿透:让父组件内编写的样式可以作用到子组件内。实现方法:
CSS: >>> 选择器 { }
Less: /deep/ 选择器 { }
SCSS: ::v-deep 选择器 { }
页面 parent.vue
<template><view class="p1">PARENT1<view class="p2">PARENT2</view><!-- 使用子组件 --><zh-child/></view>
</template><style scoped lang="scss">
.p1 {font-size: 1.5em;font-weight: bold;
}
.p2 {font-style: italic;
}
.c1 {color: red;
}
>>> .c2 {text-decoration: line-through;
}
</style>组件 zh-child.vue
<template><view class="c1">CHILD1<view class="c2">CHILD2</view></view>
</template><style scoped lang="scss"></style>
累积费用统计开发
<!-- F2:累积费用统计 -->
<view class="fee-statistics"><text class="hint">当前待缴费用(元)</text><text class="amount">¥{{amount}}</text>
</view>
.fee-statistics {background-color: $zh-theme-color;border-top: $uni-border;padding: $uni-spacing-col-lg*3 0;flex-direction: column; //弹性容器的主轴方向:纵向align-items: center; //弹性容器中的子元素在交叉轴上居中对齐color: $uni-text-color-inverse;.hint {font-size: $uni-font-size-lg; margin-bottom: $uni-spacing-col-base;}.amount { font-size: $uni-font-size-base * 2.5;font-weight: bold;}
}
各项费用的列表开发
<!-- F3:分列各项费用的列表 -->
<!-- thumb:有时也称为thumbnail,拇指图/缩略图 -->
<!-- thumbSize:缩略图大小,只能选择 sm/base/lg 之一 -->
<!-- link:列表选项显示为链接效果:点击后有反馈+可以点击+右侧箭头 -->
<!-- rightText:显示在右侧的文字 -->
<!-- Math.abs():返回数字的绝对值 -->
<uni-list><uni-list-item title="水费" thumb="../../static/img/shui.png" thumbSize="lg" link :rightText="fees.shui>=0 ? '' : `待缴金额:¥${Math.abs(fees.shui)}`" to="/pages/feePay/feePay?type=1"/><uni-list-item title="电费" thumb="../../static/img/dian.png" thumbSize="lg" link :rightText="fees.dian>=0 ? '' : `待缴金额:¥${Math.abs(fees.dian)}`" to="/pages/feePay/feePay?type=2"/><uni-list-item title="燃气费" thumb="../../static/img/ranqi.png" thumbSize="lg" link :rightText="fees.ranqi>=0 ? '' : `待缴金额:¥${Math.abs(fees.ranqi)}`" to="/pages/feePay/feePay?type=3"/><uni-list-item title="物业费" thumb="../../static/img/wuye.png" thumbSize="lg" link :rightText="fees.wuye>=0 ? '' : `待缴金额:¥${Math.abs(fees.wuye)}`" to="/pages/feePay/feePay?type=4"/><uni-list-item title="停车费" thumb="../../static/img/tingche.png" thumbSize="lg" link :rightText="fees.tingche>=0 ? '' : `待缴金额:¥${Math.abs(fees.tingche)}`" to="/pages/feePay/feePay?type=5"/><uni-list-item title="宽带费" thumb="../../static/img/kuandai.png" thumbSize="lg" link :rightText="fees.kuandai>=0 ? '' : `待缴金额:¥${Math.abs(fees.kuandai)}`" to="/pages/feePay/feePay?type=6"/>
</uni-list>
<script>import { feeList } from '@/service'export default {data() {return {fees: {}, //待缴费用}},//生命周期方法 —— 页面挂载完成时async onLoad(){//异步请求当前登录用户的待缴费用let data = await feeList()this.fees = data},//计算属性computed: {amount(){let sum = 0;sum = this.fees.shui<0 ? sum+this.fees.shui : sumsum = this.fees.dian<0 ? sum+this.fees.dian : sumsum = this.fees.ranqi<0 ? sum+this.fees.ranqi : sumsum = this.fees.tingche<0 ? sum+this.fees.tingche : sumsum = this.fees.wuye<0 ? sum+this.fees.wuye : sumsum = this.fees.kuandai<0 ? sum+this.fees.kuandai : sum//先求数字的绝对值,再保留指定长度的小数位return Math.abs(sum).toFixed(2)}},methods: {//处理“导航条左侧按钮”被单击事件back(){uni.navigateBack()},//处理“导航条右侧按钮”被单击事件jump(url){uni.navigateTo({ url })},}}
</script>
/*** API-3.1、当前登录用户各项待缴费金额汇总* 接口地址:fee/list* 请求方式:GET* 请求头部:token - 用户登录后保存在客户端的身份凭证*/
export let feeList = async ( )=>{//1.准备请求URLlet url = base + 'fee/list'//2.显示“加载中”提示框 uni.showLoading({title: '缴费数据读取中'})//3.发起异步请求消息let [err, res] = await uni.request({url, //请求地址header: { //请求头部-token(客户端身份令牌)token: uni.getStorageSync('userToken')}})//4.隐藏“加载中”提示框uni.hideLoading()//5.返回响应消息主体return res.data
}
相关文章:

Uni-App-04
主页开发 保存主页数据 <script> import { indexData, base } from /serviceexport default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的…...
ElasticSearch分片
本文内容参考了田雪松老师编著的《Elastic Stack应用宝典》 ElasticSearch作为一个搜索引擎,会存储海量的数据。而存储海量的数据,就要解决如何存储的问题,并且保证数据不会丢失,同时还需要保证数据检索的效率,尽可能…...

spring高手之路
以下是一些可以快速入门Spring的方法: 1. 学习基础知识 阅读官方文档:Spring官方文档是最权威的学习资料。它详细介绍了Spring的各个模块、概念和使用方法。从核心模块开始,了解如依赖注入(DI)和控制反转(…...

工字钢与H型钢有什么区别?90%的工程师都搞错了!
这里为大家做一个详尽的解答:很多人认为工字钢是国内的叫法,H型钢是国外的叫法,其实这个认知是错误的。H型钢和工字钢从形状上来说是不一样的,见下图: 工字钢 工字钢主要分为普通工字钢、轻型工字钢和宽翼缘工字钢。按…...

10个程序员可以接私活的平台(非常详细)零基础入门到精通,收藏这篇就够了
私活接的好收入不比上班少,一些同学靠接私活月收入也上万甚至几万了。今天老韩来分享一下有哪些接私活的网站和平台,转发收藏以后备用 我们先来聊聊什么样的私活不能接。。 1、没有第三方担保的个人对个人的尽量不要接,双方都没保障&#x…...

小程序云开发CMS新版数据模型讲解,可视化网页管理后台,内容管理对数据库进行增删改查操作,新闻小程序实战学习
一直跟着石头哥学习小程序开发的同学比较清楚cms是什么,cms就是可以进行可视化的管理云开发数据库的网页后台。有了cms我们可以很方便的管理云开发数据库。 但是云开发官方一直改版,所以现在cms功能被整合到了云开发的数据模型里,也就是现在想…...

undertow服务器初始化
springboot整合undertow服务器的源码从老生常谈的createWebServer方法谈起。spring会在生成所有bean后到创建web容器,此时会到容器找到ServletWebServerFactory接口bean,spring会根据引入的框架确定生成的ServletWebServerFactory,我们在mave…...

LeetCode9:回文数
原题地址:. - 力扣(LeetCode) 题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序ÿ…...
)
模板语法(2)
一、循环 在模板中可以用v-for指令来循环数组,对象等。 1. 循环数组 <script setup name"App">import { reactive } from "vue"const books reactive([{title: 三国演义,author: 罗贯中}, {title: 水浒传,author: 施耐庵}, {title: 西…...

从头学PHP之数组输出基本函数
上期我们讲到了数组,数组是个特殊的变量,在程序中的重要程度很高,大部分数据处理的时候会用到这种特殊的变量,那么现在让我们继续深入一下吧。 上期我们打印出了数组的值,用print_r()或者var_dump()这俩函数࿰…...

基于SSM+小程序的4S店客户管理系统(汽车2)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 4S店客户管理系统主要包括管理员、用户、门店三个权限角色 1、管理员实现了首页、个人中心、用户管理、门店管理、车展管理、汽车品牌管理、新闻头条管理、预约试驾管理、我的收藏管理、…...

ZYNQ AXI_Timer 中断
REVIEW 关于ZYNQ中断: ZYNQ PS_GPIO中断-CSDN博客 ZYNQ AXI_GPIO_INT-CSDN博客 ZYNQ 定时器中断-CSDN博客 在一些应用场景中,可能需要使用到多个定时器,除了选择使用 PS 侧其他定时器外,也可以使用 PL 侧逻辑定时器。 1. 今日摸鱼…...

UE5之5.4 第一人称示例代码阅读2 子弹发射逻辑
TP_WeaponComponent.h 看看头文件 暴露了attach weapon和fire给蓝图 这两个函数意义一看名字吧,就是捡起来枪的时候执行,一个就是发射子弹的时候执行 #pragma once#include "CoreMinimal.h" #include "Components/SkeletalMeshComponen…...
)
Python 实现日期计算与日历格式化输出(万年历)
目录 一、引言 二、需求分析 三、实现思路 四、代码实现 五、代码分析 六、测试与验证 七、总结与展望 在日常的编程中,我们经常会遇到与日期相关的问题,比如计算两个日期之间的天数差、确定某个特定日期是星期几以及格式化输出日历等。本文将详细…...

10.28.2024刷华为OD C题型
文章目录 HJ9HJ10HJ11HJ13HJ17 HJ9 HJ10 HJ11 HJ13 HJ17...

映射问题的解决办法(mybaitis)
最初我用的是注解来操控数据库(注释掉的部分) Mapper public interface ThreadMapper {// Select("SELECT * FROM thread LIMIT #{page}, #{size}")List<Thread> getListByPage(Param("page") int page, Param("size&qu…...
)
关于机器学习方向学习的一些建议(过来人)
以下是关于机器学习方向学习的一些建议: 一、扎实的数学基础 线性代数 线性代数是机器学习的基石。矩阵运算在数据表示、模型参数计算等方面无处不在。例如,在多元线性回归中,我们用矩阵来表示自变量和因变量之间的关系。像最小二乘法求解回…...

【云原生】云原生后端:网络架构详解
目录 引言一、微服务间的通信1.1 通信方式概览1.2 HTTP/REST1.3 gRPC1.4 消息队列1.5 GraphQL 二、API网关2.1 API网关架构示例2.2 API网关实现示例 三、服务发现3.1 服务发现实现示例3.2 服务发现的优势 四、网络安全4.1 网络安全最佳实践4.2 网络安全架构示例 总结参考资料 引…...

期货资管子系统框架设计JS路径及源代码分享
期货资管子系统框架设计JS路径及源代码分享 随着期货资管子系统前端技术的飞速发展,JavaScript(JS)及其相关框架已成为构建这类系统的重要工具。本文将详细介绍一个期货资管子系统框架的设计思路,并分享部分JS路径及源代码&#…...

【YOLO 系列】基于YOLO的工业自动化轴承缺陷检测系统【python源码+Pyqt5界面+数据集+训练代码】
前言 轴承作为机械设备中的关键部件,其性能直接影响到设备的稳定性和寿命。轴承缺陷的早期检测对于预防设备故障、减少维护成本和提高生产效率至关重要。然而,传统的轴承缺陷检测方法往往依赖于人工检查,这不仅效率低下,而且容易…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

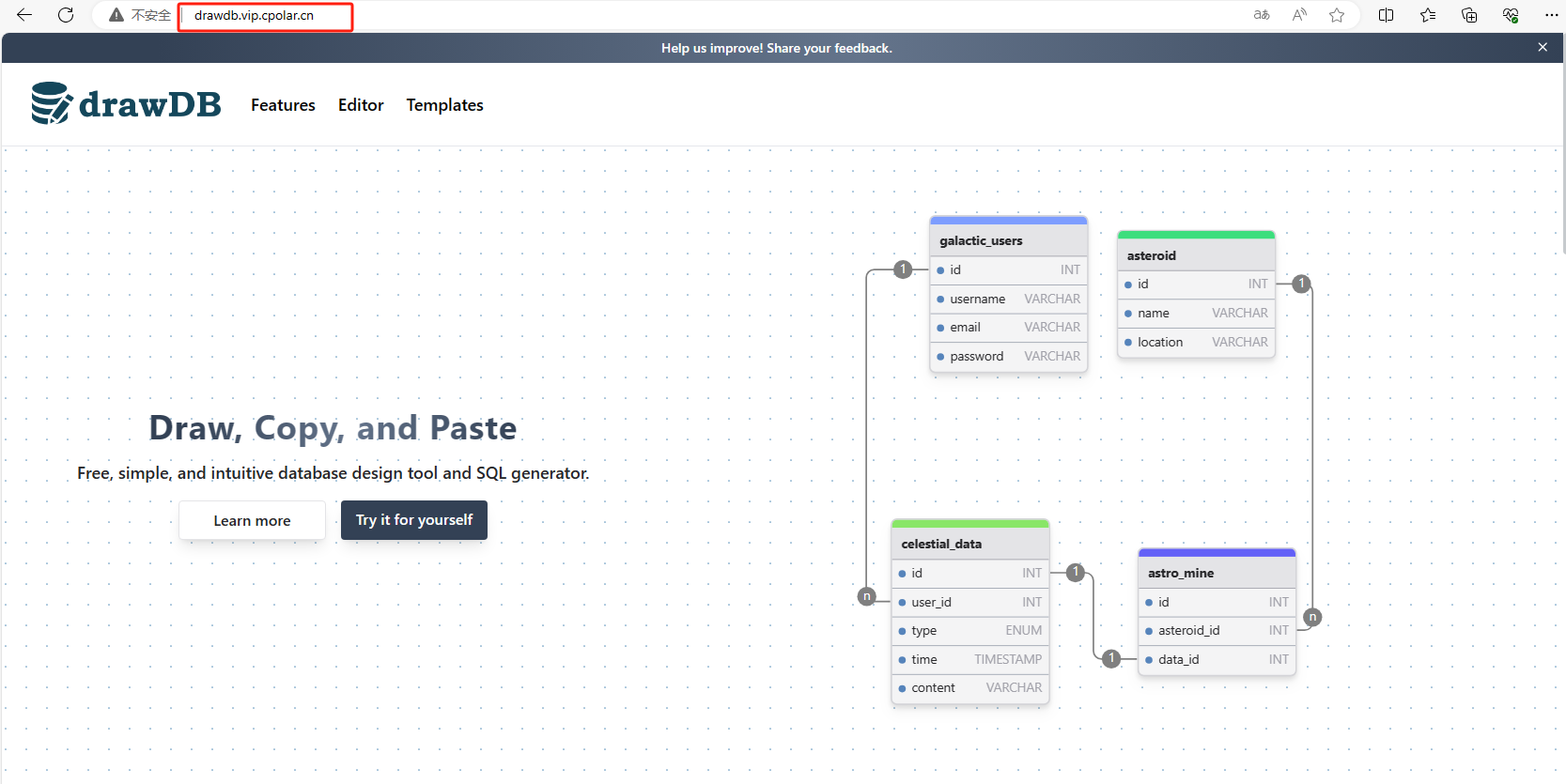
本地部署drawDB结合内网穿透技术实现数据库远程管控方案
文章目录 前言1. Windows本地部署DrawDB2. 安装Cpolar内网穿透3. 实现公网访问DrawDB4. 固定DrawDB公网地址 前言 在数字化浪潮席卷全球的背景下,数据治理能力正日益成为构建现代企业核心竞争力的关键因素。无论是全球500强企业的数据中枢系统,还是初创…...
