基于vue、VantUI、django的程序设计
首先构建vue项目,构建项目点这里
安装
npm install axiosaxios简介
Axios 是一个基于 promise 的 HTTP 库,用于发起请求和接收响应,实现异步操作
基本使用
axios对象
请求响应拦截
在utils文件夹里新建ajax.js
创建一个axios对象并对外暴露
配置请求响应拦截器
import axios from "axios";// 创建axios对象并暴露该对象可以被外部访问
// 创建对象时进行头信息设置及加载上一次携带的cookie
export const ajax = axios.create({headers: {source: "h5","Content-Type": "application/x-www-form-urlencoded", //用于指示资源的MIME类型,这个字段表明服务器要返回的内容是什么类型的数据},WithCredentials: true // 携带cookie
})
// 请求响应拦截器,有两个参数,参数1拦截成功函数,参数2拦截失败函数
// 处理完毕要放行(返回数据)
ajax.interceptors.request.use((req)=> {console.log("拦截请求");return req; // 不返回的话这个包就丢了
}, (err) => {return Promise.reject(err);
});ajax.interceptors.response.use((reqs)=>{console.log("拦截响应")return reqs;
}, (err) => {return Promise.reject(err);
})请求响应拦截器可以对请求和响应拦截并对拦截的数据操作。
如下:
这里配置了如果响应状态码为401的时候如何操作
// 响应拦截
ajax.interceptors.response.use((reqs)=>{console.log("拦截响应")return reqs;
}, (err) => {if (err.response.status === 401) {console.log("未登录。。。。")}return Promise.reject(err);
})发起请求
在onMounted函数中调用axios.get()方法,参数是目标url。返回一个response,在then中进行处理。
axios.get()是通过get方法发起请求,返回一个响应。
<script setup>
import axios from "axios";
import {onMounted} from "vue";
// 此函数在页面元素加载前执行,也称为钩子函数或生命周期函数
onMounted(() => {axios.get("http://www.baidu.com").then((response) => {console.log("响应返回的数据" , response);})
})
</script>直接访问非本机目标会导致跨域问题,需要进一步配置
使用VantUI
ventui是一个vue组件库,和elementui不同,ventui主要面对移动端应用
npm install vant使用vant元素
使用vant元素
eg:轮播图
<script setup>
import {ref} from "vue";const bannerList = ref([{id :1 ,img_url: "/static/home/banner/banner1.jpg",},{id :2 ,img_url: "/static/home/banner/banner2.jpg",},{id :3 ,img_url: "/static/home/banner/banner3.jpg",}
])
</script><template><div class="home-banner-box"><van-swipe class="swipe" :autoplay="3000" indicator-color="white"><van-swipe-item v-for="item in bannerList" :key="item.id"><img :src="item.img_url" alt=""></van-swipe-item></van-swipe></div>
</template><style lang="less" scoped>
.home-banner-box{img{width: 100%;height: auto;}
}
</style>cell单元格组件
<van-cell title="单元格" is-link />
<van-cell title="热门推荐" is-link value="全部榜单" />
<van-cell title="单元格" is-link arrow-direction="down" value="内容" />
正常是无法带有

创建django项目
创建django项目点这里
数据库设计和生成
配置数据库连接
打开setting.py,首先引入数据库依赖,然后找到DATABASES并配置。
import pymysql
pymysql.install_as_MySQLdb()DATABASES = {# 'default': {# 'ENGINE': 'django.db.backends.sqlite3',# 'NAME': BASE_DIR / 'db.sqlite3',# }'default': {'ENGINE': 'django.db.backends.mysql', # 数据库驱动'NAME': 'trip_django', # 数据库名"USER": "root", # 登录数据库的用户名"PASSWORD": "1231", # 密码"HOST": "127.0.0.1", # 数据库IP地址"POST": "3306" # 数据库端口号}
}数据库设计
打开模块的models
设计规则
字段类型
Django提供了多种字段类型,用于表示不同的数据类型。以下是一些常用的字段类型:
AutoField:自增列,通常不需要显式定义,因为Django会自动为每个model添加一个名为id的自增主键字段。CharField:字符串字段,必须指定max_length参数。BooleanField:布尔类型字段,不能为空,但可以添加Blank=True允许在表单中为空。DateField:日期类型字段,可以设置auto_now(每次保存时自动更新为当前日期)和auto_now_add(仅在第一次创建时自动设置为当前日期)等选项。DateTimeField:日期时间类型字段,参数与DateField相同。DecimalField:十进制小数类型字段,需要指定max_digits(总位数)和decimal_places(小数位数)等参数。EmailField:带有检查Email合法性的CharField。FloatField:浮点类型字段。IntegerField:整型字段。BigIntegerField:长整型字段。TextField:大文本字段,用于存储较长的字符串。URLField:带有URL合法性校验的CharField。ImageField:图片字段,需要Python Imaging库(Pillow)支持,可以指定height_field和width_field来保存图片的高度和宽度。FileField:文件字段,用于存储上传的文件,需要指定upload_to参数来指定文件上传的目录。
字段选项
除了字段类型外,还可以为字段指定一些选项来定制其行为:
null:如果为True,则允许该字段在数据库中存储NULL值。默认为False。blank:如果为True,则在Django admin中添加数据时可以允许该字段为空。这与null不同,null是与数据库相关的,而blank是与表单验证相关的。primary_key:如果为True,则该字段将作为模型的主键。通常不需要显式设置,因为Django会自动为每个模型添加一个名为id的自增主键字段。choices:一个二维的元组列表,用于指定该字段的可选值。在Django admin中,这将使用select框代替文本框,并限定choices的值是元组中的值。max_length:对于字符串类型的字段,指定最大长度。default:为该字段指定一个默认值。verbose_name:在Django admin中显示的字段名称。如果不设置,则使用属性名作为显示名称。db_column:指定该字段在数据库中的列名。unique:如果为True,则该字段的值在数据库中必须是唯一的。db_index:如果为True,则为该字段创建数据库索引。
随后指定表名和排序规则
class Meta:db_table = 'system_slider'ordering = ['-reorder'] # 默认排序规则eg:
from django.db import models# Create your models here.
# 数据库中表的映射类,通过该文件构建和操作数据库
class Slider(models.Model):# 轮播图name = models.CharField('名称', max_length=32)desc = models.CharField('描述', max_length=100, null=True, blank=True)types = models.SmallIntegerField('展现的位置', default=10)img = models.ImageField('图片地址', max_length=255, upload_to='%Y%m/slider')reorder = models.SmallIntegerField('排序字段', default=0, help_text="数字越大越靠前")start_time = models.DateTimeField('生效开始时间', null=True, blank=True)end_time = models.DateTimeField('生效结束的时间', null=True, blank=True)target_url = models.CharField('跳转的地址', max_length=255, null=True, blank=True)is_valid = models.BooleanField('是否有效', default=True)createdat = models.DateTimeField('创建时间', auto_now_add=True)updated_at = models.DateTimeField('修改时间', auto_now=True)class Meta:db_table = 'system_slider'ordering = ['-reorder'] # 默认排序规则检查运行
python manage.py check创建模型
python manage.py makemigrations
生成数据结构
生成数据结构前要先建库,库名和setting中配置的相同
python manage.py migrate
响应数据
规范相应数据结构
首先定义好格式
一个对象包裹着一个对象和一个列表
data = {"meta": {},"object": []}从数据库查询数据
# 对数据源(数据库里的数据)进行过滤,相当于在sql中加where条件quertset = Slider.objects.filter(is_valid=True)将数据添加到响应的数据里
for item in quertset:data["object"].append({"id": item.id,"img_url" : item.img.url,"target" : item.target_url,"name" : item.name,})返回响应
return http.JsonResponse(data)整体
from django.http import HttpResponse
from django.shortcuts import render
from django import httpfrom system.models import Slider# Create your views here.
def slider_list(request):# 规范相应数据结构data = {"meta": {},"object": []}# 对数据源(数据库里的数据)进行过滤,相当于在sql中加where条件quertset = Slider.objects.filter(is_valid=True)for item in quertset:data["object"].append({"id": item.id,"img_url" : item.img.url,"target" : item.target_url,"name" : item.name,})# 返回一个JSON格式的对象return http.JsonResponse(data)
类视图响应数据
重写查询方法
首先重写查询方法,方法名为get_queryset。
代码中Q是查询条件,可以拼接多个条件。用&符号拼接。
paginate_by = 5表示每页有多少条数据
class SightListView(ListView):paginate_by = 5 # 每页五条数据def get_queryset(self):query = Q(is_valid = True) # Q是查询条件,该对象可以拼接多个条件# 热门is_hot = self.request.GET.get('is_hot',None)if is_hot:query = query & Q(is_hot=True)# 精选is_top = self.request.GET.get('is_top',None)if is_top:query = query & Q(is_top=True)print(query)# 景点名称搜索querySet = Sight.objects.filter(query)return querySet重写render_to_response方法
重写render_to_response方法,这个方法用于响应前端的请求。
context类是上下文对象,记录类的属性列表,
其中包含了ListView子类SightList的所有属性及数据
for item in page_obj.object_list:的含义是遍历所有当前页的数据
def render_to_response(self, context, **response_kwargs):# 利用上下文对象获取页面信息page_obj = context['page_obj']# 合成响应数据data = {'meta': {'total_count': page_obj.paginator.count,'page_count': page_obj.paginator.num_pages,'current_page': page_obj.number,},'objects': [],}for item in page_obj.object_list:data['objects'].append({'id': item.id,'name': item.name,'main_img': item.main_img.url,'min_price': item.min_price,'score': item.score,'province': item.province,'city': item.city,'comment_count': 0})return http.JsonResponse(data)
在 Django 的分页功能中,page_obj 通常是一个表示当前页的分页对象,而 page_obj.object_list 是一个包含当前页所有对象的列表。
具体来说:
-
page_obj:这是一个分页对象,它包含了关于当前页以及整个数据集分页信息的各种属性。它通常是通过 Django 的Paginator类和相应的页面号码来创建的。 -
page_obj.object_list:这是一个列表(或类似列表的可迭代对象),包含了根据分页逻辑从整个数据集中筛选出来的、属于当前页的对象。这些对象通常是模型实例,它们代表了数据库中的记录。
例如,如果你有一个包含 100 个对象的列表,并且你设置了每页显示 10 个对象,那么:
- 对于第一页,
page_obj.object_list将包含列表中的前 10 个对象。 - 对于第二页,它将包含列表中的第 11 到第 20 个对象,以此类推。
获取指定分页
context['page_obj'].get_page(page_number)
当前视图完整代码
from django.db.models import Q
from django.shortcuts import render
from django import http
from django.views.generic import ListViewfrom sight.models import Sightclass SightListView(ListView):paginate_by = 5 # 每页五条数据def get_queryset(self):query = Q(is_valid = True) # Q是查询条件,该对象可以拼接多个条件# 热门is_hot = self.request.GET.get('is_hot',None)if is_hot:query = query & Q(is_hot=True)# 精选is_top = self.request.GET.get('is_top',None)if is_top:query = query & Q(is_top=True)print(query)# 景点名称搜索querySet = Sight.objects.filter(query)return querySetdef render_to_response(self, context, **response_kwargs):# 利用上下文对象获取页面信息page_obj = context['page_obj']# 合成响应数据data = {'meta': {'total_count': page_obj.paginator.count,'page_count': page_obj.paginator.num_pages,'current_page': page_obj.number,},'objects': [],}for item in page_obj.object_list:data['objects'].append({'id': item.id,'name': item.name,'main_img': item.main_img.url,'min_price': item.min_price,'score': item.score,'province': item.province,'city': item.city,'comment_count': 0})return http.JsonResponse(data)
相关文章:

基于vue、VantUI、django的程序设计
首先构建vue项目,构建项目点这里 安装 npm install axios axios简介 Axios 是一个基于 promise 的 HTTP 库,用于发起请求和接收响应,实现异步操作 基本使用 axios对象 请求响应拦截 在utils文件夹里新建ajax.js 创建一个axios对象并…...

京准电钟解读:NTP网络对时服务器助力厂区改造方案
京准电钟解读:NTP网络对时服务器助力厂区改造方案 京准电钟解读:NTP网络对时服务器助力厂区改造方案 1)系统概述 时钟系统可通过网络进行管理及时间校对,为厂区提供高精度、全天时、全天候 的授时服务,统一全厂各种系统…...

本地docker-compose仓库搭建以及推送docker镜像到仓库
前言 以下部分知识只适用于linux,不适合小白,请自行甄别执行 1.搭建 #参考 https://blog.csdn.net/u011535199/article/details/107457275 version: 3 services:registry:restart: alwaysimage: registry:2ports:- 5000:5000environment:#REGISTRY_HT…...

WPF+MVVM案例实战(八)- 自定义开关控件封装实现
文章目录 1、案例运行效果2、项目准备2、功能实现1、控件模板实现2、控件封装1、目录与文件创建2、各文件功能实现 3、开关界面与主窗体菜单实现1、开关界面实现2、主窗体菜单实现 4、源代码获取 1、案例运行效果 2、项目准备 打开项目 Wpf_Examples,新建ToggleBut…...

单机kafka性能需要高性能的硬件做支撑
一般来说,单机kafka在硬件支持的情况下,能支持每秒100万写入,如果硬件没有那么好的话(机械硬盘,容器内给内存8G, CPU也不是很好),就只能减少每秒的写入量,每秒写入5万都比较不错了。 如果强行每…...

Spark 的 Http Broadcast 和 Torrent Broadcast 广播实现类的对比
在 Apache Spark 中,广播机制用于高效地将小型只读数据分发到集群中的各个执行器(Executor)。Spark 中主要有两种不同的广播实现方式:Http Broadcast 和 Torrent Broadcast。这两种方式的核心目标都是将数据高效地分发给所有工作节…...

030_Subplot_In_Matlab中多图绘制之subplot函数
基于子图的多图方法 专业的论文中通常涉及到多个有逻辑关系的图拼接在一起,构成相互支持或者对照。所以很早之前,Matlab就有这个子图的函数subplot。 这个函数的基本语义有三类: 在图窗上划分出一个矩形区域建立一个坐标系,并指…...

免费云服务器有什么使用限制和注意事项?
在数字化时代,云计算已经成为许多企业和个人用户的重要工具。对于初创企业、开发者和学生来说,免费的云服务器提供了一个低成本的解决方案,使他们能够进行项目开发、学习和实验。但在使用过程中也存在一些限制和注意事项。以下是主要的使用限…...

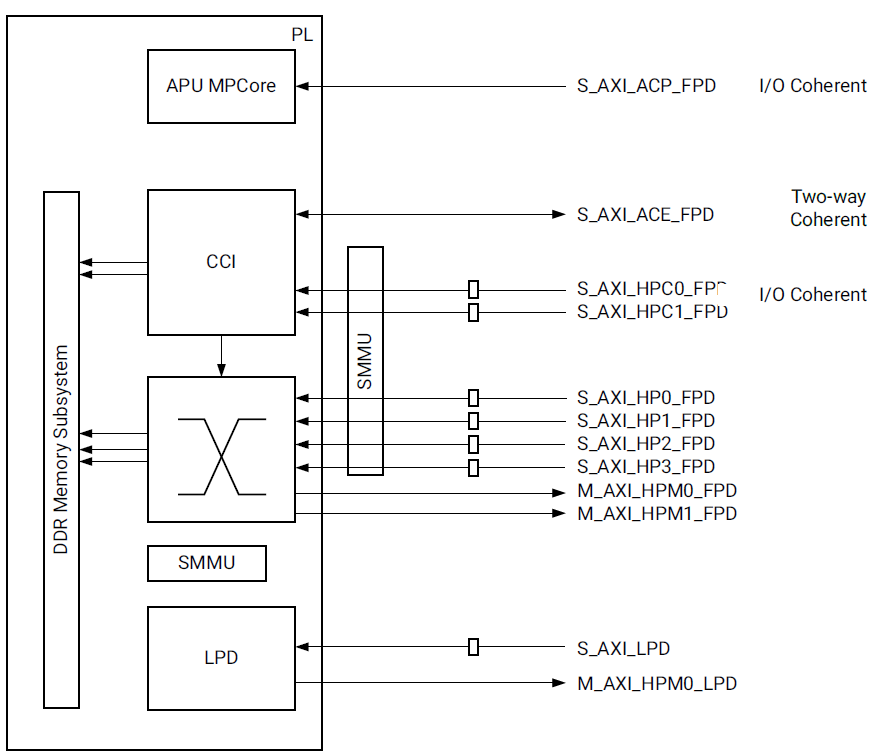
3-ZYNQ 折腾记录 -PS_PL AXI Interfaces
Zynq UltraScale MPSoC集成了功能丰富的四核或双核Arm Cortex-A53 MPCore基于处理系统(Processing System, PS)和可编程逻辑(Programmable Logic, PL)的单一设备。 PS和PL可以使用多个接口和其他信号进行紧密或松散的耦合。这使设计人员能够有效地将用户创建的硬件加速器和其他…...

总结test
1.IO流 |-- 字节流操作任何类型文件|-- 字符流操作纯字符类文件|-- BIO 传统IO流,阻塞型的,也就是BIO,当执行IO流时,CPU只能等待执行完当前任务,才能去执行其他线程任务|-- NIO非阻塞型IO流,CPU可以同时执行…...

在 On hold 期刊 eLife 上发表一篇生信文章需要什么工作量?
生信碱移 科研圈动态 根据弗雷赛斯以及相关媒体最新消息,中科院一区TOP,著名生命科学期刊 eLife [IF: 6.4]已被科睿唯安官方 On hold! ▲ 官网截图。图片来源:https://mjl.clarivate.com/home eLife是一本专注于生物医学和生命科…...

使用Django框架开发企业级Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用Django框架开发企业级Web应用 1 引言 2 Django简介 3 安装Python与Django 4 创建Django项目 5 设计应用结构 6 创…...

认识线程 — JavaEE
目录 认识线程(Thread) 1 线程是什么? 2 为什么要有线程 3 进程和线程的区别 区别一 区别二 区别三 区别四 4. Java的线程和操作系统线程的关系 认识线程(Thread) 1 线程是什么? 一个线程就是一个 "执行流"。…...

【C++单调栈】853. 车队|1678
本文涉及的基础知识点 C单调栈 LeetCode853. 车队 在一条单行道上,有 n 辆车开往同一目的地。目的地是几英里以外的 target 。 给定两个整数数组 position 和 speed ,长度都是 n ,其中 position[i] 是第 i 辆车的位置, speed[i…...

第十届文荣奖华丽开幕,郁葱以青春与努力绽放青年演员光芒
10月27日,第十届文荣奖在众人的期待中盛大开启,内地青年女演员郁葱受邀出席,作为国内颇具影响力的影视奖项,文荣奖一直以来都致力于发掘和表彰优秀的影视作品和青年影视人才,为影视行业的发展注入新的活力,…...
CMake 生成器表达式介绍
【写在前面】 生成器表达式在构建系统生成期间进行评估,以生成特定于每个构建配置的信息。它们的形式为 $<...>。例如: target_include_directories(tgt PRIVATE /opt/include/$<CXX_COMPILER_ID>) 这将扩展为 “/opt/include/GNU”、“/opt…...

ubuntu 20.04编译驱动报gcc-12 not found错误
最近在自己安装的Ubuntu 系统上编译自定义驱动,发现无法编译.ko,错误如下: 按照如下操作,发现可以解决,记录下,主要是Ubuntu缺少g-12的包 安装包以后发现可以正常编译...

docker sameersbn/bind dns服务器
1. 安装 #下载docker 镜像 docker pull sameersbn/bind#运行 53端口若被占用会启动失败 docker run --name dns -d --restartalways \ --publish 53:53/tcp \ --publish 53:53/udp \ --publish 10000:10000/tcp \ -v /etc/localtime:/etc/localtime \ -v /data/bind/:/data \…...

错误:无法推送一些引用到 ‘https://gitee.com/chek_kk/python-electron-app.git‘
这个错误提示说明在提交时某个文件的大小超过了 Gitee 仓库的单文件大小限制(100MB)。你需要从Git 历史中彻底移除这个大文件,否则无法推送到远程仓库。 解决步骤 1. 确认大文件信息 使用以下命令找出超过限制的大文件: git re…...

深度剖析美区代理IP的多元应用与优势
在当今数字时代,代理IP(Proxy IP)已成为互联网使用中的一项关键技术。尤其在美区,代理IP在数据采集、网络安全及在线隐私保护等领域发挥着越来越重要的作用。本文将深入探讨代理IP的基本概念、应用场景以及它带来的诸多优势&#…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
