Kubernetes(K8S) + Harbor + Ingress 部署 SpringBoot + Vue 前后端分离项目
文章目录
- 1、环境准备
- 2、搭建 K8S
- 3、搭建 Harbor
- 4、搭建 MySQL
- 5、构建 SpringBoot 项目镜像
- 6、构建 Vue.js 项目镜像
- 7、部署项目
- 7.1、配置 NameSpace
- 7.2、配置 Deployment、Service
- 7.3、配置 Ingress-Nginx
- 7.4、访问测试
1、环境准备
本次整体项目部署使用的是阿里云ECS服务器,服务器地区选择的是香港(选择香港的原因 7.2 章节 Ingress 域名解析用的是阿里云的真实域名地址,如果地区是大陆服务器还需要域名备案),整体部署配置如下:
- 服务器1:
- 部署:K8S Master
- 配置:CentOS 7.9,4核8G
- 服务器2:
- 部署:K8S Worker 1
- 配置:CentOS 7.9,4核8G
- 服务器3:
- 部署:K8S Worker 2
- 配置:CentOS 7.9,4核8G
- 服务器4:
- 部署:MySQL + Harbor
- 配置:CentOS 7.9,2核4G
- 开放端口:80、8080、3306、9999
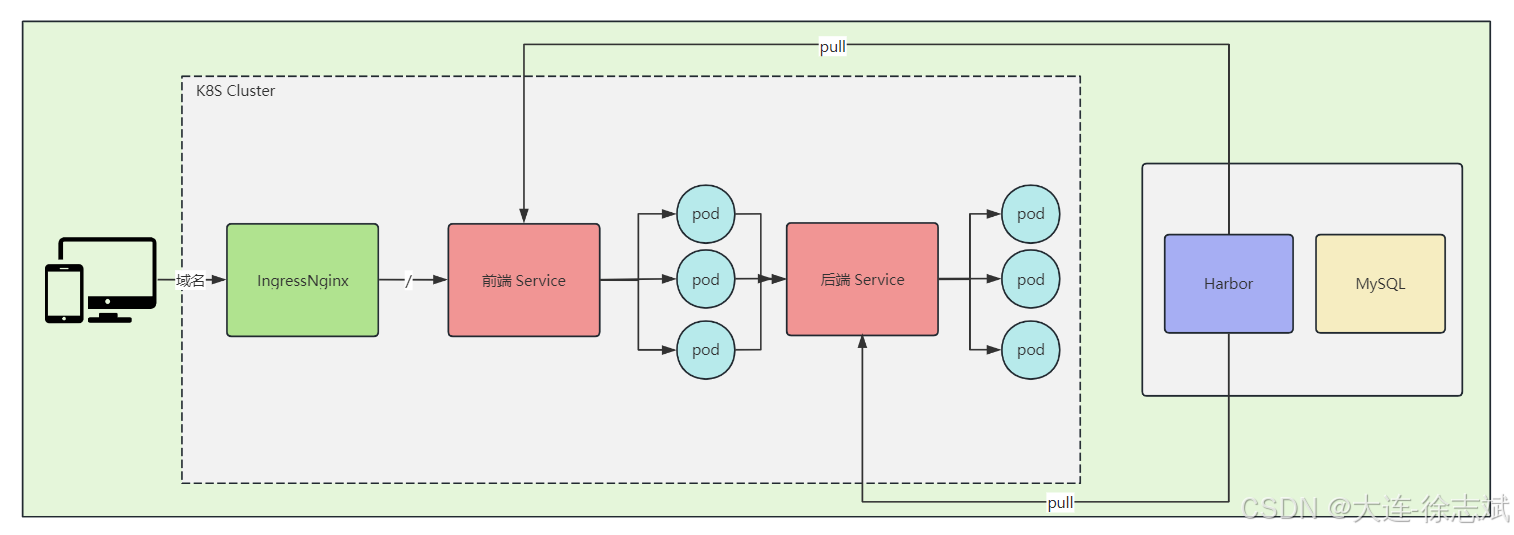
整体部署架构图如下:

2、搭建 K8S
在服务器1,2,3搭建1主2从K8S集群,详细部署流程参照下述文章链接:https://xuzhibin.blog.csdn.net/article/details/139649056
3、搭建 Harbor
在服务器4上,进行Harbor部署,参考该链接:
https://blog.csdn.net/weixin_46594796/article/details/143113896
Harbor 搭建完毕后,要在 Harbor 中创建一个项目名为test,留着后面操作 Docker 镜像使用:

4、搭建 MySQL
本次部署的前端项目、后端项目、数据库脚本我已经上传到了 Github 上,请自行下载:
https://github.com/Binx98/test-project

在服务器4上,创建启动 MySQL 数据库容器:
docker run -p 3306:3306 --name mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:8.0
通过 Navicat 连接到创建好的 MySQL(账号密码都是root),先创建 test 数据库,然后将上面提供的 MySQL 数据初始化脚本 init.sql 执行加载完毕,数据导入成功后如下图:

5、构建 SpringBoot 项目镜像
通过 IDEA 打开后端项目,记得调整一下配置文件,将MySQL URL调整为部署MySQL的内网IP地址:

在 IDEA 控制台上,通过 Maven 完成 SpringBoot 项目打包操作:
mvn clean package -Dmaven.test.skip=true
打包完毕后,可以看到 target 目录下生成的 Jar 文件:

将JAR包上传到服务器4的 /opt 目录上,然后在 /opt 目录上编写 BackendDockerfile 文件,用于 JAR 包镜像构建,BackendDockerfile 内容如下:
# 基础镜像
FROM openjdk:17
# 宿主机文件 COPY 镜像
ADD backend-project.jar /backend-project.jar
# 容器启动时执行(类似CMD)
ENTRYPOINT ["java", "-jar", "backend-project.jar"]
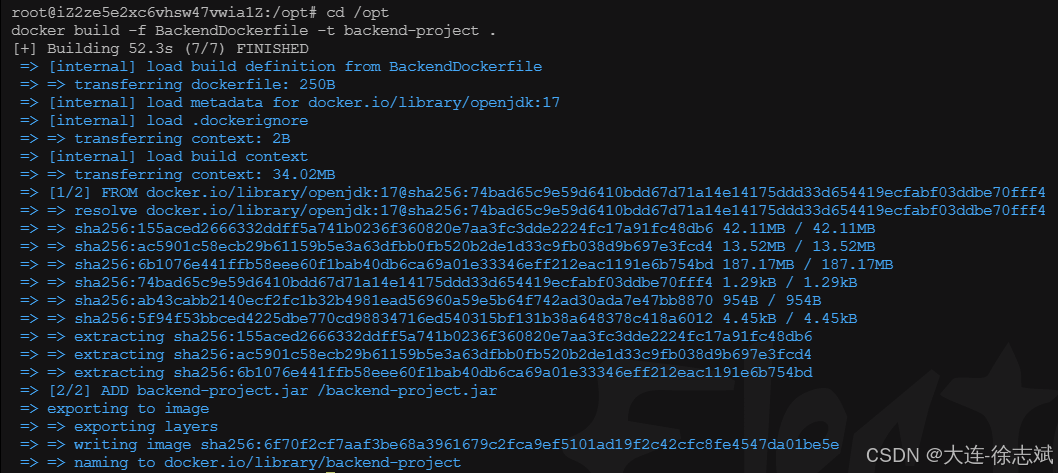
然后在服务器4的/opt目录下,进行镜像构建,命令如下:
cd /opt
docker build -f BackendDockerfile -t backend-project .

镜像构建完毕后,通过下述命令启动镜像,判断是否打包成功:
docker run -d -p 8080:8080 backend-project
最后通过 公网IP地址:8080/api 访问测试接口,可以查看到后端服务部署成功:

然后将该 SpringBoot项目 镜像推送到 Harbor 当中:
# 登录 Harbor,账号密码:admin/Harbor12345
docker login 服务器4内网IP:9999# 为镜像打标签
docker tag backend-project:latest 服务器4内网IP:9999/test/backend-project:1.0# 推送镜像到 Harbor
docker push 服务器4内网IP:9999/test/backend-project:1.0
镜像上传完毕后,可以在 Harbor 的 test 项目中查看刚刚上传的镜像:

6、构建 Vue.js 项目镜像
在构建镜像之前,先要调整一下 Vue.js 项目的后端接口URL配置信息(.env.production),使用域名/api,我的域名是k8s.joydevelop.com:

调整完毕后,将 Vue.js 项目进行打包操作,控制台执行下述命令:
npm run build:prod

然后将打包后的 dist 文件上传到服务器4 /opt 目录,然后在 /opt 目录上编写 FrontendDockerfile 文件,用于 Vue.js 项目镜像构建:
# 基础镜像 Nginx
FROM nginx# 拷贝当前目录的文件到指定文件夹下,改文件夹为镜像中的文件夹
COPY ./dist /usr/share/nginx/html# 拷贝nginx.conf文件到镜像下,替换掉原有的nginx.conf
COPY ./nginx.conf /etc/nginx/nginx.conf
接着在服务器4 /opt 目录下,创建 nginx.conf 文件,内容如下(记得调整内网IP地址):
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html index.htm;}location /api/ {proxy_http_version 1.1;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Connection "";# 这里用的是 K8S Service 服务名访问方式(先按照我这么写!)proxy_pass http://backend-service.prod-env.svc.cluster.local:8080;}}
}
执行下述命令,完成 Vue.js 镜像构建:
cd /opt
docker build -f FrontendDockerfile -t frontend-project .
最后,将构建好的 Vue.js 镜像上传到 Harbor 中:
# 为镜像打标签
docker tag frontend-project:latest 服务器4内网IP:9999/test/frontend-project:1.0# 推送镜像到 Harbor
docker push 服务器4内网IP:9999/test/frontend-project:1.0
镜像上传完毕后,可以在 Harbor 的 test 项目中查看刚刚上传的镜像:

7、部署项目
注意:在项目部署之前,先要保证K8S每一台服务器(服务器1,2,3)的/etc/docker/daemon.json都配置上了 Harbor 的内网IP和端口号,否则会导致K8S集群无法成功拉取Harbor私有镜像:
{"registry-mirrors": ["https://8er86g8v.mirror.aliyuncs.com","https://docker.1panel.live/"],"insecure-registries": ["服务器4内网IP:9999"]
}
然后服务器1,2,3通过下述命令重新加载配置:
systemctl daemon-reload && systemctl restart docker
7.1、配置 NameSpace
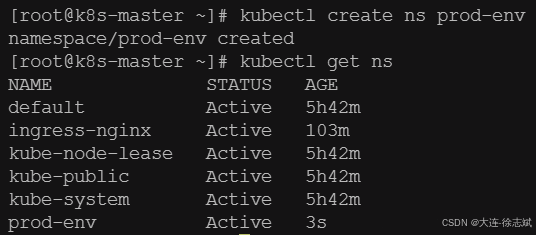
命名空间namespace主要是用于 K8S 集群中资源隔离的,所以在这里我为项目创建一个命名空间prod-env,命令如下:
kubectl create ns prod-env

7.2、配置 Deployment、Service
具体配置内容如下,注释写的很清楚,不多解释啦!
前端部署配置 frontend.yaml:
apiVersion: apps/v1
kind: Deployment
metadata:# Deployment 名称name: frontend-deployment# 命名空间namespace: prod-envlabels:app: frontend-label
spec:# 生成 Pod 数量replicas: 3# Pod 标签选择器,用于匹配管理selector:matchLabels:app: frontend-labeltemplate:# Pod 标签,必须与 selector 匹配metadata:labels:app: frontend-labelspec:containers:# 容器名- name: frontend# Harbor 前端镜像地址image: 服务器4内网IP:9999/test/frontend-project:1.0imagePullPolicy: Always# 容器端口ports:- containerPort: 80# 指定容器的资源请求和限制resources:requests:memory: 300Micpu: 200mlimits:memory: 500Micpu: 400m---kind: Service
apiVersion: v1
metadata:name: frontend-servicenamespace: prod-envlabels:app: frontend-label
spec:selector:app: frontend-label# Service 类型:ClusterIP、NodePort、LoadBalancer# 这里使用 ClusterIP,代表只在集群内部通讯(实际企业中也是用 ClusterIP)# NodePort可以将Service对外暴露访问(一般没人用)type: ClusterIPports:- protocol: TCP# 容器端口port: 80# Service 端口targetPort: 80
后端部署配置 backend.yaml:
apiVersion: apps/v1
kind: Deployment
metadata:name: backend-deploymentnamespace: prod-envlabels:app: backend-label
spec:replicas: 3selector:matchLabels:app: backend-labeltemplate:metadata:labels:app: backend-labelspec:containers:- name: backendimage: 服务器4内网IP:9999/test/backend-project:1.0imagePullPolicy: Alwaysports:- containerPort: 8080resources:requests:memory: 300Micpu: 200mlimits:memory: 500Micpu: 400m---kind: Service
apiVersion: v1
metadata:name: backend-servicenamespace: prod-envlabels:app: backend-label
spec:selector:app: backend-labeltype: ClusterIPports:- protocol: TCPport: 8080targetPort: 8080
最后,通过下述命令对前端、后端项目进行启动:
kubectl apply -f frontend.yaml && kubectl apply -f backend.yaml

7.3、配置 Ingress-Nginx
直接通过 K8S Service 的 NordPort 模式可以完成服务对外提供访问的要求,但是真正企业级场景来说,更多的是使用 Ingress-Nginx 构建应用入口,所以这里还需要部署一下 Ingress-Nginx,请参考下述连接部署:https://xuzhibin.blog.csdn.net/article/details/143227591
按照上述部署完毕后其实有个问题,我们需要保证ingress-nginx-controller部署在 Master 节点上,否则无法进行正确的访问,所以还需要修改Ingress部署配置文件的一处位置,让其部署在主节点上:

修改完毕后,重新卸载安装 Ingress-Nginx:
# 删除 Ingress-Nginx
kubectl delete -f ingress-deploy.yaml# 安装 Ingress-Nginx
kubectl apply -f ingress-deploy.yaml
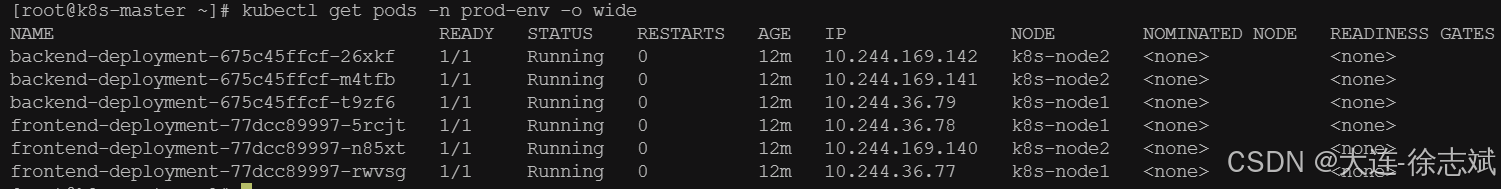
此时可以看到,ingress-nginx-controller 部署在 k8s-master 上了:

部署完毕后,接下来要做的是配置一下 ingress-project.yaml 完成访问配置,由于我的服务器都在香港地区,所以这次我就用真实的域名解析到我的主服务器IP上(没有可用于名,就得通过修改 hosts 文件使用假域名测试了),配置内容如下:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:# Ingress-Nginx 名称name: my-ingressnamespace: prod-env
spec:# Ingress ClassingressClassName: nginx# 路由规则rules:# 域名- host: k8s.joydevelop.comhttp:paths:# 访问域名根路径,就会路由到 front-service 服务上- path: /pathType: Prefixbackend:service:# 前端服务名称name: frontend-service# 服务端口port:number: 80# 后端服务 Service 就不用暴露了,不需要直接把后端接口给别人调用啊!
# - path: /api
# pathType: Prefix
# backend:
# service:
# name: backend-service
# port:
# number: 8080
然后通过下述命令进行 Ingress-Nginx 创建启动:
kubectl apply -f ingress-project.yaml
7.4、访问测试
最后,在浏览器上通过访问域名,可以看到 K8S 部署 SpringBoot + Vue.js 项目成功!


相关文章:

Kubernetes(K8S) + Harbor + Ingress 部署 SpringBoot + Vue 前后端分离项目
文章目录 1、环境准备2、搭建 K8S3、搭建 Harbor4、搭建 MySQL5、构建 SpringBoot 项目镜像6、构建 Vue.js 项目镜像7、部署项目7.1、配置 NameSpace7.2、配置 Deployment、Service7.3、配置 Ingress-Nginx7.4、访问测试 1、环境准备 本次整体项目部署使用的是阿里云ECS服务器…...

【iOS】知乎日报第一周总结
知乎日报第一周总结 文章目录 知乎日报第一周总结前言网络异步导致视图无法加载加载网络上的图片实现一个上拉刷新的效果左上角的时间初步实现了点击cell进入网页小结 前言 笔者在本周算是正式开始写项目了,本周主要是大致完成了主页的内容,大致完成了主…...

Springboot整合spring-boot-starter-data-elasticsearch
前言 <font style"color:rgb(36, 41, 47);">spring-boot-starter-data-elasticsearch</font> 是 Spring Boot 提供的一个起始依赖,旨在简化与 Elasticsearch 交互的开发过程。它集成了 Spring Data Elasticsearch,提供了一套完整…...

【大模型系列】mPLUG-Owl3(2024.08)
Paper: https://arxiv.org/pdf/2408.04840Github: https://github.com/X-PLUG/mPLUG-OwlHuggingFace:https://huggingface.co/mPLUG/mPLUG-Owl3-7B-240728Author: Jiabo Ye et al. 阿里巴巴 文章目录 0 总结(省流版)1 模型结构1.1 Cross-attention Based Achitectur…...

从0到1学习node.js(express模块)
文章目录 Express框架1、初体验express2、什么是路由3、路由的使用3、获取请求参数4、电商项目商品详情场景配置路由占位符规则5、小练习,根据id参数返回对应歌手信息6、express和原生http模块设置响应体的一些方法7、其他响应设置8、express中间件8.1、什么是中间件…...

MambaVision
核心速览 研究背景 研究问题 :这篇文章提出了一种新的混合Mamba-Transformer骨干网络,称为MambaVision,专为视 觉应用量身定制。研究的核心问题是如何有效地结合Mamba的状态空间模型(SSM)和Transf ormer的自注意力机制…...
)
MySQLDBA修炼之道-开发篇(二)
四、开发进阶 1. 范式和反范式 范式是数据库规范化的一个手段,是数据库设计中的一系列原理和技术,用于减少数据库中的数据冗余,并增进数据的一致性。 范式 1.1 第一范式 第一范式是指数据库表的每一列(属性)都是不可…...

前端必备的环境搭建
一、nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置) 参考地址:nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)-CSDN博客 说明: 1)关于nodejs目录不显示&a…...

SpringCloud笔记
什么是降级熔断?为什么要进行熔断? 熔断降级是一种分布式系统的保护机制,用于应对服务不稳定或不可用的情况。 熔断是指当某个服务的调用失败次数或异常比例达到一定阈值时,自动切断对该服务的调用,让请求快速失败&…...

优秀的程序员思考数据结构
原文地址:https://read.engineerscodex.com/p/good-programmers-worry-about-data 我最近在这篇很棒的 Stack Overflow 文章中看到了 Linus Torvalds(Linux 和 Git 的创建者)的一句话。(这篇文章回顾了那篇文章中的许多引述。 它…...

「C/C++」C/C++标准库之#include<cstdlib>通用工具库
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

Oracle视频基础1.1.3练习
1.1.3 需求: 完整格式查看所有用户进程里的oracle后台进程 查看物理网卡,虚拟网卡的ip地址 ps -ef | grep oracle /sbin/ifconfig要以完整格式查看所有用户进程中的 Oracle 后台进程,并查看物理和虚拟网卡的 IP 地址,可以使用以下…...

python项目实战——多协程下载美女图片
协程 文章目录 协程协程的优劣势什么是IO密集型任务特点示例与 CPU 密集型任务的对比处理 I/O 密集型任务的方式总结 创建并使用协程asyncio模块 创建协程函数运行协程函数asyncio.run(main())aiohttp模块调用aiohttp模块步骤 aiofiles————协程异步函数遇到的问题一 await …...

基于.NET 8.0,C#中Microsoft.Office.Interop.Excel来操作office365的excel
开发环境: Visual Studio 2022 office365 项目模板:WPF应用程序 框架:.NET 8.0 依赖:Microsoft.Office.Interop.Excel 注意: 1.使用Microsoft.Office.Interop.Excel库时,服务器或电脑里面必须安装得…...

使用无线方式连接Android设备进行调试的两种方法
1.使用配对码配对设备方式 手机(或者平板等安卓设备)和电脑需连接在同一WiFi 下;保证 SDK 为最新版本(adb --version ≥ 30.0.0); step1.手机启用开发者选项和无线调试模式(会提示确认ÿ…...

Valgrind的使用
Valgrind 是一个强大的开源工具,用于检测程序中的内存错误、内存泄漏以及线程问题。它广泛应用于 C/C++ 等需要手动管理内存的编程语言中。以下内容将详细介绍 Valgrind 的安装、基本使用方法、常用命令及其输出结果的解析。 1. 什么是 Valgrind? Valgrind 是一个用于内存调…...

微信小程序瀑布流实现,瀑布流长度不均等解决方法
这是一开始实现的瀑布流,将数据分为奇数列和偶数列 <view class"content-left"><block wx:for"{{list}}" wx:key"list"><template isitem-data data{{...item}} wx:if"{{index % 2 0}}"></template&…...

Notepad++通过自定义语言实现日志按照不同级别高亮
借助Notepad的自定义语言可以实现日志的按照不同级别的高亮; 参考: https://blog.csdn.net/commshare/article/details/131208656 在此基础上做了一点修改效果如下: xml文件: <NotepadPlus><UserLang name"Ansibl…...

2024年四川省大学生程序设计竞赛 补题记录
文章目录 Problem A. 逆序对染色(思维树状数组)Problem B. 连接召唤(贪心)Problem E. L 型覆盖检查器(模拟)Problem F. 小球进洞:平面版(几何)Problem G. 函数查询Proble…...

17_事件的处理
目录 绑定事件与解绑事件优化事件的绑定和解绑方式处理不同事件类型的绑定处理同一事件类型多个事件处理函数事件冒泡与更新时机问题 绑定事件与解绑事件 既然要处理事件,那么首先面临的问题是如何在 vnode 中描述这个事件,在 vnode.props 中࿰…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
