在浏览器和Node.js环境中使用Puppeteer的Rollup与Webpack打包指南
Puppeteer是一个Node.js库,它提供了一套高级API来通过DevTools协议控制Chrome或Chromium。虽然Puppeteer通常在服务器端使用,但有时你可能需要在浏览器环境中使用它的某些功能。本文将介绍如何使用Rollup和Webpack来打包包含Puppeteer或其轻量级版本Puppeteer-core的项目,以及如何在Node.js环境中运行打包后的文件。
但是如何想在桌面上运行node.js+puppeteer,使用pkg见“使用 pkg 打包 Puppeteer 应用:跨平台自动化的轻量级选择”
使用Rollup打包具有以下几个显著特点
-
Tree Shaking:Rollup通过静态分析代码,可以检测到哪些模块没有被使用到,并且会将这些没有使用到的模块删除,以减小最终的bundle文件的体积。这个过程被称为Tree Shaking,有助于减少不必要的代码和提升应用的性能。
-
ES 模块(ESM)支持:Rollup原生支持ES模块的语法,可以直接处理ES模块的导入和导出。这使得开发者可以使用最新的JavaScript语言特性,以更现代化的方式组织和管理模块。
-
插件系统:Rollup提供了丰富的插件系统,允许开发者通过插件来扩展和定制构建过程。可以使用插件来进行代码转换、模块解析、资源处理等操作,以满足不同项目的需求。
-
简单和轻量:相比于其他打包工具,Rollup具有简单、轻量特点。它的配置简洁,配置选项较少,使用起来更加直观和容易上手。
-
多种模块格式输出:Rollup支持输出多种模块格式,如ES6模块、CommonJS模块、AMD模块以及全局变量IIFE等,这使得它可以满足不同环境和框架的需求。
-
跨环境支持:Rollup可以打包出适用于不同环境的代码,包括浏览器和Node.js环境,这使得它可以用于构建各种类型的应用程序。
-
代码分割:Rollup支持代码分割,可以将代码分割成多个小模块,提高加载速度,通过分析模块依赖关系,减少运行时的依赖加载。
-
运行时优化:Rollup通过分析模块依赖关系,减少运行时的依赖加载,提供更好的性能。
-
开发友好:Rollup提供丰富的插件和配置选项,便于开发者进行定制化打包,支持多种模块规范并能够生成优化后的代码。
-
支持ES6+模块语法:Rollup支持ES6+模块语法,使得打包后的代码可读性更好,几乎没有多余代码,执行耗时主要在于
Compile Script和Evaluate Script上。
使用Rollup打包Puppeteer-core
步骤 1:安装依赖
首先,确保你安装了Rollup、相关插件和Puppeteer-core:
npm install rollup @rollup/plugin-commonjs @rollup/plugin-node-resolve puppeteer-core --save-dev
步骤 2:配置Rollup
创建或编辑rollup.config.js文件,配置Rollup以排除puppeteer-core:
import commonjs from '@rollup/plugin-commonjs';
import resolve from '@rollup/plugin-node-resolve';export default {input: 'src/index.js',output: {file: 'dist/bundle.js',format: 'umd',name: 'MyBundle',sourcemap: true},plugins: [resolve(),commonjs()],external: ['puppeteer-core']
};
步骤 3:编写代码
在你的源文件中,正常导入puppeteer-core:
// src/index.js
import puppeteer from 'puppeteer-core';(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('https://example.com');// 使用Puppeteer的其它功能await browser.close();
})();
步骤 4:运行Rollup
使用以下命令运行Rollup:
npx rollup -c
这将生成dist/bundle.js文件,其中不包含puppeteer-core。
注意事项
puppeteer-core不会自动下载浏览器,你需要确保环境中已安装浏览器或指定浏览器路径。- 如果在浏览器环境中使用
puppeteer-core,可能需要额外设置。 - 根据需求调整配置。
在Node.js中运行打包后的文件
打开命令行,切换到包含dist/bundle.js的目录,使用Node.js命令运行:
cd path/to/your/project/dist
node bundle.js
或者在package.json中添加脚本:
{"scripts": {"start": "node dist/bundle.js"}
}
然后运行:
npm start
使用Webpack在Node.js中打包
安装Webpack和相关依赖
npm init -y
npm install --save-dev webpack webpack-cli
如果需要处理其他文件类型,安装对应的loader:
npm install --save-dev css-loader style-loader file-loader
配置Webpack
创建webpack.config.js:
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),libraryTarget: 'commonjs2'},target: 'node',module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}
};
创建入口文件
在src目录下创建index.js。
添加npm脚本
在package.json中添加:
"scripts": {"build": "webpack --config webpack.config.js"
}
运行Webpack
运行以下命令构建项目:
npm run build
在Node.js中使用打包后的文件
在Node.js应用中引入bundle.js:
const app = require('./dist/bundle.js');
以上步骤提供了在浏览器和Node.js环境中使用Puppeteer或Puppeteer-core的基本打包指南。根据项目需求,可能需要进一步调整配置。
注意
打包运行会出现
this.browser = await puppeteer.launch(launchOptions);^
TypeError: puppeteer.launch is not a function
需要在rollup.config.mjs内加入
// rollup.config.js
import commonjs from '@rollup/plugin-commonjs';
import nodeResolve from '@rollup/plugin-node-resolve';export default {input: 'src/main.js', // 你的入口文件output: {file: 'dist/bundle.js', // 输出文件format: 'cjs', // 对于 Node.js,通常使用 'cjs'(CommonJS)sourcemap: true, // 生成源码映射文件},plugins: [nodeResolve({ preferBuiltins: true }), // 告诉 Rollup 如何处理 Node.js 核心模块commonjs(), // 转换 CommonJS 模块到 ES2015 模块// 如果你使用 Babel,可以添加如下配置// babel({// exclude: 'node_modules/**', // 排除 node_modules 目录// presets: [['@babel/preset-env', { modules: false }]]// }),],external: ['puppeteer-extra'] //加入排除
};重新运行npm run build,就解决掉了。
相关文章:

在浏览器和Node.js环境中使用Puppeteer的Rollup与Webpack打包指南
Puppeteer是一个Node.js库,它提供了一套高级API来通过DevTools协议控制Chrome或Chromium。虽然Puppeteer通常在服务器端使用,但有时你可能需要在浏览器环境中使用它的某些功能。本文将介绍如何使用Rollup和Webpack来打包包含Puppeteer或其轻量级版本Pupp…...

GPT论文整理提示词
论文阅读 指令1:粗读论文 请你阅读并理解这篇文献,然后将该篇文章的标题作为一级标题,将摘要和各个大标题作为二级标题,将小标题作为三级标题,将小标题下每一部分内容作为四级标题,给我以markdown的语言输出中文的翻…...

在培训班学网络安全有用吗
在当今数字化时代,网络安全问题日益凸显,成为了企业和个人关注的焦点。随着对网络安全人才需求的不断增长,各种网络安全培训班也如雨后春笋般涌现。然而,在培训班学网络安全真的有用吗? 一、网络安全的重要性与挑战 1. 信息时代的…...

Flink CDC系列之:理解学习YARN模式
Flink CDC系列之:理解学习YARN模式 准备会话模式在 YARN 上启动 Flink 会话设置 Flink CDC提交 Flink CDC Job Apache Hadoop YARN 是许多数据处理框架中流行的资源提供者。Flink 服务提交给 YARN 的 ResourceManager,后者在由 YARN NodeManagers 管理的…...

langgraph入门
使用langgraph框架搭建一个简易agent。 最近想学习一下agent相关知识,langgraph似乎挺好的,于是就来试一试。langgraph。看了官网,起核心思想是将agent中的角色和工具都当作是图的Node,整个agent流程通过增加Node之间的边来设定。…...

【Python】爬虫程序打包成exe
上一篇写了爬虫获取汽车之家配置表,师父要更方便使用甚至推广(?),反正就是他们没有环境也能用嘛,我就直接打包了,界面不会做也懒得学了、、 1、下载pyinstaller(清华镜像)…...

【力扣专题栏】两两交换链表中的节点,如何实现链表中两两相邻节点的交换?
这里写目录标题 1、题目描述解释2、算法原理解析3、代码编写 1、题目描述解释 2、算法原理解析 3、代码编写 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int…...

埋点采集的日志数据常见的格式简介
埋点采集的日志数据通常以结构化或半结构化的格式进行记录,以便于分析和处理。常见的格式包括: 1. JSON(JavaScript Object Notation) 特点:JSON 格式是一种轻量级的数据交换格式,具有良好的可读性和兼容…...

基于SSM高考志愿辅助填报系统设计与实现
前言 近年来,由于计算机技术和互联网技术的飞速发展,所以各企事业单位内部的发展趋势是数字化、信息化、无纸化,随着这一趋势,而各种决策系统、辅助系统也就应运而生了,其中,信息管理系统是其中重要的组成…...

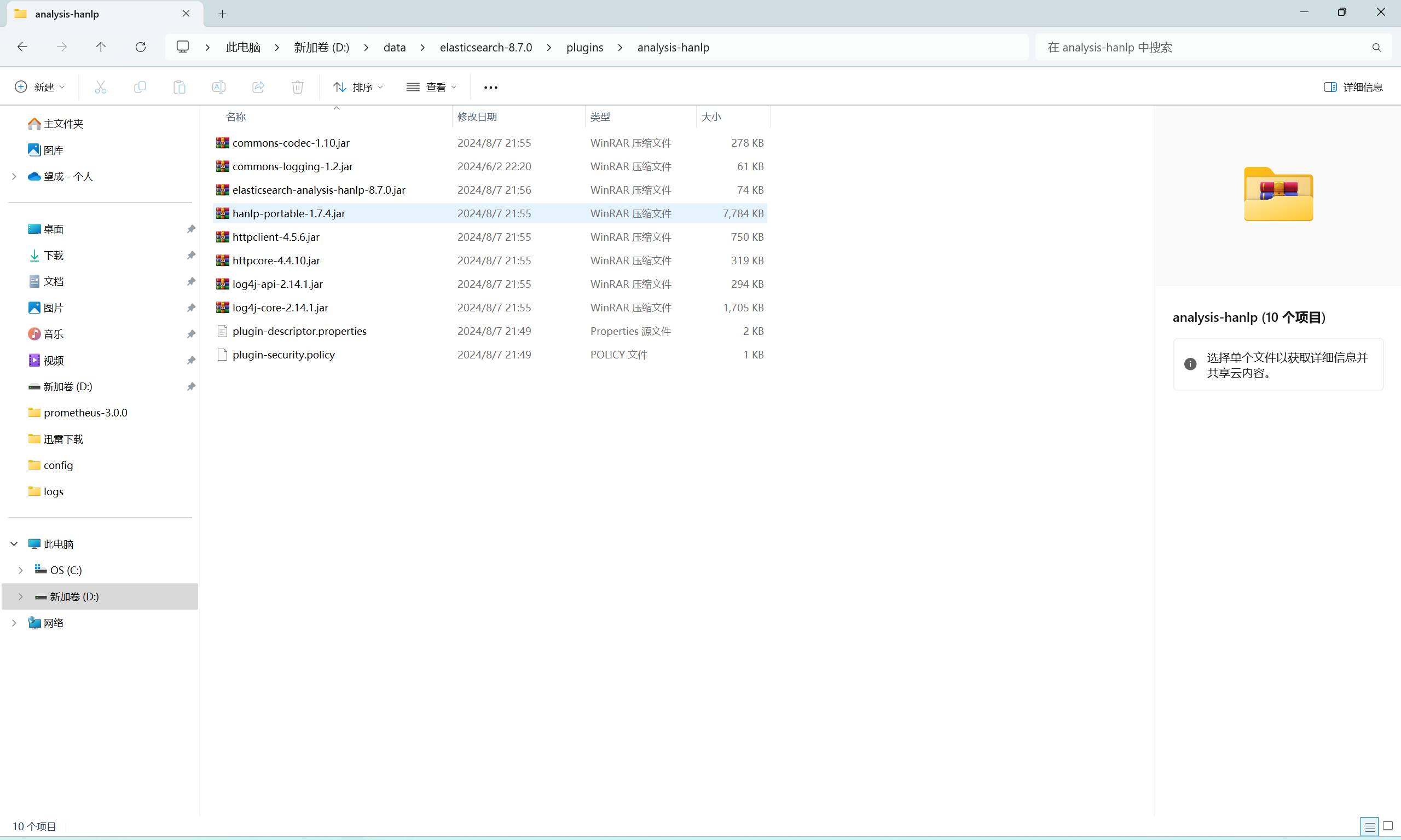
elasticsearch 8.x 插件安装(六)之Hanlp插件
elasticsearch 8.x 插件安装(六)之Hanlp插件 elasticsearch插件安装合集 elasticsearch插件安装(一)之ik分词器安装(含MySQL更新) elasticsearch 8.x插件(二)之同义词安装如何解决…...

排序算法简记
列举几种基本的排序算法和排序思想 排序就是将一组对象按照某种逻辑顺序重新排列的过程。 一、选择排序 1、基本原理 最基本的排序,每次都从原有数据中选择最小或最大的数组放入新数据集中 2、步骤(以从小到大为例) 首先, 找到数组中最小的那个元素…...

Stable diffusion inference 多卡并行
stable diffusion 推理过程 多卡并行 注意事项 以SDXL为例,指定GPU,添加device_map参数信息 device_map {add_embedding: 1,decoder: 1,encoder: 1,conv_in: 1,conv_out: 1,post_quant_conv: 1,text_model: 6,conv_norm_out: 1,quant_conv: 1,time_em…...

Docker:namespace环境隔离 CGroup资源控制
Docker:namespace环境隔离 & CGroup资源控制 Docker虚拟机容器 namespace相关命令ddmkfsdfmountunshare 进程隔离文件隔离 CGroup相关命令pidstatstresscgroup控制 内存控制CPU控制 Docker 在开发中,经常会遇到环境问题,比如程序依赖某个…...

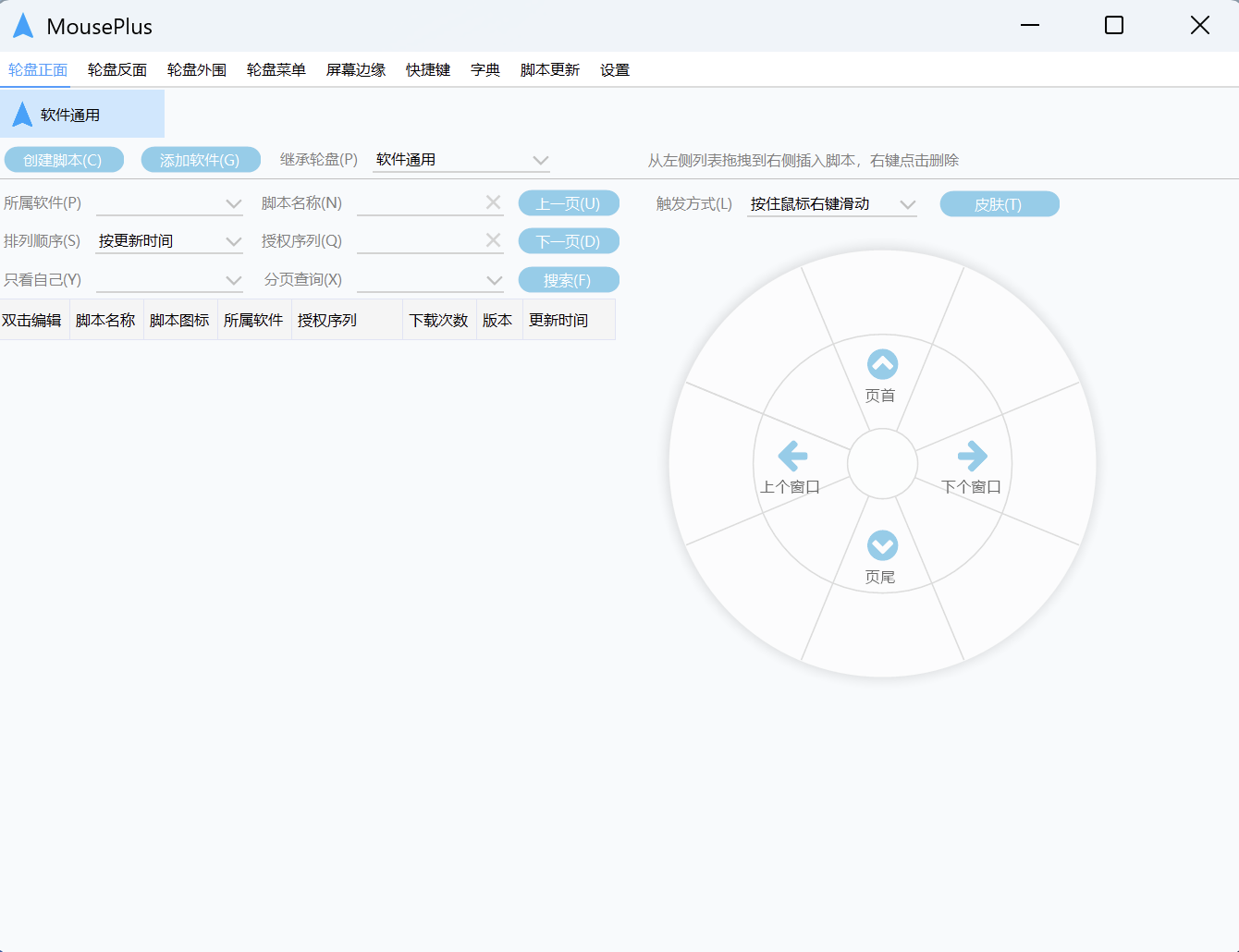
鼠标增强工具 MousePlus v5.3.9.0 中文绿色版
MousePlus 是一款功能强大的鼠标增强工具,它可以帮助用户提高鼠标操作效率和精准度。该软件可以自定义鼠标的各种功能和行为,让用户根据自己的习惯和需求来调整鼠标的表现。 详细功能 自定义鼠标按钮功能:可以为鼠标的各个按钮设置不同的功能…...

Android 圆形进度条CircleProgressView 基础版
一个最基础的自定义View 圆形进度条,可设置背景色、进度条颜色(渐变色)下载进度控制;可二次定制度高; 核心代码: Overrideprotected void onDraw(NonNull Canvas canvas) {super.onDraw(canvas);int mW g…...

理解磁盘结构---CHS---LAB---文件系统
1,初步了解磁盘 机械磁盘是计算机中唯的一个机械设备, 特点是慢,容量大,价格便宜。 磁盘上面的光面,由数不清的小磁铁构成,我们知道磁铁是有n/s极的,这刚好与二进制的&…...

我在1024谈华为
华为的发展历程与技术创新 华为自成立以来,一直是通信技术领域的重要参与者。让我们回顾一下华为的一些关键发展里程碑: 1987年,华为在深圳成立,起初专注于电话交换网络的研发和销售。 进入1990年代,华为转型为通信…...

NVR小程序接入平台/设备EasyNVR多品牌NVR管理工具/设备视频监控解决方案
随着科技的飞速发展,安防视频监控已成为维护公共安全、提升管理效率的重要手段。在这一领域中,NVR小程序接入平台/设备EasyNVR凭借其灵活的部署方式、强大的功能以及卓越的性能表现,脱颖而出,引领着安防视频监控的新纪元。 NVR小程…...

二叉树前序遍历的 Java 实现,包括递归和非递归两种方式
二叉树前序遍历是一种遍历树节点的方式,遵循特定的顺序。其基本过程可以总结为以下几个步骤: 前序遍历的顺序 访问根节点:首先处理当前节点。 递归遍历左子树:然后依次访问左子树。 递归遍历右子树:最后访问右子树。 …...

QT开发:构建现代UI的利器:深入详解QML和Qt Quick基础开发技术
目录 引言 目录 1. 什么是QML和Qt Quick QML的优势 2. QML基础语法 组件 属性 JavaScript表达式 3. 数据绑定 直接绑定 双向绑定 4. 属性和属性别名 属性 属性别名 5. 信号与槽机制 定义信号 处理信号 6. 动画与过渡效果 简单动画 过渡效果 7. 构…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
