day01-ElasticStack+Kibana
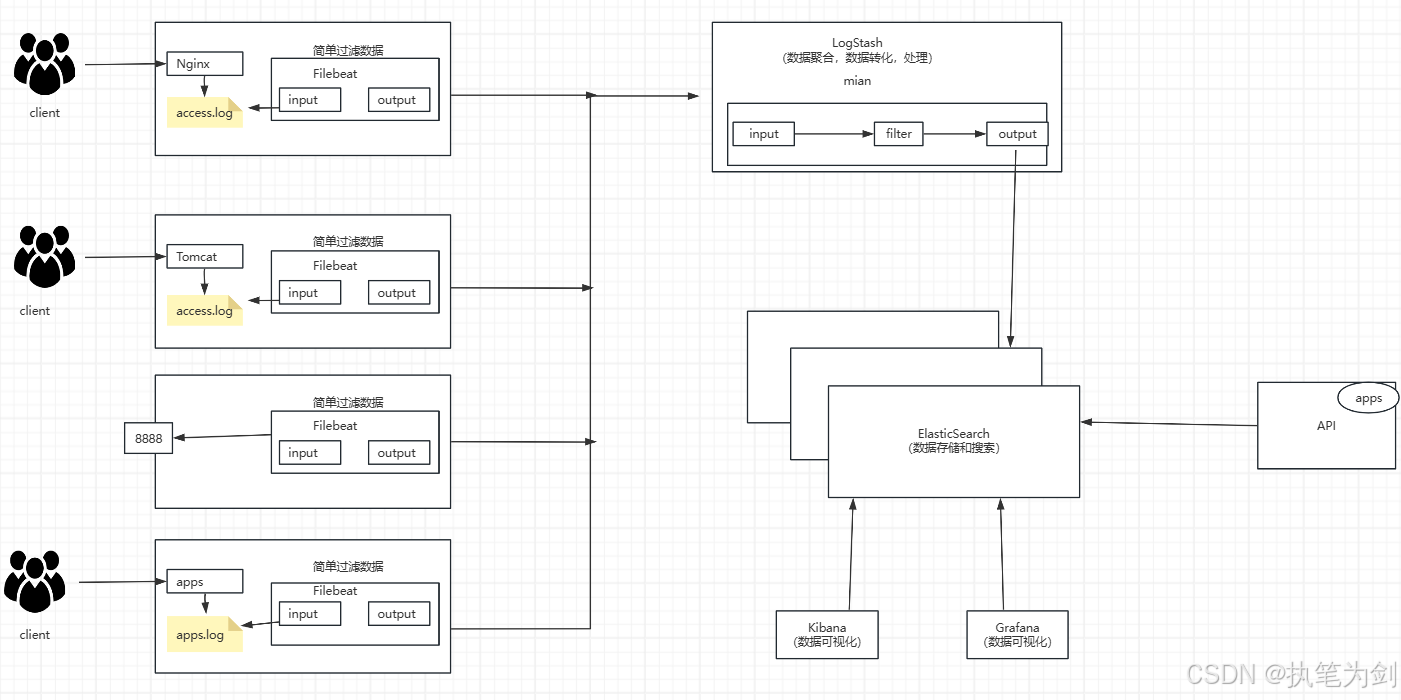
ElasticStack-数据库

#官网https://www.elastic.co/cn/
#下载7.17版
环境准备
| 主机名 | IP | 系统版本 | VMware版本 |
|---|---|---|---|
| elk1 | 10.0.0.91 | Ubuntu 22.04.4 | 17.5.1 |
| elk2 | 10.0.0.92 | Ubuntu 22.04.4 | 17.5.1 |
| elk3 | 10.0.0.93 | Ubuntu 22.04.4 | 17.5.1 |
单机部署ES
1.下载ES软件包,放到/usr/local下
[14:59:25 root@elk1:~]# wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.17.23-amd64.deb2.安装ES软件包
[15:26:21 root@elk1:/usr/local]# dpkg -i elasticsearch-7.17.23-amd64.deb3.添加别名(可选操作)
[15:28:06 root@elk1:~]#vim .bashrc
...alias yy='egrep -v "^.*#|^$"'
...
[15:28:59 root@elk1:~]#source .bashrc 4.修改ES的配置文件
[root@elk91 ~]# vim /etc/elasticsearch/elasticsearch.yml
...
# 指定集群的名称
cluster.name: Cloud Native
# 指定数据的路径
path.data: /var/lib/elasticsearch
# 指定日志的路径
path.logs: /var/log/elasticsearch
# 指定监听的IP地址
network.host: 0.0.0.0
# 指定监听的端口号
http.port: 9200
# 指定当前节点是一个单点而非集群
discovery.type: single-node[15:35:54 root@elk1:~]# yy /etc/elasticsearch/elasticsearch.yml
cluster.name: Cloud Native
path.data: /var/lib/elasticsearch
path.logs: /var/log/elasticsearch
network.host: 0.0.0.0
http.port: 9200
discovery.type: single-node5.启动ES服务
[15:35:55 root@elk1:~]# systemctl enable --now elasticsearch.service
[15:40:27 root@elk1:~]# ss -ntl | egrep "9200|9300"LISTEN 0 4096 *:9300 *:*
LISTEN 0 4096 *:9200 *:* `--------------------------#说明------------------------`
--now 即时生效
ss 显示网络连接状态的工具
-n 表示不进行域名解析
-t 表示只显示 TCP 协议的连接
-l 表示只显示处于监听状态(LISTEN)的连接
`------------------------------------------------------`6.访问测试
[15:44:23 root@elk1:~]# curl 10.0.0.91:9200
{"name" : "elk1","cluster_name" : "Cloud Native","cluster_uuid" : "0JGTAahZR5Kwx1Na5psicQ","version" : {"number" : "7.17.23","build_flavor" : "default","build_type" : "deb","build_hash" : "61d76462eecaf09ada684d1b5d319b5ff6865a83","build_date" : "2024-07-25T14:37:42.448799567Z","build_snapshot" : false,"lucene_version" : "8.11.3","minimum_wire_compatibility_version" : "6.8.0","minimum_index_compatibility_version" : "6.0.0-beta1"},"tagline" : "You Know, for Search"
}[15:44:43 root@elk1:~]# curl 10.0.0.91:9200/_cat/nodes
10.0.0.91 42 97 1 0.01 0.02 0.02 cdfhilmrstw * elk1扩容单点ES成集群
注:少一张集群的图
#将我们的单点扩容成ES集群模式
1.拷贝安装包到其他节点
[16:25:26 root@elk1:/usr/local]# scp elasticsearch-7.17.23-amd64.deb 10.0.0.92:/usr/local[16:25:26 root@elk1:/usr/local]# scp elasticsearch-7.17.23-amd64.deb 10.0.0.93:/usr/local2.其他节点安装ES服务
[16:27:23 root@elk2:/usr/local]#dpkg -i elasticsearch-7.17.23-amd64.deb [16:27:50 root@elk3:/usr/local]# dpkg -i elasticsearch-7.17.23-amd64.deb 3.elk93节点停止服务
[16:29:15 root@elk1:~]# systemctl stop elasticsearch.service4.修改配置文件,其实就是改变了discovery。
[16:39:02 root@elk1:~]# yy /etc/elasticsearch/elasticsearch.yml
cluster.name: Cloud Native
path.data: /var/lib/elasticsearch
path.logs: /var/log/elasticsearch
network.host: 0.0.0.0
http.port: 9200
discovery.seed_hosts: ["10.0.0.91", "10.0.0.92","10.0.0.93"]5.将配置文件同步到其他节点
[16:32:34 root@elk1:~]# scp /etc/elasticsearch/elasticsearch.yml 10.0.0.92:/etc/elasticsearch/[16:33:17 root@elk1:~]# scp /etc/elasticsearch/elasticsearch.yml 10.0.0.93:/etc/elasticsearch/6.启动服务
[16:39:27 root@elk1:~]# systemctl enable --now elasticsearch
[16:29:18 root@elk2:~]# systemctl enable --now elasticsearch
[16:29:20 root@elk3:~]# systemctl enable --now elasticsearch7.验证服务是否启动成功
[16:46:45 root@elk1:~]# curl 10.0.0.93:9200/_cat/nodes
10.0.0.91 16 97 2 0.00 0.08 0.09 cdfhilmrstw * elk1
10.0.0.92 9 96 2 0.00 0.07 0.06 cdfhilmrstw - elk2
10.0.0.93 7 97 4 0.03 0.17 0.10 cdfhilmrstw - elk3[16:50:15 root@elk1:~]# for i in 91 92 93;do curl -s 10.0.0.$i:9200|grep cluster_uuid;done"cluster_uuid" : "0JGTAahZR5Kwx1Na5psicQ","cluster_uuid" : "0JGTAahZR5Kwx1Na5psicQ","cluster_uuid" : "0JGTAahZR5Kwx1Na5psicQ",`-----------------------#说明----------------------------`
curl 命令
-s #只输出请求的结果内容
-X #选项用于指定 HTTP 方法,这里指定为PUT,表示发送一个 HTTP PUT 请求。“PUT” 是一种 HTTP 请求方法。它的主要作用是请求服务器存储一个资源,并用请求中的数据来更新服务器上指定资源的全部内容。`-------------------------------------------------------`ES常见术语
1.索引:index一个ES集群可以有多个索引,索引是用户进行数据读写的逻辑单元。2.分片:shard一个索引最少对应一个分片,但实际工作中一个索引尽量对应多个分片,以便于数据的分布式存储。同一个分片只能属于一个节点。3.副本:replica对分片进行备份。4.文档:document实际用户存储的数据。源数据:用户实际存储的数据。元数据:用于描述源数据的数据。5.分配:allocation指的是将索引的不同分片分配到整个集群的过程。ES的索引API管理实战
1.创建索引:
#ES默认创建一个分片和一个副本
[17:43:30 root@elk1:~]# curl -X PUT 10.0.0.92:9200/linux01
{"acknowledged":true,"shards_acknowledged":true,"index":"linux01"}#查看创建的索引(查看全部)
[17:45:47 root@elk1:~]# curl 10.0.0.92:9200/_cat/indices?v
health status index uuid pri rep docs.count docs.deleted store.size pri.store.size
green open .geoip_databases HC7IMR4IQt2lzPHNQJLdTg 1 1 38 0 73.5mb 36.7mb
green open linux01 ja9sklLWTRmgRdrEuGNmxA 1 1 0 0 454b 227b#ES创建索引时可以自定义分片和副本
[17:49:43 root@elk1:~]# curl -X PUT 'http://10.0.0.91:9200/linux02' \
-H 'Content-Type: application/json' \
-d '{"settings": {"number_of_shards": 3,"number_of_replicas": 0}
}'2.查看索引
[17:49:52 root@elk1:~]#curl 10.0.0.92:9200/_cat/indices?v
health status index uuid pri rep docs.count docs.deleted store.size pri.store.size
green open .geoip_databases HC7IMR4IQt2lzPHNQJLdTg 1 1 38 0 73.5mb 36.7mb
green open linux02 hdq2U9YxQz2ScGa7U3JJcQ 3 0 0 0 681b 681b
green open linux01 ja9sklLWTRmgRdrEuGNmxA 1 1 0 0 454b 227b3.删除索引
[17:51:30 root@elk1:~]#curl -X DELETE 'http://10.0.0.91:9200/linux01'4.修改索引
[17:52:22 root@elk1:~]# curl -X PUT 'http://10.0.0.91:9200/linux02/_settings' \
-H 'Content-Type: application/json' \
-d '{"number_of_replicas": 1
}'[17:52:23 root@elk1:~]# curl 10.0.0.92:9200/_cat/indices?v
health status index uuid pri rep docs.count docs.deleted store.size pri.store.size
green open .geoip_databases HC7IMR4IQt2lzPHNQJLdTg 1 1 38 0 73.5mb 36.7mb
green open linux02 hdq2U9YxQz2ScGa7U3JJcQ 3 1 0 0 1.3kb 681b`删除所有索引:(生产环境中要禁用此功能!)`
[17:52:43 root@elk1:~]# curl -X DELETE 'http://10.0.0.91:9200/*'
ES的API验证数据的存储和读取
#写入数据
[17:55:10 root@elk1:~]# curl --location --request POST 'http://10.0.0.91:9200/_bulk' \
-H 'Content-Type: application/json' \
-d '{"index" : { "_index" : "xiyouji"} }
{"name": "孙悟空","hobby": ["蟠桃","紫霞仙子","人参果"]}
{"index" : { "_index" : "xiyouji"} }
{"name": "猪八戒","hobby": ["嫦娥","高小姐","蜘蛛精"]}
{"index" : { "_index" : "xiyouji"} }
{"name": "沙和尚","hobby": ["唐僧肉","挑行李"]}
{"index" : { "_index" : "xiyouji"} }
{"name": "唐三藏","hobby": ["女儿国","人参果"]}
'`---------------------------------------------------------`
#观察信息
{"took":473,"errors":false,"items"`---------------------------------------------------------`3.#查询数据
[18:43:41 root@elk1:~]#curl 10.0.0.92:9200/_cat/indices?v
health status index uuid pri rep docs.count docs.deleted store.size pri.store.size
green open .geoip_databases HC7IMR4IQt2lzPHNQJLdTg 1 1 38 0 73.5mb 36.7mb
green open xiyouji k3WHbwpYQYuygDXQ8WWyIQ 1 1 4 0 10.4kb 5.2kb#查看详细数据
[18:04:26 root@elk1:~]#apt -y install jq
[18:44:31 root@elk1:~]#curl -s http://10.0.0.91:9200/xiyouji/_search|jq
{"took": 35, #整个搜索操作花费的时间(单位通常是毫秒)"timed_out": false, #搜索是否超时"_shards": { #索引分片的信息"total": 1, #索引中的总分片数量"successful": 1, #成功处理搜索请求的分片数量"skipped": 0, #被跳过的分片数量"failed": 0 #处理搜索请求失败的分片数量},"hits": { #搜索结果的命中信息"total": {"value": 4, #搜索结果的总数。"relation": "eq" #表示总数的关系,这里 "eq" 可能表示精确匹配},"max_score": 1, #在当前搜索结果中最高的相关性得分。得分越高,说明文档与搜索条件的匹配程度越高。"hits": [{"_index": "xiyouji","_type": "_doc","_id": "oGlGw5IBa8Bmw7JlXVC6","_score": 1,"_source": {"name": "孙悟空","hobby": ["蟠桃","紫霞仙子","人参果"]}},{"_index": "xiyouji","_type": "_doc","_id": "oWlGw5IBa8Bmw7JlXVC6","_score": 1,"_source": {"name": "猪八戒","hobby": ["嫦娥","高小姐","蜘蛛精"]}},{"_index": "xiyouji","_type": "_doc","_id": "omlGw5IBa8Bmw7JlXVC6","_score": 1,"_source": {"name": "沙和尚","hobby": ["唐僧肉","挑行李"]}},{"_index": "xiyouji","_type": "_doc","_id": "o2lGw5IBa8Bmw7JlXVC6","_score": 1,"_source": {"name": "唐三藏","hobby": ["女儿国","人参果"]}}]}
}#查询指定数据(例如:查询爱好包含"人参果"的人物有哪些)
[18:52:13 root@elk1:~]# curl -s -X GET 'http://10.0.0.91:9200/xiyouji/_search' \
-H 'Content-Type: application/json' \
-d '{"query": {"match": {"hobby": "人参果"}}
}' | jq{"took": 53,"timed_out": false,"_shards": {"total": 1,"successful": 1,"skipped": 0,"failed": 0},"hits": {"total": {"value": 2,"relation": "eq"},"max_score": 2.2372408,"hits": [{"_index": "xiyouji","_type": "_doc","_id": "o2lGw5IBa8Bmw7JlXVC6","_score": 2.2372408,"_source": {"name": "唐三藏","hobby": ["女儿国","人参果"]}},{"_index": "xiyouji","_type": "_doc","_id": "oGlGw5IBa8Bmw7JlXVC6","_score": 1.8925586,"_source": {"name": "孙悟空","hobby": ["蟠桃","紫霞仙子","人参果"]}}]}
}Kibana-数据可视化
部署Kibana
1.下载软件包到/usr/local下
[18:52:13 root@elk1:/usr/local]# wget http://192.168.13.253/Resources/ElasticStack/softwares/kibana-7.17.23-amd64.deb2.安装Kibana
[18:55:54 root@elk1:/usr/local]#dpkg -i kibana-7.17.23-amd64.deb3.修改Kibana配置文件
[18:59:10 root@elk1:~]#yy /etc/kibana/kibana.yml
server.port: 5601
server.host: "0.0.0.0"
elasticsearch.hosts: ["http://10.0.0.91:9200","http://10.0.0.92:9200","http://10.0.0.93:9200"]
i18n.locale: "zh-CN"4.启动Kibana
[18:59:20 root@elk1:~]#systemctl enable --now kibana.service
[18:59:42 root@elk1:~]#ss -ntl |grep 5601
LISTEN 0 511 0.0.0.0:5601 0.0.0.0:* 5.浏览器访问Kibana(WebUI)
http://10.0.0.91:5601/

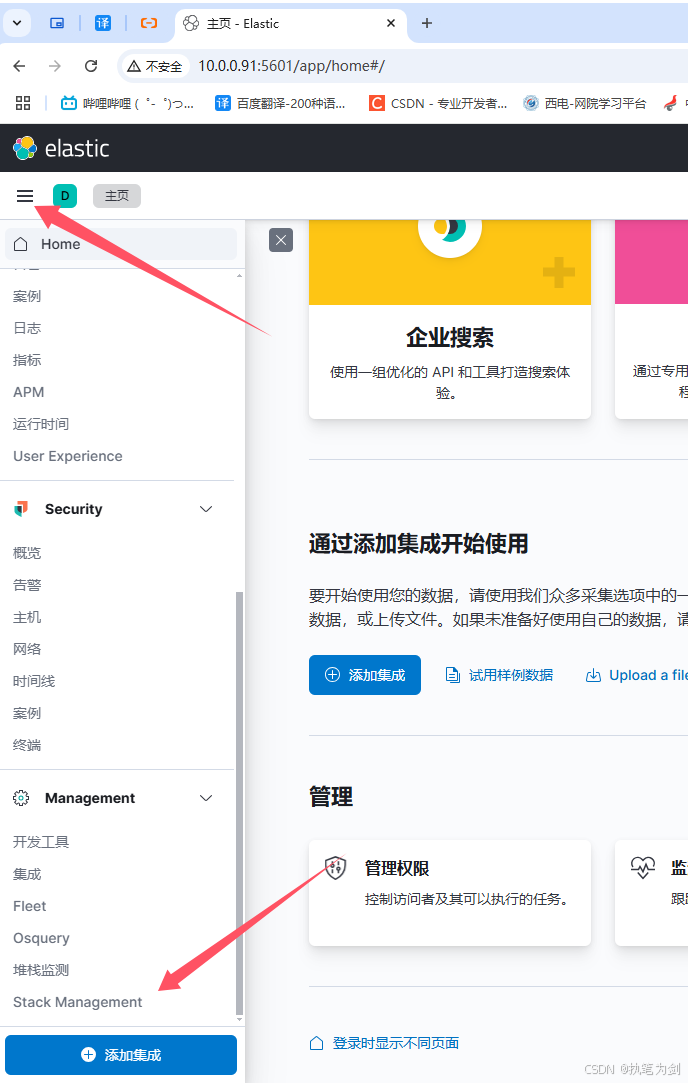
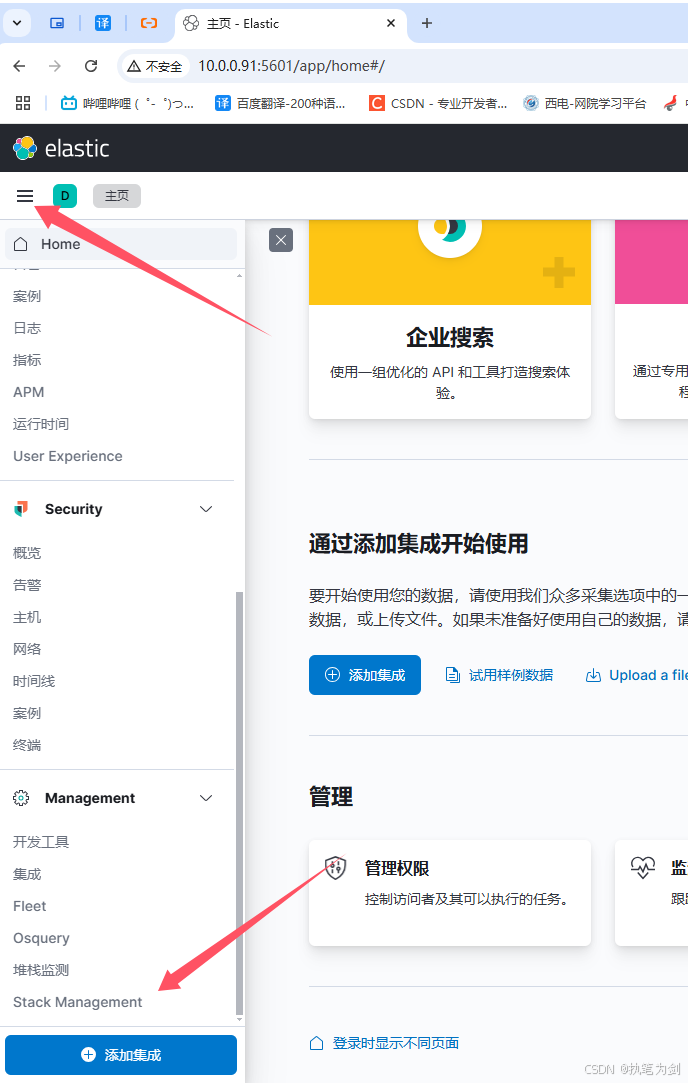
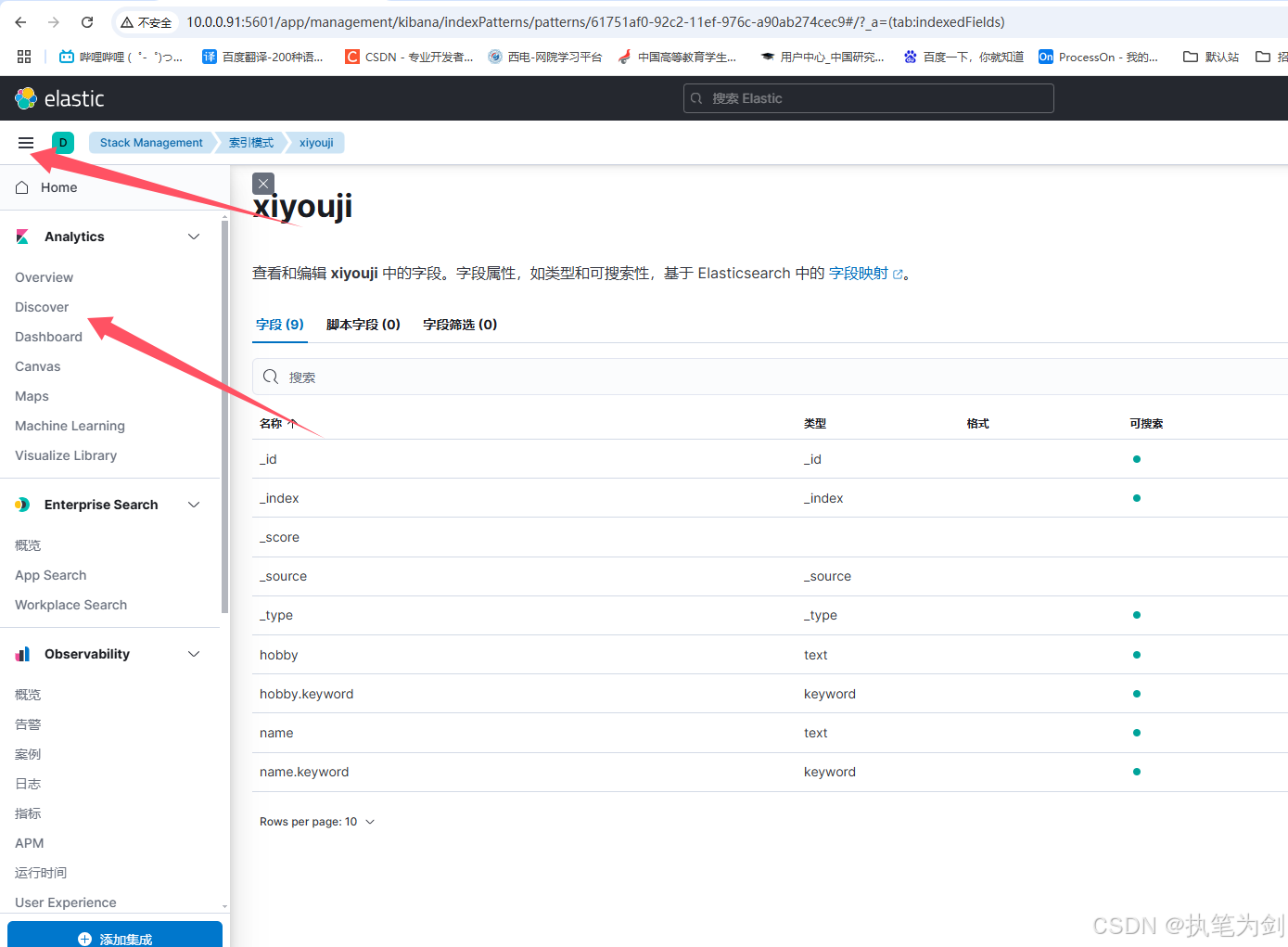
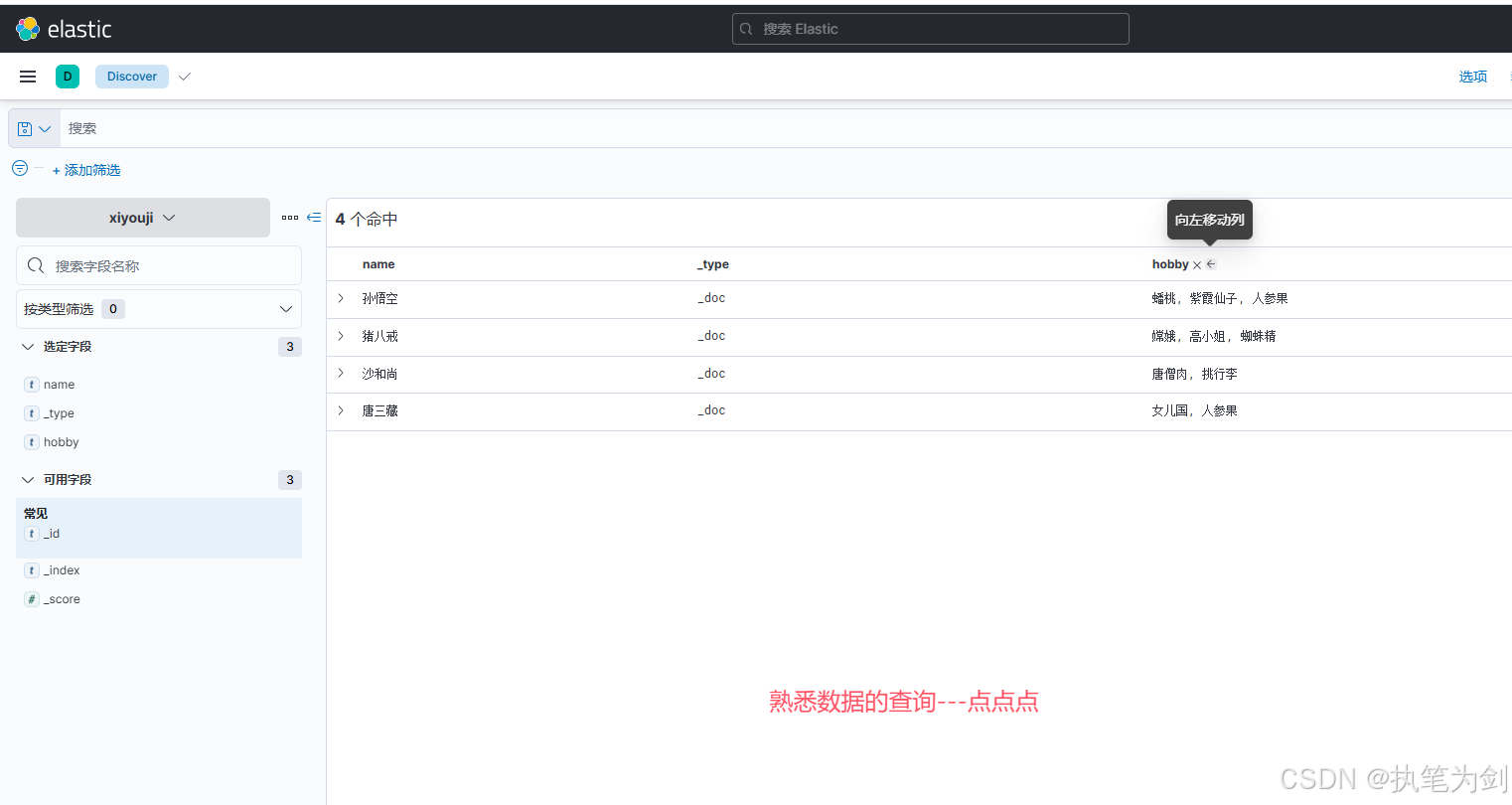
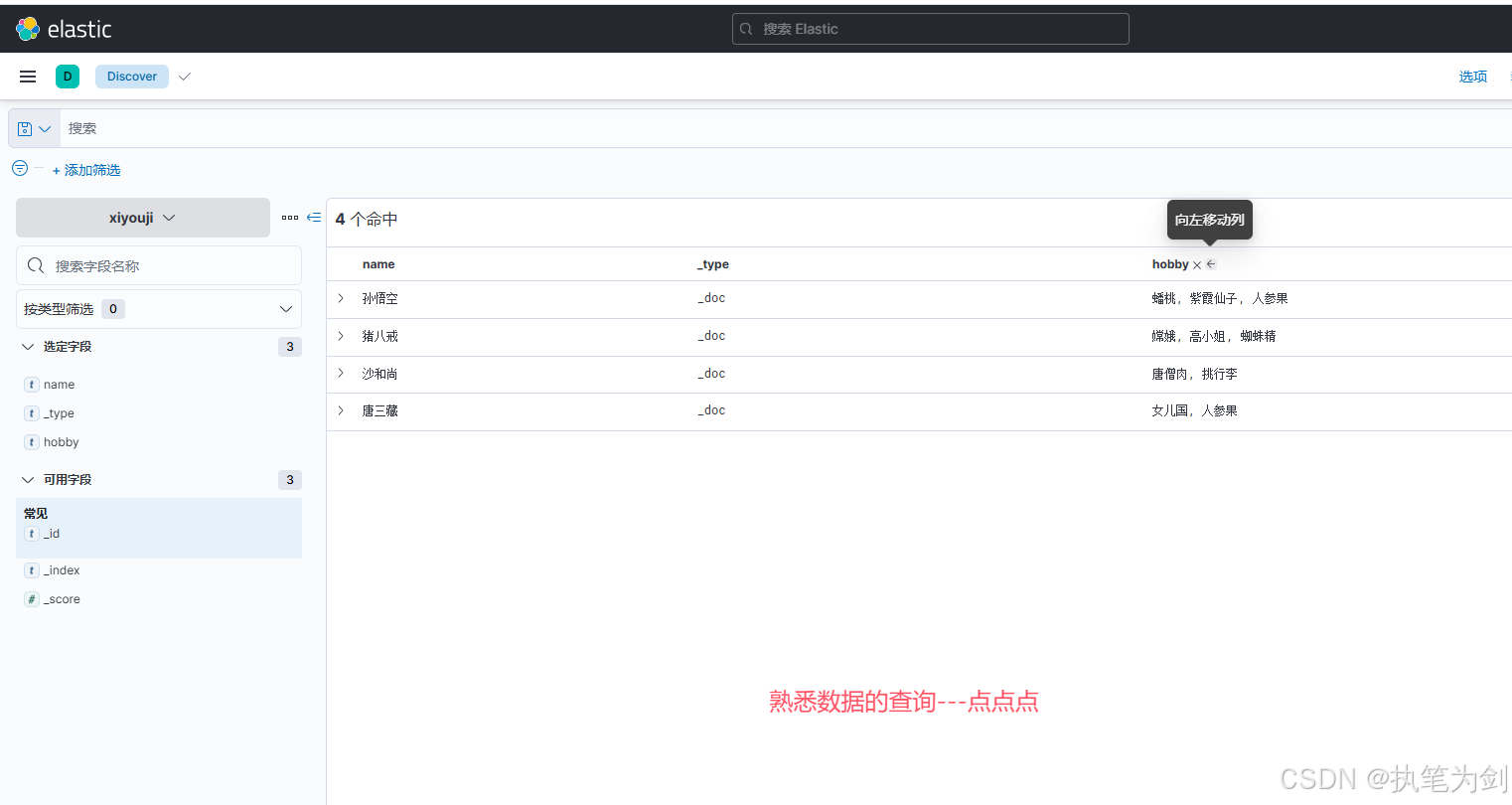
基于Kibana查询数据
查看


索引模式:可以匹配多个索引。



相关文章:

day01-ElasticStack+Kibana
ElasticStack-数据库 #官网https://www.elastic.co/cn/ #下载7.17版环境准备 主机名IP系统版本VMware版本elk110.0.0.91Ubuntu 22.04.417.5.1elk210.0.0.92Ubuntu 22.04.417.5.1elk310.0.0.93Ubuntu 22.04.417.5.1 单机部署ES 1.下载ES软件包,放到/usr/local下 […...

HTML 约束验证
HTML5引入了表单相关的一些新机制:它为<input>元素和约束验证增加了一些新的语义类型,使得客户端检查表单内容变得容易。基本上,通过设置一些新的属性,常用的约束条件可以无需 JavaScript 代码而检测到;对于更复…...

vue3项目开发一些必备的内容,该安装安装,该创建创建
重新整理了一下项目开发必备的一些操作,以后直接复制黏贴运行,随着项目开发,后期会陆续补充常用插件或组件等 如果你是还没有安装过的新人,建议从《通过安装Element UI/Plus来学习vue之如何创建项目、搭建vue脚手架、npm下载、封装…...

2D拓扑图
2D拓扑图主要指的是在二维平面上表示物体形状和关系的一种图形表示方法。 一、基本概念 2D网格拓扑结构:在二维平面上,由一系列的节点(node)和边(edge)组成。每个节点代表一个具体的位置或坐标点…...

大数据面试题整理——Hive
系列文章目录 大数据面试题专栏点击进入 文章目录 系列文章目录Hive 面试知识点全面解析一、函数相关(一)函数分类与特点(二)concat和concat_ws的区别 二、SQL 的书写和执行顺序(一)书写顺序(二…...
锐化:梯度锐化、Roberts 算子、Laplace算子、Sobel算子的详细方法)
Python实现图像(边缘)锐化:梯度锐化、Roberts 算子、Laplace算子、Sobel算子的详细方法
目录 Python实现图像(边缘)锐化:梯度锐化、Roberts算子、Laplace算子、Sobel算子的详细方法引言一、图像锐化的基本原理1.1 什么是图像锐化?1.2 边缘检测的基本概念 二、常用的图像锐化算法2.1 梯度锐化2.1.1 实现步骤 2.2 Robert…...

【电机控制】相电流重构——单电阻采样方案
【电机控制】相电流重构——单电阻采样方案 文章目录 [TOC](文章目录) 前言一、基于单电阻采样电流重构技术原理分析1.1 单电阻采样原理图1.2 基本电压矢量与电流采样关系 二、非观测区2.1 扇区过渡区2.2 低压调制区 三、非观测区补偿——移相法四、参考文献总结 前言 使用工具…...

#基础算法
1 差分练习 1 模板题 代码实现: import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int n sc.nextInt();int m sc.nextInt();int num sc.nextInt();long[][] arr new long[n 2][m …...

如何用猿大师办公助手实现OA系统中Word公文/合同在线编辑及流转?
在OA系统或者合同管理系统中,我们会经常遇到网页在线编辑Word文档形式的公文及合同的情况,并且需要上级对下级的公文进行批注等操作,或者不同部门的人需要签字审核,这就需要用到文档流转功能,如何用猿大师办公助手实现…...

Python中的列表是什么?它们有什么用途?
1、Python中的列表是什么?它们有什么用途? 在Python中,列表是一种有序的集合,可以包含不同类型的元素。列表可以存储一组值,并且可以方便地访问、修改和操作这些值。 列表的主要用途包括: 数据存储&…...

探索现代软件开发中的持续集成与持续交付(CI/CD)实践
探索现代软件开发中的持续集成与持续交付(CI/CD)实践 随着软件开发的飞速进步,现代开发团队已经从传统的开发模式向更加自动化和灵活的开发流程转变。持续集成(CI) 与 持续交付(CD) 成为当下主…...

React 前端框架开发入门案例
以下是一个使用 React 进行前端框架开发的入门案例,实现一个简单的待办事项列表应用。 一、准备工作 安装 Node.js:React 需要 Node.js 环境来运行。你可以从 Node.js 官方网站下载并安装适合你操作系统的版本。 创建项目目录:在你的电脑上…...

模拟 DDoS 攻击与防御实验
模拟 DDoS 攻击与防御实验可以帮助理解攻击原理和防御策略。在进行这种实验时,必须确保在受控、合法的环境中进行,避免对真实网络造成损害。以下是具体步骤: 环境要求 硬件:至少两台计算机(或虚拟机)&…...

【electron8】electron实现“图片”的另存为
注:该列出的代码,都在文章内示例出 1. 另存为按钮事件: const saveAsHandler async () > {const { path, sessionId } recordInfoif(typeof message ! string) return;// 因为我的图片是加密的,所以我需要根据接口返回的路…...

Python分析假期对美国出生率的影响
背景 1、数据集下载 birthsHistorical US birth data culled from the CDC website - jakevdp/data-CDCbirthshttps://github.com/jakevdp/data-CDCbirths 2、数据集介绍 此数据来自美国疾病控制和预防中心,并通过 Google 的 BigQuery Web UI 使用以下查询进行编…...

机械臂笛卡尔空间轨迹规划
1. 重新优化末端轨迹规划 调整末端轨迹的插值方法或参数:如果之前使用的是线性插值,可改为三次样条插值。例如,对于一个在二维平面上从点(0, 0)到(10, 10)的末端轨迹,线性插值可能是简单地在每个时间步长均匀增加坐标值࿰…...

红队工具---Behinder学习
1.什么是Behinder? Behinder 是一款用于网络渗透测试的安全工具,主要用于对 Web 应用进行攻击和漏洞利用。它提供了强大的功能,是一款红队的大杀器,几乎是现代web安全必须学习的一款webshell管理工具。 主要用途 渗透测试&#…...

k8s 1.28.2 集群部署 NFS server 和 NFS Subdir External Provisioner
文章目录 [toc]前言部署 NFS server镜像准备节点打标签启动 NFS server创建 pv 验证创建 pvc创建 pod 挂载验证 部署 NFS Subdir External Provisioner创建 pod 验证提前创建 pvc 的方式使用 volumeClaimTemplates 的方式 前言 NFS Subdir External Provisioner 可以使用现有的…...

前端零基础入门到上班:【Day1】什么是前端?
本来打算开付费专栏 但是想起那句话 赠人玫瑰手留余香 引言1. 什么是前端?1.1 前端的定义1.2 前端的三大核心技术1.3 前端框架和工具 2. 什么是后端?2.1 后端的定义2.2 后端的组成要素2.3 后端框架和工具 3. 前后端的区别4. 什么是前后端分离?…...

搜索二叉树 Binary Search Tree(BST)
【提醒】本章内容需掌握二叉树结构的基本概念和特性,不然可能阅读起来比较费劲。 一、 概念 什么是搜索二叉树?搜索二叉树和普通二叉树的却别是什么? 答: 二叉搜索树又称二叉排序树,它或者是一棵空树 或者是具有以下性…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
