前端零基础入门到上班:【Day1】什么是前端?

本来打算开付费专栏 但是想起那句话 赠人玫瑰手留余香
- 引言
- 1. 什么是前端?
- 1.1 前端的定义
- 1.2 前端的三大核心技术
- 1.3 前端框架和工具
- 2. 什么是后端?
- 2.1 后端的定义
- 2.2 后端的组成要素
- 2.3 后端框架和工具
- 3. 前后端的区别
- 4. 什么是前后端分离?
- 4.1 前后端耦合与前后端分离
- 4.2 前后端分离的好处
- 4.3 前后端分离的实现方式
- 5. 前后端分离的示例场景
- 总结
引言
在现代 Web 开发中,前端开发和后端开发是两大重要领域,它们共同决定了一个网站或应用的功能和用户体验。然而,前端和后端到底是什么?它们之间有什么区别?为什么现代开发越来越强调“前后端分离”?本篇将带你系统化地认识这些概念,帮助你构建扎实的前端开发基础。
1. 什么是前端?
1.1 前端的定义
在我们访问一个网站时,所有能够直接看到、点击、输入和互动的部分,都是由前端来实现的。前端主要是指用户可视界面的开发,包含页面结构、样式、动态效果和互动功能,最终目标是为用户提供友好且美观的交互界面。
1.2 前端的三大核心技术
前端开发的实现主要依赖以下三大核心技术:
-
HTML(HyperText Markup Language):前端开发的基础,用于定义网页的结构和内容。HTML 定义了网站的每个元素,如文本、图像、视频、链接等,让网页有“骨架”。
-
CSS(Cascading Style Sheets):用于网页的样式设计,定义 HTML 元素的显示方式,包括颜色、字体、布局等。CSS 让网页更加美观、有层次感。
-
JavaScript:赋予网页动态交互功能,使网页可以响应用户操作。比如按钮的点击、表单验证、图片轮播等功能都需要 JavaScript 支持。
这些技术的结合,让开发者可以构建功能丰富、互动性强的网页。随着前端技术的不断发展,HTML、CSS 和 JavaScript 的应用也越来越广泛和深入。
1.3 前端框架和工具
为了提升开发效率和用户体验,前端开发衍生出了一系列强大的框架和工具:
-
框架和库:如 React、Vue.js、Angular 等,它们提供了大量预设的组件和功能,帮助开发者快速构建复杂的界面。
-
预处理器和后处理器:如 Sass、Less(CSS 预处理器)、PostCSS 等,用于提升 CSS 的灵活性和可维护性。
-
构建工具:如 Webpack、Parcel 等,用于打包、压缩和优化前端代码,提升网页加载速度。
2. 什么是后端?
2.1 后端的定义
与前端的用户交互界面不同,后端负责应用的业务逻辑、数据处理和管理。后端如同应用的“后台”,用户无法直接看到,但它负责网站或应用的核心功能和数据流转。后端的职责是确保数据存储安全、业务逻辑运行流畅,并根据请求将数据发送给前端。
2.2 后端的组成要素
后端主要由以下几个部分构成:
-
服务器:为用户提供数据和计算资源的设备,托管网站和应用。服务器接收前端发送的请求,并根据业务逻辑返回相应的数据。
-
数据库:用于存储和管理应用数据的系统,常见的数据库有 MySQL、MongoDB、PostgreSQL 等。数据库将结构化的或非结构化的数据保存下来,以便随时查询和更新。
-
服务器端编程语言:用于编写业务逻辑代码,将应用的需求转化为功能,常见的后端语言有 Java、Python、PHP、Ruby、Node.js 等。
2.3 后端框架和工具
为了提升开发效率和代码的稳定性,后端开发者通常使用各种框架和工具:
-
后端框架:如 Express(基于 Node.js)、Django(基于 Python)、Laravel(基于 PHP)等,这些框架提供了丰富的工具和功能,加速开发并提升代码的可维护性。
-
API:应用程序接口(API)是前后端沟通的桥梁,常见的 API 技术包括 RESTful API 和 GraphQL,通过这些接口,前端可以请求数据,而后端负责返回所需的数据。
3. 前后端的区别
了解了前端和后端的概念后,我们再来深入探讨一下两者的区别。前端和后端分别处理不同的任务,它们相辅相成,共同构成了一个完整的应用。
| 比较维度 | 前端 | 后端 |
|---|---|---|
| 目标 | 提供美观、友好、流畅的用户界面 | 处理业务逻辑,管理数据,确保功能正常运行 |
| 技术栈 | HTML、CSS、JavaScript、Vue.js、React 等 | Node.js、Java、Python、PHP、数据库(MySQL、MongoDB)等 |
| 执行环境 | 用户的浏览器中 | 服务器上 |
| 面向对象 | 面向用户,提供良好的交互体验 | 面向数据和逻辑,确保数据的正确性和安全性 |
| 关注点 | 页面布局、样式、交互 | 数据管理、业务逻辑 |
4. 什么是前后端分离?
在了解了前后端的区别后,现代 Web 开发中越来越强调的“前后端分离”概念就很容易理解了。前后端分离意味着前端和后端各自独立开发、部署和维护,两者通过 API 进行数据交换。这种开发模式带来了很多好处:
4.1 前后端耦合与前后端分离
- 传统前后端耦合方式:早期的 Web 开发中,前端页面和后端逻辑紧密耦合在一起。每当用户请求一个页面,服务器会先处理业务逻辑,将数据填充到 HTML 模板中生成页面,再返回给浏览器。这种方式虽然简单,但页面每次请求都需要刷新,体验不佳。 浏览器的展示是由后端来决定的 其实就是服务器决定的。
 - 前后端分离模式:前后端分离的模式中,前端通过 AJAX、Fetch 或者 Axios 等方式调用后端提供的 API,获取数据并渲染页面。这样,前端的页面和后端的逻辑完全分离,只通过 API 进行数据交换,页面只需要局部刷新而无需整体加载。
- 前后端分离模式:前后端分离的模式中,前端通过 AJAX、Fetch 或者 Axios 等方式调用后端提供的 API,获取数据并渲染页面。这样,前端的页面和后端的逻辑完全分离,只通过 API 进行数据交换,页面只需要局部刷新而无需整体加载。
4.2 前后端分离的好处
-
提升用户体验:前端可以动态获取数据并局部刷新页面,减少了页面跳转和加载时间,用户体验更流畅。
-
提高开发效率:前后端开发可以并行进行,前端专注界面和交互,后端专注数据和逻辑,减少了开发依赖性。
-
便于技术升级和维护:前后端代码独立,便于维护和更新。前端可以随时切换技术框架,而后端则可以逐步优化,不会相互影响。
4.3 前后端分离的实现方式
-
RESTful API:通过 REST 风格的接口,前端可以按需请求资源,如 CRUD(增删查改)操作,非常适合大部分 Web 应用。
-
GraphQL:一种灵活的查询语言,让前端可以按需请求数据字段,减少了冗余数据的传输,适合复杂应用的数据请求。
5. 前后端分离的示例场景
为了更好理解前后端分离的应用场景,以下是一个电子商务网站的示例:
-
前端:用户访问一个在线商城,页面的商品展示和购物车动态更新,这些交互由前端处理。用户点击商品、添加到购物车等操作会触发 JavaScript 动作,并通过 Axios 发送请求。
-
后端:接收到请求后,后端服务器查询数据库,返回商品数据。后端还负责处理库存管理、支付逻辑等,确保商品库存与订单信息准确无误。
通过 API,前端可以迅速获取最新的商品信息,局部刷新商品列表,不需要刷新整个页面,提升了购物体验。

总结
- 前端:定义页面结构、样式和交互,让用户看到并与应用互动的部分。
- 后端:负责业务逻辑和数据处理,确保应用核心功能的正常运行。
- 前后端分离:是一种现代化开发模式,通过 API 将前端与后端分离,提升开发效率和用户体验。
通过深入了解前端、后端及前后端分离的概念,希望你能对 Web 开发的整体架构有更系统的认识。接下来的学习中,我们将带你进一步了解前端开发的具体技术,实现从零到项目开发的顺利过渡!
相关文章:

前端零基础入门到上班:【Day1】什么是前端?
本来打算开付费专栏 但是想起那句话 赠人玫瑰手留余香 引言1. 什么是前端?1.1 前端的定义1.2 前端的三大核心技术1.3 前端框架和工具 2. 什么是后端?2.1 后端的定义2.2 后端的组成要素2.3 后端框架和工具 3. 前后端的区别4. 什么是前后端分离?…...

搜索二叉树 Binary Search Tree(BST)
【提醒】本章内容需掌握二叉树结构的基本概念和特性,不然可能阅读起来比较费劲。 一、 概念 什么是搜索二叉树?搜索二叉树和普通二叉树的却别是什么? 答: 二叉搜索树又称二叉排序树,它或者是一棵空树 或者是具有以下性…...

数据库表字段插入bug
瀚高数据库 目录 环境 BUG/漏洞编码 症状 触发条件 解决方案 环境 系统平台:Linux x86-64 Red Hat Enterprise Linux 7 版本:4.5.1 BUG/漏洞编码 3355 症状 数据库安全版v4.5.1,安装包为:hgdb4.5.1-see-centos7-x86-64-20210804.…...

信创环境模拟:X86架构下部署搭建aarch64的ARM虚拟机
在真实系统为x86架构下,搭建arm64的虚拟开发环境。在该环境中直接下载打包项目依赖的python运行环境。 前言 随着国家信创环境的要求普及,基本和国家沾边的政企事业单位都换成了信创环境,即ARM64的cpu服务器,而且该类服务器是不…...

TSO的资料
TSO即TCP Segmentation Offload,相关资料如下: Segmentation Offloads in the Linux Networking StackWhat is TCP Segmentation OffloadUnderstanding TCP Segmentation Offload (TSO) and Large Receive Offload (LRO) in a VMware environment...

OpenCV视觉分析之目标跟踪(3)实现基于金字塔的 Lucas-Kanade 算法来进行稀疏光流计算的类SparsePyrLKOpticalFlow的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 用于计算稀疏光流的类。 该类可以使用带有金字塔的迭代 Lucas-Kanade 方法来计算稀疏特征集的光流 cv::SparsePyrLKOpticalFlow 类是 OpenCV 库…...

乐维网管平台(一):如何精准掌控 IP 管理
业网络已成为支撑业务运转的关键基础设施,而在企业网络管理中,IP 管理至关重要,它就像是网络秩序的守护者,确保网络的高效运行、安全可靠。 一、为什么企业要进行 IP 管理 1. 优化资源分配 IP 地址作为网络中的重要资源…...
用法示例)
React-Route新版本(v6或以上)用法示例
新版本的React-Route (v6或以上,但不排序后续版本还会有修改),移除了Switch,写法和老版本有一些区别,下面分享一个示例: JSX文件: import React, {StrictMode } from react import { createRoot } from react-dom/cli…...

卡方检验方法概述与类型——四格表和R*C表卡方检验案例
卡方检验是以卡方分布为基础,针对定类数据资料的常用假设检验方法。其理论思想是判断实际观测到的频数与有关总体的理论频数是否一致。 卡方统计量是实际频数与理论频数吻合程度的指标。卡方值越小,表明实际观察频数与理论频数越接近,反之卡…...

在浏览器和Node.js环境中使用Puppeteer的Rollup与Webpack打包指南
Puppeteer是一个Node.js库,它提供了一套高级API来通过DevTools协议控制Chrome或Chromium。虽然Puppeteer通常在服务器端使用,但有时你可能需要在浏览器环境中使用它的某些功能。本文将介绍如何使用Rollup和Webpack来打包包含Puppeteer或其轻量级版本Pupp…...

GPT论文整理提示词
论文阅读 指令1:粗读论文 请你阅读并理解这篇文献,然后将该篇文章的标题作为一级标题,将摘要和各个大标题作为二级标题,将小标题作为三级标题,将小标题下每一部分内容作为四级标题,给我以markdown的语言输出中文的翻…...

在培训班学网络安全有用吗
在当今数字化时代,网络安全问题日益凸显,成为了企业和个人关注的焦点。随着对网络安全人才需求的不断增长,各种网络安全培训班也如雨后春笋般涌现。然而,在培训班学网络安全真的有用吗? 一、网络安全的重要性与挑战 1. 信息时代的…...

Flink CDC系列之:理解学习YARN模式
Flink CDC系列之:理解学习YARN模式 准备会话模式在 YARN 上启动 Flink 会话设置 Flink CDC提交 Flink CDC Job Apache Hadoop YARN 是许多数据处理框架中流行的资源提供者。Flink 服务提交给 YARN 的 ResourceManager,后者在由 YARN NodeManagers 管理的…...

langgraph入门
使用langgraph框架搭建一个简易agent。 最近想学习一下agent相关知识,langgraph似乎挺好的,于是就来试一试。langgraph。看了官网,起核心思想是将agent中的角色和工具都当作是图的Node,整个agent流程通过增加Node之间的边来设定。…...

【Python】爬虫程序打包成exe
上一篇写了爬虫获取汽车之家配置表,师父要更方便使用甚至推广(?),反正就是他们没有环境也能用嘛,我就直接打包了,界面不会做也懒得学了、、 1、下载pyinstaller(清华镜像)…...

【力扣专题栏】两两交换链表中的节点,如何实现链表中两两相邻节点的交换?
这里写目录标题 1、题目描述解释2、算法原理解析3、代码编写 1、题目描述解释 2、算法原理解析 3、代码编写 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int…...

埋点采集的日志数据常见的格式简介
埋点采集的日志数据通常以结构化或半结构化的格式进行记录,以便于分析和处理。常见的格式包括: 1. JSON(JavaScript Object Notation) 特点:JSON 格式是一种轻量级的数据交换格式,具有良好的可读性和兼容…...

基于SSM高考志愿辅助填报系统设计与实现
前言 近年来,由于计算机技术和互联网技术的飞速发展,所以各企事业单位内部的发展趋势是数字化、信息化、无纸化,随着这一趋势,而各种决策系统、辅助系统也就应运而生了,其中,信息管理系统是其中重要的组成…...

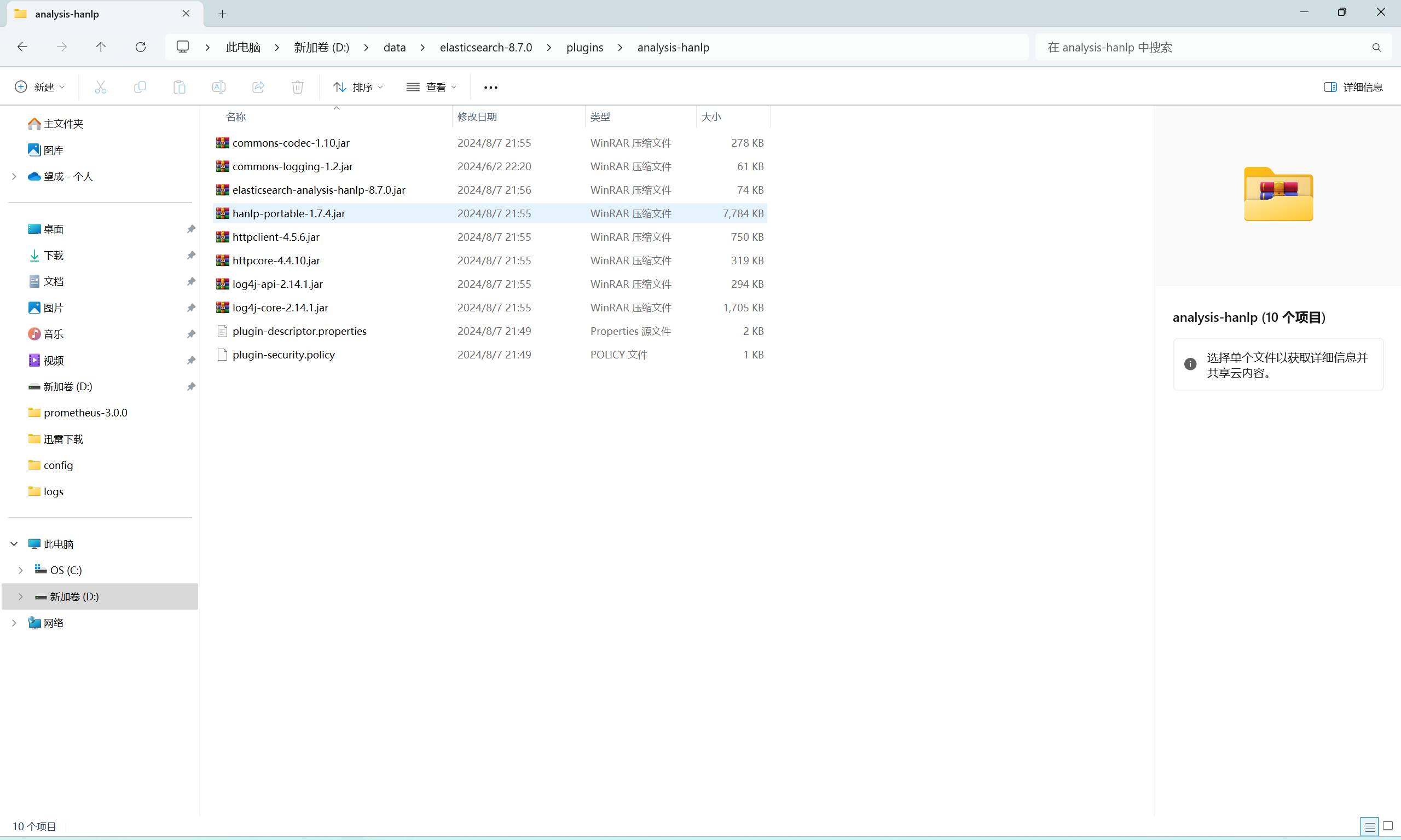
elasticsearch 8.x 插件安装(六)之Hanlp插件
elasticsearch 8.x 插件安装(六)之Hanlp插件 elasticsearch插件安装合集 elasticsearch插件安装(一)之ik分词器安装(含MySQL更新) elasticsearch 8.x插件(二)之同义词安装如何解决…...

排序算法简记
列举几种基本的排序算法和排序思想 排序就是将一组对象按照某种逻辑顺序重新排列的过程。 一、选择排序 1、基本原理 最基本的排序,每次都从原有数据中选择最小或最大的数组放入新数据集中 2、步骤(以从小到大为例) 首先, 找到数组中最小的那个元素…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
