Echarts 设置面积区域图(areaStyle核心)

Echarts折线区域面积图的视觉效果更加饱满丰富,在系列不多的场景下尤其适用。区域面积图将折线到坐标轴的空间设置背景色,用区域面积表达数据。通过 areaStyle 设置折线图的填充区域样式,将其设为为 {} 表示使用默认样式,即使用系列的颜色以半透明的方式填充区域
文章目录
- 示例效果
- 示例源代码(共142行)
- 相关资料参考
- 专栏介绍
示例效果

示例源代码(共142行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-13
*/
<template><div class="container"><h3>vue+echarts:设置面积区域图</h3><p>大剑师兰特,还是大剑师兰特</p><div id="vue-echarts" ref="refEcharts"> </div></div>
</template><script>import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写export default {name: 'cuclife',data() {return {}},methods: {initCharts() {let myChart = echarts.init(this.$refs.refEcharts);myChart.setOption({title: {text: '标题:ECharts示例'},xAxis: {type: 'category',data: ['cuclife', 'openlayers', 'cesium', 'echarts', 'leaflet']},yAxis: {type: 'value',name: '技术技能值', //坐标轴名称nameLocation: 'middle', //坐标轴的位置nameTextStyle: {color: '#ff00ff',//align:'left',},nameGap: 50, //坐标轴名称与轴线之间的距离nameRotate: 90, //坐标轴名字旋转角度值,axisLine: {lineStyle: {color: '#ff00ff'},symbol: ['none', 'arrow'], //轴线两边的箭头symbolSize: [8, 12]},axisTick: {inside: false, //标轴刻度是否朝内,默认朝外},axisLabel: {show: true,inside: false,formatter: '{value}'},splitArea: {show: true,color: ['rgba(250,250,250,0.3)', 'rgba(200,200,200,0.3)'],}},grid: {x:50, y:55, x2:25, y2:20, containLabel: true },series: [{type: 'line',data: [15, 36, 10, 10, 20],areaStyle: {color: '#00f',opacity: 0.2},itemStyle: {//静态时显示状态color: new echarts.graphic.LinearGradient(// (x1,y1) 点到点 (x2,y2) 之间进行渐变0, 0, 1, 0,[{offset: 0,color: '#ff00ff'}, // 0 起始颜色{offset: 0.5,color: '#00ffff'}, // 0 起始颜色{offset: 1,color: '#ff0000'} // 1 结束颜色]),},}]});}},mounted() {this.initCharts();}}
</script>
<style scoped>.container {width: 840px;height: 580px;margin: 50px auto 0;border: 1px solid rgb(228, 57, 97);}#vue-echarts {width: 800px;height: 460px;border: 1px solid #d8d;margin: 0 auto;}
</style>相关资料参考
https://echarts.apache.org/zh/option.html#series-line.areaStyle
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。
相关文章:

Echarts 设置面积区域图(areaStyle核心)
第011个点击查看专栏目录Echarts折线区域面积图的视觉效果更加饱满丰富,在系列不多的场景下尤其适用。区域面积图将折线到坐标轴的空间设置背景色,用区域面积表达数据。通过 areaStyle 设置折线图的填充区域样式,将其设为为 {} 表示使用默认…...

pandas——字符串处理【建议收藏】
pandas——字符串处理 作者:AOAIYI 创作不易,如果觉得文章不错或能帮助到你学习,记得点赞收藏评论一下哦 文章目录pandas——字符串处理一、实验目的二、实验原理三、实验环境四、实验内容五、实验步骤1.cat() 拼接字符串2.split()切片字符串…...

反射,枚举,lambda表达式
目录 1、反射 1.1 基本概念 1.2 反射相关的类 1.3 创建 Class 对象 1.4 反射的使用 1.4.1 通过反射创建对象: 1.4.2 获取私有的构造方法 1.4.3 获取私有的成员变量 1.4.4 获取私有的方法 1.5 总结 2、枚举 2.1 认识枚举 2.2 使用枚举 2.3 枚举与反射…...

.Net Core对于RabbitMQ封装分布式事件总线
首先我们需要了解到分布式事件总线是什么; 分布式事件总线是一种在分布式系统中提供事件通知、订阅和发布机制的技术。它允许多个组件或微服务之间的协作和通信,而无需直接耦合或了解彼此的实现细节。通过事件总线,组件或微服务可以通过发布…...

GPIO功能描述
GPIO 文章目录 GPIO1. 功能描述1.1 OSCI/OSCO 引脚1.3 HSEIN/HSEOUT引脚1.2 Bit-Band1.4 VRTCAFx引脚1.5 EWKUPx引脚1.6 QSPI0 引脚1.7 LVDIN引脚1.8 SARADC引脚1.9 ADCIN引脚2. 测试项描述2.1 PAD Location2.2 LBOR和BOR复位2.3 驱动能力2.4 模拟态\高阻态2.5 SWD\JTAG2.6 输出…...

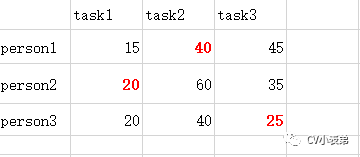
指派问题与匈牙利法讲解
指派问题概述:实际中,会遇到这样的问题,有n项不同的任务,需要n个人分别完成其中的1项,每个人完成任务的时间不一样。于是就有一个问题,如何分配任务使得花费时间最少。通俗来讲,就是n*n矩阵中&a…...

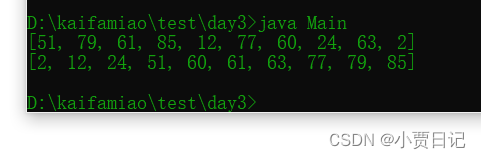
day5——冒泡排序,选择排序和插入排序的学习
选择排序冒泡排序插入排序 选择排序 选择排序的基本思路就是: 首先假定第一个的下表为所有元素中最小的一个, 然后用后面的每一个元素跟这个元素进行比较, 如果后面的元素比这个元素更小一点, 那么就将找到的最小的元素的下标和…...
)
Windows 数据类型 (Windows Data Types)
参考:https://learn.microsoft.com/en-us/windows/win32/winprog/windows-data-types 要求 要求值最低受支持的客户端Windows XP [仅限桌面应用]最低受支持的服务器Windows Server 2003 [仅限桌面应用]HeaderBaseTsd.h;WinDef.h;WinNT.hAPIENTRY 系统函数的调用约…...

九龙证券|本周5只新股申购,特斯拉、蔚来、理想的供应商来A股了!
据现在组织,2月13日到17日共有5只新股申购,其间上证主板2只,深证主板1只,北交所2只。 2月14日发动打新的深证主板新股多利科技成立于2010年,是一家专心于轿车冲压零部件及相关模具的开发、出产与出售的企业。从2020年…...
)
设计模式(持续更新)
本文主要是记录java的设计模式在实际工作中的应用案例,或者是对设计模式的个人理解及备忘 一、单例模式Singleton 工作场景(静态类): 在外部系统对接中,需要调用外部系统A的接口,但是接口是有身份校验的…...

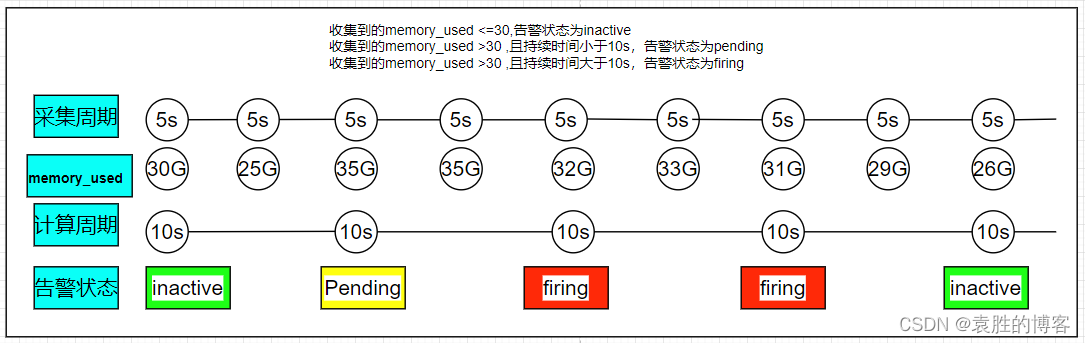
Prometheus 告警规则
Prometheus 告警规则 Prometheus官方内置的第三方报警通知包括:邮件、 即时通讯软件(如Slack、Hipchat)、移动应用消息推送(如Pushover)和自动化运维工具(例如:Pagerduty、Opsgenie、Victorops) Promethe…...

mulesoft MCIA 破釜沉舟备考 2023.02.13.02
mulesoft MCIA 破釜沉舟备考 2023.02.13.03 1. According to MuleSoft, which deployment charcateristic applies to a microservices application architecture?2. A mule application designed to fulfil two requirements3. A mule application must periodically process…...

获取DLL运行时路径的方法
之前项目中发现的问题,记录下解决方案1. 问题背景OVVRNTool项目中,底层图像基本操作功能由DLL库函数提供,上层基于DLL封装了两个应用CMD和GUI,然后通过Qt打包分发;发布是直接采用绿色免安装的方式打包,具体…...
)
“华为杯”研究生数学建模竞赛2006年-【华为杯】D题:学生面试中教师安排的优化与算法(附获奖论文)
赛题描述 高校自主招生是高考改革中的一项新生事物,现在仍处于探索阶段。某高校拟在全面衡量考生的高中学习成绩及综合表现后再采用专家面试的方式决定录取与否。该校在今年自主招生中,经过初选合格进入面试的考生有N人,拟聘请老师M人。每位学生要分别接受4位老师(简称该学…...

【JavaScript】复习 【对象参数】【函数参数】
js不会检查任何参数类型,任何参数都可以作为参数传递 1、对象参数 改变量随便改,改对象要看这个对象是不是有多个变量同时指向这个对象 const 用来定义常量,只能赋值一次。 变量------->对象------->属性 被const修饰的对象 …...

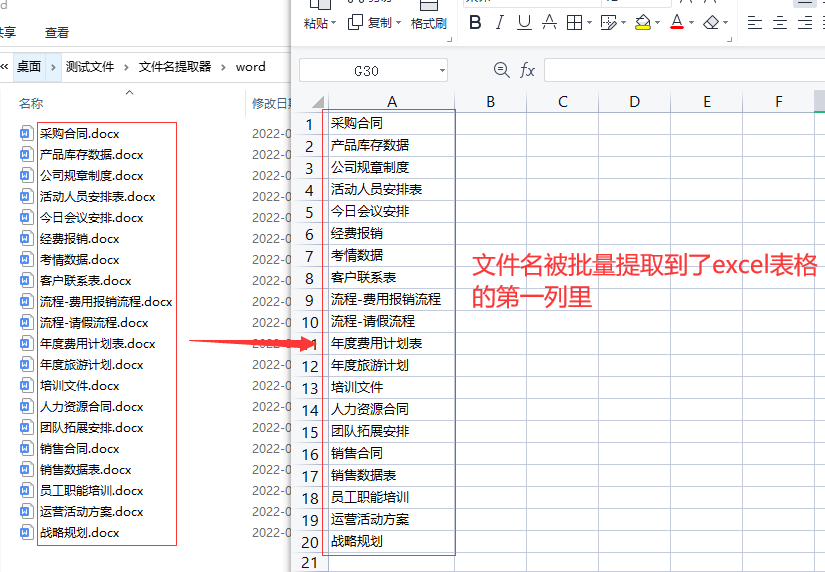
如何批量提取文件名到excel表格?
批量提取文件名到excel表格?关于这个问题相信很多人都遇到过,大多数人在第一次碰到的时候都不知道如何下手,大家都会立即在百度里面搜索相关方法教程,小编也试着搜索了一下,发现找到的很多方法都大同小异,需…...

CUDA线程层次一文搞懂|参加CUDA线上训练营
设备术语 Host:CPU 和 内存 (host memory)Device:GPU 和显存 (device memory) CUDA 线程层次 CUDA 线程层次分为: Thread 所有线程执行相同的核函数并行执行 Thread Block 执行在一个 Streaming Multiprocessor (SM)…...

Linux文件默认权限:umask
umask就是指定目前用户在建立文件或目录时候的权限默认值 查看方式有两种:一种可以直接输入umask,就可以看到数字类型的权限设置值,一种则是加入umask后加入-S(Symbolic)选项,就会以符号类型的方式来显示出…...

SonicWall:请立即修复SMA 1000 漏洞
近日,网络安全供应商SonicWall发布了关于安全移动访问 (SMA) 1000设备的三个安全漏洞的紧急报告,其中包括一个高威胁性的身份验证绕过漏洞。SonicWall指出,攻击者可以利用这些漏洞绕过授权,并可能破坏易受攻击的设备。 从报告中可…...

基于VS调试分析 + 堆栈观察问题代码段
文章目录问题代码段1 —— 阶乘之和问题代码段2 —— 越界的危害① 发现问题② 分析问题③ 思考问题【⭐堆栈原理⭐】④ 解决问题【DeBug与Release】👨程序员与测试人员👩✒总结与提炼问题代码段1 —— 阶乘之和 先来看一道C语言中比较基础的题目&#x…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
