DIY可视化-uniapp悬浮菜单支持拖动、吸附-代码生成器
在Uniapp中,悬浮菜单支持拖动和吸附功能,可以为用户带来更加灵活和便捷的操作体验。以下是对这两个功能的详细解释:

悬浮菜单支持拖动
提高用户体验:用户可以根据自己的需要,将悬浮菜单拖动到屏幕上的任意位置,从而更加便捷地访问和使用菜单中的功能。
灵活性:悬浮菜单的拖动功能使得应用界面更加灵活,用户可以根据自己的使用习惯进行个性化设置。
增强互动性:通过拖动悬浮菜单,用户可以与应用进行更加直观的互动,提高应用的趣味性和互动性。
悬浮菜单支持吸附
自动定位:悬浮菜单在拖动到屏幕边缘时,可以自动吸附在边缘位置,使得菜单更加稳定且不易误操作。
优化布局:吸附功能可以使得悬浮菜单在屏幕上的布局更加合理,避免遮挡其他重要信息或功能按钮。
提升美观度:通过自动吸附,悬浮菜单可以保持与屏幕边缘的一定距离,使得整个应用界面看起来更加整洁、美观。
组件库实现
<template><view:id="id"class="diy-floatbar":style="'left: ' + left + 'px; top:' + top + 'px;'"@touchstart="touchstart"@touchmove.stop.prevent="touchmove"@touchend="touchend"@click.stop.prevent="click":class="{transition: isDock && !isMove }"><slot></slot></view>
</template><script>export default {name: 'diy-floatbar',emits: ["click", "dragStart","dragEnd"],props: {id:{type: String,default: 'floatbar'},//默认位置右下角right-bottom、left-bottom、right-top、left-toppositionType:{type: String,default: 'right-bottom'},//是否吸附isDock:{type: Boolean,default: true},//是否包含底部菜单existTabBar:{type: Boolean,default: false},//默认上下偏移topEdge:{type: Number,default: 50},//默认左右偏移leftEdge:{type: Number,default: 10},//刷新页面后保存不变isDragSave:{type: Boolean,default: false}},data() {return {top:0,left:0,width: 0,height: 0,offsetWidth: 0,offsetHeight: 0,windowWidth: 0,windowHeight: 0,isMove: true,edge: 10,}},mounted() {const sys = uni.getSystemInfoSync();this.windowWidth = sys.windowWidth;this.windowHeight = sys.windowHeight;// #ifdef APP-PLUSthis.existTabBar && (this.windowHeight -= 50);// #endifif (sys.windowTop) {this.windowHeight += sys.windowTop;}let windowTop = 0;if (sys.windowTop) {windowTop = sys.windowTop;}const query = uni.createSelectorQuery().in(this);query.select('#'+this.id).boundingClientRect(data => {this.width = data.width;this.height = data.height;this.offsetWidth = data.width / 2;this.offsetHeight = data.height / 2;let left = 0;let top = 0;if(this.positionType=='right-bottom'){left = this.windowWidth - this.width - this.leftEdge;top = this.windowHeight - this.height - this.topEdge;}else if(this.positionType=='left-bottom'){left = this.leftEdge;top = this.windowHeight - this.height - this.topEdge;}else if(this.positionType=='right-top'){left = this.windowWidth - this.width - this.leftEdge;top = this.topEdge+windowTop;}else if(this.positionType=='left-top'){left = this.leftEdge;top = this.topEdge+windowTop;}if(this.isDragSave){let position = uni.getStorageSync(this.id);if(position){left = position.lefttop = position.top}}this.left = leftthis.top = top}).exec();},methods: {click() {this.$emit('btnClick');},touchstart(e) {this.$emit('dragStart');},touchmove(e) {// 单指触摸if (e.touches.length !== 1) {return false;}this.isMove = true;this.left = e.touches[0].clientX - this.offsetWidth;let clientY = e.touches[0].clientY - this.offsetHeight;// #ifdef H5clientY += this.height;// #endiflet edgeBottom = this.windowHeight - this.height - this.edge;// 上下触及边界if (clientY < this.edge) {this.top = this.edge;} else if (clientY > edgeBottom) {this.top = edgeBottom;} else {this.top = clientY}},touchend(e) {if (this.isDock) {let edgeRigth = this.windowWidth - this.width - this.edge;if (this.left < this.windowWidth / 2 - this.offsetWidth) {this.left = this.edge;} else {this.left = edgeRigth;}}if(this.isDragSave){uni.setStorageSync(this.id,{left:this.left,top:this.top})}this.isMove = false;this.$emit('dragEnd');},}}
</script><style lang="scss">.diy-floatbar {display: flex;justify-content: center;align-items: center;position: fixed;z-index: 999999;&.transition {transition: left .3s ease,top .3s ease;}}</style>
组件库调用
<template><view class="container container329152"><diy-floatbar :topEdge="50" :leftEdge="10" id="floatbar" :isDock="false" :isDragSave="true" positionType="right-bottom"><view class="flex diygw-col-0 right-bottom floatbar-clz"><view class="diygw-grid diygw-actions"><button class="diygw-action"><view class="diygw-grid-inner"><view class="diygw-grid-icon diygw-avatar"><image mode="aspectFit" class="diygw-avatar-img" src="/static/global/grid1.png"></image></view><view class="diygw-grid-title"> 菜单一 </view></view></button></view></view></diy-floatbar><view class="clearfix"></view></view>
</template><script>export default {data() {return {//用户全局信息userInfo: {},//页面传参globalOption: {},//自定义全局变量globalData: { logintype: '0', agree: '0' }};},onShow() {this.setCurrentPage(this);},onLoad(option) {this.setCurrentPage(this);if (option) {this.setData({globalOption: this.getOption(option)});}this.init();},methods: {async init() {}}};
</script><style lang="scss" scoped>.floatbar-clz {bottom: 100rpx;width: 80rpx !important;right: 20rpx;}.floatbar-clz {width: auto !important;height: auto !important;position: initial !important;right: initial !important;left: initial !important;}.container329152 {width: 750rpx !important;margin: 0 auto;}
</style>
相关文章:

DIY可视化-uniapp悬浮菜单支持拖动、吸附-代码生成器
在Uniapp中,悬浮菜单支持拖动和吸附功能,可以为用户带来更加灵活和便捷的操作体验。以下是对这两个功能的详细解释: 悬浮菜单支持拖动 提高用户体验:用户可以根据自己的需要,将悬浮菜单拖动到屏幕上的任意位置&#x…...

HTTP cookie 与 session
一.Cookie 定义: 是服务器发送到用户浏览器并保存在浏览器上的一小块数据, 它会在浏览器之后向同一服务器再次发起请求时被携带并发送到服务器上。 通常, 它用于告知服务端两个请求是否来自同一浏览器, 如保持用户的登录状态、 …...

智慧停车场导航系统架构及反向寻车系统解决方案
一、系统概述: 随着当前室内定位导航技术在大型公共场所如政务中心、商业综合体、车站中的应用越来越多,人们对智慧停车场的需求也日益凸显出来,并且智慧停车场对大型公共场所智慧化的整体建设起到重要作用。如何更有效提高停车效率…...

【小程序上传图片封装2024,支持多图,带进度,上传头像】
import config from ./config;// 支持多图,显示进度 export function uploadImages(count 1, sourceType, onLoading null, showProgress false, fileKey file) {return new Promise((resolve, reject) > {wx.chooseMedia({count: count, // 可以选择的图片数…...

[A-14]ARMv8/ARMv9-Memory-内存模型的类型(Device Normal)
ver0.1 [看前序文章有惊喜。] 前言 前面花了很大的精力把ARM构建的VMSA中的几个核心的议题给大家做了介绍,相信大家已经能够理解并掌握ARM的内存子系统的工作原理大致框架。接下来我们会规划一些文章,对ARM内存子系统的一些细节做一下介绍,使ARM的内存子系统更加的丰满。本…...

驾校管理系统|基于java和小程序的驾校管理系统设计与实现(源码+数据库+文档)
驾校管理系统平台 目录 基于java和小程序的驾校管理系统设计与实现 一、前言 二、系统设计 三、系统功能设计 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师&#…...

@Mapper使用中遇到的问题解法汇总
最近终于有时间写点代码相关的文章了,工作真的太忙了,果然又要测试又要开发的人最🐂🐴。 1.查询数据库有数据,但是代码中写select语句的时候查出为null Select("SELECT * FROM xx_manager order by id limit 1&q…...

深度学习:YOLO V3 网络架构解析
引言 YOLO V3(You Only Look Once Version 3)是YOLO系列算法的第三个版本,相比之前的版本,它在多个方面进行了优化和改进,不仅提升了检测精度,还保持了较快的检测速度。本文将详细介绍YOLO V3的主要改进以…...

SpringCloudAlibaba-Sentinel-熔断与限流
版本说明 <spring.boot.version>3.2.0</spring.boot.version> <spring.cloud.version>2023.0.0</spring.cloud.version> <spring.cloud.alibaba.version>2023.0.1.2</spring.cloud.alibaba.version>是什么 能干嘛 面试题 服务雪崩 安装使…...

mysql中的mvcc理解
是什么:MVCC指的是在读已提交、可重复读这两种隔离级别下的事务在执行普通的select操作时,访问记录的版本链的过程,可以使不同事务的读写操作并发执行,提高性能。 MVCC 隐藏字段 undo log 版本链 ReadView 1.隐藏字段…...

ETF申购赎回指南:详解注意事项与低费率券商推荐!
ETF 申购&赎回 ETF申购赎回是个啥业务? 01 ETF申购、赎回是一种交易委托方式,指投资者通过申购方式(买入方向)获得ETF份额,通过赎回的方式(卖出方向)换掉/卖出ETF份额。ETF申购,通常是通过一篮子成…...

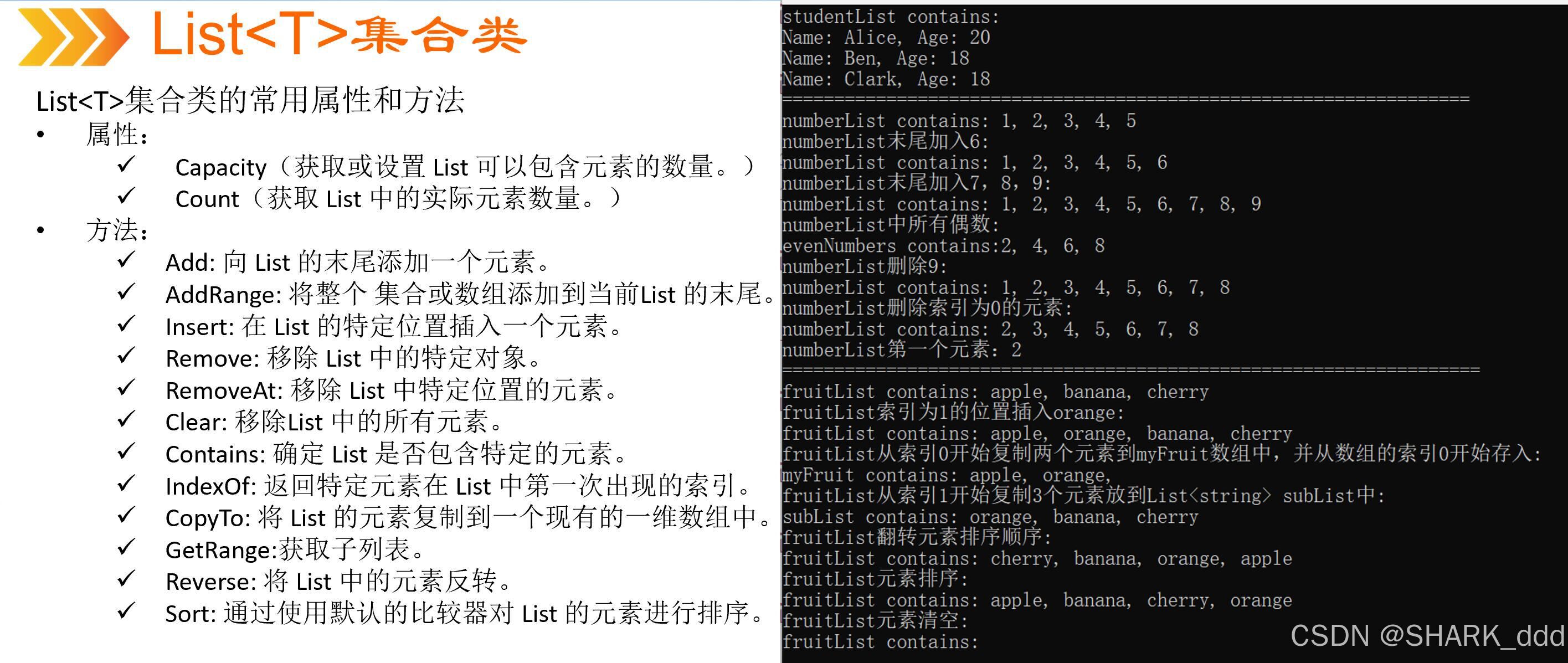
List<T>属性和方法使用
//author:shark_ddd using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;//使用函数来减少长度namespace List_T {class Student{public string Name { get; set; }public int Age { get; set; …...

记一次:使用使用Dbeaver连接Clickhouse
前言:使用了navicat连接了clickhouse我感觉不太好用,就整理了一下dbeaver连接 0、使用Navicat连接clickhouse 测试连接 但是不能双击打开,可是使用命令页界面,右键命令页界面,然后可以用sql去测试 但是不太好用&#…...

Java面向对象编程进阶(四)
Java面向对象编程进阶(四) 一、equals()方法的使用二、toString()方法的使用三、复习 一、equals()方法的使用 适用性:任何引用数据都可以使用。 自定义的类在没有重写Object中equals()方法的情况下,调用的就是Object类中声明的…...

【51单片机】第一个小程序 —— 点亮LED灯
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 单片机介绍LED灯介绍练习创建第一个项目点亮LED灯LED周期闪烁 单片机介绍 单片机,英文Micro Controller Unit࿰…...

如何通过自动化有效地简化 Active Directory 操作?
我们都知道规模稍微大一点的企业为了便于计算机的管理,基本都上了微软的AD域控制器。 那么肯定就会存在这么一个问题, 不断的会有计算机加入或者是退出域控制器,批量的创建、修改、删除AD域用户,如果企业的架构需要改变ÿ…...
)
Java-POI导出EXCEL(动态表头)
1、主要功能 导出excel,表头有固定的和动态的。动态表头之间不能穿插固定表头。 2、使用方法 引入下方两个工具类,定义excel固定表头类。调用方法即可。 调用方法: ExcelDynamicHeader<MajorNameChangeReport> ledgerSafetyProblemEx…...

利用 Direct3D 绘制几何体—9.流水线状态对象
到目前为止展示过编写输入布局描述、创建顶点着色器和像素着色器,以及配置光栅器状态组这 3 个步骤。接下来讲如何将这些对象绑定到图形流水线上,用以实际绘制图形。大多数控制图形流水线状态的对象被统称为流水线状态对象(Pipeline State Ob…...

【开源项目】libfaketime安装、使用——小白教程
项目 Github:GitHub - wolfcw/libfaketime: libfaketime modifies the system time for a single application libfaketime安装 01.切换路径,目标路径:/usr/local (在/usr/local路径下git clone 开源项目) 切换路径指令: cd …...

java.util.concurrent包
java.util.concurrent包是Java中用于并发编程的重要工具集,提供了丰富的并发原语和组件,以简化多线程编程的复杂性,并帮助开发者编写高效、可伸缩和线程安全的并发程序。其主要功能包括以下几个方面: 一、线程池和任务执行框架 …...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
