篇章十一 打包构建工具
文章目录
- 一、gulp
- 1. 流
- 2. gulp 的作用
- 3. gulp 的安装、检测和卸载
- 二、webpack
- 1. 打包样式资源
- 2. 打包 html 资源
- 3. 打包图片资源
- 4. 压缩 html 代码
- 5. 生产环境基本配置
- 三、vite
打包构建工具,都是依赖于 node 环境进行开发,底层封装的内容就是 node 里面的读写文件
一、gulp
gulp 是基于流的打包构建工具
1. 流
- 流文件
- 一种文件传输的格式
- 一段一段的文件传输
- 流格式
- 从头到尾的一个过程
- 需要从 源 开始一步一步加工,每一个步骤需要依赖上一步的结果,最终给出一个完整的成品
2. gulp 的作用
- 对于 CSS 文件
- 压缩
- 转码(自动添加前缀)
- 对于 js 文件
- 压缩
- 转码(ES6 转 ES5)
- 对于 html 文件
- 压缩
- 转码(对格式的转换)
- 对于静态资源文件处理
- 对于第三方文件处理
…
3. gulp 的安装、检测和卸载
- 安装
- 是一个JavaScript 相关 工具
- 可以直接使用 npm 进行安装
- 需要安装在你的电脑里,一次安装多次使用
- windows:
npm install --global gulp - mac:
sudo npm install --global gulp
- 检测:
gulp --version - 卸载:
npm uninstall --global gulp
https://www.bilibili.com/video/BV1yA411s72G/?vd_source=dea1988d69fb3a1ffe4ad4329ebe71e8
二、webpack
webpack 是基于 js 文件的打包构建工具,它的五个核心概念如下:
- Entry:指定入口文件,指示 Webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图
- Loader:让 Webpack 能够处理非 JavaScript 文件(因为 webpack 自身只能理解 JavaScript),例如Less
- Plugins:插件(Plugins)可以用于执行范围更广的任务,插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
- Output:输出,知识 webpack 打包后的输出资源输出到哪里去,以及如何命名
- Mode:模式 Mode 指示Webpack 使用相应模式的配置
- development:能让代码本地调试运行的环境
- production:能让代码优化上线运行的环境
1. 打包样式资源
- 通过 css-loader 把 css 资源 变成 comonjs 模块 加载js 中,里面内容是样式字符串,
- 通过 style-loader 创建 style 标签,将 js 中的样式资源插入进行,添加到 head 中生效
- 如果遇到 less 资源,会先把 less 转换为 css 再执行上述顺序
2. 打包 html 资源
const {resolve} = require('path')moule.exports = {entry : './src/index.js',output:{filename: 'built.js',path:resolve(_dirname,'build')},module:{rules:[// loader 的配置]},plugins:[// plugins 的配置// html-webpack-plugin// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)// 需求:需要有结构的 HTML文件new HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template:'./src/index.html'})],mode:'development'
};
3. 打包图片资源
module:{rules:[// loader 的配置{test:/\.less$/,// 要使用多个loader处理用useuse:['style-loader','css-loader','less-loader']},{// 处理图片资源test:/\.(jpg|png|gif)$/,// 使用一个loader// 下载 url-loader,file-loader,npm i url-loader file-loader-D loader:{// 图片大小小于 8kb,就会被 base64 处理// 优点:减少请求数量(减轻服务器压力)// 缺点:图片体积会更大(文件请求速度更慢)limit: 8*1024,// 解决:当我们因为 url-loader 默认使用es6 模块解析,而 html-loader引入图片是 commonjs ,解析时就会出现问题: [Object Module],因此需要关闭 url-loader的es6模块而使用 commonjs解析esModule: false,// 输出到指定目录下,其他雷同outputPath:'images',// 给图片进行重命名// [hash:10] 取图片的hash的前10位// [ext] 取文件原来的扩展名name: '[hash:10].[ext]'}},{// 处理 html 图片资源test:/\.html$/,// npm i html-loader -D // 处理 html 文件的img 图片(负责引入 img,从而能被 url-loader进行处理)loader: 'html-loader'},]
},
4. 压缩 html 代码
webpack.config.js
const {resolve} = require('path')moule.exports = {entry : './src/index.js',output:{filename: 'js/built.js',path:resolve(_dirname,'build')},plugins:[// plugins 的配置// html-webpack-plugin// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)// 需求:需要有结构的 HTML文件new HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template:'./src/index.html',// 压缩 html 代码minify: {// 移除空格collapseWhitespace: true,// 移除注释removeComments: true}})],mode:'production'
};
5. 生产环境基本配置
const { resolve } = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetWebpackPlugin = require('optimize-css-asset-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 定义 node.js 环境变量,决定使用 browserslist的哪个环境
process.env.NODE_ENV = 'production';
const commonCssLoader = [MiniCssExtractPlugin.loader,'css-loader',{// 还需要在 package.json 中定义 browserslistloader: 'postcss-loader',options:{ident:'postcss',plugins:()=>[require('postcss-preset-env')()]}}
]module.exports = {entry : './src/index.js',output:{filename: 'js/built.js',path:resolve(_dirname,'build')},module:{rules:[{test: '/\.css$/',use: [...commonCssLoader ]},{test: '/\.less$/',use: [...commonCssLoader ,'less-loader']},{test: '/\.js$/',exclude:/node_modules/,loader:'eslint-loader',option:{fix:true}},{test:/\.(jpg|png|gif)/,loader:'url-loadder',options:{limit: 8*1024,name: '[hash:10].[ext]',outputPath:'images',esModule:false}},{test:/\.html$/,loader:'hml-loadder',},{exclude:/\.(js|css|less|html|jpg|png|gif)/,loader: 'file-loader',options:{outputPath:'media'}}]},plugins:[// plugins 的配置// mini-css-extract-pluginnew MiniCssExtractPlugin({filename:'css/built.css'}),// 压缩cssnew OptimizeCssAssetWebpackPlugin(),// html-webpack-pluginnew HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template:'./src/index.html',// 压缩 html 代码minify: {// 移除空格collapseWhitespace: true,// 移除注释removeComments: true}})],mode:'production'
};
三、vite
相关文章:

篇章十一 打包构建工具
文章目录 一、gulp1. 流2. gulp 的作用3. gulp 的安装、检测和卸载 二、webpack1. 打包样式资源2. 打包 html 资源3. 打包图片资源4. 压缩 html 代码5. 生产环境基本配置 三、vite 打包构建工具,都是依赖于 node 环境进行开发,底层封装的内容就是 node 里…...

青少年编程与数学 02-002 Sql Server 数据库应用 06课题、数据库操作
青少年编程与数学 02-002 Sql Server 数据库应用 06课题、数据库操作 课题摘要:一、数据库的文件组成二、系统数据库三、创建数据库四、数据库配置1. 修改数据库文件大小和增长设置2. 添加或移除数据文件3. 设置数据库选项4. 配置数据库的恢复模型5. 管理数据库的访问权限6. 使…...

MacOS下载安装Logisim(图文教程)
本章教程主要介绍如何在MacOS系统中安装Logisim。 一、Logisim是什么? Logisim是一个用于电子逻辑门电路模拟的教育工具软件。它允许用户通过图形界面构建和测试复杂的数字逻辑电路,如加法器、解码器、编码器、寄存器、内存等,从而帮助学生理解计算机硬件的工作原理。 二、如…...

Flink CDC系列之:调研应用Flink CDC将 ELT 从 MySQL 流式传输到 StarRocks方案
Flink CDC系列之:调研应用Flink CDC将 ELT 从 MySQL 流式传输到 StarRocks方案 准备准备 Flink Standalone 集群准备 docker compose为 MySQL 准备记录使用 Flink CDC CLI 提交作业 同步架构和数据更改路由变更清理 本教程将展示如何使用 Flink CDC 快速构建从 MySQ…...

一次元空间FullGC导致OOM问题分析
原文,作者:kkyeer 原文需要翻墙,所以转载。 现象 观测平台告警:FullGC次数大于阈值,5分钟内大于11次,频次大概1-2周有一次 告警后服务概率性会自动恢复,控制台打印 Exception: java.lang.OutOf…...

Web前端开发工具和依赖安装
各种安装: node.js https://nodejs.org/zh-cn/ 安装完node.js 可以使用npm,npm跟随nodejs一起安装 node --version 查看已安装node.js的版本,确认是否安装nodejs npm -v 查看npm版本npm install <Module Name> 安装模块 npm insta…...

【学习心得】远程root用户访问服务器中的MySQL8
一、Ubuntu下的MySQL8安装 在Ubuntu系统中安装MySQL 8.0可以通过以下步骤进行1. 更新包管理工具的仓库列表: sudo apt update 2. 安装MySQL 8.0,root用户默认没有密码: sudo apt install mysql-server sudo apt install mysql-client 【…...

lust变频器维修电梯变频器CDD34.014.W2.1LSPC1
LUST伺服在安装时须注意,不可有任何的铁屑、螺丝、导线等掉人驱动器内。在安装完成后应作基本的检测动作,如对地阻抗,和短路检测等。 所有的安装及使用事项需要符合安全规定,并且也需要符合当地的相关规定和灾害预防措施。DC BUS…...
跨越地域限制:在线原型设计软件的自由与便捷
网络原型设计软件因其便捷性和灵活性,在现代设计工作中扮演着至关重要的角色。与传统的桌面端软件相比,网络原型设计工具无需安装,不受地域限制,且兼容各种操作系统,无论是Linux、Solaris、Mac还是Windows,…...

flash-waimai:高仿饿了么外卖平台,使用他轻松打造自己的外卖平台
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法 flash-waimai 是一个完整的外卖平台解决方案,包括手机端、后台管理端和 API 服务。该项目仿照了饿了么的外卖服务,为用户提供了一个…...

2.5 塑性力学—应变状态
个人专栏—塑性力学 1.1 塑性力学基本概念 塑性力学基本概念 1.2 弹塑性材料的三杆桁架分析 弹塑性材料的三杆桁架分析 1.3 加载路径对桁架的影响 加载路径对桁架的影响 2.1 塑性力学——应力分析基本概念 应力分析基本概念 2.2 塑性力学——主应力、主方向、不变量 主应力、主…...

1.机器人抓取与操作介绍-深蓝学院
介绍 操作任务 操作 • Insertion • Pushing and sliding • 其它操作任务 抓取 • 两指(平行夹爪)抓取 • 灵巧手抓取 7轴 Franka 对应人的手臂 6轴 UR构型去掉一个自由度 课程大纲 Robotic Manipulation 操作 • Robotic manipulation refers…...

六,Linux基础环境搭建(CentOS7)- 安装HBase
Linux基础环境搭建(CentOS7)- 安装HBase 大家注意以下的环境搭建版本号,如果版本不匹配有可能出现问题! 一、HBase下载及安装 HBase是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“…...

《计算机网络网络层:连接虚拟世界的关键桥梁》
一、网络层概述 网络层在计算机网络中占据着至关重要的地位,它作为连接不同网络的关键层次,起着承上启下的作用。网络层的主要任务是实现网络互连,将数据设法从源端经过若干个中间节点传送到目的端,为分组交换网上的不同主机提供通…...

【AIGC】2024-arXiv-CtrLoRA:一种可扩展且高效的可控图像生成框架
2024-arXiv-CtrLoRA: An Extensible and Efficient Framework for Controllable Image Generation CtrLoRA:一种可扩展且高效的可控图像生成框架摘要1. 引言相关工作3. 方法3.1 准备工作3.3 有效适应新条件3.4 条件嵌入网络的设计 4. 实验4.1 实验设置4.2 与现有方法…...

立仪光谱共焦在玻璃上奥秘与应用
在现代工业和科学研究中,玻璃因其透明、坚硬和易加工的特性被广泛应用于各个领域。然而,玻璃的厚度测量一直是困扰业界的一大难题。传统的千分尺或电容式传感器虽然在一定程度上能满足生产需求,但在精度、效率以及适用范围上存在明显的局限。…...

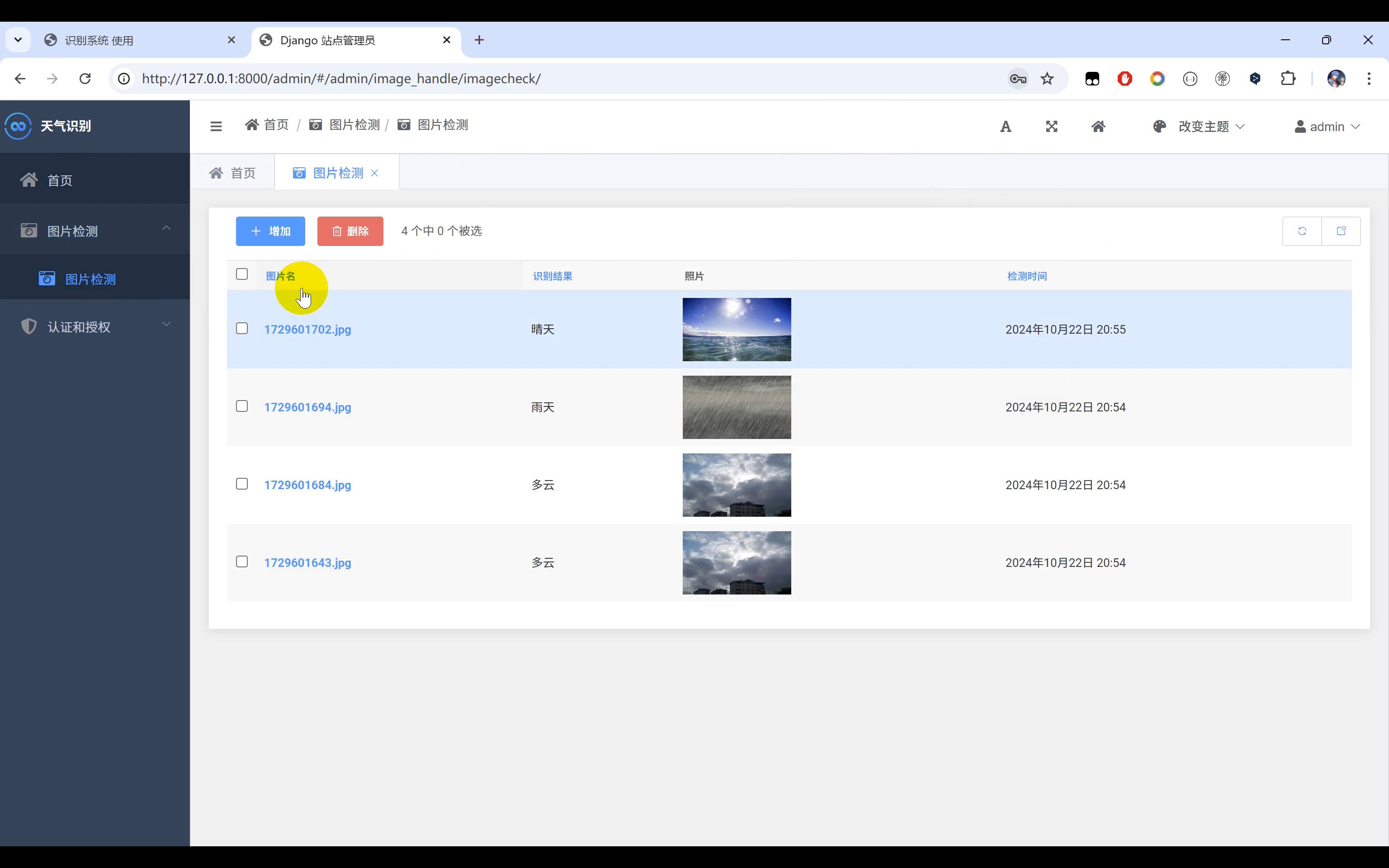
【天气识别系统】Python+卷积神经网络算法+人工智能+深度学习+TensorFlow+算法模型训练+Django网页界面
一、介绍 天气识别系统,以Python作为主要编程语言,通过收集了4种常见的天气图像数据集(多云、雨天、晴天、日出),然后基于TensorFlow搭建卷积神经网络算法模型,通过多轮迭代训练,最后得到一个识…...

MiniCTX:面向大语言模型定理证明的上下文相关基准测试系统
卡内基梅隆大学的研究人员推出MiniCTX,这是一个强大的基准测试系统,旨在通过整合前所未有的多重上下文元素(包括前提、先前证明、注释、符号以及导入和声明等结构组件)来彻底改变大型语言模型中定理证明能力的评估方式,…...

树莓派开发相关知识三PWM控制转速
基于树莓派PWM控制 控制L298N马达驱动转速 马达驱动转速 1、L298N电路图: 2、需要留意的有几点 INA~IND四个引脚分别控制OUTA-OUTD,即,INA高电平则OUTA有电。 ENA,ENB分别使能控制OUTA~OUTB以及OUTC~OUTD。 OUT口有VCC电压驱动…...

SpringBoot最常用的注解
1、RestController 作用:与Controller类似,但是RestController会自动将返回值转换为JSON格式。 2、RequestMapping 作用:用于映射请求URL和处理方法。 RequestMapping是Spring MVC框架中的一个核心注解,它用于映射HTTP请求和控…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
