CSS、Less、Scss
CSS、Less和SCSS都是用于描述网页外观的样式表语言,但它们各自具有不同的特点和功能。以下是对这三者的详细阐述及区别对比:

详细阐述
-
CSS(Cascading Style Sheets)
- 定义:CSS是一种用来表现HTML或XML等文件样式的计算机语言。
- 功能:CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
- 特点:CSS是基础且广泛支持的标准样式语言,其语法相对简单直接,但缺乏结构化和模块化的特性,在较大的项目中可能会变得冗长和难以维护。
-
Less(Less CSS)
- 定义:Less是一种CSS预处理器,它扩展了CSS语言,引入了变量、混合、嵌套等功能。
- 功能:Less使得CSS代码更易维护和组织。通过变量,可以方便地复用样式;混合让你能创建可复用的样式片段;嵌套则让代码结构更清晰。
- 特点:Less的语法与CSS非常相似,因此很容易学习。Less文件需要经过Less预处理器编译成为CSS才能被浏览器识别。
-
SCSS(Sassy CSS)
- 定义:SCSS是Sass预处理器的一种语法格式,它在CSS的基础上提供了更多的功能和灵活性。
- 功能:SCSS支持变量、嵌套规则、混合、导入等高级特性,这些功能使得开发者能够更加高效地编写和管理样式表。
- 特点:SCSS的语法类似于CSS,但更强大和灵活。SCSS文件也需要通过编译器将其转换为普通的CSS文件,然后才能被浏览器理解和应用。
区别对比
以下是一个表格,列出了CSS、Less和SCSS之间的主要区别:
| CSS | Less | SCSS | |
|---|---|---|---|
| 基础 | 基础的样式表语言 | CSS预处理器 | Sass预处理器的一种语法格式 |
| 语法 | 简单直接,无需预编译 | 类似于CSS,但支持更多特性,需要预编译 | 类似于Sass,需要预编译 |
| 变量 | 不支持原生变量 | 使用@符号定义变量 | 使用$符号定义变量 |
| 嵌套 | 不支持嵌套选择器 | 支持嵌套选择器,使代码结构更清晰 | 支持嵌套选择器,语法与CSS相似但更强大 |
| 混合(Mixin) | 不支持 | 使用@mixin关键字定义,@apply应用 | 使用@mixin定义,@include应用 |
| 运算 | 不支持数学运算 | 支持加减乘除等运算 | 支持运算,但需要使用#{}语法插入变量 |
| 注释 | 使用/* */方式注释 | 可以使用//或/* */方式注释 | 只能使用/* */方式注释 |
| 导入 | 使用@import导入CSS文件 | 可以导入.less文件 | 可以导入.scss或.sass文件 |
| 浏览器支持 | 浏览器直接支持 | 需要先编译为CSS | 需要先编译为CSS |
| 学习难度 | 相对简单 | 稍难,需要掌握变量、混合等特性 | 稍难,需要掌握SCSS特有的语法和功能 |
less示例
LESS是一种CSS预处理器,它扩展了CSS的功能,使编写和维护CSS变得更加高效和灵活。以下是LESS常使用的特性:
- 变量:
- LESS允许使用变量来存储常用的值,如颜色、字体大小等。
- 变量以
@符号开头,可以在整个LESS文件中复用。- 变量不仅可以用于属性值,还可以用于选择器名称、URL等。
- 嵌套:
- LESS支持嵌套规则,允许将相关的CSS规则嵌套在一起,从而提高了代码的可读性和组织性。
- 嵌套模仿了HTML的组织结构,使得CSS的层级关系更加直观。
- 运算:
- LESS支持基本的数学运算,包括加减乘除和颜色运算。
- 运算可以用于计算数值或颜色值,使得CSS更加动态和灵活。
- 混入(Mixins):
- 混入允许定义一组属性集合,并在需要的地方像函数一样调用。
- 混入可以接受参数,并支持模式匹配和守卫表达式,使得它们更加灵活和可重用。
- 函数:
- LESS提供了一系列内置函数,用于处理颜色、单位转换等操作。
- 还支持自定义函数,以满足特定的需求。
- 命名空间和模块化:
- LESS通过命名空间和导入机制,实现了代码的模块化管理。
- 可以将LESS文件拆分成多个模块,每个模块负责一类样式,然后通过导入机制组合在一起。
- 作用域:
- LESS中的变量和混入具有作用域的概念,它们遵循“就近原则”,即优先使用离当前位置最近的定义。
- 媒体查询:
- LESS简化了媒体查询的写法,使得它们更加直观和易于管理。
- 转义:
- LESS支持转义功能,可以将定义的任何字符串替换到目标变量中。
- 注释:
- LESS支持CSS的注释语法,同时也支持特殊的LESS注释,这些注释不会被编译到最终的CSS文件中。
- 映射(Maps):
- LESS支持定义映射结构,将属性集合在一个映射下,方便管理和使用。
- 导入(Importing):
- LESS允许通过
@import语句导入其他LESS文件或CSS文件,从而实现了代码的复用和模块化。- 压缩输出:
- 在生产环境中,LESS可以使用lessc的
--compress选项或相应的构建工具插件来压缩CSS代码,减小文件体积。- 版本控制与持续集成:
- LESS文件可以纳入版本控制系统,确保团队协作时的代码同步。
- 可以集成自动化测试和编译步骤到CI/CD流程,保证代码质量。
这些特性使得LESS成为了一种强大的CSS预处理器,极大地提升了CSS的编写效率和可维护性。无论是个人项目还是大型企业级应用,LESS都能显著改善CSS开发体验。
//定义变量
@primary-color: #3498db;
@font-size: 16px;
-----------------------------------------------------------------
//定义与使用混入
.border-radius(@radius) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius;
} .box { .border-radius(10px);
}
************************************************************************
//待默认参数的
.box-shadow(@h: 0, @v: 0, @blur: 5px, @color: rgba(0, 0, 0, 0.3)) { box-shadow: @h @v @blur @color;
} .box { .box-shadow(2px, 2px); // 使用默认模糊和颜色
}
-------------------------------------------------------------------------
//嵌套
.container { width: 100%; padding: 20px; .header { font-size: 24px; color: @primary-color; } .content { margin-top: 10px; p { line-height: 1.5; } }
}
--------------------------------------------------------------------------
//运算
@width: 100px;
@height: @width / 2; // 50px
-----------------------------------------------------------------------------
//函数
//内置函数
@bg-color: #ffcc00; .button { background-color: darken(@bg-color, 20%); // 使用内置函数
}
***************************************************************
//自定义函数
.my-function(@a) { @result: @a * 2; @result
} .box { width: .my-function(10px); // 20px
}
-------------------------------------------------------------------
//命名空间和模块化
#theme { .primary-color(@color) { color: @color; } .button-style() { padding: 10px; border: 1px solid #ccc; }
} .header { #theme > .primary-color(#3498db);
} .button { #theme > .button-style();
}
----------------------------------------------------------------------
/*导入*/
@import "reset.less"; // 导入另一个LESS文件
@import (less) "styles.css"; // 将CSS文件作为LESS文件导入(注意:这可能需要特定配置)
-----------------------------------------------------------------------
//压缩输出
lessc styles.less styles.min.css --compressscss示例
SCSS(Sassy CSS)是CSS的一种扩展语言,它提供了许多便利的功能和特性,使得CSS的编写更加简洁、灵活和可维护。以下是SCSS的主要特性:
增强的可读性:
- SCSS通过变量、嵌套规则、混合(Mixins)等高级功能,使代码更加整洁和易于理解。
减少重复代码:
- 利用混合(Mixins)和函数,可以在多个地方重用相同的样式块,从而减少代码重复。
更好的维护性:
- 由于SCSS的结构性和编程特性,代码更容易维护和重构。
兼容CSS3:
- SCSS完全兼容CSS3,这意味着可以直接使用任何标准的CSS3属性和值。
编译成CSS:
- SCSS文件在被浏览器解析之前需要先编译成标准的CSS文件,这个过程通常由专门的工具如Node.js、Ruby或Python完成。
变量:
- SCSS允许在CSS中定义和使用变量,以便在整个样式表中重复使用。定义变量时使用“”符号,并赋予它一个值。例如,‘primary-color: #007bff;`。在样式规则中使用变量时,只需使用变量名即可。
- 通过使用变量,可以在整个样式表中轻松修改和更新特定的值,而无需逐个查找和替换,从而提高代码复用性。
嵌套规则:
- SCSS中的嵌套规则允许在一个选择器内部嵌套其他选择器,从而更清晰地表达层次关系。例如,
.nav类中包含了ul、li和a,这样清晰地表达了它们的层次关系。- 嵌套规则使得SCSS代码更加结构化和清晰,可以有效地反映HTML的层次结构。
运算:
- SCSS支持数字的加减乘除、取整等运算,以及颜色值的运算。例如,
p { color: #010203 + #040506; }编译后的CSS为p { color: #050709; }。- 运算表达式与其他值连用时,用空格做连接符。
混入(Mixin):
- 混入用于复用CSS声明,支持传参,常用于浏览器兼容性前缀。例如,可以建立一个名为
border-radius的Mixin,并传递一个变量$radius作为参数,然后在后续代码中通过@include border-radius(10px);使用该Mixin。- 开发人员可以通过向Mixin传递变量参数来让代码更加灵活。
继承:
- 继承允许选择器之间共享CSS属性,减少代码冗余。例如,可以通过
@extend指令在选择器之间复用CSS属性。- 继承不会产生冗余的代码,因为SCSS会合并相同的CSS属性。
函数:
- SCSS自带大量的内置函数,如
percentage($value)、round($value)、ceil($value)、floor($value)等,用于执行各种数学和字符串操作。- 也可以自定义函数来满足特定需求。
综上所述,SCSS作为一种CSS预处理器,为开发者提供了一种更加强大和灵活的方式来编写和管理样式表。通过使用SCSS,可以大大提高样式表的可读性、可维护性,并且能够减少代码重复,提高开发效率。
/*定义变量*/
$primary-color: #3498db;
$font-size: 16px;/*混入*/
@mixin button-style { display: inline-block; padding: 10px 20px; border: 2px solid $primary-color;
} .button { @include button-style;
}/*嵌套*/
.container { width: 100%; padding: 20px; .header { font-size: 24px; color: $primary-color; } .content { margin-top: 10px; p { line-height: 1.5; } }
}/*继承*/
.box { width: percentage(50/100); // 50% height: round(10.6px); // 11px
}
/*运算*/
$width: 100px;
$height: #{$width / 2}; // 50px/*条件语句*/
$screen-size: 768px;
body { font-size: 16px; @if $screen-size >= 768px { font-size: 18px; }
}/*自定义函数*/
@function to-rem($pixels) { $rem-base: 16px; @return ($pixels / $rem-base) * 1rem;
} .container { font-size: to-rem(18px);
}
相关文章:

CSS、Less、Scss
CSS、Less和SCSS都是用于描述网页外观的样式表语言,但它们各自具有不同的特点和功能。以下是对这三者的详细阐述及区别对比: 详细阐述 CSS(Cascading Style Sheets) 定义:CSS是一种用来表现HTML或XML等文件样式的计算机…...

[笔记] ffmpeg docker编译环境搭建
文章目录 环境参考dockerfile 文件步骤常见问题docker 构建镜像出现 INTERNAL_ERROR 失败? 总结 环境 docker 环境 系统centos 7.9 (无所谓了 你用docker编译就无所谓系统了) ffmpeg3.3 参考 https://blog.csdn.net/jiedichina/article/details/71438112 dockerfile 文件 …...

基于SSM的心理咨询管理管理系统(含源码+sql+视频导入教程+文档+PPT)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于SSM的心理咨询管理管理系统拥有三个角色:学生用户、咨询师、管理员 管理员:学生管理、咨询师管理、文档信息管理、预约信息管理、测试题目管理、测试信息管理…...

南开大学《2023年+2022年810自动控制原理真题》 (完整版)
本文内容,全部选自自动化考研联盟的:《南开大学810自控考研资料》的真题篇。后续会持续更新更多学校,更多年份的真题,记得关注哦~ 目录 2023年真题 2022年真题 Part1:2023年2022年完整版真题 2023年真题 2022年真题…...

【算法】Kruskal最小生成树算法
目录 一、最小生成树 二、Kruskal算法求最小生成树 三、代码 一、最小生成树 什么是最小生成树? 对于一个n个节点的带权图,从中选出n-1条边(保持每个节点的联通)构成一棵树(不能带环),使得…...

Pocket通常指的是一种特定的凹形或凹槽
在几何和计算机辅助设计(CAD)中,“Pocket”通常指的是一种特定的凹形或凹槽,用于表示在物体表面上挖出的区域。其主要特点包括: 凹形区域:Pocket 是一个在三维模型中内凹的区域,通常从物体的表面…...

Cesium基础-(Entity)-(Billboard)
里边包含Vue、React框架代码 2、Billboard 广告牌 Cesium中的Billboard是一种用于在3D场景中添加图像标签的简单方式。Billboard提供了一种方法来显示定向的2D图像,这些图像通常用于表示简单的标记、符号或图标。以下是对Billboard的详细解读: 1. Billboard的定义和特性 B…...

从0到1,解读安卓ASO优化!
大家好,我是互金行业的一名ASO运营专员,目前是负责我们两个APP的ASO方面的维护,今天分享的内容主要是关于安卓ASO优化方案。 大致内容分为三块: 首先我要讲一下ASO是什么;接下来就是安卓的渠道的选择,安卓…...

go语言中流程控制语句
Go语言中的流程控制语句包括条件判断、循环和分支控制。以下是详细介绍: 1. 条件判断语句 if 语句 Go语言的 if 语句与其他语言类似,支持基本的条件判断。 if 条件 {// 执行代码 }if-else 语句: if 条件 {// 执行代码 } else {// 执行代码…...

k8s 部署 emqx
安装cert-manager 使用Helm安装 helm repo add jetstack https://charts.jetstack.io helm repo update helm upgrade --install cert-manager jetstack/cert-manager \--namespace cert-manager \--create-namespace \--set installCRDstrue如果通过helm命令安装失败&#x…...

CSS.导入方式
1.内部样式 在head的style里面定义如 <style>p1{color: brown;}</style> 2.内联样式 直接在标签的里面定义如 <p2 style"color: blue;">这是用了内联样式,蓝色</p2><br> 3.外部样式表 在css文件夹里面构建一个css文件…...

Linux之nfs服务器和dns服务器
NFS服务器 NFS(Network File System,网络文件系统),NFS服务器可以让PC将网络中的NFS服务器共享的目录挂载到本地端的文件系统中,而在本地端的系统 中看来,那个远程主机的目录就好像是自己的一个磁盘分区一样。 注&am…...

大模型系列——AlphaZero/强化学习/MCTS
AlphaGo Zero无需任何人类历史棋谱,仅使用深度强化学习,从零开始训练三天的成就已远远超过了人类数千年积累的围棋知识。 1、围棋知识 (1)如何简单理解围棋知识 (2)数子法分胜负:https://zhu…...

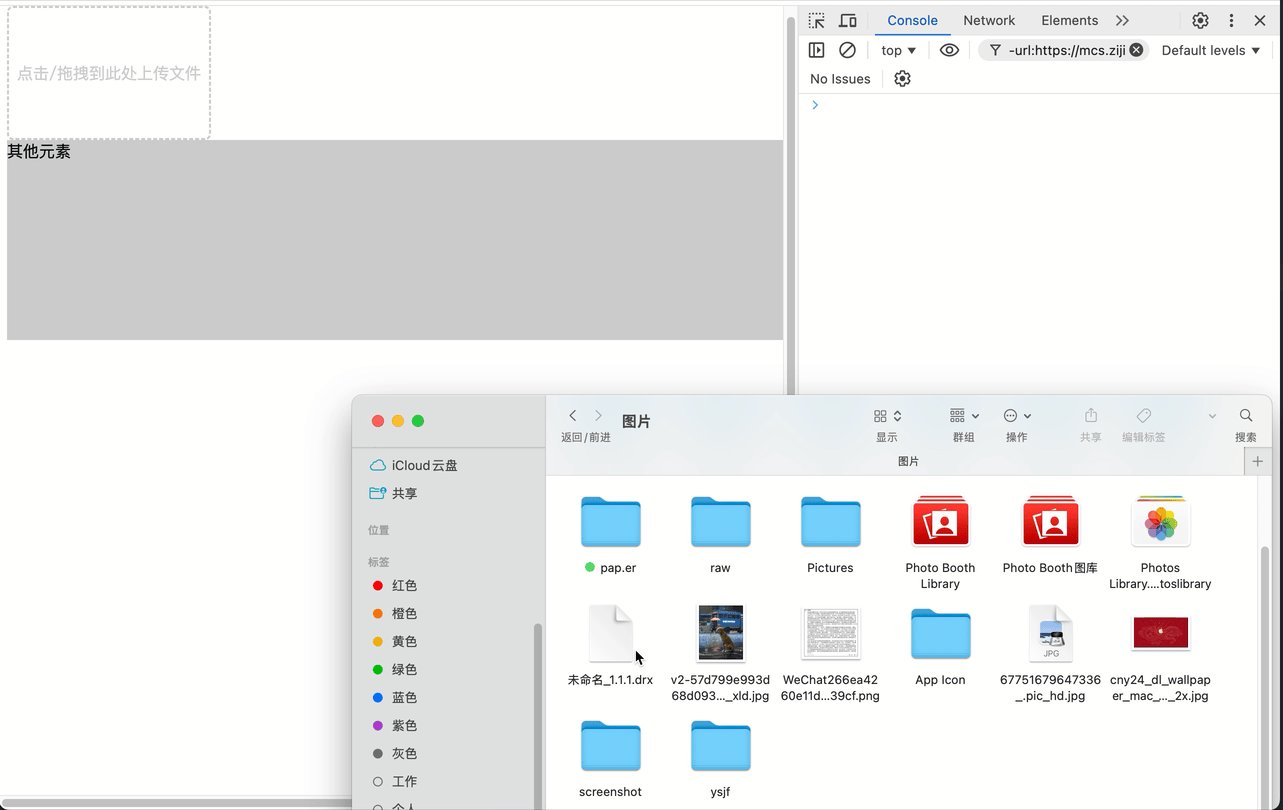
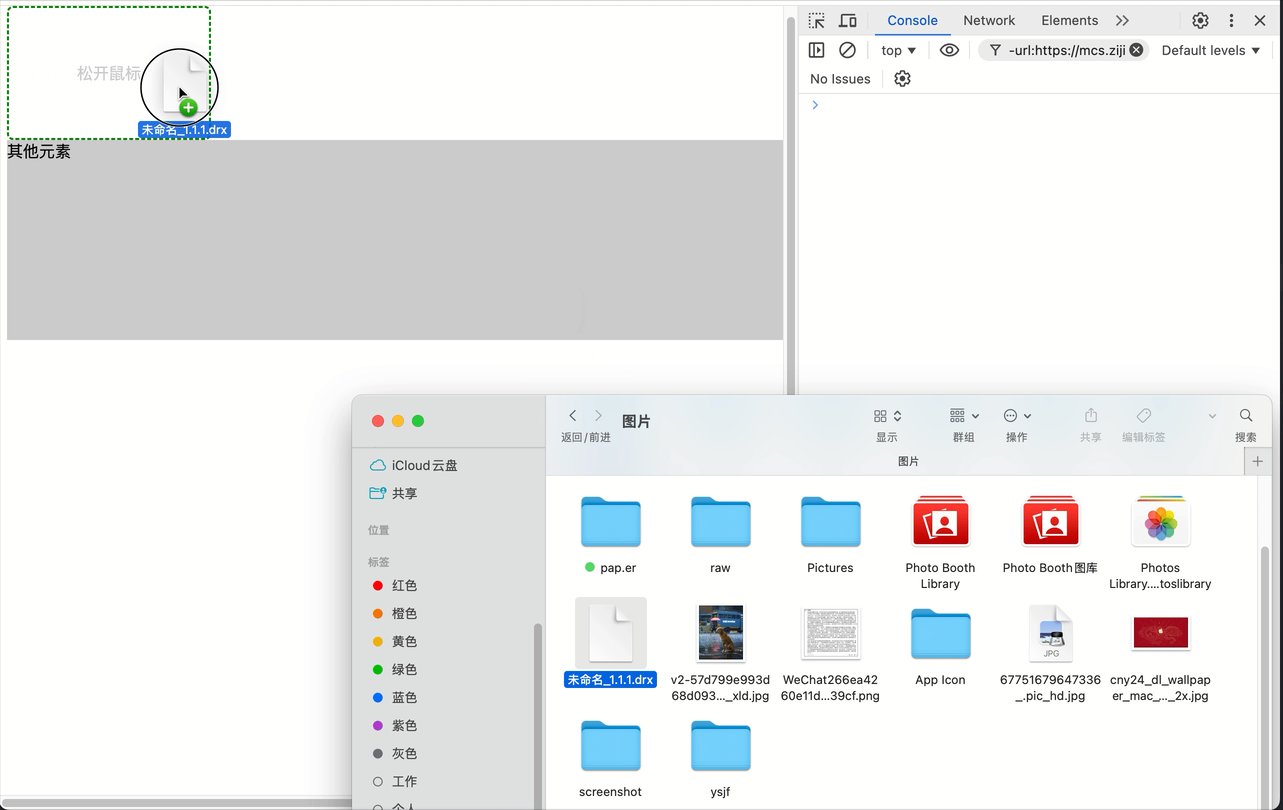
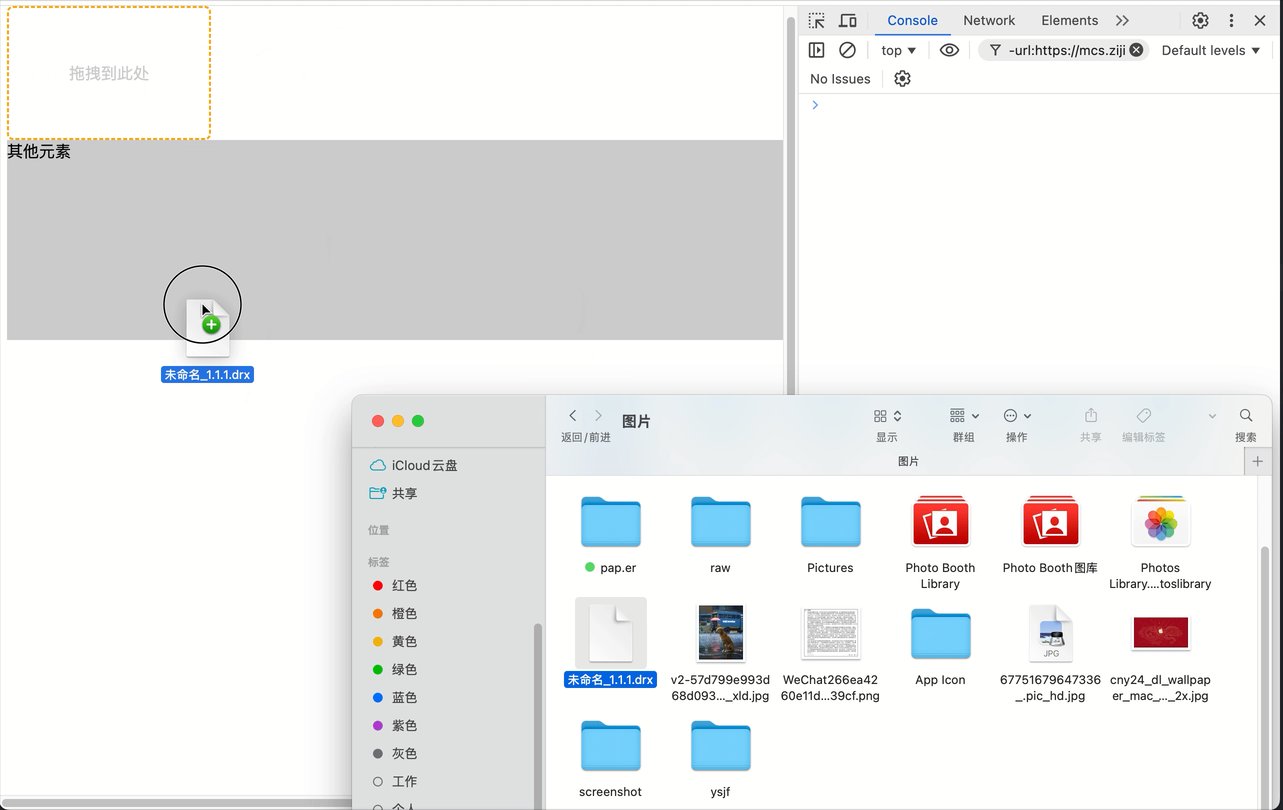
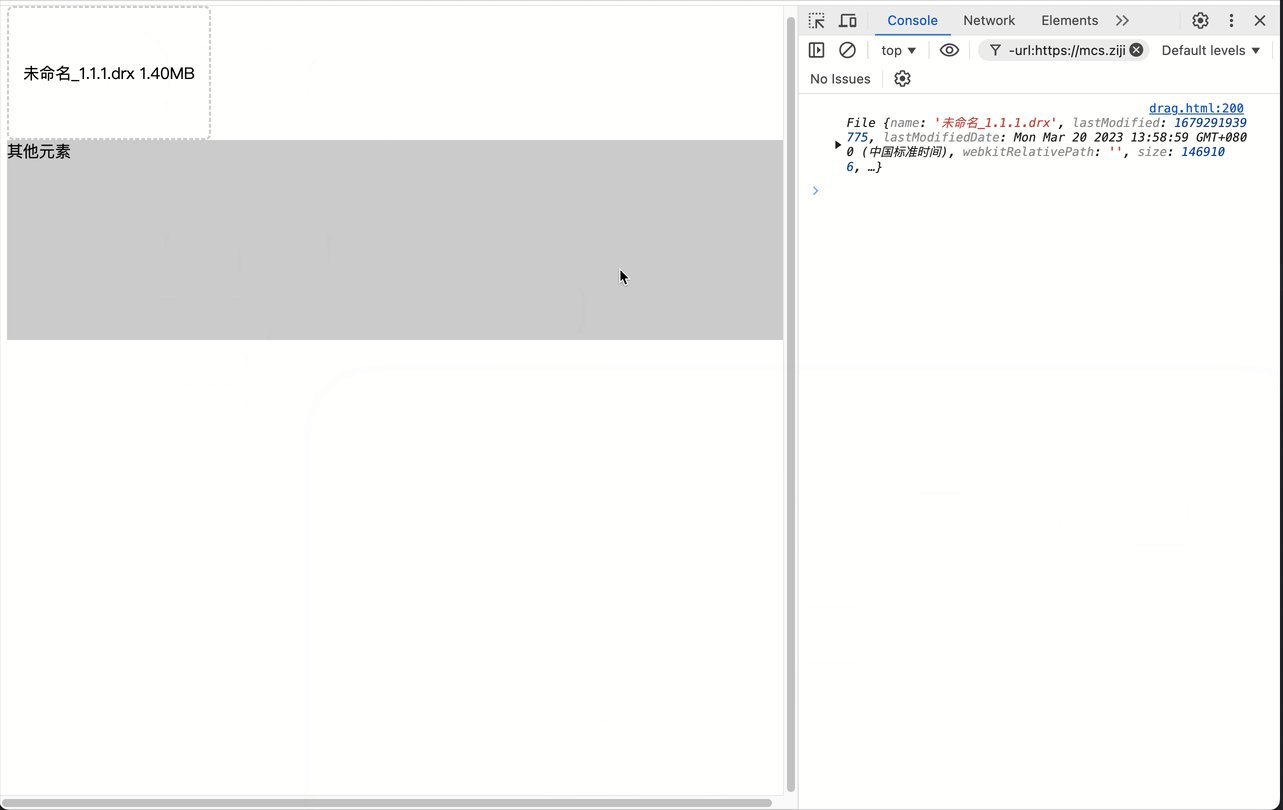
原生js实现拖拽上传(拖拽时高亮上传区域)
文章目录 drop相关事件说明-MDN演示代码(.html) drop相关事件说明-MDN 演示 代码(.html) <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"…...

python道格拉斯算法的实现
废话不多说 直接开干 需要用到模块 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple math #对浮点数的数学运算函数 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple shapely #提供几何形状的操作和分析,如交集、并集、差集等 pip install -i …...

STM32的hal库中,后缀带ex和不带的有什么区别
在STM32的HAL(硬件抽象层)库中,后缀带“ex”和不带“ex”的文件及其包含的内容存在显著的区别。这些区别主要体现在功能扩展性、使用场景以及API的层次上。 一、功能扩展性 不带“ex”后缀的文件: 这些文件通常包含标准的、核心…...

可观测性三大支柱
目录 可观测性成熟度模型 可观测性三大支柱的具体定义如下 指标 日志 链路 可观测性成熟度模型 可观测性成熟度模型,是一种用于衡量和评估企业软件系统内部可观测性的框架或方法,同 时也是一种用于反馈企业可观测性体系建设成熟度水平的框架或方法…...

【银河麒麟高级服务器操作系统·实例分享】裸金属服务器开机失败分析及处理建议
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 裸金属物理服务器开机卡在EFI stub页面…...

模型剪枝实操
文章目录 实验报告:模型剪枝在图像分类任务中的应用摘要实验方法数据集和预处理模型架构剪枝过程实验设置 实验效果性能对比详细分析 结论 实验报告:模型剪枝在图像分类任务中的应用 摘要 本实验通过模型剪枝技术,对一个图像分类模型进行压…...

网安学习路线!最详细没有之一!看了这么多分享网安学习路线的一个详细的都没有!
零基础小白,到就业!入门到入土的网安学习路线! 在各大平台搜的网安学习路线都太粗略了。。。。看不下去了! 我把自己报班的系统学习路线,整理拿出来跟大家分享了!点击下图,福利! …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

【向量库】Weaviate 搜索与索引技术:从基础概念到性能优化
文章目录 零、概述一、搜索技术分类1. 向量搜索:捕捉语义的智能检索2. 关键字搜索:精确匹配的传统方案3. 混合搜索:语义与精确的双重保障 二、向量检索技术分类1. HNSW索引:大规模数据的高效引擎2. Flat索引:小规模数据…...

Steam爬取相关游戏评测
## 因为是第一次爬取Steam。所以作为一次记录发出;有所错误欢迎指出。 无时间指定爬取 import requests import time import csv import osappid "553850" # 这里你也可以改成 #appid int(input()) max_reviews 10000 # 想爬多少条 # max_reviews…...

ubuntu自定义服务自动启动
自定义服务 在路径 /etc/systemd/system/ 下 定义example.service [Unit] DescriptionMy Custom Script[Service] ExecStart/root/exe_start.sh Typeoneshot RemainAfterExityes[Install] WantedBymulti-user.target在/root/ 路径下执行 vi exe_start.shcd /root/mes_server/…...
