QT编辑框带行号
很可惜,qt的几个编辑框并没有相关功能。所以我们要自己实现一个。
先讲讲原理:
QPlainTextEdit继承自QAbstractScrollArea,编辑发生在其viewport()的边距内。我们可以通过将视口的左边缘设置一个空白区域,用于绘制行号。
之所以使用QPlainTextEdit而不是QTextEdit,因为它针对处理纯文本进行了优化。更重要的是它允许我们高亮多行文字。
一.LineNumberArea类
我们新建一个类,叫做LineNumberArea,继承QWidget,并在上绘制行号。
class LineNumberArea : public QWidget
{
public:LineNumberArea(CodeEditor *editor) : QWidget(editor), codeEditor(editor){}QSize sizeHint() const override{return QSize(codeEditor->lineNumberAreaWidth(), 0);}protected:void paintEvent(QPaintEvent *event) override{codeEditor->lineNumberAreaPaintEvent(event);}private:CodeEditor *codeEditor;
};二.CodeEditor类
CodeEditor继承QPlainTextEdit,LineNumberArea是他的私有成员变量。
此外我们还要增加几个方法,用于计算左侧行号的渲染绘制的空白区域大小。
详见代码
class CodeEditor : public QPlainTextEdit
{Q_OBJECTpublic:CodeEditor(QWidget *parent = nullptr);void lineNumberAreaPaintEvent(QPaintEvent *event);//响应绘制事件int lineNumberAreaWidth();//计算行号宽度protected:void resizeEvent(QResizeEvent *event) override;//响应窗口尺寸改变事件private slots:void updateLineNumberAreaWidth(int newBlockCount);//更新行号宽度void highlightCurrentLine();//高亮当前行void updateLineNumberArea(const QRect &rect, int dy);//更新行号区域private:QWidget *lineNumberArea;
};当编辑器中的行数发生变化或者编辑器的viewport()滚动时或者编辑器的大小发生时,我们需要调整左侧区域大小,并绘制行号。因此我们需要updateLineNumberWidth()和updateLineNumberArea()方法。
三.CodeEditor类实现
在构造函数中,我们将QPlainTextEdit中的信号连接到对应的槽函数。
然后计算行号区域宽度并高亮显示第一行。
CodeEditor::CodeEditor(QWidget *parent) : QPlainTextEdit(parent)
{lineNumberArea = new LineNumberArea(this);connect(this, &CodeEditor::blockCountChanged, this, &CodeEditor::updateLineNumberAreaWidth);connect(this, &CodeEditor::updateRequest, this, &CodeEditor::updateLineNumberArea);connect(this, &CodeEditor::cursorPositionChanged, this, &CodeEditor::highlightCurrentLine);updateLineNumberAreaWidth(0);//计算行号区域宽度highlightCurrentLine();//高亮显示
}lineNumberAreaWidth()函数计算LineNumberArea的宽度并返回。
一般取编辑器最后一行的文字,并计算该行文字的宽度。
按字符’9‘的宽度作为单个字符的宽度。
int CodeEditor::lineNumberAreaWidth()
{int digits = 1;int max = qMax(1, blockCount());//计算数位while (max >= 10) {max /= 10;++digits;}//取字符9的宽度int space = 3 + fontMetrics().horizontalAdvance(QLatin1Char('9')) * digits;return space;
}当我们更新行号区域的宽度时,需调用QAbstractScrollArea::setViewportMargins(),更新设置左侧行号区的宽度。
void CodeEditor::updateLineNumberAreaWidth(int /* newBlockCount */)
{setViewportMargins(lineNumberAreaWidth(), 0, 0, 0);
}当编辑器视口滚动时,会调用updateLineNumberArea。QRect是编辑区域中需要更新(重绘)的部分。dy是鼠标滚动时的距离,单位是像素。
void CodeEditor::updateLineNumberArea(const QRect &rect, int dy)
{if (dy)lineNumberArea->scroll(0, dy);elselineNumberArea->update(0, rect.y(), lineNumberArea->width(), rect.height());if (rect.contains(viewport()->rect()))updateLineNumberAreaWidth(0);
}当编辑器的大小发生变化时,我们还需要调整行号区域的大小。
void CodeEditor::resizeEvent(QResizeEvent *e)
{QPlainTextEdit::resizeEvent(e);QRect cr = contentsRect();lineNumberArea->setGeometry(QRect(cr.left(), cr.top(), lineNumberAreaWidth(), cr.height()));
}当光标位置改变时,我们突出显示当前行,即包含光标的行。
void CodeEditor::highlightCurrentLine()
{QList<QTextEdit::ExtraSelection> extraSelections;if (!isReadOnly()) {QTextEdit::ExtraSelection selection;QColor lineColor = QColor(Qt::yellow).lighter(160);selection.format.setBackground(lineColor);selection.format.setProperty(QTextFormat::FullWidthSelection, true);selection.cursor = textCursor();selection.cursor.clearSelection();extraSelections.append(selection);}setExtraSelections(extraSelections);
}每当LineNumberArea接收到绘制事件(paintEvent)时,就会调用CodeEditor的lineNumberAreaPaintEvent。
lineNumberAreaPaintEvent将遍历所有可见的线条,并在每行的额外区域中绘制行号。在纯文本编辑中,每一行都由一个QTextBlock组成;
void CodeEditor::lineNumberAreaPaintEvent(QPaintEvent *event)
{QPainter painter(lineNumberArea);painter.fillRect(event->rect(), Qt::lightGray);QTextBlock block = firstVisibleBlock();int blockNumber = block.blockNumber();int top = qRound(blockBoundingGeometry(block).translated(contentOffset()).top());int bottom = top + qRound(blockBoundingRect(block).height());while (block.isValid() && top <= event->rect().bottom()) {if (block.isVisible() && bottom >= event->rect().top()) {QString number = QString::number(blockNumber + 1);painter.setPen(Qt::black);painter.drawText(0, top, lineNumberArea->width(), fontMetrics().height(),Qt::AlignRight, number);}block = block.next();top = bottom;bottom = top + qRound(blockBoundingRect(block).height());++blockNumber;}
}参考资料:
Code Editor Example | Qt Widgets 5.15.17
相关文章:

QT编辑框带行号
很可惜,qt的几个编辑框并没有相关功能。所以我们要自己实现一个。 先讲讲原理: QPlainTextEdit继承自QAbstractScrollArea,编辑发生在其viewport()的边距内。我们可以通过将视口的左边缘设置一个空白区域,…...

Kafka认证时Successfully logged in真的认证成功了?
背景 某个应用需要配置 Kafka 集群信息,且需要在验证集群是否可达。基本实现思路是创建一个生产者对象,然后发送一条测试数据,调用 Producer 的 send 方法发送消息后,再调用 get() 方法,即同步发送消息,测…...

软考信息系统管理师,系统集成项目管理工程师,考哪一个合适?
根据2024年的考试安排,高级项目管理师和系统集成工程师考试改为每年一次。 2024年上半年考高级项目管理师,下半年考系统集成项目管理工程师。 根据这个调整,建议先报名5月份的高级项目管理师考试。如果通过了,大家都高兴&#x…...
)
AI学习指南自然语言处理篇-位置编码(Positional Encoding)
AI学习指南自然语言处理篇-位置编码(Positional Encoding) 目录 引言位置编码的作用位置编码的原理绝对位置编码相对位置编码位置编码在Transformer中的应用位置编码的意义总结 引言 在自然语言处理中,文本数据通常以序列的形式存在。然而…...

macOS 15 Sequoia dmg格式转用于虚拟机的iso格式教程
想要把dmg格式转成iso格式,然后能在虚拟机上用,最起码新版的macOS镜像是不能用UltraISO,dmg2iso这种软件了,你直接转放到VMware里绝对读不出来,办法就是,在Mac系统中转换为cdr,然后再转成iso&am…...

【01初识】-初识 RabbitMQ
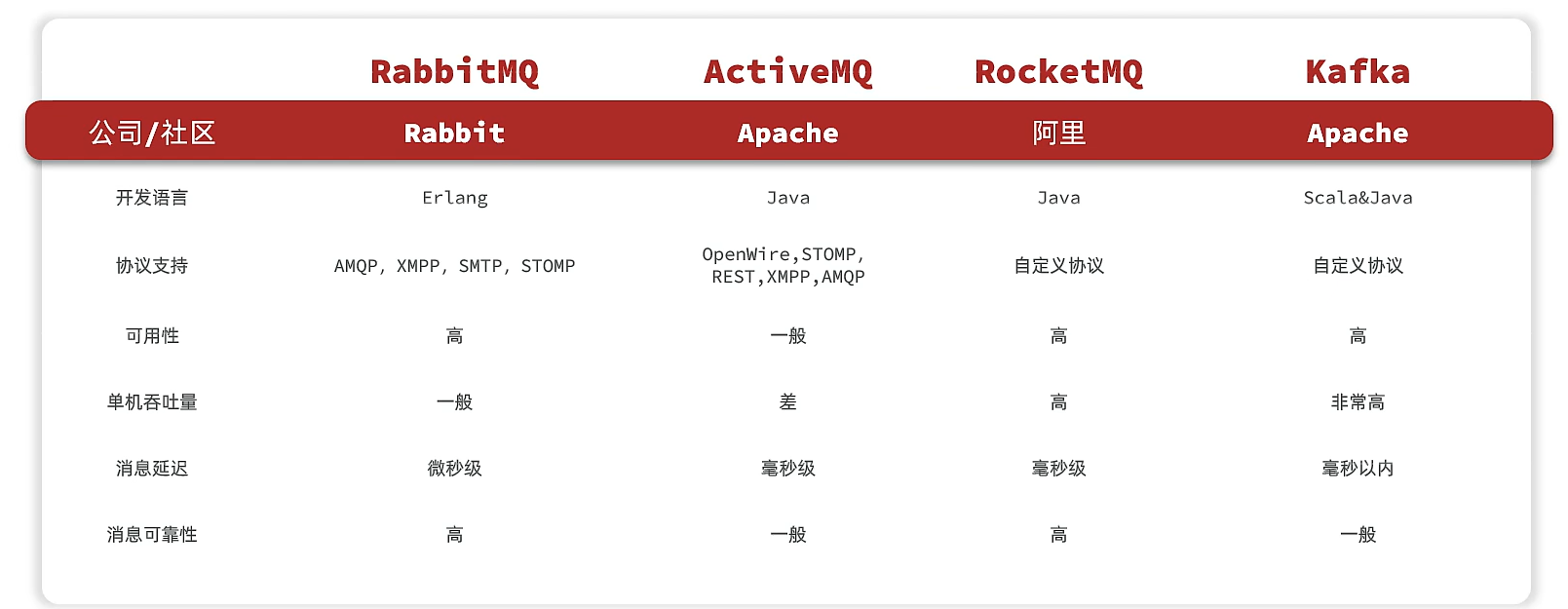
目录 学习背景1- 初识 MQ1-1 同步调用什么是同步调用?小结:同步调用优缺点 1-2 异步调用什么是异步调用?小结:异步调用的优缺点,什么时候使用异步调用? 1-3 MQ 技术选型 学习背景 异步通讯的特点ÿ…...

CTF-RE 从0到N:汇编层函数调用
windows 在 Windows 平台上的汇编语言中,调用函数的方式通常遵循特定的调用约定(Calling Convention)。最常见的调用约定包括: cdecl: C 默认调用约定,调用者清理堆栈。stdcall: Windows API 默认调用约定࿰…...

雷池社区版compose配置文件解析-mgt
在现代网络安全中,选择合适的 Web 应用防火墙至关重要。雷池(SafeLine)社区版免费切好用。为网站提供全面的保护,帮助网站抵御各种网络攻击。 compose.yml 文件是 Docker Compose 的核心文件,用于定义和管理多个 Dock…...

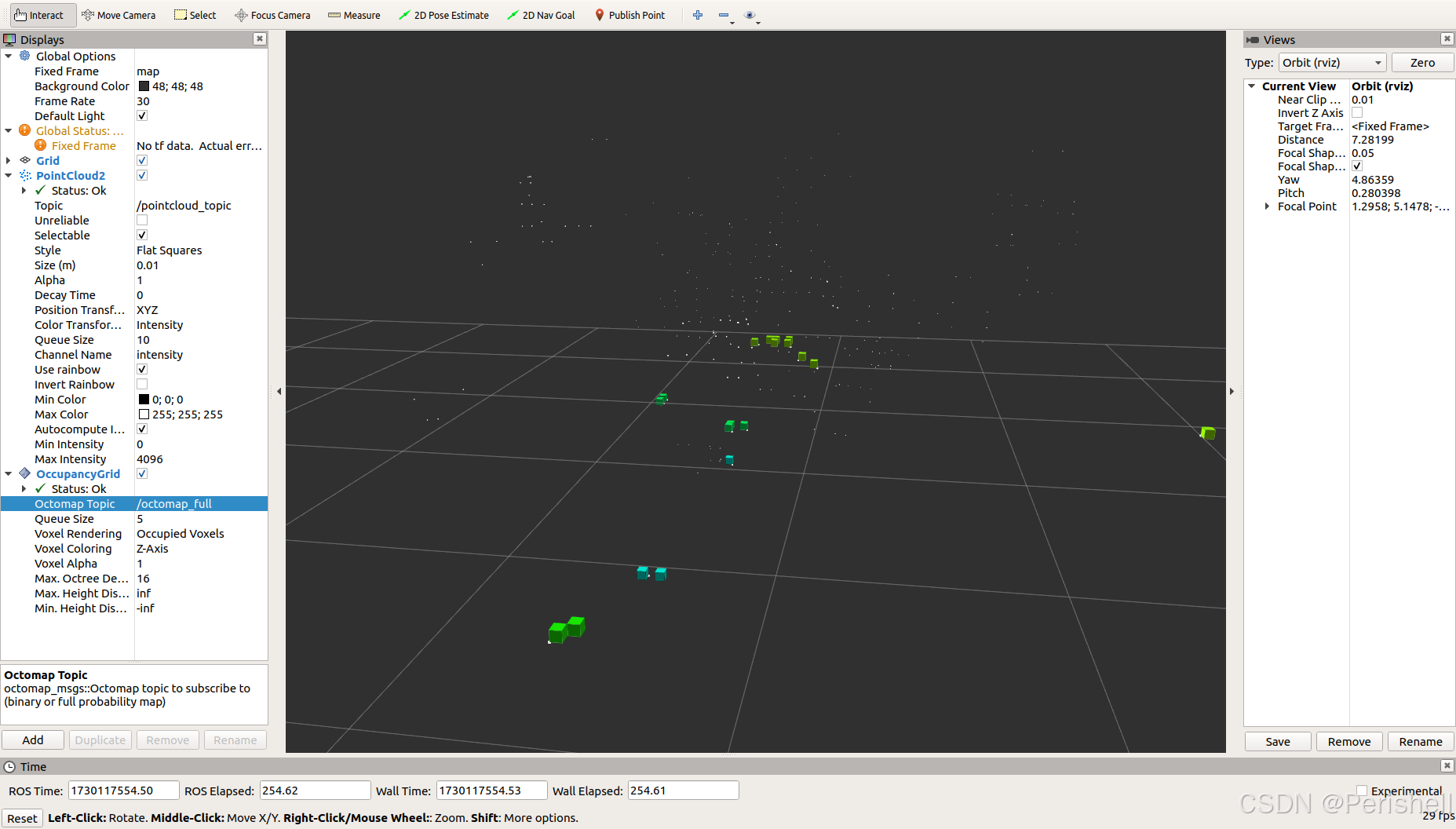
无人机避障——4D毫米波雷达Octomap从点云建立三维栅格地图
Octomap安装 sudo apt-get install ros-melodic-octomap-ros sudo apt-get install ros-melodic-octomap-msgs sudo apt-get install ros-melodic-octomap-server sudo apt-get install ros-melodic-octomap-rviz-plugins # map_server安装 sudo apt-get install ros-melodic-…...

Python(数据结构2)
常见数据结构 队列 队列(Queue),它是一种运算受限的线性表,先进先出(FIFO First In First Out) Python标准库中的queue模块提供了多种队列实现,包括普通队列、双端队列、优先队列等。 1 普通队列 queue.Queue 是 Python 标准库 queue 模块中的一个类…...

深入解析HTTP与HTTPS的区别及实现原理
文章目录 引言HTTP协议基础HTTP响应 HTTPS协议SSL/TLS协议 总结参考资料 引言 HTTP(HyperText Transfer Protocol)超文本传输协议是用于从Web服务器传输超文本到本地浏览器的主要协议。随着网络安全意识的提高,HTTPS(HTTP Secure…...

Java IO 模型
I/O 何为 I/O? I/O(Input/Output) 即输入/输出 。 我们先从计算机结构的角度来解读一下 I/O。 根据冯.诺依曼结构,计算机结构分为 5 大部分:运算器、控制器、存储器、输入设备、输出设备。 输入设备(比…...

安装双系统后ubuntu无法联网(没有wifi标识)网卡驱动为RTL8852BE
安装双系统后ubuntu没有办法联网,(本篇博客适用的版本为ubuntu20.04)且针对情况为无线网卡驱动未安装的情况 此时没有网络,可以使用手机数据线连接,使用USB共享网络便可解决无法下载的问题。 打开终端使用命令lshw -C …...

Sqoop的安装配置及使用
Sqoop安装前需要检查之前是否安装了Tez,否则会产生版本或依赖冲突,我们需要移除tez-site.xml,并将hadoop中的mapred-site.xml配置文件中的mapreduce驱动改回成yarn,然后分发到其他节点,hive里面配置的tez也要移除,然后…...

R语言机器学习算法实战系列(十三)随机森林生存分析构建预后模型 (Random Survival Forest)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍教程加载R包案例数据数据预处理数据描述构建randomForestSRC模型评估模型C-indexBrier score特征重要性构建新的随机森林生存模型风险打分高低风险分组的生存分析时间依赖的ROC(Ti…...

三款计算服务器配置→如何选择科学计算服务器?
科学计算在众多领域都扮演着关键角色,无论是基础科学研究还是实际工程应用,强大的计算能力都是不可或缺的。而选择一台合适的科学计算服务器,对于确保科研和工作的顺利进行至关重要。 首先,明确自身需求是重中之重。要仔细考虑计算…...

Oracle 19c RAC删除多余的PDB的方式
文章目录 一、删除PDB并删除数据文件二、删除PDB并保留数据文件三、插拔PDB 一、删除PDB并删除数据文件 所删除的pdb必须是mount的状态才可以删除: #1、关闭pdb alter pluggable database pdb_name close immediate instancesall; #2、删除pdb以及数据文件 drop p…...

什么是云渲染?云渲染有什么用?一篇看懂云渲染意思
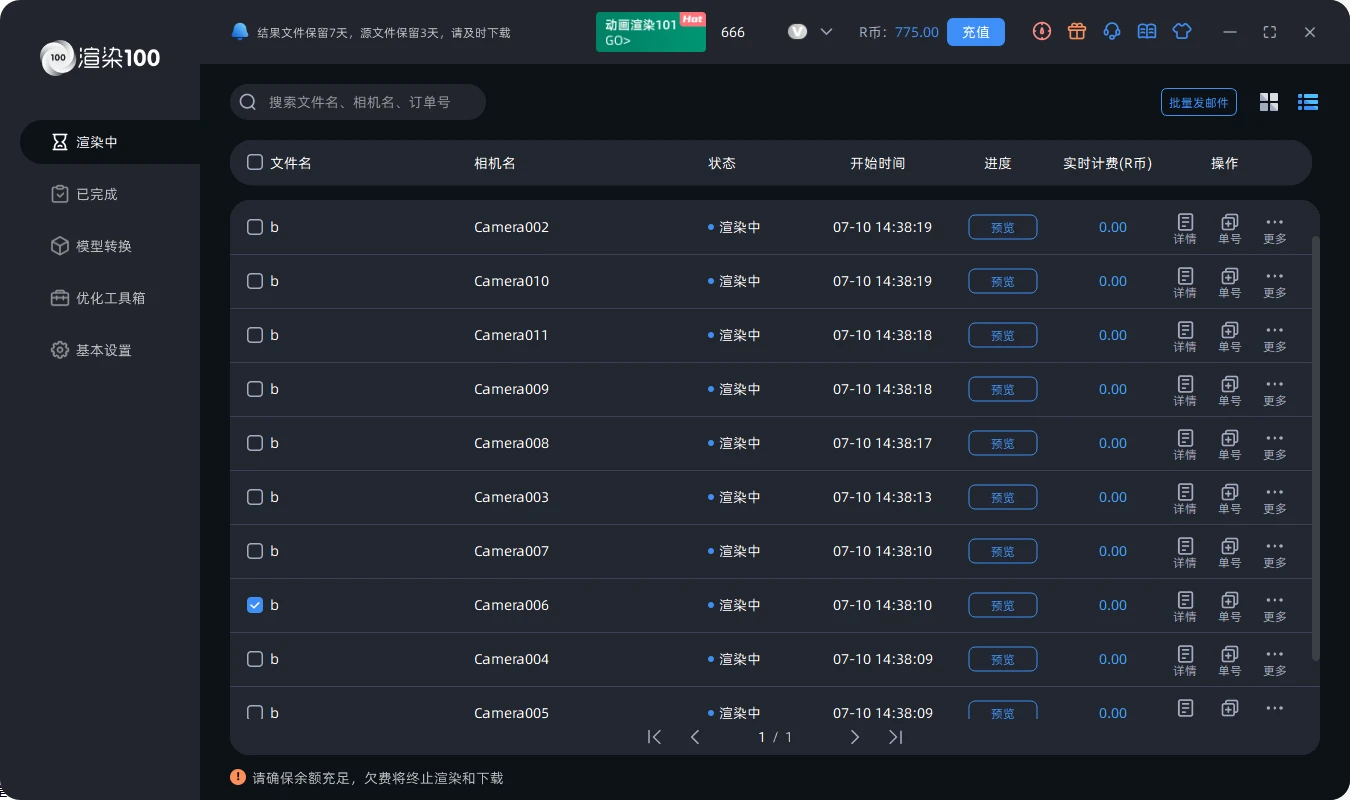
你知道云渲染是怎么回事吗? 其实就是把3D模型变成2D图像的过程,只不过这个过程是在云端完成的。我们在本地啥都不用做,只需要等结果就行。 现在云渲染主要有两种类型:一种是物理机房云渲染,另一种是服务器机房云渲染。…...

MATLAB中 exist函数用法
目录 语法 说明 示例 检查工作区变量是否存在 检查文件夹是否存在 检查 MATLAB 函数是否为内置函数 exist函数的功能是检查变量、脚本、函数、文件夹或类的存在情况。 语法 exist name exist name searchType A exist(___) 说明 exist name 以数字形式返回 name 的类…...

在银河麒麟系统中Qt连接达梦数据库
解决在银河麒麟系统中使用Qt连接达梦数据库提示:project Error library odbc is not defined问题 一、编译ODBC 下载解压unixODBC(http://www.unixodbc.org/unixODBC-2.3.1.tar.gz) 打开终端,切换到unixODBC-2.3.1目录下&#x…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
