鸿蒙next之axios二次封装并携带cookie
由于官方提供的@ohos.net.http模块,直接使用不是很灵活,就引入了第三方@ohos/axios库。
以下是引入axios并进行二次封装的步骤:
1、DevEco Studio打开终端输入命令安装插件
ohpm install @ohos/axios
2、新建RequestUtil.ets
import { JSON, url } from '@kit.ArkTS';
import { emitter } from '@kit.BasicServicesKit';
import { showToast } from '../../common/utils/ToastUtil';
import { CommonType } from '../utils/TypeUtil';
import { CaresPreference,CookieManager } from './common';
import Constants, { ContentType } from '../../common/constants/Constants';
import axios,{InternalAxiosRequestConfig, AxiosResponse,AxiosError,AxiosRequestConfig,AxiosInstance} from '@ohos/axios';// 发送订阅事件
function sendEmitter(eventId: number, eventData: emitter.EventData) {// 定义事件,事件优先级为HIGHlet event: emitter.InnerEvent = {eventId: eventId,priority: emitter.EventPriority.HIGH};// 发送事件emitter.emit(event, eventData);
}export const BASE_URL = `${Constants.BASE_SERVER}`;// 处理40开头的错误
export function errorHandler(error: CommonType) {if (error instanceof AxiosError) {switch (error.status) {// 401: 未登录case 401:break;case 403: //无权限未登录// 弹出登录页let eventData: emitter.EventData = {data: {isShow: true}};sendEmitter(Constants.EVENT_LOGIN_PRESENT, eventData)break;// 404请求不存在case 404:showToast("网络请求不存在")break;// 其他错误,直接抛出错误提示default:showToast(error.message)}}
}// 创建实例
const service: AxiosInstance = axios.create({baseURL: '',timeout: Constants.HTTP_READ_TIMEOUT, //超时时间withCredentials: true, // 跨域请求是否需要携带 cookieheaders: { // `headers` 是即将被发送的自定义请求头'Content-Type': 'application/json;charset=utf-8'}
})let caresPreference: CaresPreference = CaresPreference.getInstance();
// 请求拦截器
service.interceptors.request.use(async(config:InternalAxiosRequestConfig) => {let Cookie: string = '';const cookie = await caresPreference.getValueAsync<string>('APP_Cookies');if(cookie){Cookie = cookie;}// 由于存储的cookie是这样的‘SSOSESSION=OWEwMTBlOTktNjQ2Yy00NDQ1LTkyMTctZTc3NWY2Nzg5MGM2; Path=/; HttpOnly’
// axios网络框架携带的cookie要这种SSOSESSION=OWEwMTBlOTktNjQ2Yy00NDQ1LTkyMTctZTc3NWY2Nzg5MGM2
// 接口才能请求通过(在cookie设置这里卡了挺长时间,鸿蒙自带的http请求带上Path=/; HttpOnly是可以请求通过的,axios要去掉Path=/; HttpOnly)config.headers['Cookie'] = String(Cookie).split(';')[0];return config;}, (error:AxiosError) => {console.info('全局请求拦截失败', error);Promise.reject(error);
});// 响应拦截器
service.interceptors.response.use((res:AxiosResponse)=> {console.info('响应拦截====',JSON.stringify(res))const config:AxiosRequestConfig = res.config;// 获取登录接口cookie,并进行存储if(config?.url && config?.url.includes('login') && `${JSON.stringify(res.headers['set-cookie'])}`.includes('SSOSESSION')){let urlObj = url.URL.parseURL(config?.baseURL);let cookies:CommonType = res.headers['set-cookie'] as CommonType;if(cookies){CookieManager.saveCookie(urlObj.host, String(cookies))}let sss = CookieManager.getCookies()console.info(urlObj.host + sss)caresPreference.setValueAsync('APP_Cookies', res.headers['set-cookie']).then(() => {console.info('存储cookie:' + res.headers['set-cookie']);})return Promise.resolve(res.data);}if(res.status === 200){// 错误返回码if ( ['40001','40002','40003'].includes(res.data.code)) {showToast(res.data.message)} else {Promise.resolve(res.data);}}return res.data;}, (error:AxiosError)=> {console.info("AxiosError",JSON.stringify(error.response))errorHandler(error.response as AxiosResponse)return Promise.reject(error);
});// 导出 axios 实例
export default service;Common.ets
export { CsPreference } from './CsPreference';
export { CookieManager } from './CookieManager';CsPreference.ets 本地信息存储
import { common } from '@kit.AbilityKit';
import { preferences } from '@kit.ArkData';const PREFERENCES_NAME: string = 'CS_PREFERENCES';export class CSPreference {private preferences: preferences.Preferences;private context = getContext(this) as common.UIAbilityContext;private static instance: CsPreference;constructor() {this.preferences = preferences.getPreferencesSync(this.context, { name: PREFERENCES_NAME })}public static getInstance(): CsPreference {if (!CsPreference.instance) {CsPreference.instance = new CsPreference();}return CsPreference.instance;}setValue(key: string, value: preferences.ValueType) {if (value != undefined) {this.preferences.putSync(key, value)this.preferences.flush()}}getValue(key: string): preferences.ValueType | undefined {return this.preferences?.getSync(key, undefined)}hasValue(key: string): boolean {return this.preferences.hasSync(key)}deleteValue(key: string) {this.preferences.deleteSync(key)this.preferences.flush()}async initPreference(storeName: string): Promise<void> {return preferences.getPreferences(this.context, storeName).then((preferences: preferences.Preferences) => {this.preferences = preferences;});}async setValueAsync<T>(key: string, value: T): Promise<void> {if (this.preferences) {this.preferences.put(key, JSON.stringify(value)).then(() => {this.saveUserData();})} else {this.initPreference(PREFERENCES_NAME).then(() => {this.setValueAsync<T>(key, value);});}}async getValueAsync<T>(key: string): Promise<T | null> {if (this.preferences) {return this.preferences.get(key, '').then((res: preferences.ValueType) => {let value: T | null = null;if (res) {value = JSON.parse(res as string) as T;}return value;});} else {return this.initPreference(PREFERENCES_NAME).then(() => {return this.getValueAsync<T>(key);});}}async hasValueAsync(key: string): Promise<boolean> {if (this.preferences) {return this.preferences.has(key);} else {return this.initPreference(PREFERENCES_NAME).then(() => {return this.hasValue(key);});}}async deleteValueAsync(key: string): Promise<void> {if (this.preferences) {this.preferences.delete(key).then(() => {this.saveUserData();});} else {this.initPreference(PREFERENCES_NAME).then(() => {this.deleteValue(key);});}}saveUserData() {this.preferences?.flush();}
}CookieManager.ets cookie 全局同步
import { CsPreference } from './CsPreference'const GLOBAL_COOKIE: string = "cs_global_cookie"export class CookieManager {static removeCookie(host: string) {let arr = CsPreference.getInstance().getValue(GLOBAL_COOKIE) as Array<string>if (arr) {let filteredArray = arr.filter((item)=>{JSON.parse(item).host != host})CsPreference.getInstance().setValue(GLOBAL_COOKIE, filteredArray)}}static saveCookie(host: string, cookie: string) {CookieManager.removeCookie(host)let obj: Record<string, Object> = {};obj["host"] = host;obj["cookie"] = cookie;let arr = CsPreference.getInstance().getValue(GLOBAL_COOKIE) as Array<string>if (arr == undefined) {arr = new Array<string>()}arr.push(JSON.stringify(obj))CsPreference.getInstance().setValue(GLOBAL_COOKIE, arr)}static getCookies(): Array<string>{return CsPreference.getInstance().getValue(GLOBAL_COOKIE) as Array<string>}}相关文章:

鸿蒙next之axios二次封装并携带cookie
由于官方提供的ohos.net.http模块,直接使用不是很灵活,就引入了第三方ohos/axios库。 以下是引入axios并进行二次封装的步骤: 1、DevEco Studio打开终端输入命令安装插件 ohpm install ohos/axios 2、新建RequestUtil.ets import { JSON, …...

WordPress中最值得推荐的AI插件:专家级指南
WordPress平台上,人工智能(AI)技术不断发展,为用户提供了丰富的工具和功能。对于有经验的用户,这些工具不仅能提升网站性能和用户体验,还能在安全和互动方面提供更多支持。在这篇文章中,我将为大…...

HTTP介绍及请求过程
HTTP(HyperText Transfer Protocol),即超文本传输协议,是一种用于分布式、协作式和超媒体信息系统的应用层协议。以下是关于 HTTP 的详细介绍: 一、基本概念 定义与作用: HTTP 是互联网上应用最为广泛的一种网络协议,它定义了客户端和服务器之间请求和响应的标准方式。…...

WebGL进阶(五)-可视域
理论基础: 顶点着色器 Vertex Shader 主要是负责处理顶点位置、顶点颜色、顶点向量等顶点的数据;处理一些顶点的变换:例如在进行视图变换和投影变换时MVP矩阵会改变顶点的位置信息。 输入: 顶点着色器输入部分主要是声明&…...

2024性价比家居好物有哪些?推荐五款值得每个家庭拥有的好物品牌!
每年双11的时候我都特别喜欢买一些家居好物,今年双11也不例外,经过我一两周的精心挑选,专门选了五款性价比高的家居好物,接下来给大家分享一下! 家居好物一、希亦ACE Pro内衣洗衣机 我买过、评测过的内衣洗衣机&#…...

字节青训-查找热点数据问题
问题描述 给你一个整数数组 nums 和一个整数 k,请你返回其中出现频率前 k 高的元素。请按升序排列。 1 < nums.length < 10^5k 的取值范围是 [1, 数组中不相同的元素的个数]题目数据保证答案唯一,换句话说,数组中前 k 个高频元素的集合…...
 (A~F))
Codeforces Round 981 (Div. 3) (A~F)
文章目录 A. Sakurako and Kosuke思路code B. Sakurako and Water思路code C. Sakurakos Field Trip思路code D. Kousukes Assignment思路code E. Sakurako, Kosuke, and the Permutation思路code F. Kosukes Sloth思路code Codeforces Round 981 (Div. 3) A. Sakurako and Ko…...

shell脚本实例(4)while实现1+...+100,linux新增用户
while实现1到100求和 #!/bin/bash/ s0 i1 #-le小于等于 while [ $i -le 100 ] dos$[ $s$i ]i$[ $i1 ] done echo $s echo $i 执行结果如下 修改用户名密码脚本 #!/bin/bash/ #提示用户输入用户名 read -p "请输入用户名:"username useradd $username #提…...

docker XML详解
下列为一个基本的运行docker镜像文件 {"Id": "62a82b0e69930e54c291095f632adde58dd0b247adba3a048385a55c87e38eba","Created": "2024-07-11T04:00:09.36091853Z","Path": "java","Args": ["-ja…...

web前端边框详解,弹性盒子的使用(仿写购物网页)
边框详解 1. 边框宽度(border - width) - 具体取值:可以是具体的长度值,如 px (像素)、 pt (点)、 em (相对单位)等。例如, border - width: 2px…...

【ACM出版,EI稳定检索,九大高校联合举办, IEEE Fellow支持】2024年计算机视觉与艺术研讨会(CVA 2024)
在线投稿:学术会议-学术交流征稿-学术会议在线-艾思科蓝 2024年计算机视觉与艺术国际学术会议(CVA 2024)作为2024年人工智能、数字媒体技术与交互设计国际学术会议(ICADI 2024)的分会。此次大会旨在汇聚全球在计算机视觉与艺术…...

认识软件测试
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 软件测试专栏:软件测试 关注博主带你了解更多知识 1. 什么是测试? 测试在⽣活中处处可⻅ 例子: 对某款购物软件进⾏测试 启动测试:点击软件图标&#…...

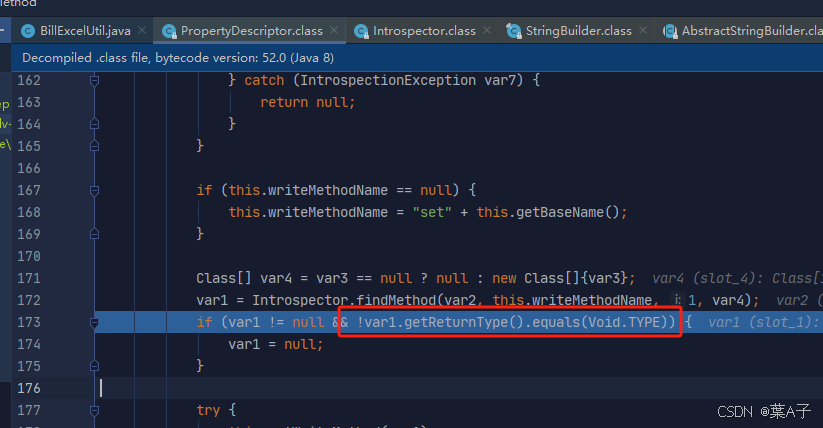
poi处理excel文档时,与lombok的@Accessors(chain = true)注解冲突
poi在反射封装数据时会判断set方法的返回是不是Void,加上Accessors会造成NoSuchMethodException异常...

我接触csdn中的c++的时间
大家好,我是AC使者,不知不觉我也来到CSDN半年了!在这半年我也看到了自身的不足,我也还有了很多粉丝,所以我今天来总结一下这半年的东西。 第一篇--------结构体数组 关于结构体数组的理解-CSDN博客 第二篇--------字…...
的使用)
go语言多态性(接口interface)的使用
前言 在Go语言中,接口类型(interface)完全可以作为一个函数的参数。这是Go语言多态性的一个重要体现,允许函数接受任何实现了接口中定义的方法的类型的实例。 一、接口(interface)定义 type Reader inte…...

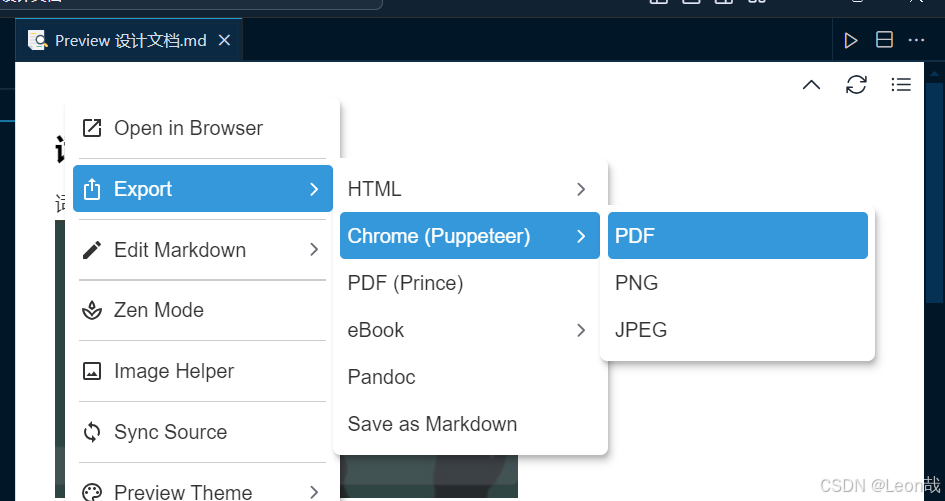
如何将markdown文件转换为pdf
最近笔者在用vscode写markdown,但是提交时往往需要交pdf。所以就涉及到如何将markdown转化为pdf格式。 首先,需要在vscode上安装插件 markdown Preview Enhanced 之后在vscode的右上角即可看到下述图标,点击,vscode右半面就会显示…...

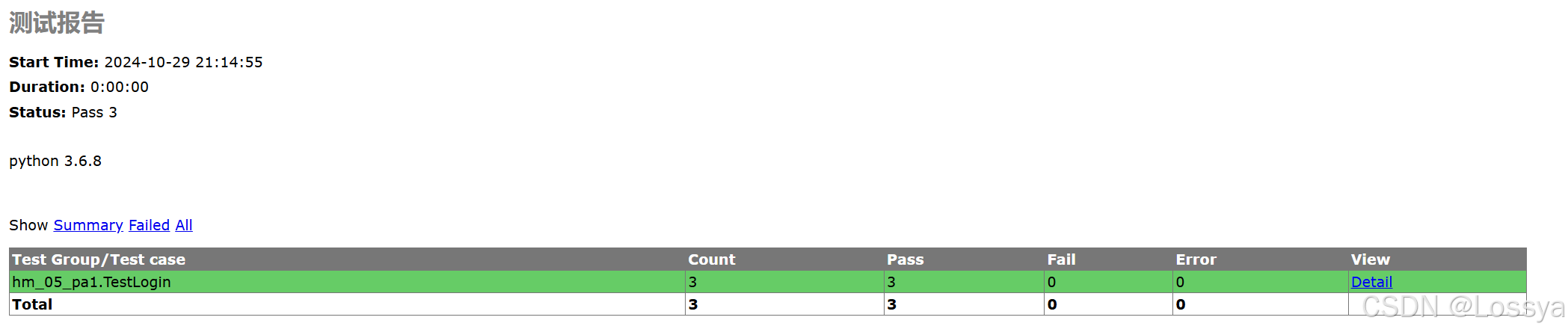
【python实操】python小程序之测试报告
引言 python小程序之测试报告 文章目录 引言一、测试报告1.1 概念1.1.1 使用Pytest和Allure生成测试报告1.1.2 使用unittest和HTMLTestRunner生成测试报告1.1.3 总结 1.2 题目1.3 代码1.3 代码解释 二、思考 一、测试报告 1.1 概念 python生成测试报告,常用的方法包…...

【Java基础】2、Java基础语法
f2/fnf2:选中点中的文件名 1.注释 为什么要有注释? 给别人和以后的自己可以看懂的解释 注释含义 注释是在程序指定位置的说明性信息;简单理解,就是对代码的一种解释 注释分类 单行注释 //注释信息 多行注释…...
)
MATLAB基础应用精讲-【数模应用】本量利分析(Cost-Volume-Profit Analysis)
目录 前言 几个高频面试题目 本量利分析与量本利分析的区别 算法原理 发展历程 几个相关概念 什么是CVP分析 基本假设 注意事项 本量利分析的作用 基本原理 多种产品量本利分析 盈亏平衡分析 目标利润分析 敏感性分析 边际分析 本量利分析基本模型 应用场景 …...

实习冲刺Day7
算法题 合并两个有序链表 class Solution { public:void merge(vector<int>& nums1, int m, vector<int>& nums2, int n) {for (int i 0; i<n; i) {nums1[m i] nums2[i];//直接将num2的数据插入到num1的尾部}sort(nums1.begin(), nums1.end());//排…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
