web前端边框详解,弹性盒子的使用(仿写购物网页)
边框详解
1. 边框宽度(border - width)
- 具体取值:可以是具体的长度值,如 px (像素)、 pt (点)、 em (相对单位)等。例如, border - width: 2px; 设置边框宽度为2像素。还可以使用关键字,如 thin (细边框)、 medium (中等边框,默认值)、 thick (粗边框)。
2. 边框样式(border - style)
- 具体取值:
- none :无边框,是默认值。例如, border - style: none; 会隐藏边框。
- solid :实线边框。 border - style: solid; 会显示为实线。
- dotted :点状边框,边框呈现为一系列点。例如, border - style: dotted; 。
- dashed :虚线边框,边框是由短横线组成。如 border - style: dashed; 。
- double :双线边框,两条线组成边框。例如, border - style: double; 。
- groove :3D凹槽边框,外观取决于边框颜色。例如, border - style: groove; 。
- ridge :3D垄状边框,与 groove 相反。如 border - style: ridge; 。
- inset :3D凹陷边框,使元素看起来像嵌入页面。例如, border - style: inset; 。
- outset :3D凸出边框,与 inset 相反。如 border - style: outset; 。
3. 边框颜色(border - color)
- 具体取值:可以是颜色名称(如 red 、 blue 等)、十六进制颜色值(如 #FF0000 )、RGB值(如 rgb(255,0,0) )、RGBA值(如 rgba(255,0,0,0.5) ,其中最后一个值是透明度)。例如, border - color: green; 将边框颜色设为绿色。
另外,还可以使用 border 这个缩写属性来同时设置边框的宽度、样式和颜色。例如, border: 1px solid black; 表示设置1像素宽的黑色实线边框。也可以分别设置某一边的边框,如 border - top (上边框)、 border - bottom (下边框)、 border - left (左边框)、 border - right (右边框),它们的取值和 border 属性相同。
弹性盒子知识详解
1. display 属性
- 取值为 flex 或 inline - flex
- flex :将元素设置为块级弹性容器,它会在文档流中独占一行,子元素(弹性项目)会按照弹性布局规则排列。例如,一个 <div> 标签设置为 display: flex; 后,它里面的子元素会以弹性布局的方式展示,并且这个父 <div> 会像块级元素一样占据空间。
- inline - flex :将元素设置为行内弹性容器,它不会独占一行,会和其他行内元素或行内块元素一起在一行内排列,子元素同样按照弹性布局规则排列。比如,在一个段落中的多个元素可以设置为 inline - flex 来实现弹性布局,并且它们会和文本内容等其他元素在一行内排列。
2. flex - direction 属性
- 取值有 row 、 row - reverse 、 column 、 column - reverse
- row (默认值):弹性项目在弹性容器中从左到右水平排列,就像文本在一行中从左到右的排列方式一样。例如,在一个导航栏的布局中,如果导航项是弹性项目,设置为 row 可以让它们水平排列。
- row - reverse :弹性项目从右到左水平排列。这与 row 方向相反,适用于一些需要从反方向展示内容的场景,比如某些语言习惯从右向左阅读的布局。
- column :弹性项目在弹性容器中从上到下垂直排列,类似一个列的布局。比如,可以用于垂直排列产品介绍中的图片和文字描述。
- column - reverse :弹性项目从下到上垂直排列,是 column 方向的反方向排列,这种方式在一些创意或特殊的设计场景中可能会用到。
3. justify - content 属性
- 取值包括 flex - start 、 flex - end 、 center 、 space - between 、 space - around 、 space - evenly (在一些浏览器中支持)
- flex - start (默认值):弹性项目在弹性容器的主轴(由 flex - direction 确定)上向起始端对齐。例如,在水平排列( flex - direction: row )时,会向左对齐;在垂直排列( flex - direction: column )时,会向上对齐。
- flex - end :弹性项目在主轴上向结束端对齐。与 flex - start 相反,在水平排列时向右对齐,垂直排列时向下对齐。
- center:弹性项目在主轴上居中对齐,不管是水平还是垂直排列,都会使项目在中间位置。
- space - between :弹性项目在主轴上均匀分布,两端的项目会与容器边缘对齐,相邻项目之间的间距相等。比如,在一个菜单栏中,菜单项如果设置为这种对齐方式,会在水平方向上均匀分布,并且两端对齐。
- space - around :弹性项目在主轴上均匀分布,每个项目两侧的间距相等,并且项目之间的间距是两端到容器边缘间距的两倍。这种方式可以让项目看起来更加分散,有一定的空间感。
- space - evenly (部分浏览器支持):弹性项目在主轴上均匀分布,包括两端的间距,所有间距都相等。这是一种更加均匀的分布方式。
4. align - items 属性
- 取值为 stretch 、 flex - start 、 flex - end 、 center 、 baseline
- stretch (默认值,在某些条件下):当弹性项目没有设置高度(或者高度设为 auto )时,会在交叉轴(与主轴垂直的轴)方向拉伸以填充容器。例如,在一个垂直排列( flex - direction: column )的弹性容器中,如果弹性项目没有固定高度,设置为 stretch 会让它们在水平方向上拉伸填满容器的宽度。
- flex - start :弹性项目在交叉轴上向起始端对齐。比如,在水平排列( flex - direction: row )时,会向上对齐;在垂直排列( flex - direction: column )时,会向左对齐。
- flex - end :弹性项目在交叉轴上向结束端对齐,与 flex - start 相反。
- center :弹性项目在交叉轴上居中对齐,保证在垂直或水平方向上的中心位置。
- baseline :弹性项目按照它们的基线对齐,主要用于文本等内容,确保不同弹性项目的文本基线在同一水平线上。
5. flex - wrap 属性
- 取值为 nowrap 、 wrap 、 wrap - reverse
- nowrap (默认值):弹性项目不换行,即使容器空间不足,也会尝试收缩弹性项目来适应容器。例如,在一个水平排列( flex - direction: row )的弹性容器中,所有弹性项目会尽量挤在同一行,可能会导致项目宽度变窄。
- wrap :弹性项目在需要时会换行。当容器空间不足,无法在同一行放置所有弹性项目时,会自动换行到下一行。比如,在一个响应式的图片布局中,当屏幕变窄时,图片可以换行显示。
- wrap - reverse :弹性项目在需要时反向换行。与 wrap 相反,例如在垂直排列( flex - direction: column )时,不是从上到下换行,而是从下到上换行。
6. align - content 属性
- 取值有 stretch 、 flex - start 、 flex - end 、 center 、 space - between 、 space - around 、 space - evenly (部分浏览器支持)
- stretch (默认值):当弹性容器中有多行(或多列)弹性项目时,这些行(或列)会在交叉轴方向拉伸以填充容器。例如,在一个多行的弹性布局中,如果设置为 stretch ,行与行之间会拉伸填满整个交叉轴空间。
- flex - start :多行(或多列)弹性项目在交叉轴上向起始端对齐。比如,在垂直排列多行( flex - direction: column 且 flex - wrap: wrap )时,会向上对齐。
- flex - end :多行(或多列)弹性项目在交叉轴上向结束端对齐,与 flex - start 相反。
- center :多行(或多列)弹性项目在交叉轴上居中对齐,使行或列的整体在中间位置。
- space - between :多行(或多列)弹性项目在交叉轴上均匀分布,两端对齐,相邻行(或列)之间的间距相等。这种方式可以让多行内容在交叉轴上均匀间隔。
- space - around :多行(或多列)弹性项目在交叉轴上均匀分布,每行(或列)两侧的间距相等,且行(或列)之间的间距是两端到容器边缘间距的两倍。
- space - evenly (部分浏览器支持):多行(或多列)弹性项目在交叉轴上均匀分布,包括两端的间距,所有间距都相等。
7. flex 属性
- 是 flex - grow 、 flex - shrink 和 flex - basis 的缩写,如 flex: 1; 或 flex: 0 1 auto; 等取值
- flex - grow (第一个值):取值为数字,默认值是0。它表示弹性项目的放大比例。例如,在一个弹性容器中有三个弹性项目,它们的 flex - grow 值分别为1、2、3,当容器有多余空间时,它们会按照这个比例来分配多余空间,即第二个项目会占据两倍于第一个项目的多余空间,第三个项目会占据三倍于第一个项目的多余空间。
- flex - shrink (第二个值):取值为数字,默认值是1。它表示弹性项目的缩小比例。当容器空间不足时,弹性项目会按照这个比例来收缩。例如,一个弹性项目的 flex - shrink 值为2,另一个为1,当需要收缩时,第一个项目会收缩两倍于第二个项目的程度。
- flex - basis (第三个值):它定义在分配多余空间或收缩之前,弹性项目的初始大小。可以是具体的长度值(如 200px )、百分比(如 50% )或者关键字(如 auto ,表示根据内容自动确定大小)。例如, flex - basis: 300px; 表示这个弹性项目在没有伸缩之前的初始宽度(或高度,取决于主轴方向)是300像素。
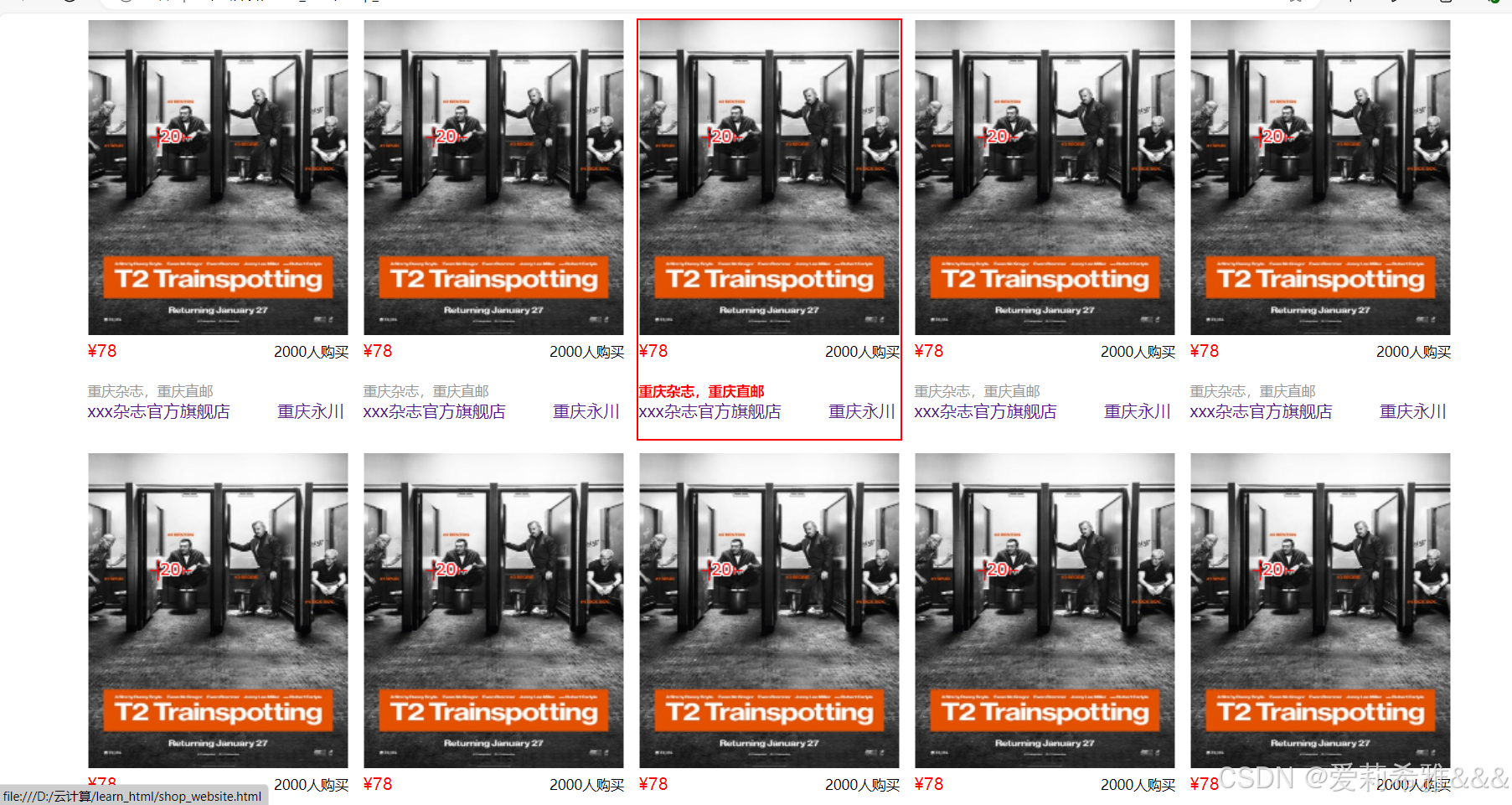
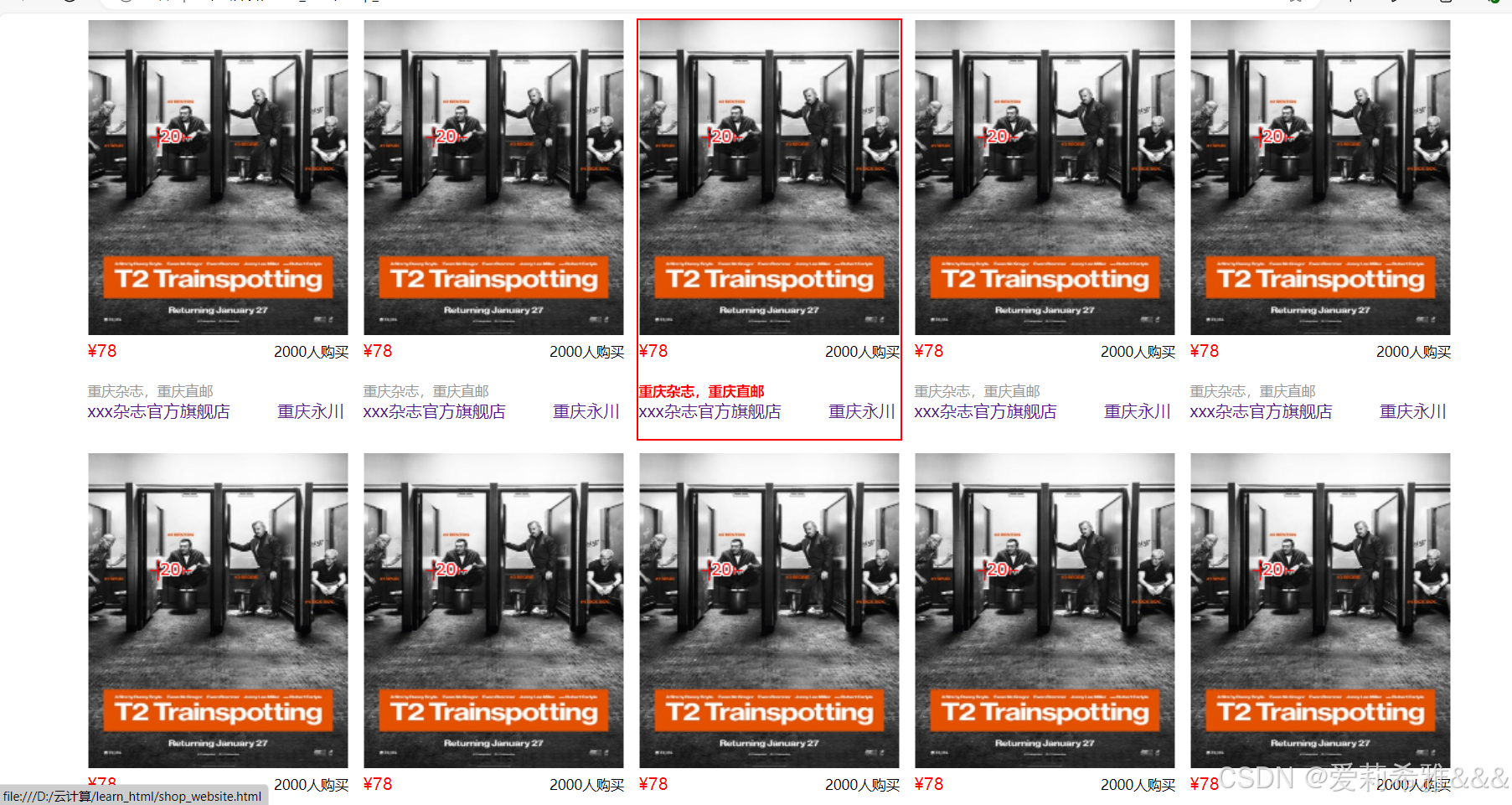
仿写购物网页案例
效果图

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}a:link{color: black;text-decoration: none; }a:hover{color: red;font-weight: bold;}.big{display: flex;justify-content: center;flex-wrap: wrap;}#one{padding-right: 150px;}.first{margin-top: 0;padding: 0;color: #999999;}.first:hover{color: red;}#two{margin-right: 45px;}#two:hover{color: red;}.ten:hover{border: 2px solid red;}.ten{height:400px;border: 2px solid transparent;margin: 5px;}.three{height: 40px;}</style>
</head>
<body><div class="big"><p><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div></p><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div><div class="ten"><div><a href=""><img src="..\相片\1.png" alt="" width="250px"></a></div><div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div><small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small><div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div></div></div>
</body>
</html>相关文章:

web前端边框详解,弹性盒子的使用(仿写购物网页)
边框详解 1. 边框宽度(border - width) - 具体取值:可以是具体的长度值,如 px (像素)、 pt (点)、 em (相对单位)等。例如, border - width: 2px…...

【ACM出版,EI稳定检索,九大高校联合举办, IEEE Fellow支持】2024年计算机视觉与艺术研讨会(CVA 2024)
在线投稿:学术会议-学术交流征稿-学术会议在线-艾思科蓝 2024年计算机视觉与艺术国际学术会议(CVA 2024)作为2024年人工智能、数字媒体技术与交互设计国际学术会议(ICADI 2024)的分会。此次大会旨在汇聚全球在计算机视觉与艺术…...

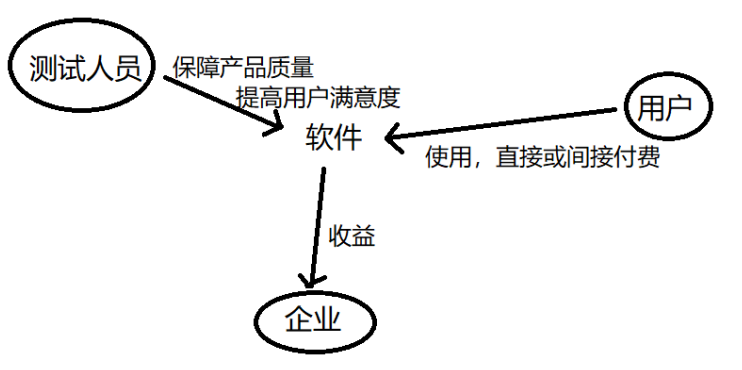
认识软件测试
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 软件测试专栏:软件测试 关注博主带你了解更多知识 1. 什么是测试? 测试在⽣活中处处可⻅ 例子: 对某款购物软件进⾏测试 启动测试:点击软件图标&#…...

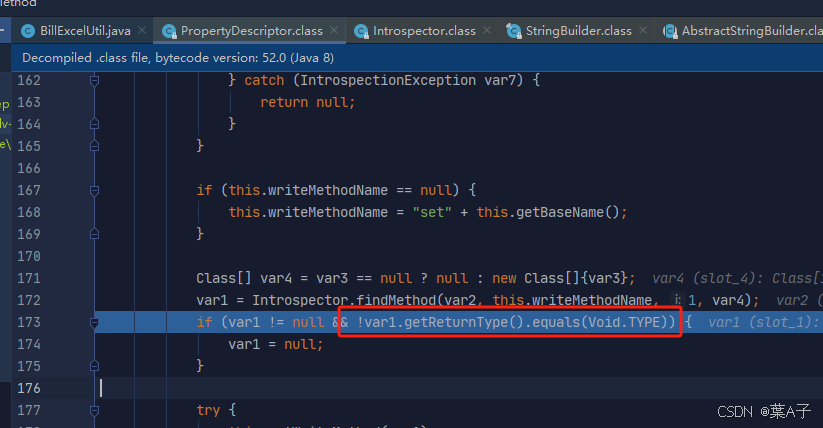
poi处理excel文档时,与lombok的@Accessors(chain = true)注解冲突
poi在反射封装数据时会判断set方法的返回是不是Void,加上Accessors会造成NoSuchMethodException异常...

我接触csdn中的c++的时间
大家好,我是AC使者,不知不觉我也来到CSDN半年了!在这半年我也看到了自身的不足,我也还有了很多粉丝,所以我今天来总结一下这半年的东西。 第一篇--------结构体数组 关于结构体数组的理解-CSDN博客 第二篇--------字…...
的使用)
go语言多态性(接口interface)的使用
前言 在Go语言中,接口类型(interface)完全可以作为一个函数的参数。这是Go语言多态性的一个重要体现,允许函数接受任何实现了接口中定义的方法的类型的实例。 一、接口(interface)定义 type Reader inte…...

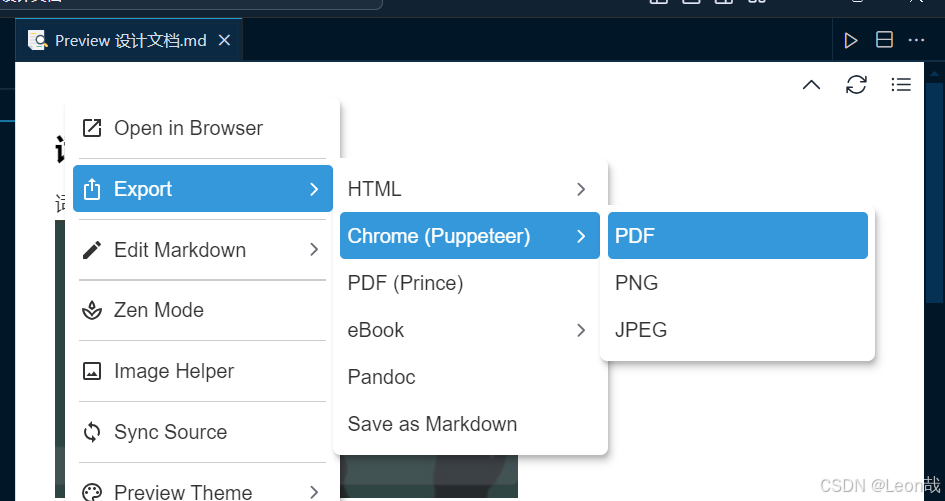
如何将markdown文件转换为pdf
最近笔者在用vscode写markdown,但是提交时往往需要交pdf。所以就涉及到如何将markdown转化为pdf格式。 首先,需要在vscode上安装插件 markdown Preview Enhanced 之后在vscode的右上角即可看到下述图标,点击,vscode右半面就会显示…...

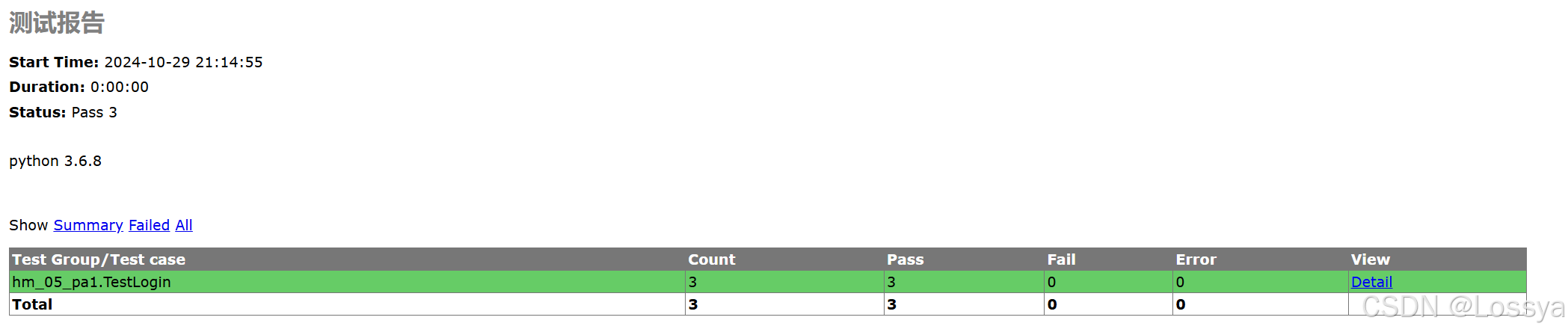
【python实操】python小程序之测试报告
引言 python小程序之测试报告 文章目录 引言一、测试报告1.1 概念1.1.1 使用Pytest和Allure生成测试报告1.1.2 使用unittest和HTMLTestRunner生成测试报告1.1.3 总结 1.2 题目1.3 代码1.3 代码解释 二、思考 一、测试报告 1.1 概念 python生成测试报告,常用的方法包…...

【Java基础】2、Java基础语法
f2/fnf2:选中点中的文件名 1.注释 为什么要有注释? 给别人和以后的自己可以看懂的解释 注释含义 注释是在程序指定位置的说明性信息;简单理解,就是对代码的一种解释 注释分类 单行注释 //注释信息 多行注释…...
)
MATLAB基础应用精讲-【数模应用】本量利分析(Cost-Volume-Profit Analysis)
目录 前言 几个高频面试题目 本量利分析与量本利分析的区别 算法原理 发展历程 几个相关概念 什么是CVP分析 基本假设 注意事项 本量利分析的作用 基本原理 多种产品量本利分析 盈亏平衡分析 目标利润分析 敏感性分析 边际分析 本量利分析基本模型 应用场景 …...

实习冲刺Day7
算法题 合并两个有序链表 class Solution { public:void merge(vector<int>& nums1, int m, vector<int>& nums2, int n) {for (int i 0; i<n; i) {nums1[m i] nums2[i];//直接将num2的数据插入到num1的尾部}sort(nums1.begin(), nums1.end());//排…...

《Python游戏编程入门》注-第4章1
《Python游戏编程入门》的第4章是“用户输入:Bomb Cathcer游戏”,通过轮询键盘和鼠标设备状态实现Bomb Cathcer游戏。 1 Bomb Cathcer游戏介绍 “4.1 认识Bomb Cathcer游戏”内容介绍了Bomb Cathcer游戏的玩法,即通过鼠标来控制红色“挡板”…...

一些硬件知识【2024/10/29】
千兆以太网有8条信号线,百兆以太网有4条线: 网络变压器构造图: 百兆以太网拓扑: BOB Smith电路: 【以太网接口电 路设计】https://www.bilibili.com/video/BV1i3411u7bv?vd_source3cc3c07b09206097d0d8b0aefdf07958&a…...

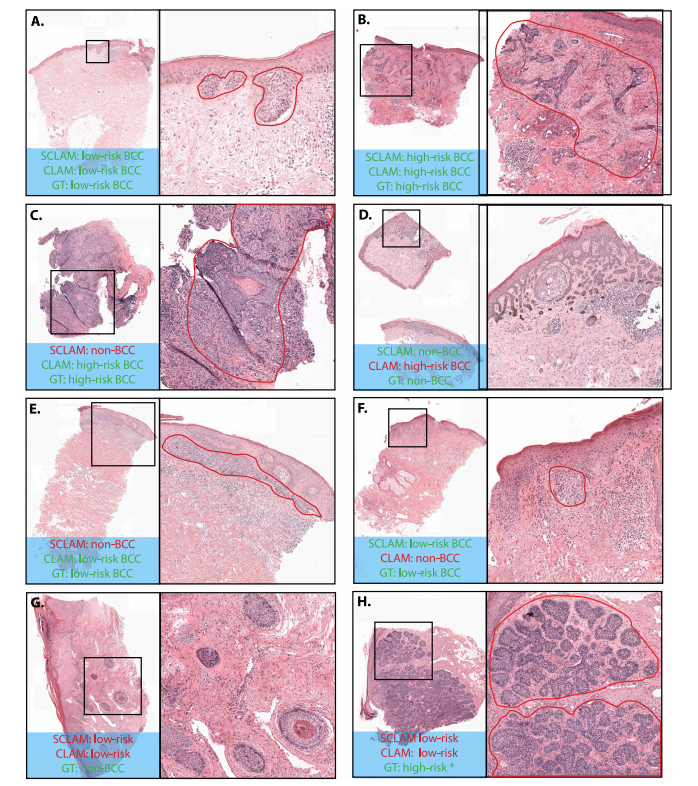
利用弱监督学习在全切片病理图像中检测和分型基底细胞癌|文献速递-基于生成模型的数据增强与疾病监测应用
Title 题目 Detection and subtyping of basal cell carcinoma in whole-slide histopathology using weakly-supervised learning 利用弱监督学习在全切片病理图像中检测和分型基底细胞癌 01 文献速递介绍 基底细胞癌 (BCC) 的发病率正在给病理诊断带来压力。BCC 的发病率…...

leetcode刷题笔记——15.三数之和
一、问题描述 给定一个整数数组 nums,判断是否存在三元组 [nums[i], nums[j], nums[k]],使得: i ! j、i ! k 且 j ! k nums[i] nums[j] nums[k] 0 需要返回所有和为 0 的三元组,且这些三元组不能重复。 输入输出 输入: 整…...

NLTK无法下载?
以下内容仅为当前认识,可能有不足之处,欢迎讨论! 文章目录 nltk无法下载怎么办?什么是NLTK?为什么要用NLTK?如何下载? nltk无法下载怎么办? 什么是NLTK? NLTK是学习自然…...
)
采用非递归快排实现找出数组中的前k个高频元素(python)
前k个高频元素 题目描述解题思路代码实现 题目描述 给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 输入: nums [1,1,1,2,2,3], k 2 输出: [1,2] 解题思路 (1)先对给定的列表进行…...

Java题集练习4
Java题集练习4 1 异常有什么用? 用来找到代码中产生的错误 防止运行出错2 异常在java中以什么形式存在? 异常在java中以类的形式存在,分为运行时异常和编译期异常,他们都在类Exception中3 异常是否可以自定义?如何自…...

sql进阶篇
1.更新记录 AC: update examination_info set tag replace(tag, "PYTHON", "Python") where tag "PYTHON";2.删除记录 AC: DELETE FROM exam_record WHERE timestampdiff(minute, start_time, submit_time) < 5AND…...

代码工艺:SQL 优化的细节
1. 巧用 limit 当出现深分页的时候,例如: select id, name, status, detail from product limit 100000, 30; 那么MySQL的执行方式为:一共需要查100030条数据,然后丢弃前面的100000条,只返回后面的30条数据…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

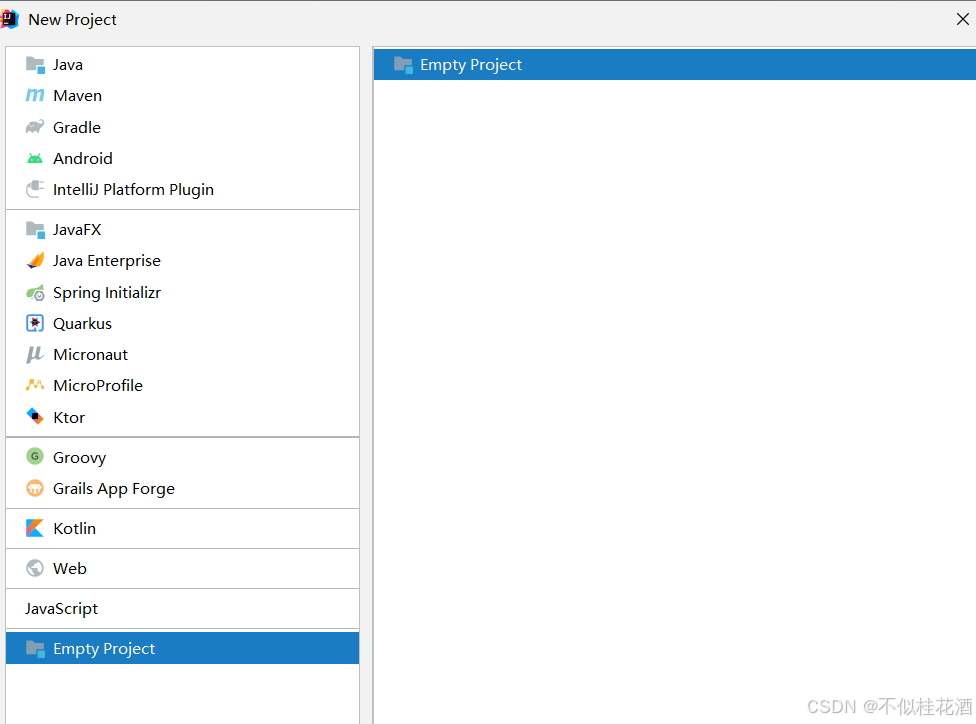
UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
