Uni-App-01

HBuilder安装卸载
安装
官网地址:https://www.dcloud.io/hbuilderx.html
-
下载HBuilder最新版

-
解压到安装目录,路径中不要有中文和空格

-
在桌面上增加快捷方式

卸载
-
执行reset.bat

-
删除HBuilder文件夹(如果提示文件被占用,杀死相关进程再删除)

夜神模拟器安装
安装
-
下载夜神模拟器
网址:https://www.yeshen.com/

-
安装夜神模拟器
双击运行安装,目录中不要有中文和空格

移动端应用开发方式分类
移动端开发
| 技术 | 实现机制 | 优势 | ||
|---|---|---|---|---|
| 1 | NativeApp原生App | 原生App,Android使用Java,IOS使用OC编写的直接运行操作系统中的App | 可以直接调用底层系统接口、性能高 | 开发复杂,成本高 |
| 2 | H5 | 使用HTML/CSS/JS编写的网页,部署在服务器上,客户端使用手机中的浏览器/内嵌浏览器来浏览 | 编写简单,兼容性好,便于分享 | 运行性能低,功能有限,用户使用粘性低 |
| 3 | WebApp | 使用HTML/CSS/JS编写的网页,打包安装到用户的手机中,使用内置的WebView组件来浏览 | 编写简单,兼容性好,用户使用粘性高 | 运行性能低,功能有限 |
| 4 | HybridApp | 混合/混编App,使用HTML/CSS/JS + Nativ.js+Java/OC编写的App,打包安装到用户的手机中 | 运行性能比较高,功能丰富,开发方式灵活 | 如果项目中需要的原生代码较多时,开发反倒更复杂 |
| 5 | 各类小程序 | 运行于专有App平台的小型App(<2MB) | “无需安装”,点开即用 | 不跨平台 |
| 6 | 华为鸿蒙App | ArkUI平台,ArkTS语言,专用于鸿蒙系统,有自己专有的解释运行平台 | 性能高,功能丰富 | 只用于鸿蒙系统 |
| 7 | Flutter App | 2019年Google开发的新技术,直接在GPU绘图芯片上绘图,使用Dart语言 | 性能高,兼容性高 | 用户和案例偏少,“未来可期” |
H5:
- HTML5的简称
- 使用HTML5、CSS、JS开发的基于网页的应用程序,优势在于快速开发、上线、分享、迭代
不同前端框架可以开发哪些移动端应用程序?
- Vue.js: PC网站、H5站、WebApp
- uni-app: PC网站、H5站、WebApp、各类小程序
- React: PC网站、H5站、WebApp、NativeAPP
Uni-App概述
官网:https://dcloud.io
Uni-App是什么

Uni-App功能框架图

案例1
创建一个示例项目,在浏览器中运行 - 即uni-app编译为H5网站
-
创建项目

-
配置项目

-
创建项目

-
打开pages/index/index.vue

-
运行项目到浏览器

-
等待下载插件
HBuilder采用插件模式,工作时自动下载安装所需插件
-
等待编译后自动打开浏览器访问页面(如果没有自动打开手动访问控制台提示的地址)

-
通过HBuilder内置浏览器打开页面(可能会需要下载内置浏览器插件)


案例2
创建一个示例项目,在安卓手机中调试运行 - 即uni-app编译为WebApp
-
安装运行Android模拟器(夜神\雷电\逍遥等都可以)

-
找到模拟器的nox_adb.exe
ADB:Android Debugger,安卓调试器,理解为PC机与安卓模拟器之间的“USB数据线”

-
为HBuilder配置adb


-
运行到Android模拟器中


-
最终效果

Uni-App项目结构
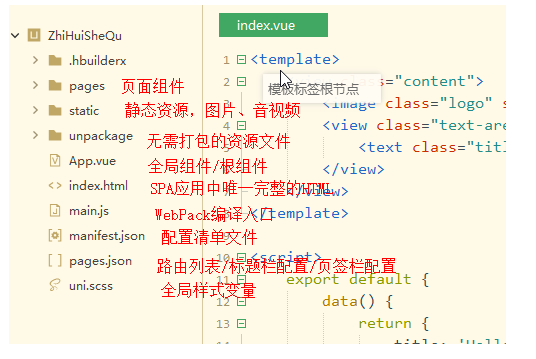
Uni-App目录结构

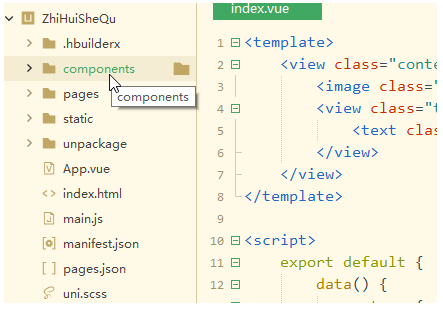
components目录
自定义组件所在的目录,需要手动创建,且必须叫这个名字

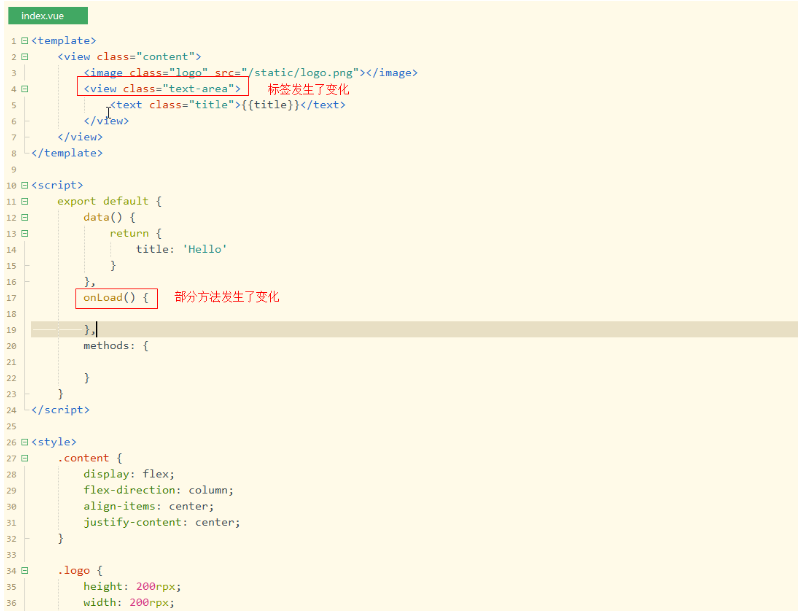
index.vue

static目录
静态资源所在目录
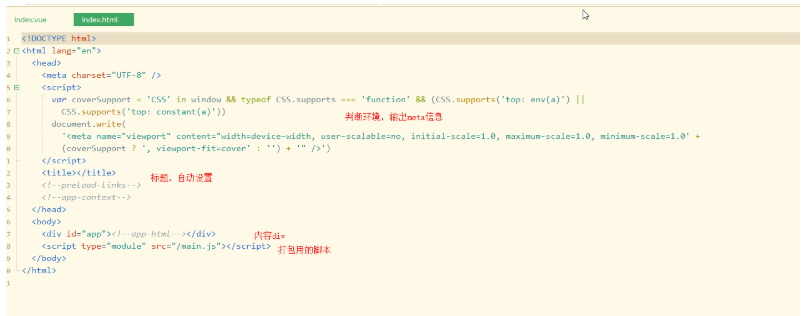
index.html
SPA应用中唯一的HTML页面

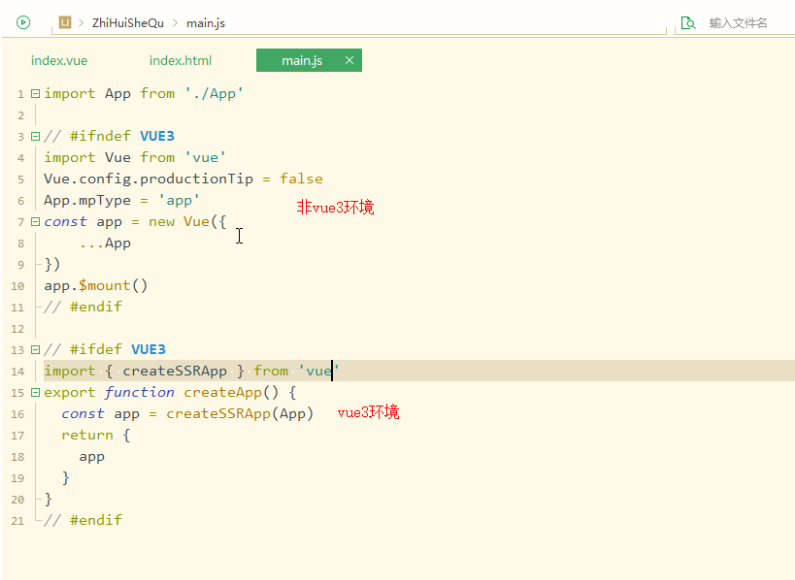
main.js
编译入口文件

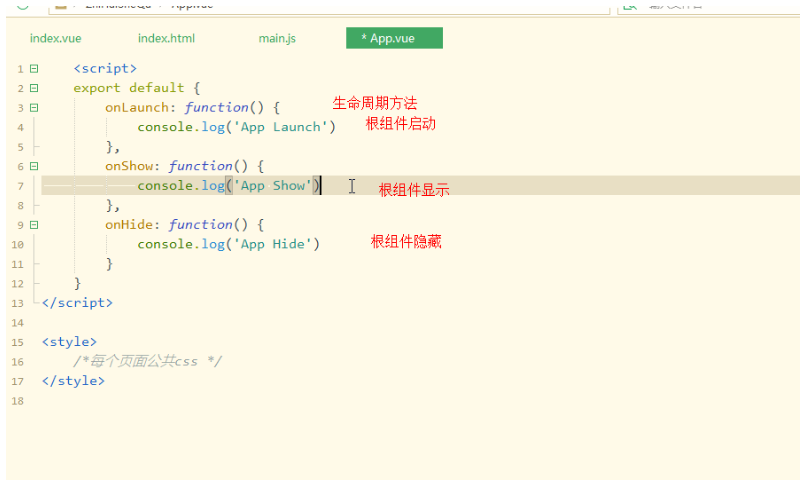
App.vue
根组件

pages.json
路由配置文件

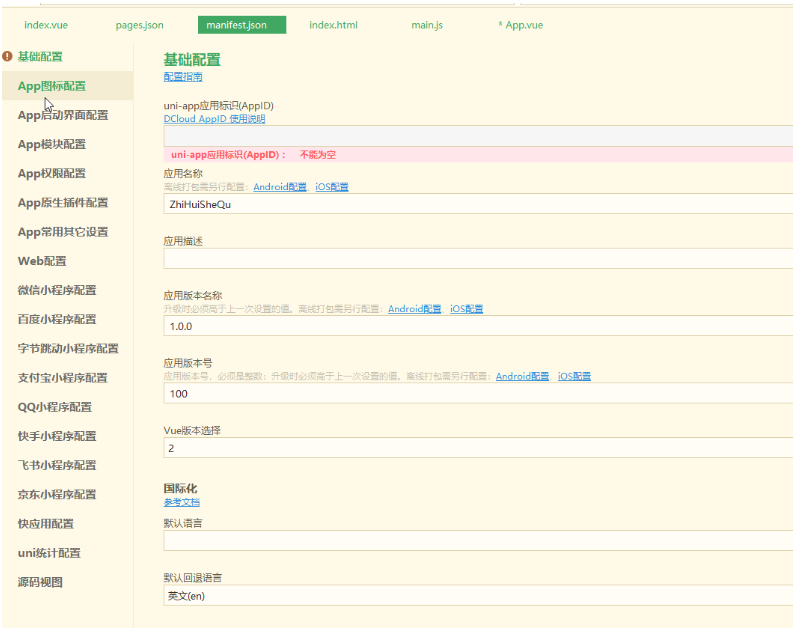
mainfest.json
配置清单文件

项目开发
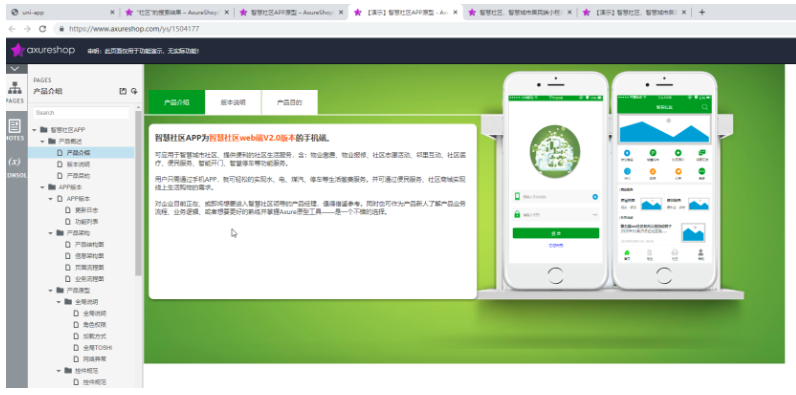
产品原型:
https://www.axureshop.com/
https://www.axureshop.com/a/1504177.html

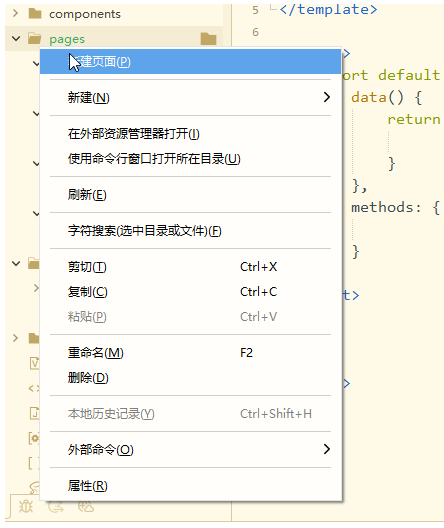
创建页面
登录页



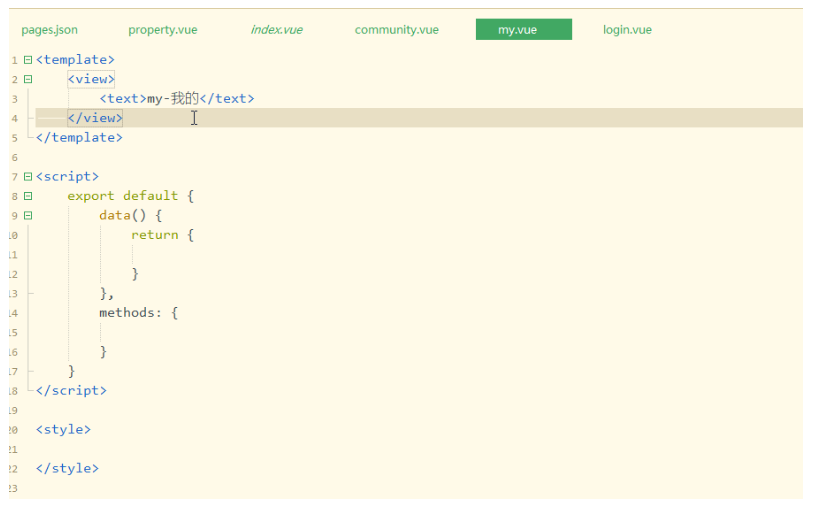
我的页

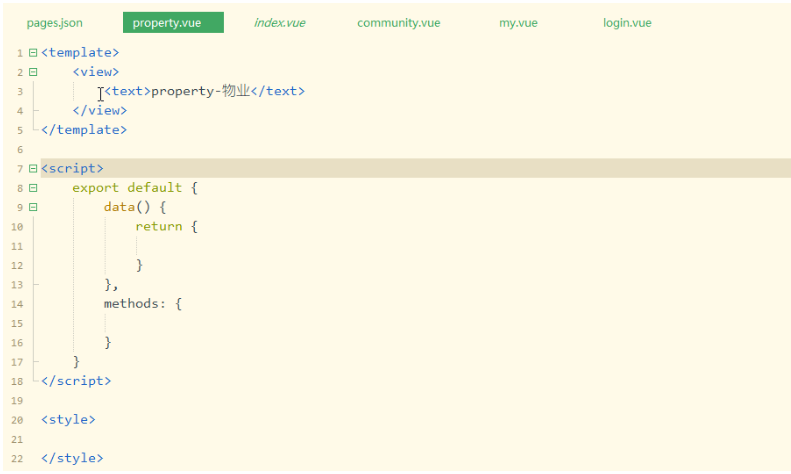
物业页

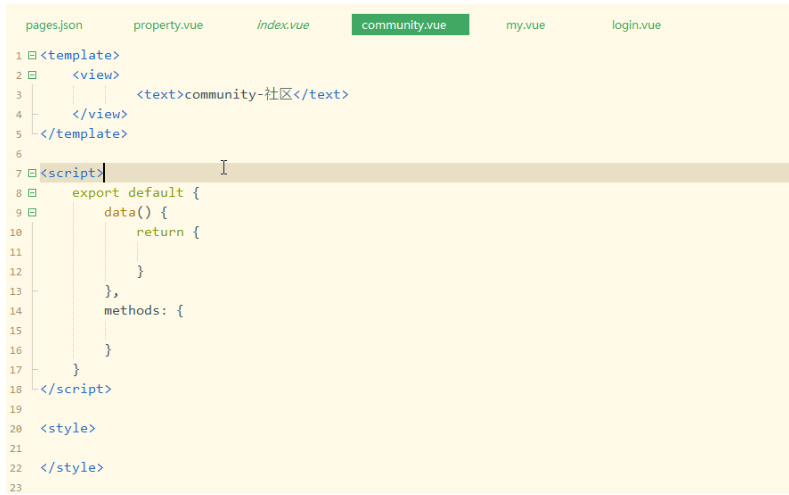
社区页

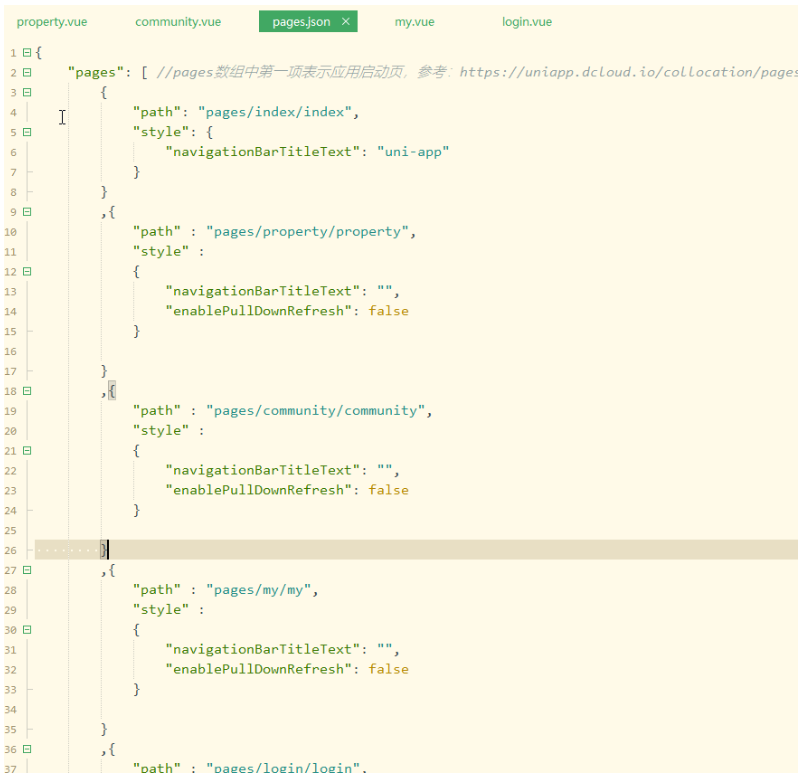
路由配置文件
路由配置文件中自动生成了路由配置

页面基础配置
首页

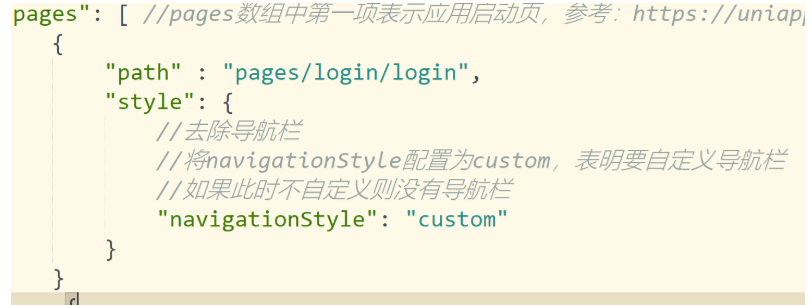
登录页
将登录页变为启动页:放置到数组第一位
去除导航栏

我的页

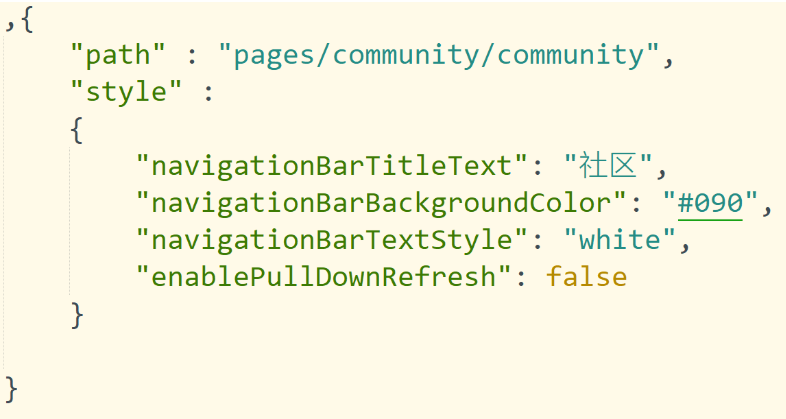
社区页

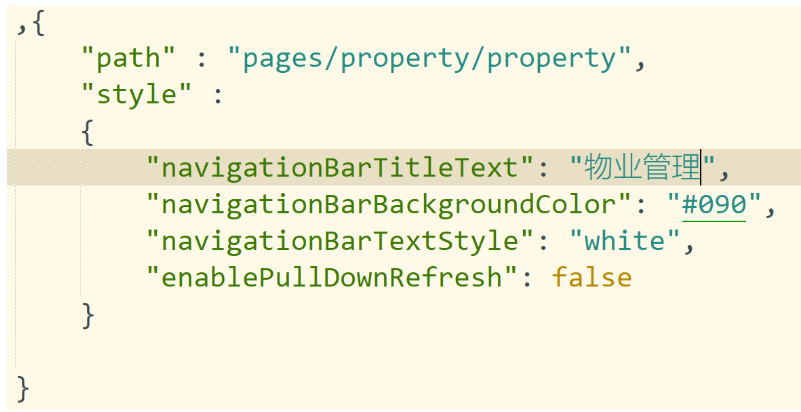
物业页

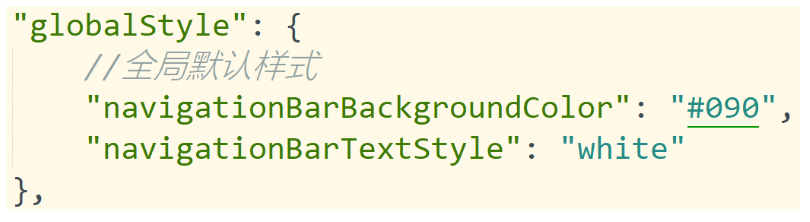
全局配置

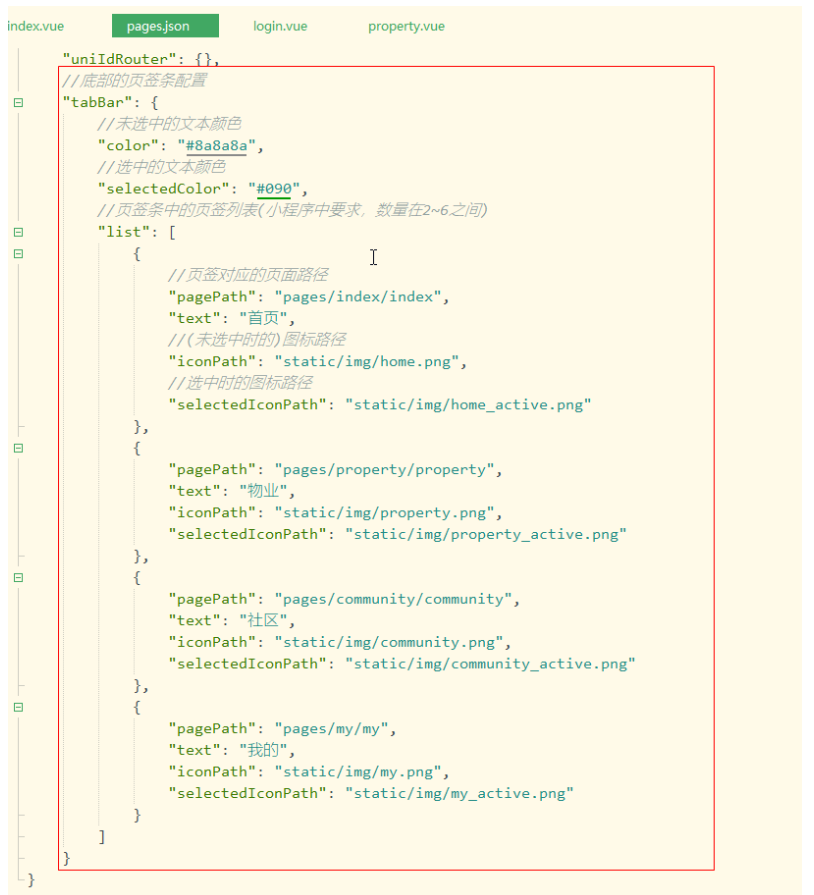
页签
页签:处于应用底部的用于页面跳转的链接:
配置页签

UniApp中的标签
uni-app中的标签需要保证兼容各个平台(H5、WebApp、小程序),一般不要使用HTML标签
https://uniapp.dcloud.net.cn/component/
内置组件
可以编译为任意平台可用的标签
view(视图)、scroll-view、swiper、text、rich-text、image、button、input…

扩展组件
uni-ui组件库(官方+第三方)
扩展组件需要安装后才可以使用
uni-list、uni-card、uni-rating、uni-datetimer-picker…
-
安装扩展组件

-
直接下载扩展组件到HBuilder




-
使用扩展组件

-
最终效果

-
下载扩展组件在本质
下载的扩展组件,
本质上是浏览器调用的HBuilder中的uni_modules插件
下载了指定扩展组件放置到了项目的uni_modules目录下

-
手动下载并导入扩展插件(直接导入不行使使用此方法)


自定义组件
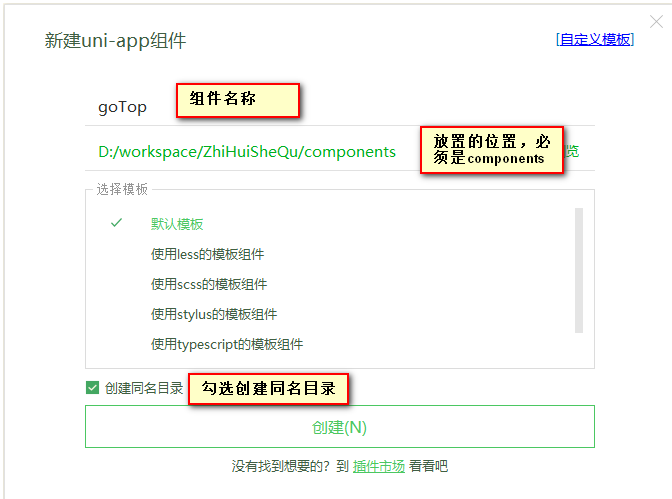
创建自定义组件必需的文件:
文件必须创建在@/components目录下,且有同名父目录
在使用该组件的文件中声明自定义组件正式使用自定义组件
- 创建组件
在components目录下创建

- 编写组件代码
<template><view class="go-top" @click="go"><text>返回顶部</text></view>
</template><script>export default {methods: {go(){//滚动到页面顶部——uni-app官方提供的APIuni.pageScrollTo({scrollTop: 0, //滚动到距离顶部的位置duration: 100, //滚动动画耗时多少毫秒})}}}
</script><!-- scoped:局部作用域的样式 -->
<!-- lang: language,指定预编译样式语言 -->
<style scoped lang="scss">
.go-top {//固定定位到页面右下角position: fixed;right: 20rpx; //rpx:响应式像素数bottom: 180rpx;width: 110rpx;height: 110rpx;background-color: #fff;border: 1px solid #aaa;border-radius: 50%;text-align: center;opacity: .5;font-size: 38rpx;&:active { //SCSS中的&表示“当前元素”opacity: 1;}
}
</style>
小程序、uni-app支持的全新尺寸单位:Responsive Pixel —— rpx,响应式像素数
因为不同的手机屏幕尺寸不同,如果做适配的话,传统的尺寸很麻烦;小程序引入了全新的尺寸单位,rpx —— 不论实际物理屏幕尺寸有多大,一律认为是750rpx
320px <=> 750rpx
360px <=> 750rpx
414px <=> 750rpx
这样一来,假设有个图片占屏幕宽度一半,width应该设定为 750rpx/2 = 375rpx
- 使用组件

相关文章:

Uni-App-01
HBuilder安装卸载 安装 官网地址:https://www.dcloud.io/hbuilderx.html 下载HBuilder最新版 解压到安装目录,路径中不要有中文和空格 在桌面上增加快捷方式 卸载 执行reset.bat 删除HBuilder文件夹(如果提示文件被占用࿰…...

Java版本鸿鹄工程项目管理系统源码概述
项目背景 随着企业规模的扩大和业务的复杂化,传统的工程项目管理方式已经无法满足高效、准确、实时的管理需求。为了提高工程管理效率、优化资源配置、降低风险并控制成本,企业决定通过数字化转型,构建一个基于Spring Cloud、Spring Boot、M…...

基于echarts、php、Mysql开发的数据可视化大屏
大屏效果展示 管理员进入数据可视化页面将看到数据可视化大屏。大屏内容包括两个条形图,用于统计当前网站所有用户的MBTI 16型人格分布;玫瑰图,用于展示当前网站用户MBTI四个维度,八个字母的占比;折线图,用…...

Me-and-My-Girlfriend-1
Me-and-My-Girlfriend-1 解题 信息收集 nmap扫描存活主机 我的虚拟机为131 所以发现130为目标靶机。 查看网站,找到可利用点 使用浏览器查看,使用xff伪造本地用户。 注册用户cat,观察url有url_id,改为5,发现alice用户。 将…...
)
R语言实现GWAS meta分析(1)
1、基于数据集的Meta分析 datafilenamec("data1.txt","data2.txt"), setwd(workdir) library(Metalgwas) a1 name1c() for(i in datafilename){ assign(paste("file",a,sep""),data.table::fread(paste(getwd(),"/","…...

Kafka-代码示例
一、构建开发环境 File > New > Project 选择一个最简单的模板 项目和坐标命名 配置maven路径 添加maven依赖 <dependencies><!-- https://mvnrepository.com/artifact/org.apache.kafka/kafka-clients --><dependency><groupId>org.apache.kaf…...

LLVM - 编译器前端-llvm 基本块、指令、函数 的关系
一:基础概念: 在 LLVM 中,基本块、指令和函数是构建中间表示(IR)的核心概念,它们之间有着紧密的关系,首先了解下基本概念。 1. 基本块(Basic Block) 定义:基本块是一个不包含任何跳转指令的线性代码段,执行顺序是从头到尾。每个基本块至少有一个入口和一个出口。特…...

探索人工智能在自然语言处理中的应用
探索人工智能在自然语言处理中的应用 前言1. 机器翻译2. 情感分析3. 智能客服4. 文本生成未来展望 结语 前言 在信息爆炸的时代,自然语言处理(NLP)作为人工智能(AI)的一个重要分支,正以前所未有的速度改变着…...

IFC模型文本的含义
以下代码是一个STEP文件(ISO-10303-21标准),它是一种用于表示产品数据的国际标准。STEP文件通常用于在不同的计算机辅助设计(CAD)系统之间交换数据。下面是对这段代码的逐行解释: HEADER部分: …...

构建高效评奖系统:SpringBoot在教育领域的应用
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了学生评奖评优管理系统的开发全过程。通过分析学生评奖评优管理系统管理的不足,创建了一个计算机管理学生评奖评优管理系统的方案。文章介绍了学生评奖…...

「二叉树进阶题解:构建、遍历与结构转化全解析」
文章目录 根据二叉树创建字符串思路代码 二叉树的层序遍历思路代码 二叉树的最近公共祖先思路代码 二叉搜索树与双向链表思路代码 从前序与中序遍历序列构造二叉树思路代码 总结 根据二叉树创建字符串 题目: 样例: 可以看见,唯一特殊的就…...

在使用代理IP时,需要注意以下几点:
1. 代理IP的质量和稳定性直接影响爬虫的效果。因此,我们需要定期更新代理IP列表,并筛选出可用的代理IP。 2. 有些代理IP可能存在被目标网站封禁的风险。因此,我们需要合理使用代理IP,避免过度频繁地访问目标网站。 3. 在使用代…...

深入理解Java基础概念的高级应用(1/5)
目录 1. Java内存模型:堆、栈与方法区 示例代码:对象存储位置 2. 类加载器的工作原理 示例代码:自定义类加载器 3. JVM如何执行字节码 字节码指令示例 4. Java基础数据类型的存储与操作 自动装箱与拆箱 示例代码:基础类型…...

高可用HA软件
高可用HA(High Availability)软件在分布式系统架构设计中至关重要,它们能够减少系统停机时间,确保应用程序持久、不间断地提供服务。以下是四款常用的高可用HA软件介绍: Keepalived Keepalived起初是为LVS(…...

《近似线性可分支持向量机的原理推导》 拉格朗日函数 公式解析
本文是将文章《近似线性可分支持向量机的原理推导》中的公式单独拿出来做一个详细的解析,便于初学者更好的理解。 公式 9-41 解释: L ( w , b , ξ , α , μ ) 1 2 ∥ w ∥ 2 C ∑ i 1 N ξ i − ∑ i 1 N α i ( y i ( w T x i b ) − ( 1 − ξ …...

9.指针和字符串string类型
指针和字符串string类型 1.指针2.字符串string类型 1.指针 C完全兼容C语言指针,C多出一个this指针 交换两数 #include <iostream>using namespace std;void swap(int *a,int *b){int temp;temp *a;*a *b;*b temp; }int main() {//交换前int a 50;int b …...

八,Linux基础环境搭建(CentOS7)- 安装Mysql和Hive
Linux基础环境搭建(CentOS7)- 安装Mysql和Hive 大家注意以下的环境搭建版本号,如果版本不匹配有可能出现问题! 一、Mysql下载及安装 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Orac…...

海量数据面试题
⭐️前言⭐️ 本篇文章主要针对在面试时可能涉及到的海量数据的面试题,该类型面试题常常考虑通过位图、布隆过滤器或者哈希的方式来解决。 🍉欢迎点赞 👍 收藏 ⭐留言评论 🍉博主将持续更新学习记录收获,友友们有任何…...

基于SSM积分商城管理系统的设计与实现(源码+lw+部署文档+讲解等)
前言 伴随着基础网络设施的不断进步和终端电子设备的高度普及,互联网用户规模越来越大。现在人们越来越离不开计算机网络、互联网所带来的好处了,现如今不同的网站系统遍地都是,现在已经不同于以往的传统的管理方式了,只有跟上时代…...

MLP预售开启,革新去中心化通信生态:智能手机与AI Agent齐上阵
2024年10月22日,Matrix Layer Protocol(MLP)宣布其备受期待的第一期产品正式进入预售阶段。随着Web3世界的不断发展,去中心化技术已经深入到我们日常生活的方方面面。作为Web3世界中炙手可热的创新项目,Matrix Layer P…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

