腾讯云云开发深度解读:云数据库、云模板与AI生成引用的魅力
腾讯云云开发平台为开发者和潜在用户提供了丰富的解决方案,其中的云数据库、云模板和AI生成引用等产品尤为引人注目。这篇文件是我个人对这些产品的能力、应用场景、业务价值、技术原理的介绍和深度解读,最后也简单写一下新手如何进行相关产品的初步使用,附带部分实例代码,供大家参考。
一、云数据库
产品能力
腾讯云云数据库基于开源数据库MySQL,提供了高性能、高扩展性、低成本的数据存储服务。它完全兼容MySQL协议,适用于各种面向表结构的场景,数据管理变得轻松高效。云数据库采用了分布式架构和弹性伸缩技术,确保了数据的高可用性和可扩展性。
应用场景
1.互联网电商:电商平台需要高效存储和快速处理海量用户的实时交易数据。云数据库通过读写分离技术,实现高并发场景下的快速数据访问,确保用户在高峰时期的购物体验。
2.游戏行业:游戏行业对数据的实时性和安全性要求极高。云数据库为游戏开发者提供稳定的数据库支持,帮助管理游戏内的玩家数据、社交互动、虚拟物品存储等。
3.智能制造:制造企业通过云数据库实现生产数据的实时采集、处理和分析,优化生产流程,提高生产效率。
业务价值
1.降低IT成本:相比传统的自建数据库系统,云数据库基于云架构,减少了硬件、软件采购及运维成本。
2.提升运营效率:自动化运维与监控大幅减少数据库管理的人力成本,云数据库的弹性扩展与性能优化功能让企业在面对业务高峰时快速响应。
3.数据驱动的业务创新:云数据库与AI、大数据等技术的无缝集成,帮助企业实现数据驱动的业务创新。
技术原理
云数据库采用了分布式存储技术,数据分散存储在多个节点上,提高数据读写速度的同时增强系统的可靠性。主从架构与自动容灾确保数据库的高可用性,自动备份与数据恢复功能帮助企业应对潜在的数据丢失风险。
新手操作指引
1.创建数据库实例:在腾讯云控制台上,通过几个简单步骤快速创建数据库实例,选择适合的数据库类型(如MySQL、PostgreSQL等),配置实例的CPU、内存、存储等参数。
2.配置安全组和权限:在控制台中配置安全组规则,限制哪些IP地址可以访问数据库,同时设置不同的用户访问权限,确保数据操作的安全性。
3.监控与优化:利用腾讯云提供的监控工具实时了解数据库的运行状态,遇到性能问题时,利用自动化性能优化工具进行优化。
实例代码
使用Python调用腾讯云数据库API接口
import requests
import json # 配置API密钥和请求URL
api_key = 'your_api_key' //填自己的key
api_secret = 'your_api_secret'
url = 'https://cvm.api.qcloud.com/v2/index.php' # 构造认证参数
params = { 'Action': 'DescribeInstances', 'SecretId': api_key, 'Timestamp': int(time.time()), 'Nonce': int(time.time() * 1000), 'Region': 'ap-guangzhou', 'Version': '2024-10-28'
} # 计算签名
# 注意:这里的签名计算过程省略了具体实现,实际使用时需要按照腾讯云的签名算法进行计算。
signature = calculate_signature(params, api_secret)
params['Signature'] = signature # 发送HTTP请求
response = requests.get(url, params=params) # 处理HTTP响应
if response.status_code == 200: data = response.json() print(json.dumps(data, indent=2))
else: print('Error:', response.status_code, response.text)二、云模板
产品能力
腾讯云云模板为开发者提供了丰富的应用模板,涵盖了各种常见的业务场景。这些模板不仅包含了前端页面和后端逻辑,还集成了各种常用的第三方服务,如支付、短信、邮件等。
应用场景
1.电商网站:通过云模板快速搭建一个完整的电商网站,包含商品展示、购物车、订单管理等功能。
2.社交应用:开发一个社交应用时,云模板提供用户注册、登录、好友关系管理等基础功能,开发者只需在此基础上进行定制和优化。
业务价值
1.降低开发门槛:云模板使得开发者无需从零开始,而是可以基于成熟的模板进行快速迭代和优化,提升开发效率,降低项目风险。
2.加速产品上市:通过云模板,开发者可以快速构建出符合需求的应用,加速产品上市,抢占市场先机。
技术原理
云模板采用了模块化设计和组件化开发的思想,将复杂的应用拆分成多个独立的模块和组件。这些模块和组件可以单独开发、测试和部署,实现应用的快速构建和灵活扩展。
新手操作指引
1.选择模板:在腾讯云控制台中选择适合项目需求的模板。
2.配置和定制:根据业务需求,对模板进行配置和定制,包括前端页面布局、后端逻辑调整等。
3.测试和部署:对定制后的应用进行测试,确保功能正常后,将其部署到生产环境。
三、AI生成引用
产品能力
AI生成引用利用深度学习算法和自然语言处理技术,对大量的代码样本进行训练和学习,自动生成符合规范的代码片段和注释。
应用场景
1.算法逻辑开发:在编写复杂的算法逻辑时,AI生成引用可以提供有力的支持,帮助开发者快速生成代码。
2.前端页面优化:在优化前端页面布局时,AI生成引用可以根据设计稿自动生成HTML、CSS和JavaScript代码,提高开发效率。
业务价值
1.提升开发效率:AI生成引用使得开发者可以更加快速地完成代码的编写和测试,缩短项目的交付周期。
2.降低运行成本:通过优化代码结构和算法逻辑,AI生成引用可以降低系统的运行成本和提高性能。
技术原理
AI生成引用通过对大量的代码样本进行训练和学习,提取代码中的特征和规律,自动生成符合规范的代码片段和注释。它还可以根据开发者的反馈和修改,不断优化自身的生成能力和准确性。
新手操作指引
1.选择生成模板:在腾讯云控制台中选择适合项目需求的生成模板。
2.配置参数:根据业务需求,配置生成参数,如代码风格、注释风格等。
3.生成和测试:生成代码后,进行测试验证,确保功能正常后,将其集成到项目中。
简单总结
总的来说,腾讯云云开发的云数据库、云模板以及AI生成等产品,以其强大的产品能力、广泛的应用场景、显著的业务价值以及独特的技术原理,为开发者们提供了丰富的解决方案。无论你是初学者还是资深开发者,都能在这里找到适合自己的工具和方法,实现自己的技术梦想和创新愿景,希望大家都能成为优秀的开发者。
相关文章:

腾讯云云开发深度解读:云数据库、云模板与AI生成引用的魅力
腾讯云云开发平台为开发者和潜在用户提供了丰富的解决方案,其中的云数据库、云模板和AI生成引用等产品尤为引人注目。这篇文件是我个人对这些产品的能力、应用场景、业务价值、技术原理的介绍和深度解读,最后也简单写一下新手如何进行相关产品的初步使用…...

预览 PDF 文档
引言 在现代Web应用中,文件预览功能是非常常见的需求之一。特别是在企业级应用中,用户经常需要查看各种类型的文件,如 PDF、Word、Excel 等。本文将详细介绍如何在Vue项目中实现 PDF 文档的预览功能。 实现原理 后端API 后端需要提供一个…...

Chromium 在WebContents中添加自定义数据c++
为了能在WebContents中添加自定义数据先看下几个关键类的介绍。 一、WebContents 介绍: WebContents是content模块核心,是呈现 Web 内容(通常为 HTML)位于矩形区域中。 最直观的是一个浏览器标签对应一个WebContents,…...

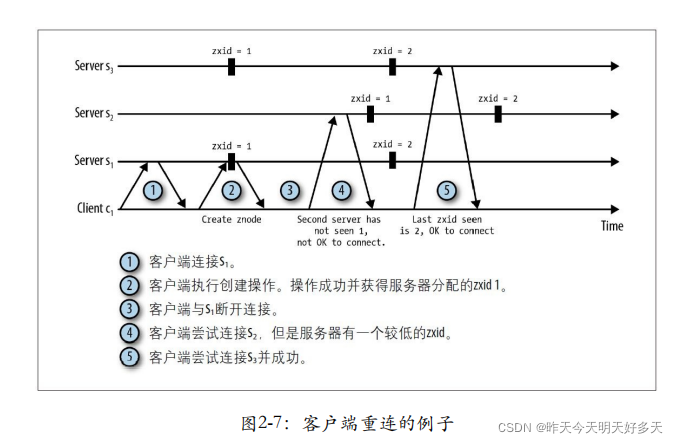
【Apache Zookeeper】
一、简介 1、场景 如何让⼀个应⽤中多个独⽴的程序协同⼯作是⼀件⾮常困难的事情。开发这样的应⽤,很容易让很多开发⼈员陷⼊如何使多个程序协同⼯作的逻辑中,最后导致没有时间更好地思考和实现他们⾃⼰的应⽤程序逻辑;又或者开发⼈员对协同…...

13.音乐管理系统(基于SpringBoot + Vue)
目录 1.系统的受众说明 2 需求分析 2.1用例图及用例分析 2.1.1 用户用例图及用例分析 2.1.2 管理员用例图及用例分析 2.2 系统结构图和流程图 2.2.1 音乐播放器的系统流程图(图2.2.1-1) 2.2.2 系统功能表(表2.2.2…...

如何从iconfont中获取字体图标并应用到微信小程序中去?
下面我们一一个微信小程序的登录界面的制作为例来说明,如何从iconfont中获取字体图标是如何应用到微信小程序中去的。首先我们看效果。 这里所有的图标,都是从iconfont中以字体的形式来加载的,也就是说,我们自始至终没有使用一张…...

C语言中的位操作
第一章 变量某位赋值与连续赋值 寄存器 | 值 //例如:a 1000 0011b a | (1<<2) //a 1000 0111 b 单独赋值 a | (3<<2*2) // 1011 0011b 连续赋值 第二章 变量某位清零与连续清零 寄存器 & ~() 值 //例子:a …...

Spring之HTTP客户端--RestTemplate的使用
原文网址:Spring之HTTP客户端--RestTemplate的使用_IT利刃出鞘的博客-CSDN博客 简介 本文介绍RestTemplate的用法。RestTemplate是Spring自带的HTTP客户端,推荐使用。 项目中经常需要使用http调用第三方的服务,常用的客户端如下࿱…...

vscode和pycharm在当前工作目录的不同|python获取当前文件目录和当前工作目录
问题背景 相信大家都遇到过一个问题:一个项目在vscode(或pycharm)明明可以正常运行,但当在pycharm(或vscode)中时,却经常会出现路径错误。起初,对于这个问题,我也是一知…...

速盾:海外高防CDN有哪些优势?
海外高防CDN(Content Delivery Network)是一种通过部署分布式节点服务器来加速网站内容分发的技术,它能够提供更快速、稳定、安全的网站访问体验。相比于传统的CDN服务,海外高防CDN具有以下几个优势: 全球分布…...

OpenCV视觉分析之目标跟踪(4)目标跟踪类TrackerDaSiamRPN的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 cv::TrackerDaSiamRPN 是 OpenCV 中用于目标跟踪的一个类,它实现了 DaSiam RPN(Deformable Siamese Region Proposal Net…...

自动对焦爬山算法原理
自动对焦爬山算法原理可以归纳为以下几个关键步骤: (1)初始化: 爬山算法从一个随机或预设的初始位置开始,这个位置代表了镜头的初始焦距。 (2)清晰度评价: 算法首先在当前焦距下捕…...

Hyperledger Fabric有那些核心技术,和其他区块链对比Hyperledger Fabric有那些优势
Hyperledger Fabric是一个模块化、权限化的企业级区块链平台,与比特币、以太坊等公有链相比,Fabric主要为私有链或联盟链设计,适用于企业应用。它包含多项核心技术,使其在企业级区块链应用中具有独特优势。以下是Fabric的核心技术…...

「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
本篇将介绍如何在 HarmonyOS 项目中高效管理资源文件和依赖,以确保代码结构清晰并提升应用性能。资源管理涉及图片、字符串、多语言文件等,通过优化文件加载和依赖管理,可以显著提升项目的加载速度和运行效率。 关键词 资源管理应用依赖优化…...

【Gorm】传统sql的增删查改,通过go去操作sql
MySQL中的建库,建表,删库,删表,添加记录,查询,删除记录,更新记录这些命令是一定要回的,就算我们脱离 orm 这些,也能直接连接上数据库进行操作。 一、数据库的操作 # 查…...

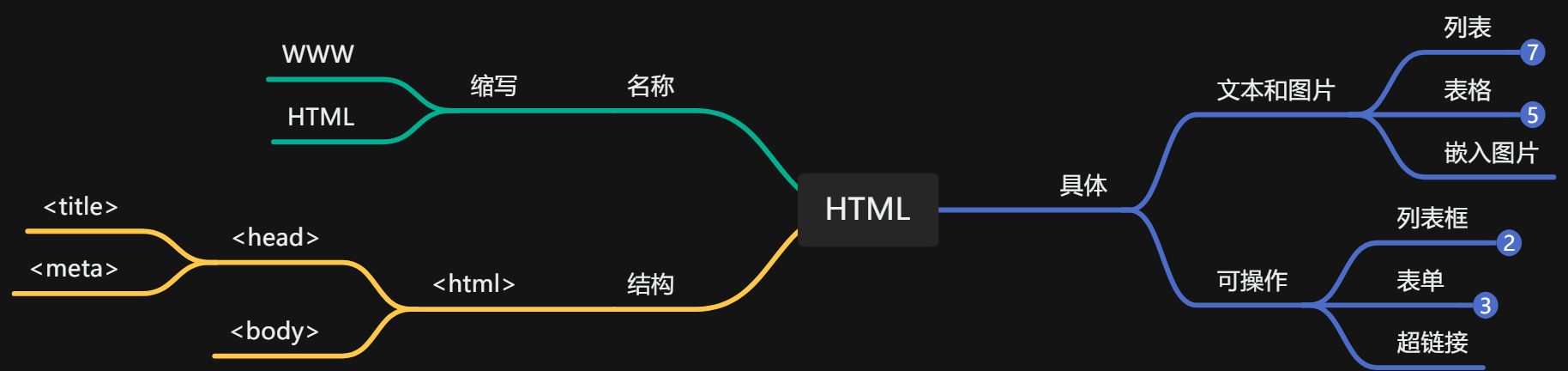
HTML小阶段二维表和思维导图
下面是对标签、元素、属性的对比二维表,通过对比3w1h(what是什么、where用在哪、why为什么要用、how如何用)来学习区分学习标签、元素、属性 标签 元素 属性 what (Tags)标签是用来标记内容块或标明元素内容意义 …...

AI与低代码的碰撞:企业数字化转型的新引擎
引言 在当今的商业环境中,企业数字化转型已从选择题变成了必答题。面对日益复杂的市场竞争和不断变化的客户需求,传统的开发模式常常显得力不从心——开发周期冗长、技术门槛高、成本居高不下,企业很难快速响应市场变化。而在这种背景下&…...

HarmonyOS应用开发者基础认证——初级闯关习题参考答案大全
相关文章 HarmonyOS应用开发者中级认证——中级闯关习题参考答案大全 HarmonyOS应用开发者高级认证——高级闯关习题参考答案大全 文章目录 HarmonyOS第一课 HarmonyOS介绍判断题单选题多选题 HarmonyOS第一课 DevEco Studio的使用判断题单选题多选题 HarmonyOS第一课 ArkTS语法…...

Vue背景图片自适应大屏与小屏
1,父绝子相 效果是台式看的更多,笔记本看部分。但是图片不会变形 <div class"father" style"width:100%; position:relative"> <img src"test.png" class"son" style"width:1920px; position:a…...

MongoDB 8.0.3版本安装教程
MongoDB 8.0.3版本安装教程 一、下载安装 1.进入官网 2.选择社区版 3.点击下载 4.下载完成后点击安装 5.同意协议,下一步 6.选择第二个Custon,自定义安装 7.选择安装路径 !记住安装路径 8.默认,下一步 9.取…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
