BUUCTF靶场Misc练习
在BUUCTF中,你需要留意各种关于涉及 flag{ } 的信息。只要找的到flag,你就算成功。本文记录我刷BUUCTF的Misc类方法和个人感悟。
Misc第一题 签到
题解在题目中,如图所示

flag是 flag{buu_ctf}
第二题 (题目如图所示)
第二题的题解是插在gif中的三帧画面。


譬如说使用Macromedia Fireworks.
第22帧是:flag{

第51帧是:he11o
这个是1(一),注意区分

第79帧是:hongke}
合起来就是这道题的题解

所以这题的题解就是:flag{he11ohongke
第三题 你竟然赶我走
第三题的题解在Winhex打开图片信息的末尾,可以发现flag信息
好多Misc都可以用WinHex打开看看。多次尝试寻求不同发放解决。
重点在于多次尝试

尝试WinHex打开(Hex表示16进制)

也可以使用StegSolve 打开图片后,点Analyse(分析)的File Format Analusis 划到最后可以看到Ascii: —…fla g IS fla g{stego_ is_s0_bo r1ing}
但是需要删除多余的空格

这题的题解是:flag{stego_is_s0_bor1ing}
第四题 二维码
题解在图片隐藏中的一个压缩包中。

直接二维码扫描打开,给了一个提示,secret is here(密码就在这)。

一个完整的 JPG 文件由 FF D8 开头,FF D9结尾
图片浏览器会忽略 FF D9 以后的内容,因此可以在 JPG 文件中加入其他文件。
其余同理:
png
十进制数137 80 78 71 13 10 26 10
十六进制数 89 50 4e 47 0d 0a 1a 0a
gif
图像开始标志:47 49 46 38 39 61
结束标志:01 01 00 3B
我在网上查到了一些资料,他们说一个叫PK的人发明了压缩包,这个十六进制打开后根据PK来推断,把后缀改为zip尝试
(勇于尝试)(注意这个4number.txt)

(如果不显示文件后缀可以在文件夹中打开)

把文件后缀从.png改为.zip,发现需要输入密码,根据文件名称(以及Winhex看到的信息,4位数字的密码)可以通过kail暴力破解。windows也有windows的方法。
Ziperello 2.1

暴力破解:点击下载 Ziperello 2.1
安装好Ziperello后,给他QR_code.zip。
暴力破解前已经知道是4位的数字。(4number.txt)可以直接将密码长度改为4位。

破解成功,密码是7639

解开之后,可以获得flag,但是内容是CTF+花括号。此时需要注意的是将CTF改为flag。

这题的题解是:flag{vjpw_wnoei}
第五题 大白
题解在图片的下半部分。

根据提示和图片显示,是不是感觉还有一大截没有露出来。这可能是一道修改图片高度的题目。

拖入winhex中。
第一行是文件头,第二行的前四个字节是图片的宽度,后面的四个字节是图片的高度
用WinHex打开,可以看出宽是00 00 02 A7 。但是高却是 00 00 01 00
尝试将高度从将01 00改为02 A7(宽高是1:1)。保存更新之后,得到完整图片,下图可以看到falg。

完整图片如下

这题的题解是:flag{He1l0_d4_ba1}
第六题 乌镇峰会种图

拖入WinHex试试。滑到最下面,得到flag

这题的题解是:flag{97314e7864a8f62627b26f3f998c37f1}
第七题:wireshark

根据提示直接过滤出POST包(管理员登录网址。一般提交数据会用POST方法)

根据开始的提示。管理员登陆密码就是flag
http.request.method==POST

这题的题解是:flag{ffb7567a1d4f4abdffdb54e022f8facd}
第八道题 N种方法解决

下载之后是exe文档,双击打不开。用WinHex打开,发现给的提示是:这个是图片格式的,base64
先将exe后缀修改为jpg,发现不行。

尝试复制WinHex的内容去base64解码。复制base64,后面的内容。
使用在线工具:https://tool.jisuapi.com/base642pic.html
得到一个二维码

使用QR扫描二维码,得到KEY。

这题的题解是:flag{dca57f966e4e4e31fd5b15417da63269}
相关文章:

BUUCTF靶场Misc练习
在BUUCTF中,你需要留意各种关于涉及 flag{ } 的信息。只要找的到flag,你就算成功。本文记录我刷BUUCTF的Misc类方法和个人感悟。 Misc第一题 签到 题解在题目中,如图所示 flag是 flag{buu_ctf} 第二题 (题目如图所示ÿ…...

ChatGPT、Python和OpenCV支持下的空天地遥感数据识别与计算——从0基础到15个案例实战
从无人机监测农田到卫星数据支持气候研究,空天地遥感数据正以前所未有的方式为科研和商业带来深刻变革。然而,对于许多专业人士而言,如何高效地处理、分析和应用遥感数据仍是一个充满挑战的课题。本教程应运而生,致力于为您搭建一…...

Flume采集Kafka数据到Hive
版本: Kafka:2.4.1 Flume:1.9.0 Hive:3.1.0 Kafka主题准备: Hive表准备:确保hive表为:分区分桶、orc存储、开启事务 Flume准备: 配置flume文件: /opt/datasophon/flume-1…...
)
大语言模型训练与推理模型构建源码解读(huggingface)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、llama训练模型构建源码解读1、模型构建代码(自己搭建)2、训练模型3、模型调用方法4、训练模型init方法(class LlamaForCausalLM(LlamaPreTrainedModel))5、训练模型forward方法(class Llam…...

第三十三篇:TCP协议如何避免/减少网络拥塞,TCP系列八
一、流量控制 一般来说,我们总是希望数据传输得更快一些,但是如果发送方把数据发送得太快,接收方可能来不及接收,造成数据的丢失,数据重发,造成网络资源的浪费甚至网络拥塞。所谓的流量控制(fl…...

并发编程(2)——线程管控
目录 二、day2 1. 线程管控 1.1 归属权转移 1.2 joining_thread 1.2.1 如何使用 joining_thread 1.3 std::jthread 1.3.1 零开销原则 1.3.2 线程停止 1.4 容器管理线程对象 1.4.1 使用容器 1.4.2 如何选择线程运行数量 1.5 线程id 二、day2 今天学习如何管理线程&a…...

【数据仓库】
数据仓库:概念、架构与应用 目录 什么是数据仓库数据仓库的特点数据仓库的架构 3.1 数据源层3.2 数据集成层(ETL)3.3 数据存储层3.4 数据展示与应用层 数据仓库的建模方法 4.1 星型模型4.2 雪花模型4.3 星座模型 数据仓库与数据库的区别数据…...

计算机毕业设计——ssm基于HTML5的互动游戏新闻网站的设计与实现录像演示2021
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。 🌟文末获取源码数据库🌟感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题)࿰…...

ubuntu上申请Let‘s Encrypt HTTPS 证书
Ubuntu 16.04及以上版本通常自带Snapd,如果你的系统还没有安装,可以通过以下命令安装: 安装Certbot# 使用Snap安装Certbot,确保你获得的是最新版本: bash sudo snap install --classic certbot准备Certbot命令# 确保C…...

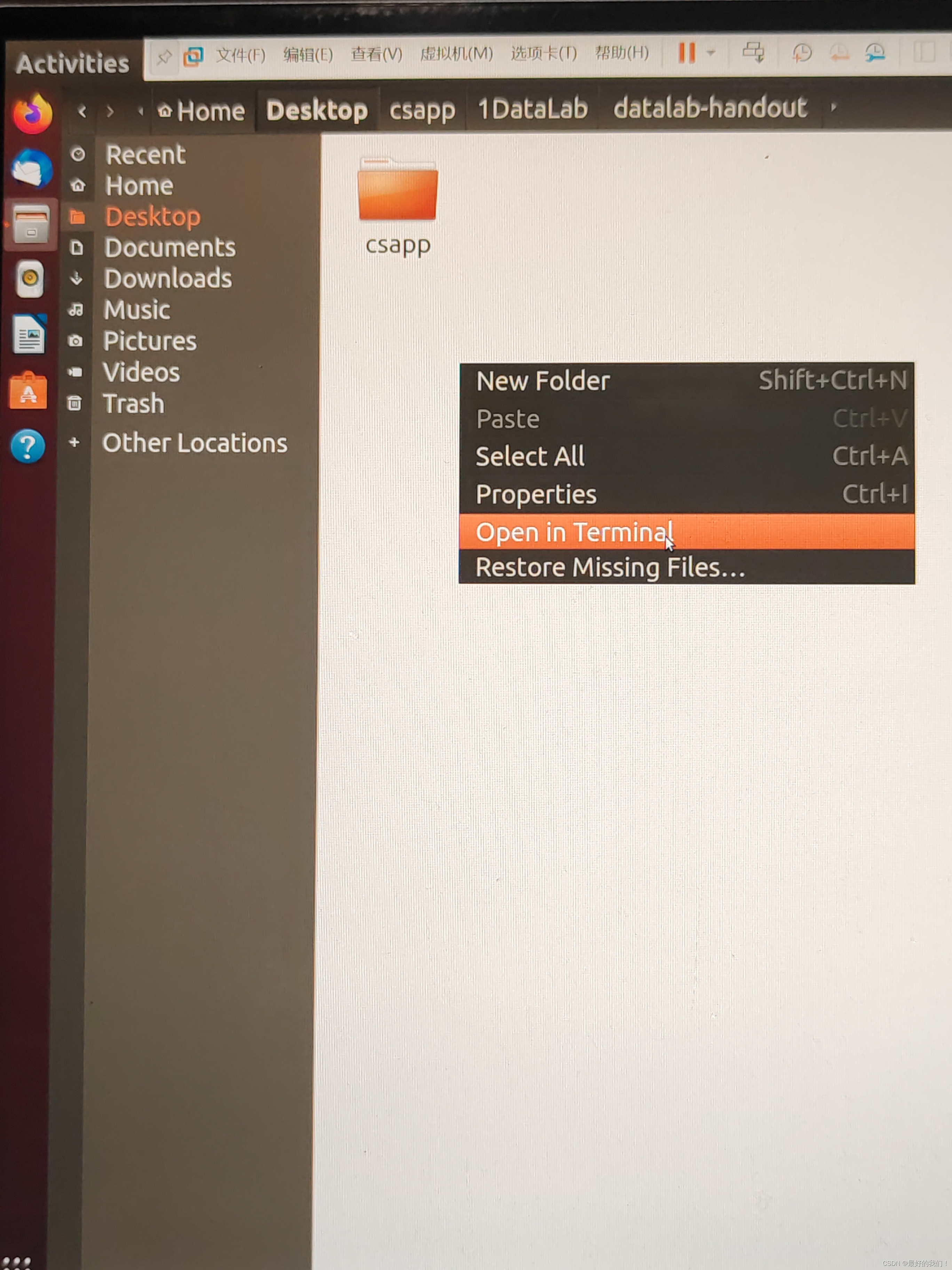
解决VMware虚拟机的字体过小问题
前言: (1)先装VMware VMware17Pro虚拟机安装教程(超详细)-CSDN博客 (2)通过清华等镜像网站安装好Ubuntu镜像,下面贴上链接 教程虚拟机配置我没有做,因为学校给了现成的虚拟机~~大家需要的自己…...

java-web-day6-下-知识点小结
JDBC JDBC --是sun公司定义的一套操作所有关系型数据库的规范, 也就是接口api 数据库驱动 --是各个数据库厂家根据JDBC规范的具体实现, 例如mysql的驱动依赖 Lombok 简介 Lombok是一个实用的java类库, 通过注解的方式自动生成构造器, getter/setter, equals, hashcode, toStr…...

Cisco Packet Tracer 8.0 路由器静态路由配置
文章目录 静态路由简介一、定义与特点二、配置与命令三、优点与缺点四、应用场景 一,搭建拓扑图二,配置pc IP地址三,pc0 ping pc1 timeout四,配置路由器Router0五,配置路由器Router1六,测试 静态路由简介 …...

Unity3D学习FPS游戏(3)玩家第一人称视角转动和移动
前言:上一篇实现了角色简单的移动控制,但是实际游戏中玩家的视角是可以转动的,并根据转动后视角调整移动正前方。本篇实现玩家第一人称视角转动和移动,觉得有帮助的话可以点赞收藏支持一下! 玩家第一人称视角 修复小问…...

引领数字未来:通过企业架构推动数字化转型的策略与实践
在全球经济迅速数字化的背景下,企业正面临日益复杂的挑战。为了保持竞争优势,企业必须迅速调整其业务模式,采用先进的技术,推动业务创新。企业架构(EA)作为企业转型的战略工具,在这一过程中发挥…...

计算机毕业设计Python+大模型恶意木马流量检测与分类 恶意流量监测 随机森林模型 深度学习 机器学习 数据可视化 大数据毕业设计 信息安全 网络安全
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! Python大模型恶意木马流量检…...

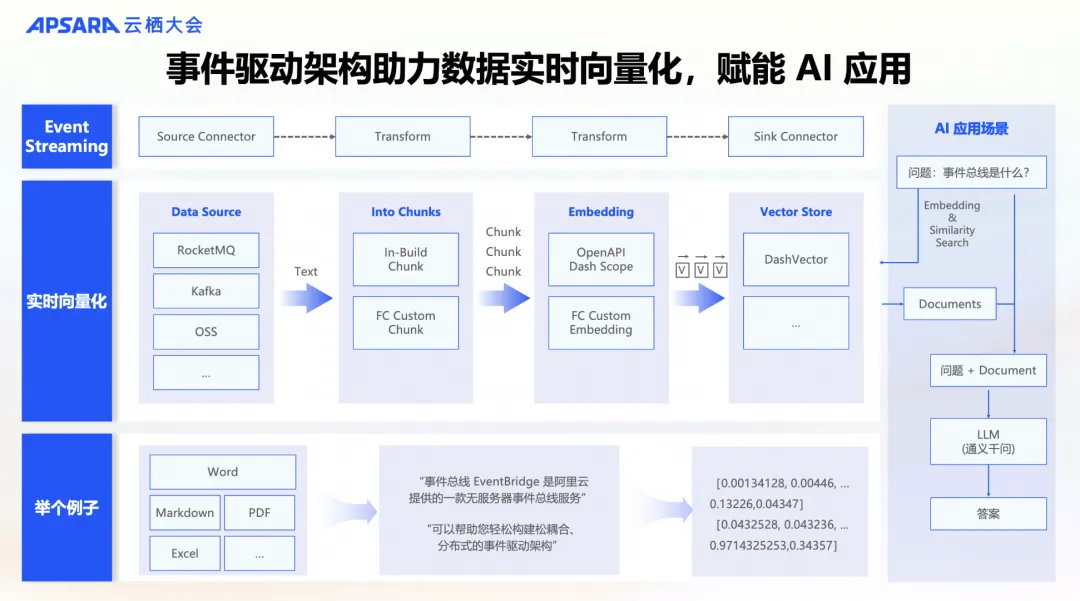
ApsaraMQ Serverless 能力再升级,事件驱动架构赋能 AI 应用
本文整理于 2024 年云栖大会阿里云智能集团高级技术专家金吉祥(牟羽)带来的主题演讲《ApsaraMQ Serverless 能力再升级,事件驱动架构赋能 AI 应用》 云消息队列 ApsaraMQ 全系列产品 Serverless 化,支持按量付费、自适应弹性、跨可…...

Xcode 16.1 (16B40) 发布下载 - Apple 平台 IDE
Xcode 16.1 (16B40) 发布下载 - Apple 平台 IDE IDE for iOS/iPadOS/macOS/watchOS/tvOS/visonOS 发布日期:2024 年 10 月 28 日 Xcode 16.1 包含适用于 iOS 18.1、iPadOS 18.1、Apple tvOS 18.1、watchOS 11.1、macOS Sequoia 15.1 和 visionOS 2.1 的 SDK。Xco…...

使用ONNX Runtime对模型进行推理
今天的深度学习可谓是十分热门,好像各行各业的人都会一点。而且特别是Hinton获得诺奖后,更是给深度学习添了一把火。星主深知大家可能在平时仅仅将模型训练好后就不会去理会它了,至于模型的部署,很多人都没有相关经验。由于我最近…...

五款pdf转换成word免费版,谁更胜一筹?
作为一名在都市丛林中奋斗的打工人,每天处理各种文件是家常便饭。尤其是PDF和Word文档之间的转换,简直是日常工作中不可或缺的一部分。今天,我就来和大家分享一下我使用过的几款PDF转Word免费版工具,看看它们的表现如何。 一、福…...

【C++】踏上C++学习之旅(四):细说“内联函数“的那些事
文章目录 前言1. "内联函数"被创造出来的意义2. 内联函数的概念2.1 内联函数在代码中的体现2.2 普通函数和内联函数的汇编代码 3. 内联函数的特性(重点)4. 总结 前言 本章来聊一聊C的创作者"本贾尼"大佬,为什么要创作出…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
