HTML练习题:彼岸的花(web)
展示效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彼岸の花</title><style type="text/css">*{margin:0;padding:0;}body{background-color: #ededed;font-family: 楷体;font-size:16px;color: #a5a5a5; /* 字体的颜色*/}.header{width:980px;margin:0 auto 7px; /* 上外边距是0,水平居中,下划线距离正文是7px*/height:86px; /* 盒子的高度*/line-height: 86px; /* 文本的高度*/text-align: center;font-family: 微软雅黑;color: #a5a5a5;}/* .header h1{/* font-weight:normal; } */.header strong{font-weight:normal;font-size:30px;}.header em{font-weight: normal;font-style:normal; /*格式恢复正常,不是斜体,添加它是为了方便调节大小的*/ font-size:14px;}.fenlei{width:980px;margin:0 auto;}.fenlei h2{font-size:14px;font-family: 微软雅黑;color: #a5a5a5;height:42px;line-height: 42px;}.fenlei p{font-size:30px;text-align:center;font-size:18px;}.bestseller{width:602px;margin:0 auto;}.bestseller .txt{line-height: 30px;text-indent: 2em; /*首行缩进*/}.bestseller .txt em{font-style:normal;text-decoration: underline;}.shouhou{width:602px;margin:0 auto;font-family: 微软雅黑;text-align: center;font-size:16px;font-weight: bold; /*加粗*/}.boss{width:602px;margin:0 auto;}.boss h3{height: 30px;line-height: 30px;font-family: 微软雅黑;font-size: 18px;font-weight: normal;text-indent: 2em;}.boss p{text-indent: 2em;font-style: italic;line-height: 26px;font-size:14px;}</style>
</head>
<body>
<!--标题模块-->
<div class="header"><h1><strong>彼岸の花</strong> <em>偏安一隅,静静生活</em></h1><hr size="2" color="#d1d1d1" width="980px">
</div>
<!--分类模块-->
<div class="fenlei"><h2>商品分类 ></h2><img src="banner.jpg" alt="网上花店"><br/> <br/> <!--换行--><p>我喜欢一些花儿,静静地开放,从不声张。小小的花朵,有着异样的芬芳...</p> <br><p>I love flowers, quietly open, never quiet. Little flowers, with the same fragrance...</p><br />
</div>
<!--热卖模块-->
<div class="bestseller"><img src="bestseller1.png" alt=""><br> <br><img src="bestseller2.jpg" alt=""><br><br><p class="txt">多肉植物是指植物营养器官肥大的高等植物,<em>通常具根、茎、叶三种营养器官和花、果实、种子三种繁殖器官</em>。在园艺上,又称肉质植物或多肉花卉,但以多肉植物这个名称最为常用。</p><p class="txt"><em>全世界共有多肉植物一万余种</em>,它们绝大部分属于高等植物(绝大多数是被子植物)。植物上隶属几十个科,个别专家认为有67个科中含有多肉植物,但大多数专家认为只有50余科。</p><br>
</div>
<!--页脚模块-->
<div class="shouhou">品质保障 | 七天无理由退换货 | 特色服务体验 | 帮助中心<br> <br>
</div>
<div class="boss"><img src="tuxiang.gif" alt="网上花店" align="left"><h3>店主: Michael_唐僧</h3><p>飞舞的花儿像一首诗 ?写着秋天的心事 ?带着相思 ?轻轻、轻轻 ?飘向大地 ?</p><p>也许这只是秋季里的一场游戏 ?</p><br><br><br>
</div>
</body>
</html>相关文章:

HTML练习题:彼岸的花(web)
展示效果: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>彼岸の花</title><style…...

(蓝桥杯C/C++)——常用库函数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、 二分查找 1.二分查找的前提 2.binary_ search函数 3.lower_bound和upper_bound 二、排序 1.sort概念 2.sort的用法 3.自定义比较函数 三、全排列 1.next p…...

GPT-Sovits-2-微调模型
1. 大致步骤 上一步整理完数据集后,此步输入数据, 微调2个模型VITS和GPT,位置在 <<1-GPT-SoVITS-tts>>下的<<1B-微调训练>> 页面的两个按钮分别执行两个文件: <./GPT_SoVITS/s2_train.py> 这一步微调VITS的预训练模型…...

【数据结构 | PTA】懂蛇语
懂蛇语 在《一年一度喜剧大赛》第二季中有一部作品叫《警察和我之蛇我其谁》,其中“毒蛇帮”内部用了一种加密语言,称为“蛇语”。蛇语的规则是,在说一句话 A 时,首先提取 A 的每个字的首字母,然后把整句话替换为另一…...
Python——自动化发送邮件
在数字化时代,电子邮件是商务沟通和个人联络的重要工具。自动化邮件发送可以节省时间,提高效率。Python,作为一种强大且灵活的编程语言,提供了多种库来支持邮件的自动化发送。本文将详细介绍如何使用Python的smtplib和email库来编…...

MTKLauncher_布局页面分析
文章目录 前言遇到的困难点针对性解决困难 需求相关资料Launcher3 源码 目录简单介绍Launcher3 简介及页面布局分析UI整体架构数据加载布局加载布局加载核心思想device_profiles.xml 加载InvariantDeviceProfileinitGrid(context, gridName)getPredefinedDeviceProfilesinvDist…...
C#实现隐藏和显示任务栏
实现步骤 为了能够控制Windows任务栏,我们需要利用Windows API提供的功能。具体来说,我们会使用到user32.dll中的两个函数:FindWindow和ShowWindow。这两个函数可以帮助我们找到任务栏窗口,并对其执行显示或隐藏的操作 引入命名空…...

基于springboot+vue实现的公司财务管理系统(源码+L文+ppt)4-102
基于springbootvue实现的公司财务管理系统(源码L文ppt)4-102 摘要 本系统是基于SpringBoot框架开发的公司财务管理系统,该系统包含固定资产管理、资产申领管理、资产采购管理、员工工资管理等功能。公司财务管理系统是一种帮助公司进行有效资金管理、会…...

rnn/lstm
tip:本人比较小白,看到july大佬的文章受益匪浅,现在其文章基础上加上自己的归纳、理解,以及gpt的答疑,如果有侵权会删。 july大佬文章来源:如何从RNN起步,一步一步通俗理解LSTM_rnn lstm-CSDN博…...

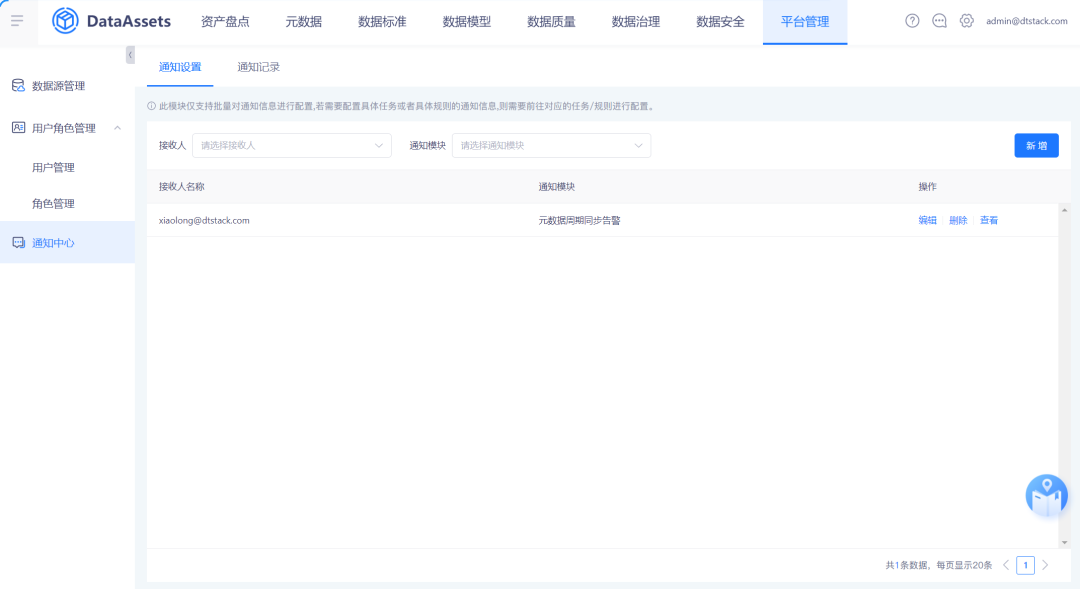
袋鼠云产品功能更新报告12期|让数据资产管理更高效
本期,我们更新和优化了数据资产平台相关功能,为您提供更高效的产品能力。以下为第12期袋鼠云产品功能更新报告,请继续阅读。 一、【元数据】重点更新 |01 元数据管理优化,支持配置表生命周期 之前系统中缺少一个可以…...

MATLAB——入门知识
内容源于b站清风数学建模 目录 1.帮助文档 2.注释 3.特殊字符 4.设置MATLAB数值显示格式 4.1.临时更改 4.2.永久改 5.常用函数 6.易错点 1.帮助文档 doc sum help sum edit sum 2.注释 ctrl R/T 3.特殊字符 4.设置MATLAB数值显示格式 4.1.临时更改 format lon…...

C#从零开始学习(用户界面)(unity Lab4)
这是书本中第四个unity Lab 在这次实验中,将学习如何搭建一个开始界面 分数系统 点击球,会增加分数 public void ClickOnBall(){Score;}在OneBallBehaviour类添加下列方法 void OnMouseDown(){GameController controller Camera.main.GetComponent<GameController>();…...

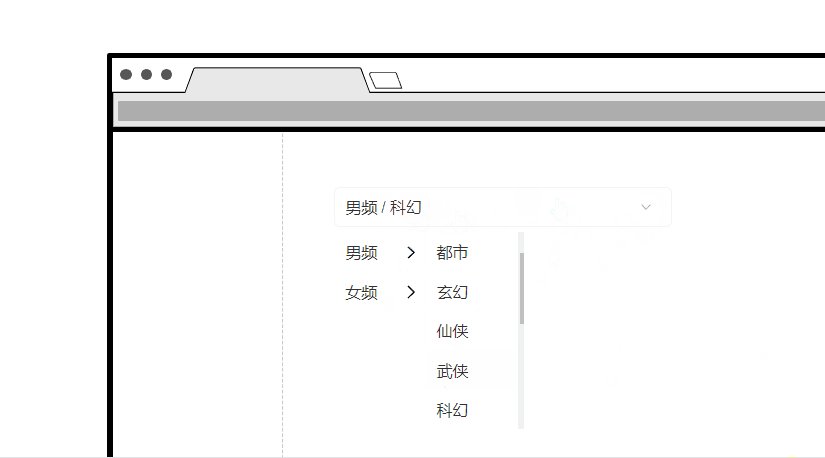
Axure PR 9 多级下拉清除选择器 设计交互
大家好,我是大明同学。 Axure选择器是一种在交互设计中常用的组件,这期内容,我们来探讨Axure中选择器设计与交互技巧。 OK,这期内容正式开始 下拉列表选择输入框元件 创建选择输入框所需的元件 1.在元件库中拖出一个矩形元件。…...

分布式项目pom配置
1. 父项目打包方式为 pom <packaging>pom</packaging> 2. 父项目版本配置 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.build.sourceEncod…...

2. Flink快速上手
文章目录 1. 环境准备1.1 系统环境1.2 安装配置Java 8和Scala 2.121.3 使用集成开发环境IntelliJ IDEA1.4 安装插件2. 创建项目2.1 创建工程2.1.1 创建Maven项目2.1.2 设置项目基本信息2.1.3 生成项目基本框架2.2 添加项目依赖2.2.1 添加Flink相关依赖2.2.2 添加slf4j-nop依赖2…...
Java-I/O框架06:常见字符编码、字符流抽象类
视频链接:16.16 字符流抽象类_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Tz4y1X7H7?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p16 1.常见字符编码 IOS-8859-1收录了除ASCII外,还包括西欧…...

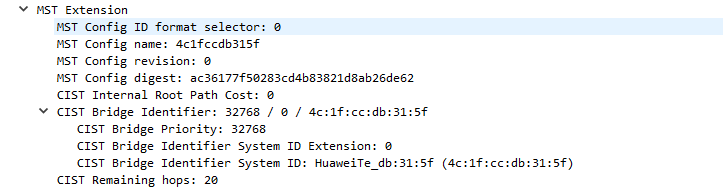
计算机网络-MSTP的基础概念
前面我们大致了解了MSTP的由来,是为了解决STP/RSTP只有一根生成树导致的VLAN流量负载分担与次优路径问题,了解MSTP采用实例映射VLAN的方式实现多实例生成树,MSTP有很多的理论概念需要知道,其实与其它的知识一样理论复杂配置还好的…...

P1037 [NOIP2002 普及组] 产生数
[NOIP2002 普及组] 产生数 题目描述 给出一个整数 n n n 和 k k k 个变换规则。 规则: 一位数可变换成另一个一位数。规则的右部不能为零。 例如: n 234 , k 2 n234,k2 n234,k2。有以下两个规则: 2 ⟶ 5 2\longrightarrow 5 2⟶5。 …...

【分布式知识】分布式对象存储组件-Minio
文章目录 什么是minio核心特点:使用场景:开发者工具:社区和支持: 核心概念什么是对象存储?MinIO 如何确定对对象的访问权限?我可以在存储桶内按文件夹结构组织对象吗?如何备份和恢复 MinIO 上的…...

跨平台开发支付组件,实现支付宝支付
效果图: custom-payment : 在生成预付订单之后页面中需要弹出一个弹层,弹层中展示的内容为支付方式(渠道),由用户选择一种支付方式进行支付。 该弹层组件是以扩展组件 uni-popup 为核心的,关于…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
