webpack解决使用window.open方法打开history路由页面提示404的问题
问题:
一般情况下应该使用history.push('/ssh')打开history路由页面
但项目中使用window.open('/ssh'),然后使用new WebSocket进行通信
开发环境下启动项目后,/ssh页面打开却显示cannot get /ssh,控制台提示404
排查问题:
在React开发环境中使用 window.open 打开路由页面时,如果出现404错误,通常是由于以下几个原因导致的:
- 开发服务器配置问题:默认情况下,
webpack-dev-server只能处理根路径的请求。如果你尝试打开一个路由页面,而该路径没有对应的静态文件,就会返回404错误。 - HTML5 History API:如果你使用了HTML5 History API(例如
react-router-dom的BrowserRouter),浏览器会尝试直接请求该路径,而不是通过React应用的入口点。
1.路由是否有:
App.tsx文件
import React from 'react';
import {Switch, Route} from 'react-router-dom';
import Login from './pages/login';
import WebSSH from './pages/ssh';
import Layout from './layout';const App = () => {return (<Switch><Route path="/" exact component={Login} /><Route path="/ssh" exact component={WebSSH} /><Route component={Layout} /></Switch>)
}export default App;答案是有
2.使用的是history路由还是hash路由
index.tsx文件
import React from 'react';
import ReactDOM from 'react-dom';
import { Router } from 'react-router-dom';
import { ConfigProvider } from 'antd';
import zhCN from 'antd/es/locale/zh_CN';
import './index.less';
import App from './App';
import moment from 'moment';
import 'moment/locale/zh-cn';
import * as serviceWorker from './serviceWorker';
import { history, updatePermissions } from 'libs';moment.locale('zh-cn');
updatePermissions();ReactDOM.render(<Router history={history}><ConfigProvider locale={zhCN} getPopupContainer={() => document.fullscreenElement || document.body}><App/></ConfigProvider></Router>,document.getElementById('root')
);// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();答案是history路由
解决方案:
1.在devServer对象中设置historyApiFallback: true
webpack开发环境配置示例:
const webpack = require('webpack')
const webpackCommonConf = require('./webpack.common.js')
const { smart } = require('webpack-merge')
const { publicPath } = require('./paths.js')module.exports = smart(webpackCommonConf, {mode: 'development',devtool: 'eval-source-map', // 快速生成源映射,适合开发环境module: {rules: [{test: /\.(png|jpg|jpeg|gif|svg)$/,use: 'file-loader'},{test: /\.module\.css$/,use: ['style-loader',{loader: "css-loader",options: {modules: true,},},// 'postcss-loader'],},{test: /\.css$/,// loader 的执行顺序是:从后往前use: ['style-loader', 'css-loader'],exclude: /\.module\.css$/,},{test: /\.module\.less$/,// 增加 'less-loader' ,注意顺序use: ['style-loader',{loader: "css-loader",options: {modules: true,},},{loader: 'less-loader',options: {javascriptEnabled: true}}],},{test: /\.less$/,// 增加 'less-loader' ,注意顺序use: ['style-loader', 'css-loader', {loader: 'less-loader',options: {javascriptEnabled: true}}],exclude: /\.module\.less$/,},]},plugins: [new webpack.DefinePlugin({// 'development''process.env': {NODE_ENV: JSON.stringify(process.env.NODE_ENV)}})],devServer: {host: '0.0.0.0',port: 8112,hot: true,sockHost: process.env.WDS_SOCKET_HOST, // WebSocket 主机地址sockPort: process.env.WDS_SOCKET_PORT, // WebSocket 端口号// sockHost: '127.0.0.1', // WebSocket 主机地址// sockPort: '9002', // WebSocket 端口号progress: true, // 显示打包的进度条contentBase: publicPath, // 根目录open: true, // 自动打开浏览器compress: true, // 启动 gzip 压缩historyApiFallback: true, // 是否开发 HTML5 History API 网页profile: true, // 是否捕捉 Webpack 构建的性能信息,用于分析什么原因导致构建性能不佳// 设置代理proxy: {// 将本地 /api/xxx 代理到 localhost:3000/api/xxx'/api': {target: 'http://127.0.0.1:8000',changeOrigin: true,ws: true,headers: {'X-Real-IP': '1.1.1.1'},pathRewrite: {'^/api': ''}},}}
})
2.使用window.location.href='路由路径'代替window.open
缺点:
- 可能项目中有多处需要修改,比较麻烦
- 可能业务就是需要window.open的新开一个tab页的效果,所以window.location.href不符合要求
总结:
所以修改webpack开发环境配置比较好,修改地方少,好控制
相关文章:

webpack解决使用window.open方法打开history路由页面提示404的问题
问题: 一般情况下应该使用history.push(/ssh)打开history路由页面 但项目中使用window.open(/ssh),然后使用new WebSocket进行通信 开发环境下启动项目后,/ssh页面打开却显示cannot get /ssh,控制台提示404 排查问题: 在React开发环境中使用 window.open 打开路由页面时&a…...

怎么把视频的声音转化为文字免费?7个小妙招,视频转文字轻松解决!
您是否也曾在做会议记录时,希望能免费把视频的声音转化为文字呢?在如今我们的办公生活中,用视频记录会议、记录的生活似乎已经成为了我们一项必备技能,但也并非所有人都能轻松获取视频中的信息。尤其是有着听力障碍的人群…...

【无标题】2024年第五届 MathorCup 数学应用挑战赛——大数据竞赛赛题
2024年第五届 MathorCup 数学应用挑战赛——大数据竞赛赛题已发布~,本届初赛时间为:2024年10月25日18:00至2024年11月1日20:00。本次赛题分为A,B两道,所有参赛队从赛道 A、B 中任选一题作答。在报名系统内选择自己队伍的赛道时&am…...

新能源行业必会基础知识---电力现货问答---第9问---什么是输电权?什么是输电权市场?
新能源行业必会基础知识-----电力现货问答-----主目录-----持续更新https://blog.csdn.net/grd_java/article/details/142909208 虽然这本书已经出来有几年了,现货市场已经产生了一定变化,但是原理还是相通的。还是推荐大家买来这本书进行阅读观看&#…...

视频文案素材获取渠道分享
做视频时为文案发愁?别担心!今天为大家推荐几个实用的视频文案素材网站,让你灵感爆棚,轻松创作文案。 蛙学网 首先要推荐的是蛙学网。作为专业短视频素材库,不仅有修牛蹄、解压视频等热门素材,还为短视频创…...

尚硅谷-react教程-求和案例-数据共享(下篇)-完成数据共享-笔记
#1024程序员节|征文# public/index.html <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>redux</title></head><body><div id"root"></div></body> </html&…...

VB中如何创建和使用自定义控件
在Visual Basic(VB)中,创建和使用自定义控件是一个高级功能,它允许开发者根据特定需求创建具有独特行为和外观的控件。以下是在VB中创建和使用自定义控件的一般步骤: 一、创建自定义控件 打开VB开发环境: …...

Java继承的super关键字
在Java中,super关键字用于调用父类的构造方法、访问父类的成员变量和成员方法。 调用父类的构造方法: 在子类的构造方法中,可以使用super关键字来调用父类的构造方法。这可以帮助子类初始化从父类继承的属性。调用父类的构造方法要使用以下语…...

3D点云与2D图像的相互转换:2D图像对应像素的坐标 转为3D空间的对应坐标
2d ----> 3d 对应像素到空间坐标的转换 参考:深度相机,通过2d检测得到目标坐标系的3d检测框_深度图到相机坐标-CSDN博客...

查找算法简记
一、简单查找(顺序查找) 最基本的查找,相当于遍历,从头到尾一个一个找。 二、二分查找 1、简述 二分查找的输入是一个有序的元素列表。 如果要查找的元素包含在列表中,二分查找返回其位置; 否则返回null。…...

算法竞赛(Python)-状态间的奇妙转移(动态规划)
文章目录 一、初探动态规划1 拼图游戏(从搜索到动态规划)2 物流仓库——状态的转移 二、状态的巧妙定义1 不同的状态和转移2 流浪猫的家——状态压缩与状态剪枝 三 转移方式的神奇优化1 运输计划——在转移中剪枝2 会议安排——在决策中剪枝 三、经典的动…...
 用法详解)
String.format() 用法详解
**String.format()详解示例:**import java.util.Date; /** String.format() 格式化 / public class format { /* 字符串占位符类型%s 字符串类型%c 字符类型%b 布尔类型%d 整数类型(十进制)%x 整数类型(十六进制)%o …...
)
es 常用命令(已亲测)
说明: elastic:1235 账号:密码 _isShare : 字段 1、 根据一个参数查询es curl -XGET -u elastic:1235 http://10.223.73.3:9200/catalog/_search \ -H Content-Type: application/json \ -d {"query":{"match":{"_isShar…...

RabbitMQ 高级特性——事务
文章目录 前言事务配置事务管理器加上Transactional注解 前言 前面我们学习了 RabbitMQ 的延迟队列,通过延迟队列可以实现生产者生产的消息不是立即被消费者消费。那么这篇文章我们将来学习 RabbitMQ 的事务。 事务 RabbitMQ 是基于 AMQP 协议实现的,…...

HCIP-HarmonyOS Application Developer V1.0 笔记(二)
类Web开发范式自定义组件基本用法 自定义组件通过element引入到宿主页面。 Props自定义属性 自定义属性支持类型 String,Number,Boolean,Array,Object。 命名规范: 命名时禁止以on、、on:、grab:等保留关键字为开头…...

初体验鸿蒙 HarmonyOS NEXT开发
上个星期三就下载了鸿蒙 HarmonyOS NEXT,安装好了后测试了一下,感觉界面和功能设计与IntelliJ IDEA很像,对初学者非常友好,所见即所得。不知道什么原因,写了代码后测试起来很慢,简单测试后就没有再动。 今天…...

MySQL---主从复制和读写分离
文章目录 MySQL---主从复制和读写分离主从复制mysql主从复制的作用mysql主从复制的分类mysql主从复制原理mysql主从复制的配置步骤mysql主从复制的同步模式在什么情况下半同步复制会将为异步复制?mysql主从复制不一致问题如何解决?mysql主从复制延迟问题…...

Apache Kyuubi概述——网易数帆(网易杭州研究院)开源
Apache Kyuubi概述 一、Apache Kyuubi 历史 Kyuubi是网易数帆(网易杭州研究院)旗下易数大数据团队开源的一个企业级数据湖探索平台,建立在Apache Spark之上。(Kyuubi依赖Apache Spark提供高性能的数据查询能力,扩展了…...

前端代码注释
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言类注释属性注释函数注释函数参数注释解构 & 函数返回结果 注释Vue Props 注释注释建议注释内容要清晰简洁注释类型避免不必要的注释采用一致的风格版本与更…...

Linux线程安全(二)条件变量实现线程同步
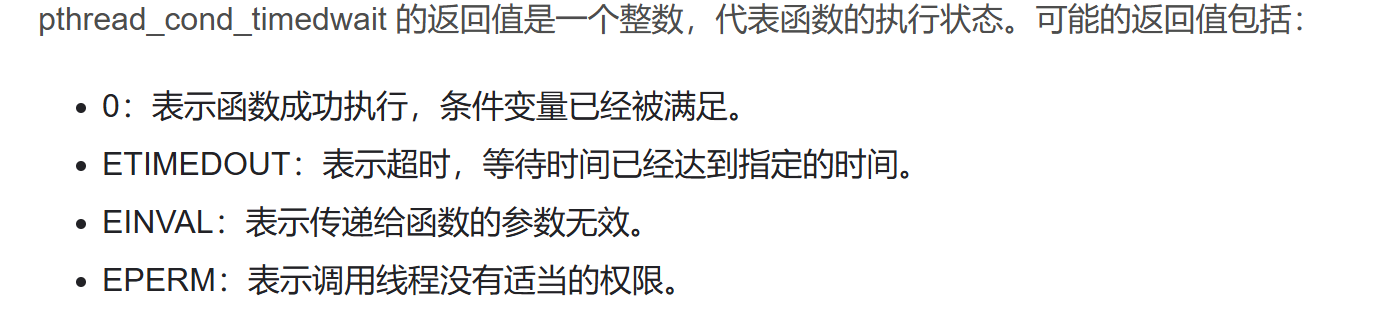
目录 条件变量 条件变量初始化和唤醒 键盘触发条件变量唤醒线程demo 条件变量的等待 条件变量定时等待demo 条线变量实现多线程间的同步 条件变量 条件变量是为了控制多个线程的同步工作而设计的 比如说一个系统中有多个线程的存在但有且仅有一个线程在工作,…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
