Flutter鸿蒙next 封装对话框详解
✅近期推荐:求职神器
https://bbs.csdn.net/topics/619384540
🔥欢迎大家订阅系列专栏:flutter_鸿蒙next
💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路,太tm无趣了!
写在前面
在 Flutter 中,对话框(Dialog)是非常常用的 UI 组件,可以用来展示信息、确认操作或者输入数据。通过封装自定义对话框,我们可以提升代码的可复用性和可维护性。本文将详细介绍如何在 Flutter 中封装一个对话框,并提供示例代码。
1. 创建 Flutter 项目
首先,确保你已经创建了一个 Flutter 项目。如果还没有,可以通过以下命令创建:
flutter create dialog_example
cd dialog_example
2. 添加依赖
在 pubspec.yaml 文件中添加必要的依赖(如果需要额外的 UI 库,可以在这里添加)。我们以标准 Flutter 组件为例,所以不需要额外依赖。
3. 封装对话框
我们将创建一个简单的自定义对话框类。这个对话框将包含标题、内容和两个按钮(确认和取消)。
3.1 创建 CustomDialog 类
在 lib 目录下创建一个新文件 custom_dialog.dart,并编写以下代码:
import 'package:flutter/material.dart';class CustomDialog {static Future<void> showDialogBox(BuildContext context, {required String title,required String content,String confirmText = "确认",String cancelText = "取消",required VoidCallback onConfirm,}) {return showDialog<void>(context: context,builder: (BuildContext context) {return AlertDialog(title: Text(title),content: Text(content),actions: <Widget>[TextButton(child: Text(cancelText),onPressed: () {Navigator.of(context).pop();},),TextButton(child: Text(confirmText),onPressed: () {onConfirm();Navigator.of(context).pop();},),],);},);}
}
3.2 代码解析
showDialogBox方法是一个静态方法,用于显示对话框。- 参数:
context: 上下文。title: 对话框标题。content: 对话框内容。confirmText和cancelText: 自定义按钮文本。onConfirm: 确认按钮的回调函数。
- 使用
AlertDialog创建对话框,包含标题、内容和操作按钮。
4. 使用自定义对话框
在 lib/main.dart 中,调用我们刚刚封装的对话框。示例代码如下:
import 'package:flutter/material.dart';
import 'custom_dialog.dart'; // 导入自定义对话框void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Dialog Example',home: Scaffold(appBar: AppBar(title: Text('Dialog Example'),),body: Center(child: ElevatedButton(onPressed: () {CustomDialog.showDialogBox(context,title: '确认操作',content: '你确定要执行此操作吗?',onConfirm: () {// 处理确认操作print('操作已确认');},);},child: Text('显示对话框'),),),),);}
}
高级封装对话框、定制样式、动画效果
1. 创建自定义对话框
首先,我们需要创建一个自定义对话框组件。在这个组件中,我们将使用 TextField 来接收用户输入。
1.1 代码实现
import 'package:flutter/material.dart';class CustomDialog extends StatelessWidget {final TextEditingController controller;final String title;CustomDialog({Key? key, required this.controller, required this.title}) : super(key: key);@overrideWidget build(BuildContext context) {return AlertDialog(title: Text(title),content: TextField(controller: controller,decoration: InputDecoration(hintText: '请输入内容',),),actions: [TextButton(onPressed: () {Navigator.of(context).pop(controller.text);},child: Text('提交'),),TextButton(onPressed: () {Navigator.of(context).pop();},child: Text('取消'),),],);}
}
1.2 解释代码
- TextEditingController: 用于控制和获取
TextField的内容。 - AlertDialog: Flutter 提供的对话框组件,用于显示提示信息。
- TextButton: 用于实现按钮功能。
2. 样式定制
我们可以根据需要修改对话框的样式,比如背景颜色、字体等。
2.1 修改样式
在 AlertDialog 中,我们可以通过 backgroundColor 和 titleTextStyle 来定制样式。
@override
Widget build(BuildContext context) {return AlertDialog(backgroundColor: Colors.blue[50],title: Text(title,style: TextStyle(color: Colors.blue, fontWeight: FontWeight.bold),),content: TextField(controller: controller,decoration: InputDecoration(hintText: '请输入内容',border: OutlineInputBorder(),),),actions: [// 按钮部分不变],);
}
3. 动画效果
为对话框添加动画,可以使其展示更加生动。我们可以使用 showDialog 方法并结合 PageRouteBuilder 来实现。
3.1 添加动画
void _showCustomDialog(BuildContext context) {showDialog(context: context,builder: (context) {return PageRouteBuilder(pageBuilder: (context, animation, secondaryAnimation) {return FadeTransition(opacity: animation,child: CustomDialog(controller: TextEditingController(), title: '自定义对话框'),);},transitionsBuilder: (context, animation, secondaryAnimation, child) {const begin = Offset(0.0, 1.0);const end = Offset.zero;const curve = Curves.easeInOut;var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));var offsetAnimation = animation.drive(tween);return SlideTransition(position: offsetAnimation,child: child,);},);},);
}
3.2 解释动画代码
- PageRouteBuilder: 用于自定义页面路由,允许我们定义自己的动画。
- FadeTransition: 为对话框添加渐变效果。
- SlideTransition: 为对话框添加滑动效果。
4. 使用自定义对话框
最后,我们在主页面中调用这个自定义对话框。
4.1 主页面代码
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('自定义对话框示例')),body: Center(child: ElevatedButton(onPressed: () => _showCustomDialog(context),child: Text('显示对话框'),),),),);}void _showCustomDialog(BuildContext context) {// 在这里调用自定义对话框}
}
总结
通过以上步骤,我们实现了一个包含输入框、样式定制和动画效果的自定义对话框。这个对话框不仅美观,还能增强用户体验。你可以根据需要进一步扩展和定制这个对话框,使其适应不同的场景。
相关文章:

Flutter鸿蒙next 封装对话框详解
✅近期推荐:求职神器 https://bbs.csdn.net/topics/619384540 🔥欢迎大家订阅系列专栏:flutter_鸿蒙next 💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路…...

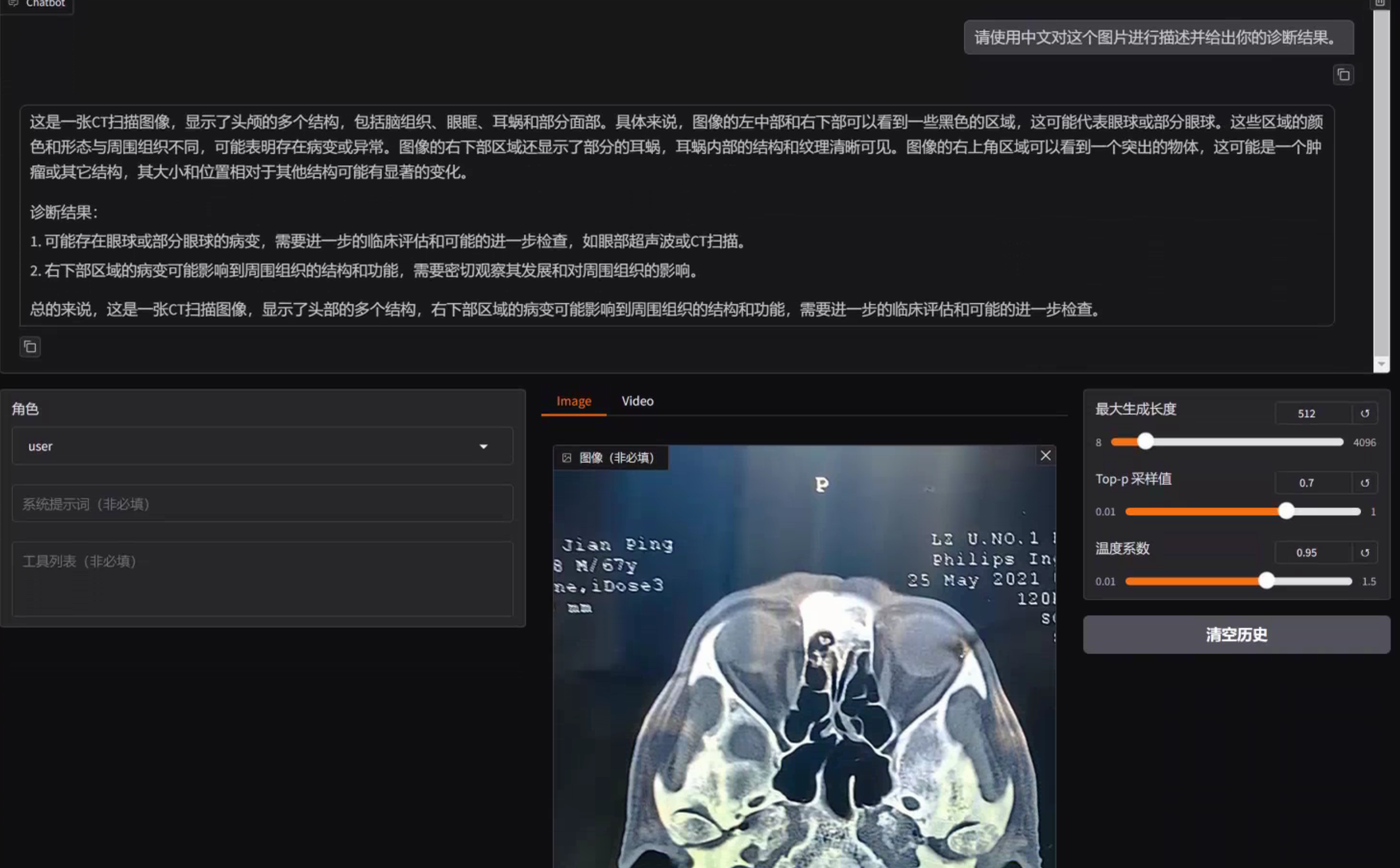
【项目实战】通过LLaMaFactory+Qwen2-VL-2B微调一个多模态医疗大模型
前言 随着多模态大模型的发展,其不仅限于文字处理,更能够在图像、视频、音频方面进行识别与理解。医疗领域中,医生们往往需要对各种医学图像进行处理,以辅助诊断和治疗。如果将多模态大模型与图像诊断相结合,那么这会…...

SCSI驱动与 UFS 驱动交互概况
SCSI子系统概况 SCSI(Small Computer System Interface)子系统是 Linux 中的一个模块化框架,用于提供与存储设备的通用接口。通过 SCSI 子系统,可以支持不同类型的存储协议(如 UFS、SATA、SAS),…...

软件工程实践项目:人事管理系统
一、项目的需求说明 通过移动设备登录app提供简单、方便的操作。根据公司原来的考勤管理制度,为公司不同管理层次提供相应的权限功能。通过app上面的各种标准操作,考勤管理无纸化的实现,使公司的考勤管理更加科学规范,从而节省考…...

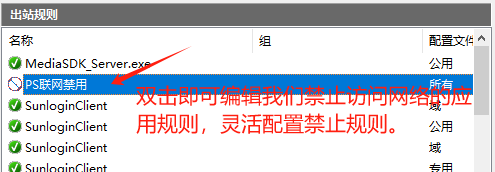
不使用三方软件,win系统下禁止单个应用联网能力的详细操作教程
本篇文章主要讲解,在win系统环境下,禁止某个应用联网能力的详细操作教程,通过本教程您可以快速掌握自定义对单个程序联网能力的限制和禁止。 作者:任聪聪 日期:2024年10月30日 步骤一、按下win按键(四个小方…...

近似线性可分支持向量机的原理推导
近似线性可分的意思是训练集中大部分实例点是线性可分的,只是一些特殊实例点的存在使得这种数据集不适用于直接使用线性可分支持向量机进行处理,但也没有到完全线性不可分的程度。所以近似线性可分支持向量机问题的关键就在于这些少数的特殊点。 相较于…...

Golang开发环境
Golang开发环境搭建 Go 语言开发包 国外:https://golang.org/dl/ 国内(推荐): https://golang.google.cn/dl/ 编辑器 Golang:https://www.jetbrains.com/go/ Visual Studio Code: https://code.visualstudio.com/ 搭建 Go 语言开发环境,需要…...

测试华为GaussDB(DWS)数仓,并通过APISQL快速将(表、视图、存储过程)发布为API
华为数据仓库服务 数据仓库服务(Data Warehouse Service,简称DWS)是一种基于公有云基础架构和平台的在线数据处理数据库,提供即开即用、可扩展且完全托管的分析型数据库服务。DWS是基于华为融合数据仓库GaussDB产品的云原生服务&a…...

使用GetX实现GetPage中间件
前言 GetX 中间件(Middleware)是 GetX 框架中的一种机制,用于在页面导航时对用户进行权限控制、数据预加载、页面访问条件设置等。通过使用中间件,可以有效地控制用户的访问流程,并在适当条件下引导用户到所需页面。 这…...

Navicat 17 功能简介 | SQL 预览
Navicat 17 功能简介 | SQL 预览 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展MongoDB 功能、轻松固定查询结果、便捷URI …...

ubuntu、Debian离线部署gitlab
一、软件包下载 gitlab安装包下载链接 ubuntu: ubuntu/focal 适用于 ubuntu20系列 ubuntu/bionic 适用于 ubuntu18 系列 Debian: debian/buster 适用于 Debian10系列 debian/bullseye 适用于 Debian11、12系列 二、安装gitlab ubuntu需要安装一些环境…...

数据库编程 SQLITE3 Linux环境
永久存储程序数据有两种方式: 用文件存储用数据库存储 对于多条记录的存储而言,采用文件时,插入、删除、查找的效率都会很差,为了提高这些操作的效率,有计算机科学家设计出了数据库存储方式 一、数据库 数据库的基本…...

独孤思维:总有一双眼睛默默观察你做副业
01 独孤昨天在陪伴群,分享了近期小白做副业的一些困扰。 并且以自己经历作为案例,分享了一些经验和方法。 最后顺势推出xx博主的关于365条赚钱信息小报童专栏。 订阅后,可以开拓副业赚钱思路,避免走一些弯路。 甚至于&#x…...

医院信息化与智能化系统(10)
医院信息化与智能化系统(10) 这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置 如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应…...

基于YOLO11/v10/v8/v5深度学习的危险驾驶行为检测识别系统设计与实现【python源码+Pyqt5界面+数据集+训练代码】
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

Flink CDC系列之:学习理解核心概念——Transform
Flink CDC系列之:学习理解核心概念——Transform Transform参数元数据字段函数比较函数逻辑函数字符串函数时间函数条件函数 示例添加计算列参考元数据列使用通配符投影所有字段添加过滤规则重新分配主键重新分配分区键指定表创建配置分类映射用户定义函数已知限制 …...

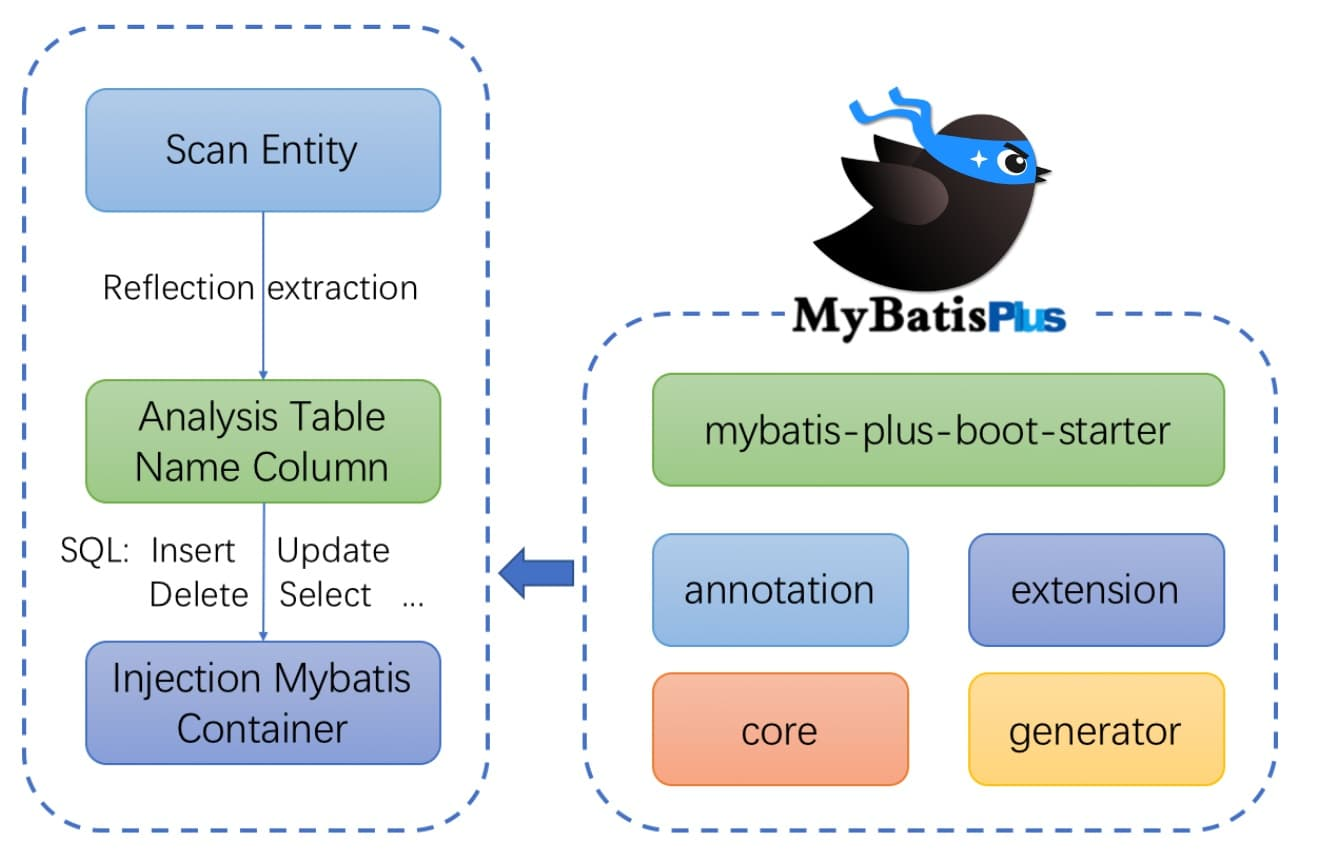
MyBatis-Plus:简化 CRUD 操作的艺术
一、关于MyBatis-Plus 1.1 简介 MyBatis-Plus 是一个基于 MyBatis 的增强工具,它旨在简化 MyBatis 的使用,提高开发效率。 关于Mybatis 简介 MyBatis 是一款流行的 Java 持久层框架,旨在简化 Java 应用程序与数…...

Windows on ARM编译安装openBLAS
Windows on ARM编译安装openBLAS 要求下载源码OpenBLAS可以使用LLVM工具链(clang-cl和flang)从源代码为Windows on ARM(WoA)进行构建。v0.3.24版本(预构建包)的构建和测试已通过。 要求 LLVM:版本需大于等于17.0.4 LLVM版本16及以下会生成冲突的符号(如_QQ*等)。 LL…...

FPGA编程语言VHDL与Verilog的比较分析!!!
VHDL(VHSIC硬件描述语言)和Verilog都是用于硬件描述和FPGA编程的工业标准语言。它们在语法和设计理念上存在一些差异,以下是两者的比较分析: 1. 历史背景 VHDL: 开发于1980年代初期,最初用于美国国防部的…...
)
C语言——八股文(笔试面试题)
1、 什么是数组指针,什么是指针数组? 数组指针:指向数组的指针 指针数组:数组中的元素都是指针 2、 什么是位段,什么是联合体 位段(Bit Field):在C语言中,允许在一个整数…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
