VUE组件学习 | 六、v-if, v-else-if, v-else组件
v-if、v-else-if 和 v-else 指令基础知识
在 Vue.js 中,v-if、v-else-if 和 v-else 是一组指令,用于根据表达式的值条件性地渲染元素。
基本语法
<template><div><!-- 基础条件渲染 --><h1 v-if="type === 'A'">类型 A</h1><h1 v-else-if="type === 'B'">类型 B</h1><h1 v-else>其他类型</h1><!-- 与 `v-for` 一起使用 --><ul><li v-for="item in items" v-if="item.isVisible" :key="item.id">{{ item.text }}</li></ul></div>
</template><script>
export default {data() {return {type: 'A',items: [{ id: 1, text: 'Item 1', isVisible: true },{ id: 2, text: 'Item 2', isVisible: false },{ id: 3, text: 'Item 3', isVisible: true },],};},
};
</script>
重要注意事项
-
条件渲染的优先级:
v-if、v-else-if和v-else指令可以连用,形成条件渲染的分支结构。v-if和v-else-if指令必须紧跟在带有v-if或v-else-if的元素之后,而不能被跳过。 -
v-if是“真正”的条件渲染:使用v-if的元素只会在相关表达式为真时被渲染并插入 DOM。如果表达式为假,该元素将不会被渲染。 -
v-else没有表达式:v-else指令不接受表达式,它仅仅作为v-if或v-else-if的“否则”分支。 -
使用
v-show作为替代:如果你需要频繁切换元素的显示状态,使用v-show可能更合适,因为v-show只是简单地切换元素的 CSSdisplay属性。 -
避免在
v-for中使用v-if:虽然可以在v-for中使用v-if,但这通常不是一个好的做法,因为它会导致每个元素都执行条件检查。如果条件与列表中的项无关,最好使用计算属性来过滤列表。
结论
v-if、v-else-if 和 v-else 提供了一种强大的方式,根据条件渲染不同的模板部分。通过合理使用这些指令,你可以创建动态且响应用户交互的 Vue.js 应用。
相关文章:

VUE组件学习 | 六、v-if, v-else-if, v-else组件
v-if、v-else-if 和 v-else 指令基础知识 在 Vue.js 中,v-if、v-else-if 和 v-else 是一组指令,用于根据表达式的值条件性地渲染元素。 基本语法 <template><div><!-- 基础条件渲染 --><h1 v-if"type A">类型 A&l…...

机器学习算法之回归算法
一、回归算法思维导图 二、算法概念、原理、应用场景和实例代码 1、线性回归 1.1、概念 线性回归算法是一种统计分析方法,用于确定两种或两种以上变量之间的定量关系。 线性回归算法通过建立线性方程来预测因变量(y)和一个或多个自变量…...

cordova android 内嵌vue页面 启动页之后白屏问题处理
困扰很久的问题 一直都用splash 做延迟加载 但在 一些android机器上还是会有 这短暂的白屏其实就是vue页面尚未完全渲染的间隙 处理方案 在html中添加 <body><div id"splash-screen" style"position: fixed; top: 0; left: 0; width: 100%; height: 1…...

自研小程序-心情追忆
在近期从繁忙的工作中暂时抽身之后,我决定利用这段宝贵的时间来保持我的Java技能不致生疏,并通过一个个人项目来探索人工智能的魅力。 我在Hugging Face(国内镜像站点:HF-Mirror)上发现了一个关于情感分析的练习项目&…...

【部署与升级-会议签到的web安装】
部署与升级-会议的远程安装 技术路线界面规划flaskAPI以及socketio.emit shellout浏览器和后端交互到处是偶遇 技术路线 运行的基础是Flask-Soketio, 并借鉴了后台运行系统指令的代码 和scrncpy项目,app安装的脚本 #mermaid-svg-8H9rbzbpgpnAXfA3 {font-family:"trebuche…...

【jvm】如何设置新生代和老年代的比例
目录 1. 说明2. 使用-XX:NewRatio参数3. 使用-Xmn参数4. 配置新生区中的Eden区和Survivor区比例5. 综合配置示例6. 注意事项 1. 说明 1.新生代(Young Generation)和老年代(Old Generation)的比例可以通过特定的参数进行设置。2.这…...

系统学习CFD,常见收敛问题、及如何与机器学习相结合
一、如何系统学习CFD 系统学习计算流体力学(CFD)需要按照一定的步骤和层次进行,以下是一个学习路径的建议: 1.基础知识学习: 掌握流体力学的基本原理,包括流体静力学、流体动力学、流体控制方程等。 学习…...

REST架构与实现
一、REST 架构风格 基本概念 REST(Representational State Transfer),即表述性状态转移,是一种软件架构风格。它通过使用标准的 HTTP 方法操作网络上的资源来实现信息交互。在 REST 架构风格中,网络上的一切都被抽象成资源,例如,在一个在线购物系统中,商品、订单、用户…...

AI驱动的低代码未来:加速应用开发的智能解决方案
引言 随着数字化转型的浪潮席卷全球,企业对快速构建应用程序的需求愈发强烈。然而,传统的软件开发周期冗长、成本高昂,往往无法满足快速变化的市场需求。在此背景下,低代码平台逐渐成为开发者和企业的优选方案,以其“低…...

快速上手 Rust——环境配置与项目初始化
Rust 跨界:全面掌握跨平台应用开发 第一章:快速上手 Rust 1.1 环境配置与项目初始化 1.1.1 安装 Rust 和 Cargo 在开始学习 Rust 之前,首先需要安装 Rust 编程语言及其包管理工具 Cargo。Rust 的安装非常简单,使用官方的安装脚…...

分布式事务Seata-AT模式
1. seata安装 docker 安装 docker run --name seata-server \-p 8091:8091 \-p 7091:7091 \-e SEATA_IP192.168.0.250 \-e SEATA_PORT8091 \seataio/seata-server将安装好的配置文件数据,拷贝一份到物理机 docker cp seata-serve:/seata-server/resources /User/…...

编程知识概览
编程,这个在现代社会中无处不在的词汇,已经从最初的计算机专业人士的专属技能,变成了许多人日常生活和工作中不可或缺的一部分。从简单的网页浏览、邮件发送,到复杂的游戏开发、数据分析,编程的应用几乎覆盖了所有领域…...

基于 GADF+Swin-CNN-GAM 的高创新扰动信号识别模型!
往期精彩内容: Python-电能质量扰动信号数据介绍与分类-CSDN博客 Python电能质量扰动信号分类(一)基于LSTM模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(三)基于Transformer的一…...
 优化)
【Nextcloud】在 Ubuntu 22.04.3 LTS 上的 Nextcloud Hub 8 (29.0.0) 优化
[TOC](Nextcloud Hub 8 (29.0.0) 优化) Nextcloud 优化是个长期的过程,只能遇到问题解决问题了。遇到的问题和解决办法会逐步的编写完善。 打开 PHP 内存限制 伴随着内容增多,并添加更多的功能,访问 Nextcloud 变慢。通过修改PHP 内存限制&am…...

全渠道供应链打造中企业定制开发2+1链动模式S2B2C商城小程序的策略与影响
摘要:本文探讨了全渠道供应链打造对于零售企业的重要性及面临的挑战,着重分析了物流环节整合的难点,并以家电行业为例说明了节假日期间物流对企业经营的影响。同时,引入“企业定制开发21链动模式S2B2C商城小程序”这一关键因素&am…...

Github 2024-10-24 Go开源项目日报 Top10
根据Github Trendings的统计,今日(2024-10-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Go项目10Solidity项目1Ollama: 本地大型语言模型设置与运行 创建周期:248 天开发语言:Go协议类型:MIT LicenseStar数量:42421 个Fork数量:…...

中航资本:锂电行业现分化 优质产能仍然紧俏
2024年前三季度,受轻贱需求增速放缓影响,锂电工业堕入结构性供需错配,产品价格继续低迷,作业盈余全体承压。 当资料端不再稀缺,锂电作业由“卖方商场”转向“买方商场”,工业链博弈天平逐渐向轻贱倾斜。表…...

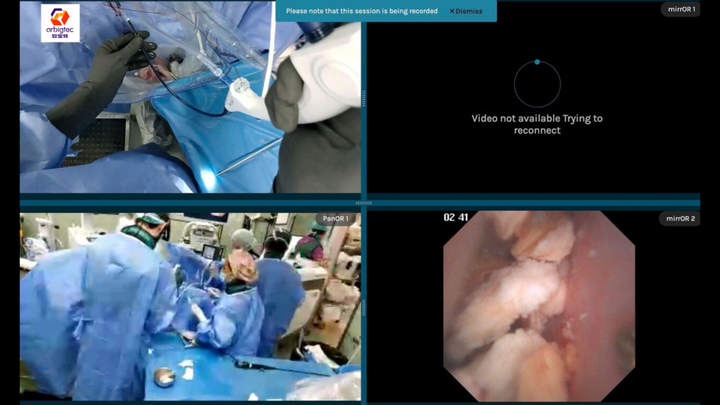
安宝特案例 | AR技术在院外心脏骤停急救中的革命性应用
00 案例背景 在院外心脏骤停 (OHCA) 的突发救援中,时间与效率直接决定着患者的生命。传统急救模式下,急救人员常通过视频或电话与医院医生进行沟通,以描述患者状况并依照指令行动。然而,这种信息传递方式往往因信息不完整或传递延…...

curl调用微信退款No required SSL certificate was sent
文章目录 前言一、错误一二、错误二 总结 前言 在之前的博客中提到微信证书到期了,需要更换,但是当我更换完证书自信满满的时候,却出现了两个问题,记录一下。 一、错误一 CURL Error: 58unable to load client key: -8178 (SEC_…...

进程守护SuperVisord内部的进程定时监测并重启
一个swoole的wensocket程序运行在SuperVisord下端口9503 设置一个每分钟任务监测9503的端口链接数,输出链接数,并在链接数为0的情况下重启wensocket进程。 以下截图是宝塔面板环境下 #!/bin/bash current$(date %H.%M) ws9503_procnumnetstat -nat | gre…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
